
Diana O
Full-Stack Web Developer (Data Viz / Gen AI / Neo4j / Maps)
Ready for work
Diana is ready for their next project!
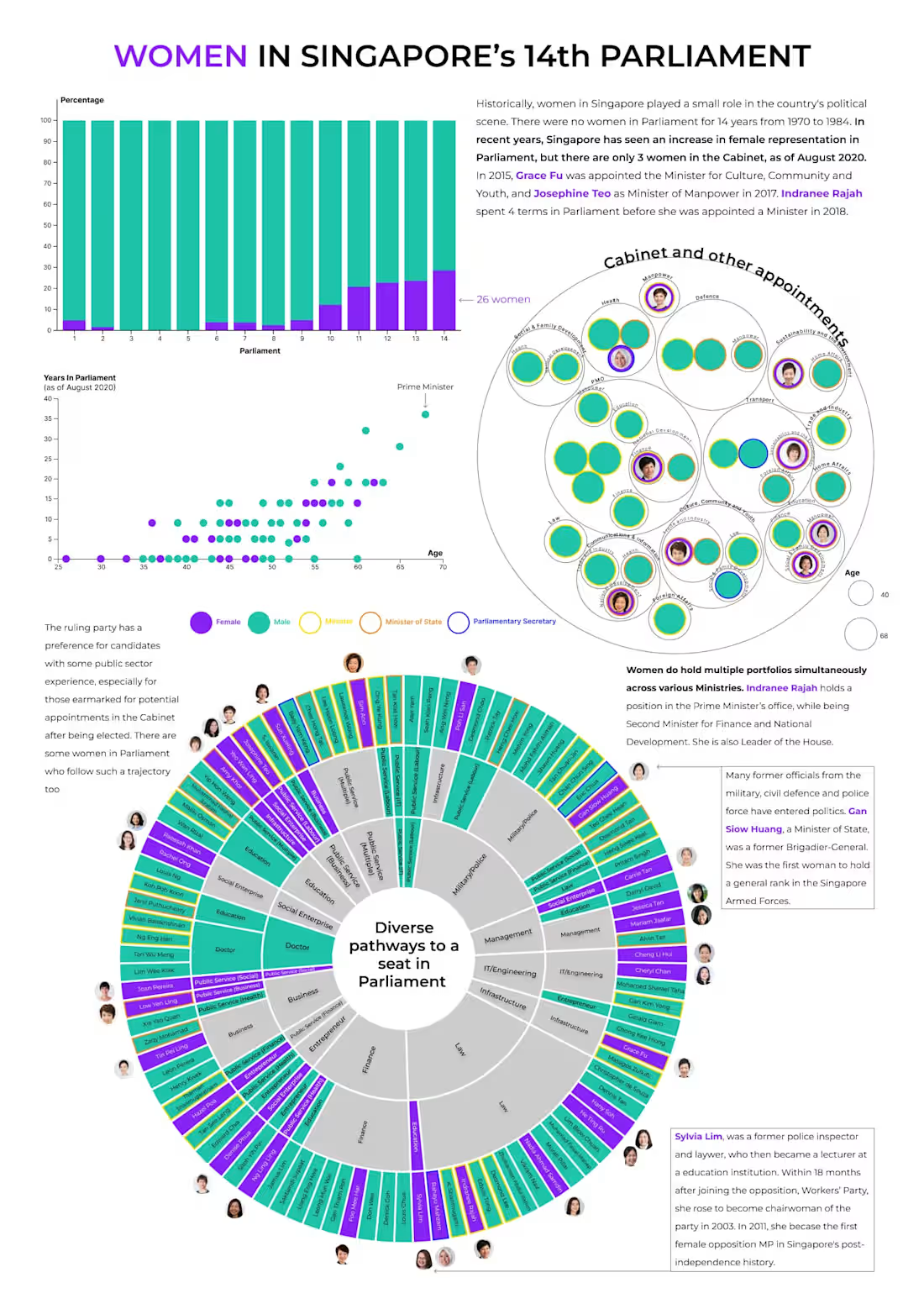
