What should I include in a project brief when hiring a Webflow developer on Contra?
Include all details about your project in the brief. Explain what you need in terms of design, functionality, and timeline. The more details you provide, the better the developer can understand your vision. This helps them know if they are the right fit for your project. Think of the brief as a roadmap for your project.
How can I evaluate a Webflow developer's portfolio?
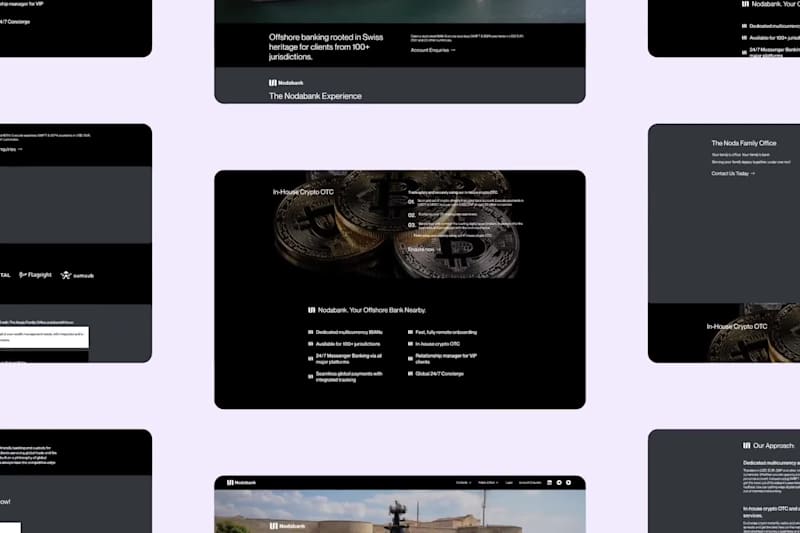
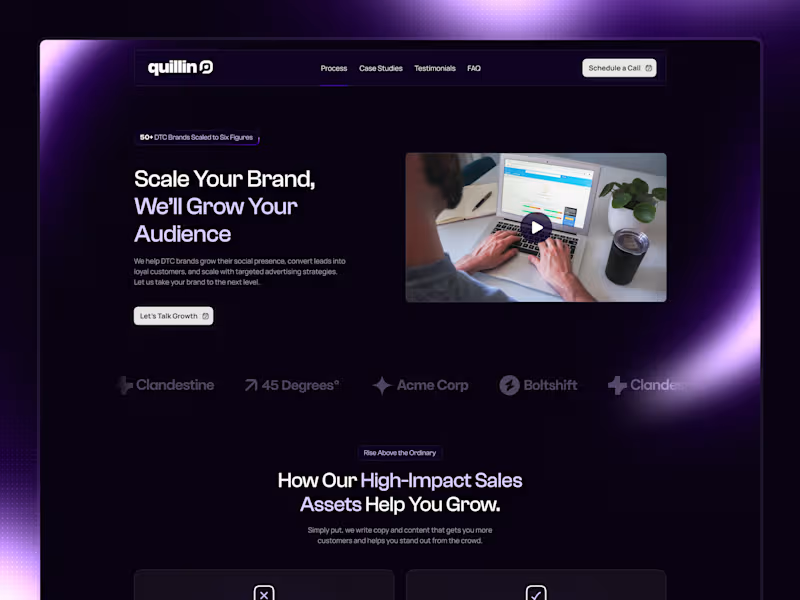
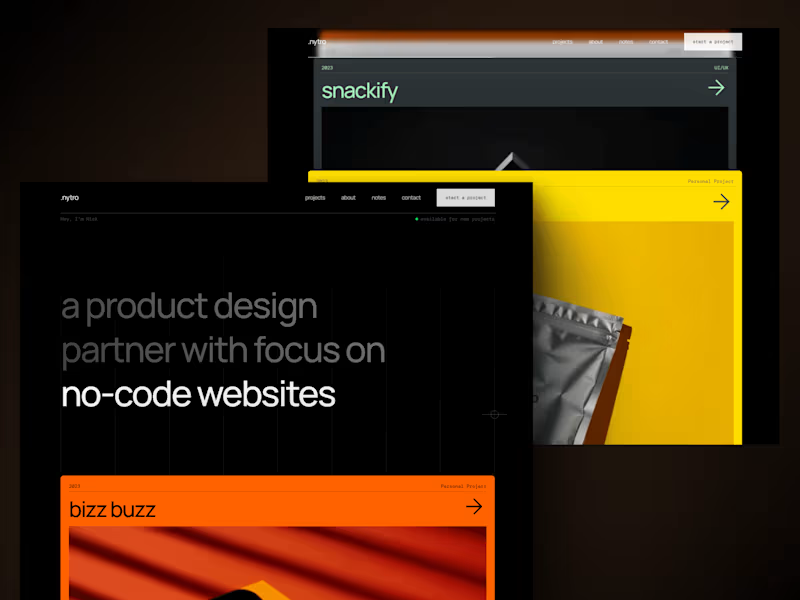
Look at the developer's past projects to understand their style and skills. Check if they have experience with projects similar to yours. See how well their designs function on different devices. A strong portfolio showcases versatility and attention to detail. It tells you a lot about what they can do for you.
Why is defining the project scope important when hiring a Webflow developer?
Defining the project scope sets clear goals for what needs to be done. It helps both you and the developer understand what is expected. This includes deliverables, timelines, and key milestones. A clear scope prevents surprises later on and ensures everyone is on the same page. It lays out a clear plan for the project.
What should I consider when agreeing on project timelines with a Webflow developer?
Consider how complex your project is and what your deadlines are. Make sure the timeline is realistic for the tasks involved. Communicate any flexibility you may have with deadlines. Collaboration and feedback also take time, so factor that in. A reasonable timeline allows for quality work.
How do I ensure effective communication with my Webflow developer through Contra?
Decide how often and through what means you will communicate. Tools on Contra can help manage messages and tasks effectively. Clearly explain your preferred way of getting updates. Open communication keeps the project moving smoothly. It helps address any questions promptly.
How can I set measurable milestones for my Webflow project?
Break down the project into smaller, manageable parts. Each milestone should signal a key part of the development process. Clear milestones can include design completion or testing phases. They help track progress and maintain momentum. Celebrating milestones also encourages the team.
What's the best way to provide feedback on Webflow design drafts?
Be specific and constructive in your feedback. Point out what you like and any changes needed. Sharing examples or references can make your feedback clearer. Being timely with feedback keeps the project on schedule. Clear feedback helps the developer make necessary adjustments.
Why is it important to agree on post-launch support with a Webflow developer?
Agreeing on post-launch support ensures that any issues after going live are addressed. It can include bug fixes, minor updates, or maintenance. Clear terms prevent misunderstandings about what support is provided. It ensures the website runs smoothly after launch. Post-launch support is key to long-term success.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.