Women in Singapore's 14th Parliament
1
17
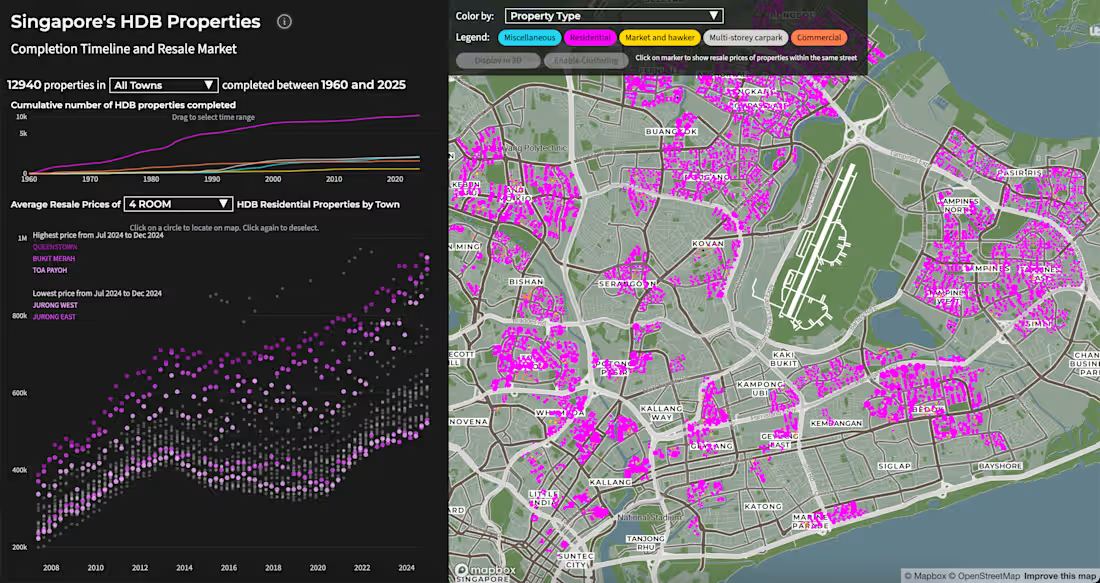
Public Housing Resale Prices in Singapore
0
19
D3.js: Scrollytelling Visual Article
1
14
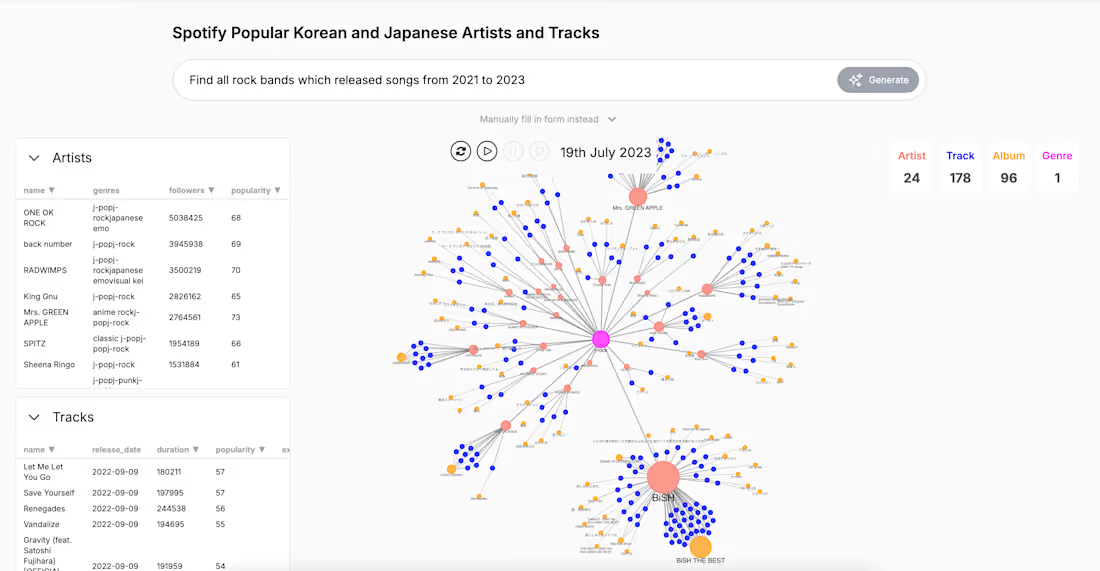
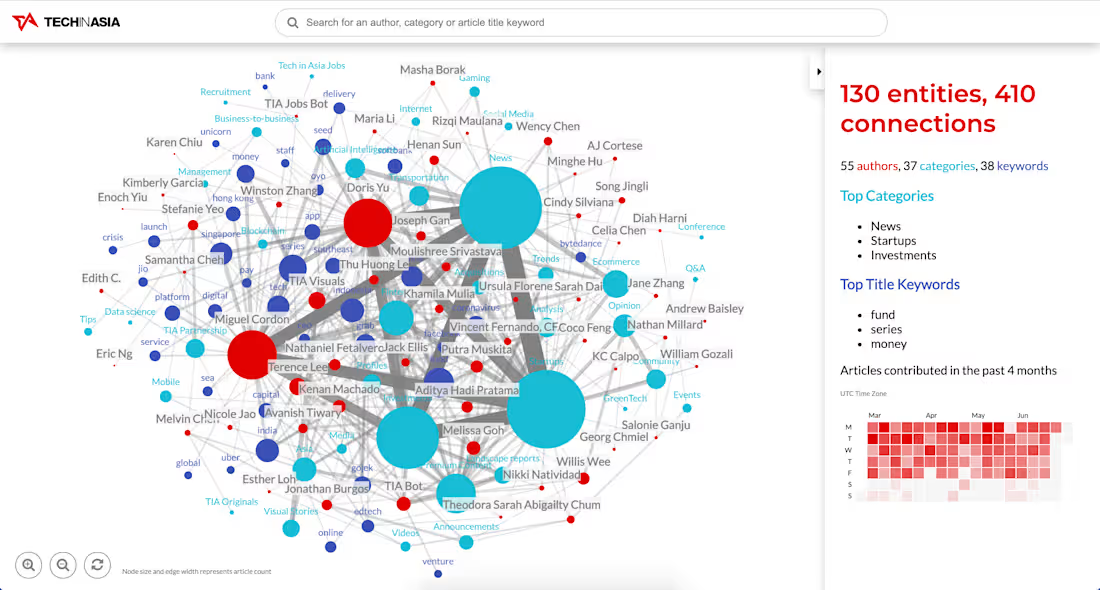
Next.js / D3js / Neo4j / OpenAI: Search Engine & Network Viz
0
37
Tech in Asia Article Network: Exploring Authors & Topics
0
13
Data Engineering with Music Metadata: From API to Graph Insights
0
9
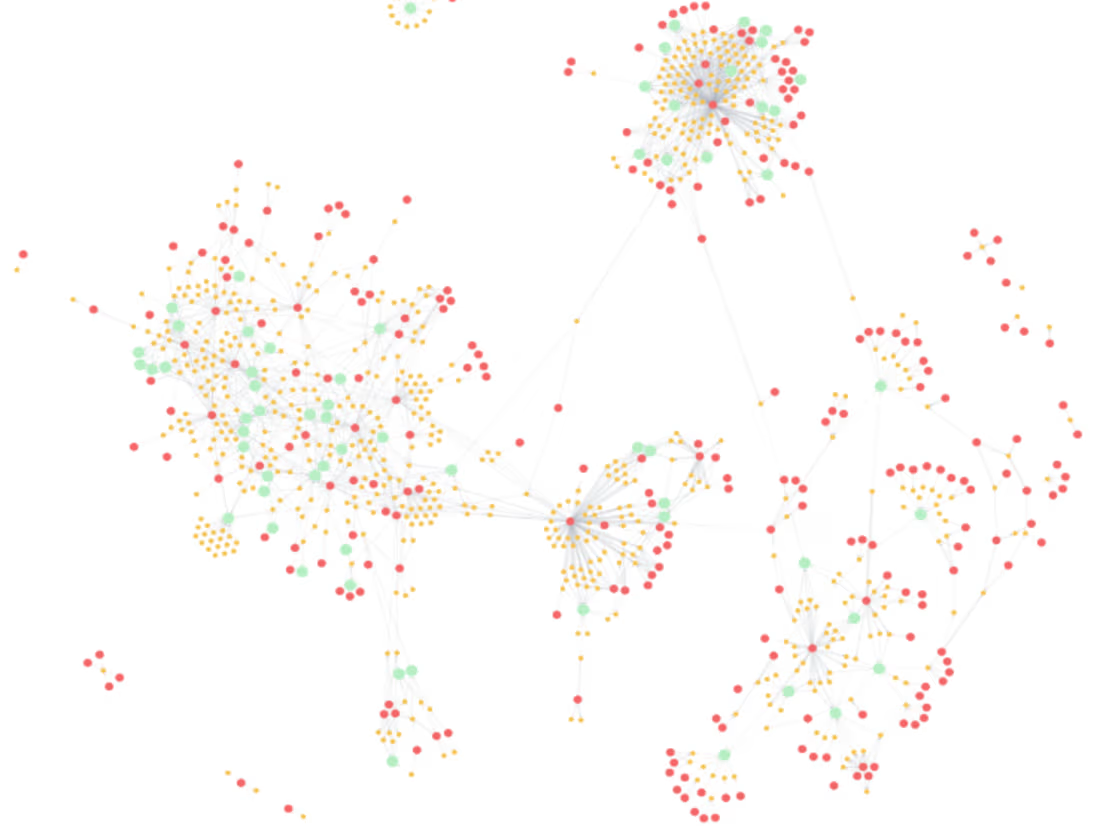
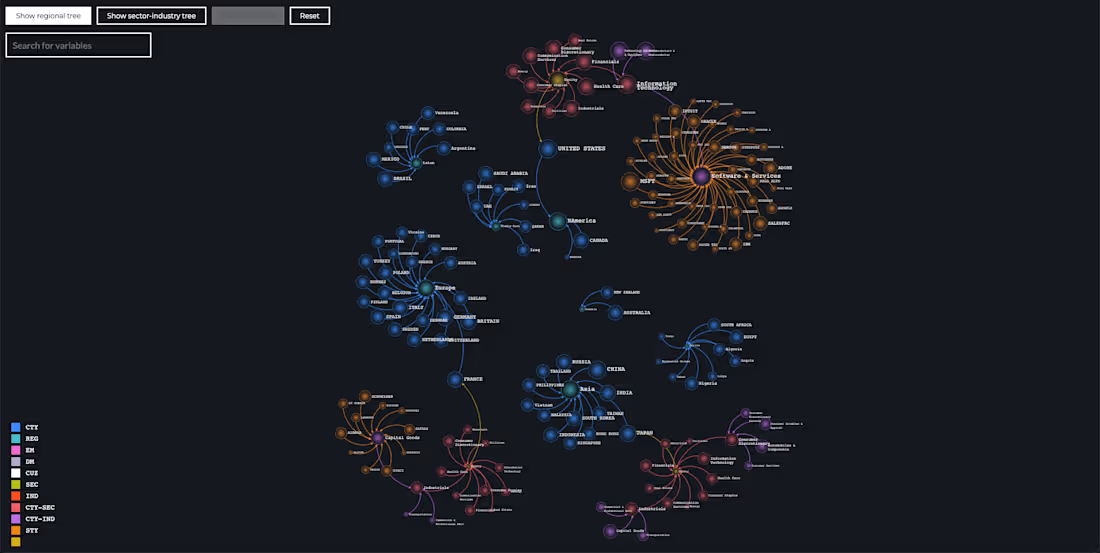
Financial Equities Network Diagram Prototype
0
3
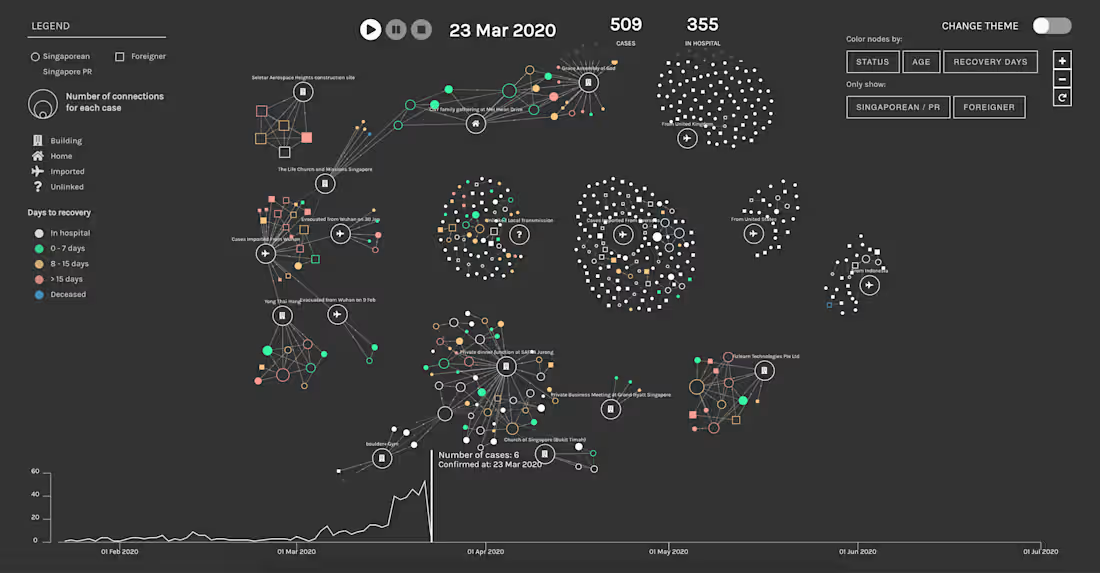
COVID-19 Case Visualization for Singapore
0
4
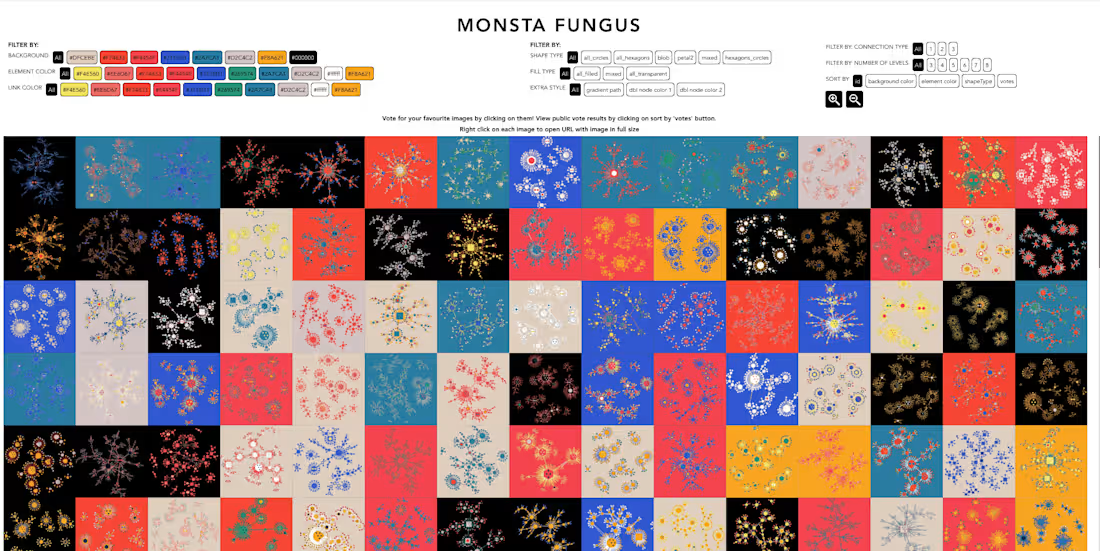
Interactive Digital Art Gallery
0
27
Scrollytelling Analysis of Singapore's 14th Parliament
1
5
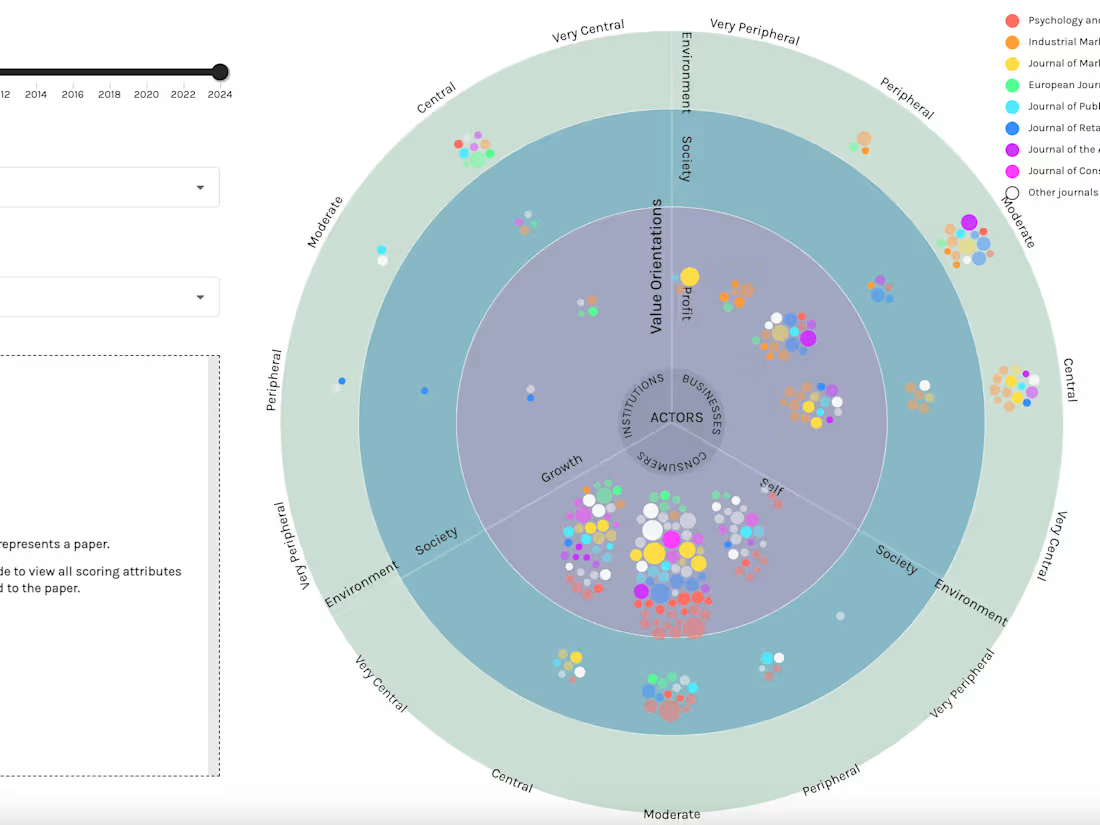
React / D3.js: Sustainability Research App
0
26
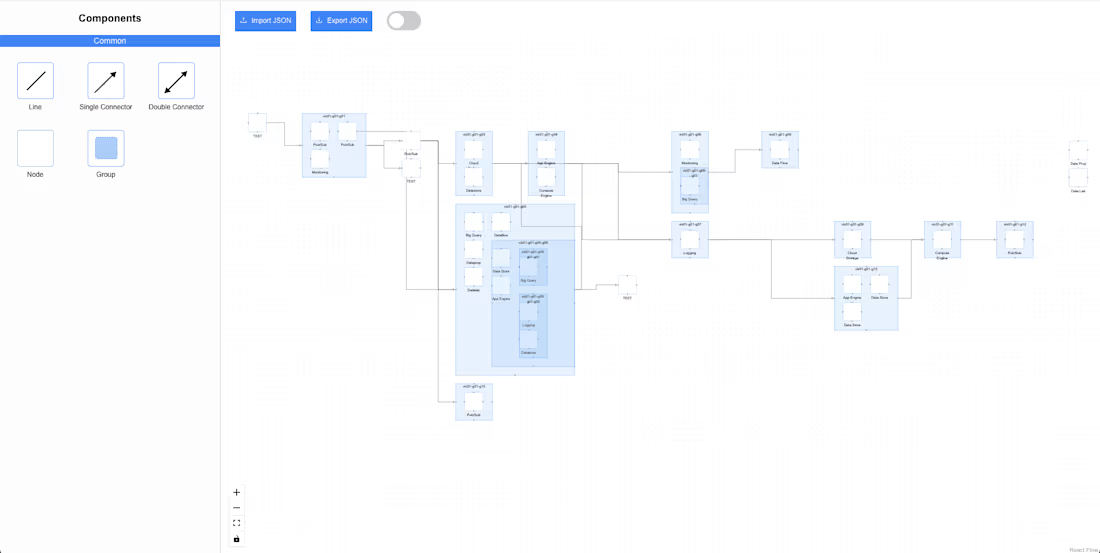
Interactive Drag-and-Drop Flowchart Editor with ReactFlow
0
8
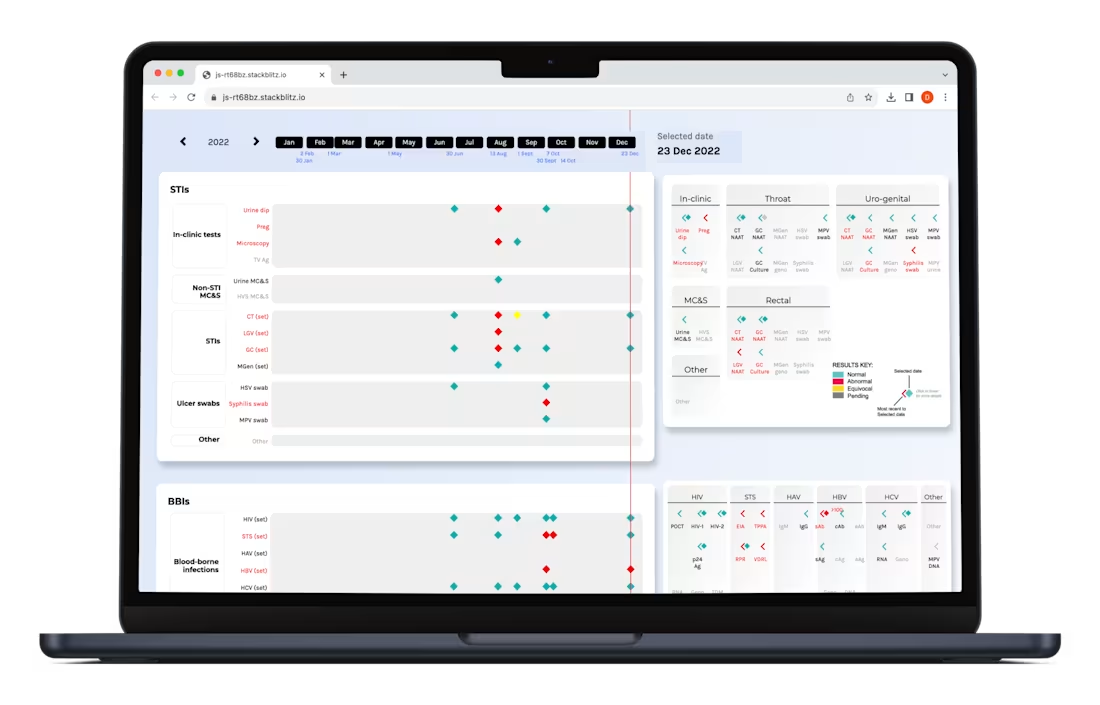
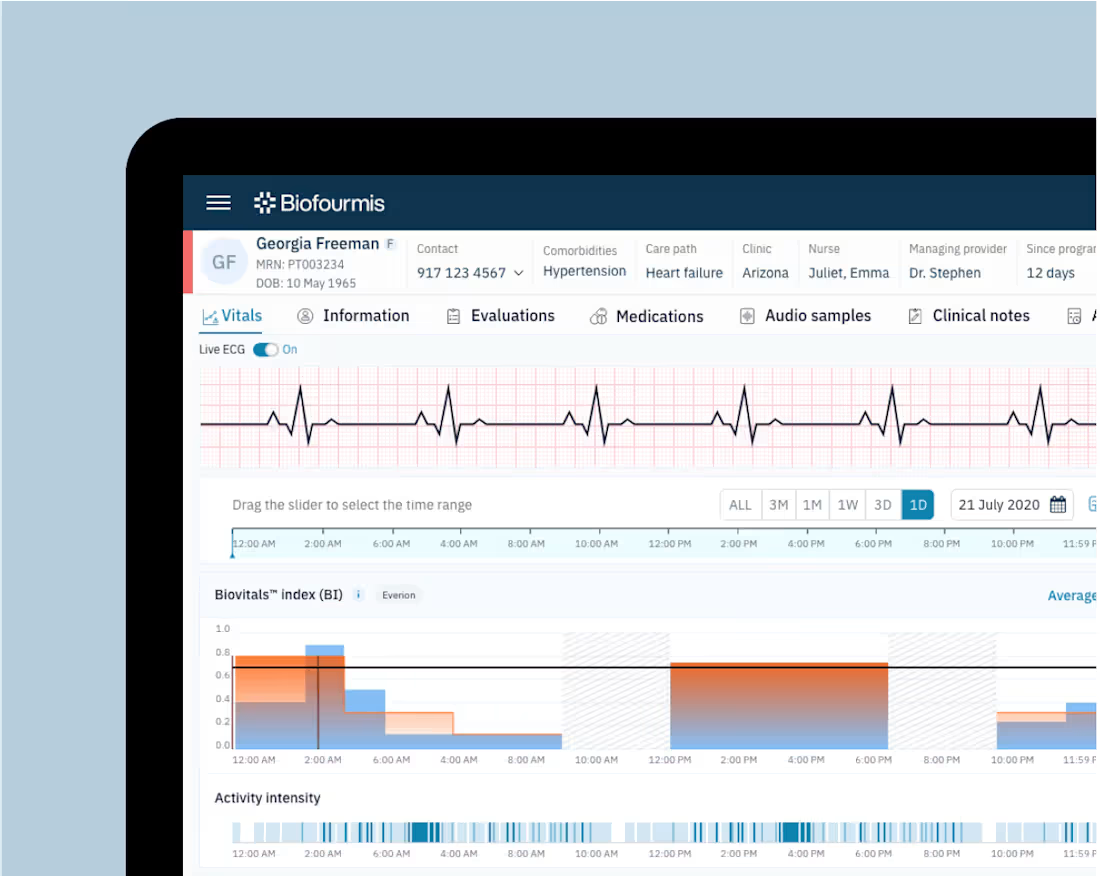
Web-based tool for monitoring medical data
0
32
Data visualization library for a healthcare technology company
0
30
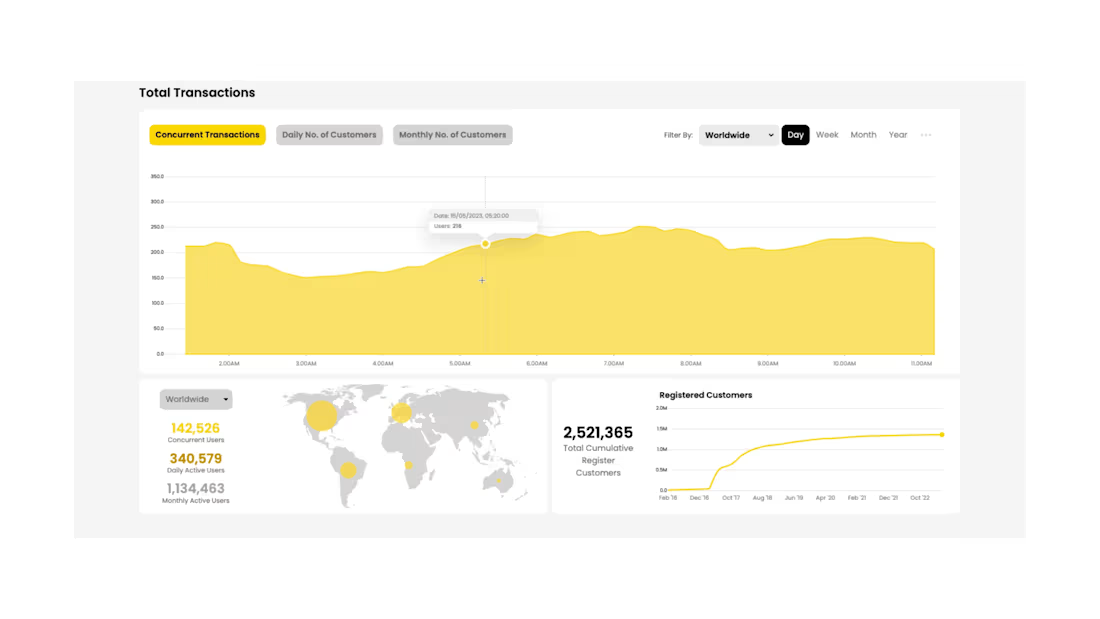
Web3 Gaming BI Dashboard
0
51
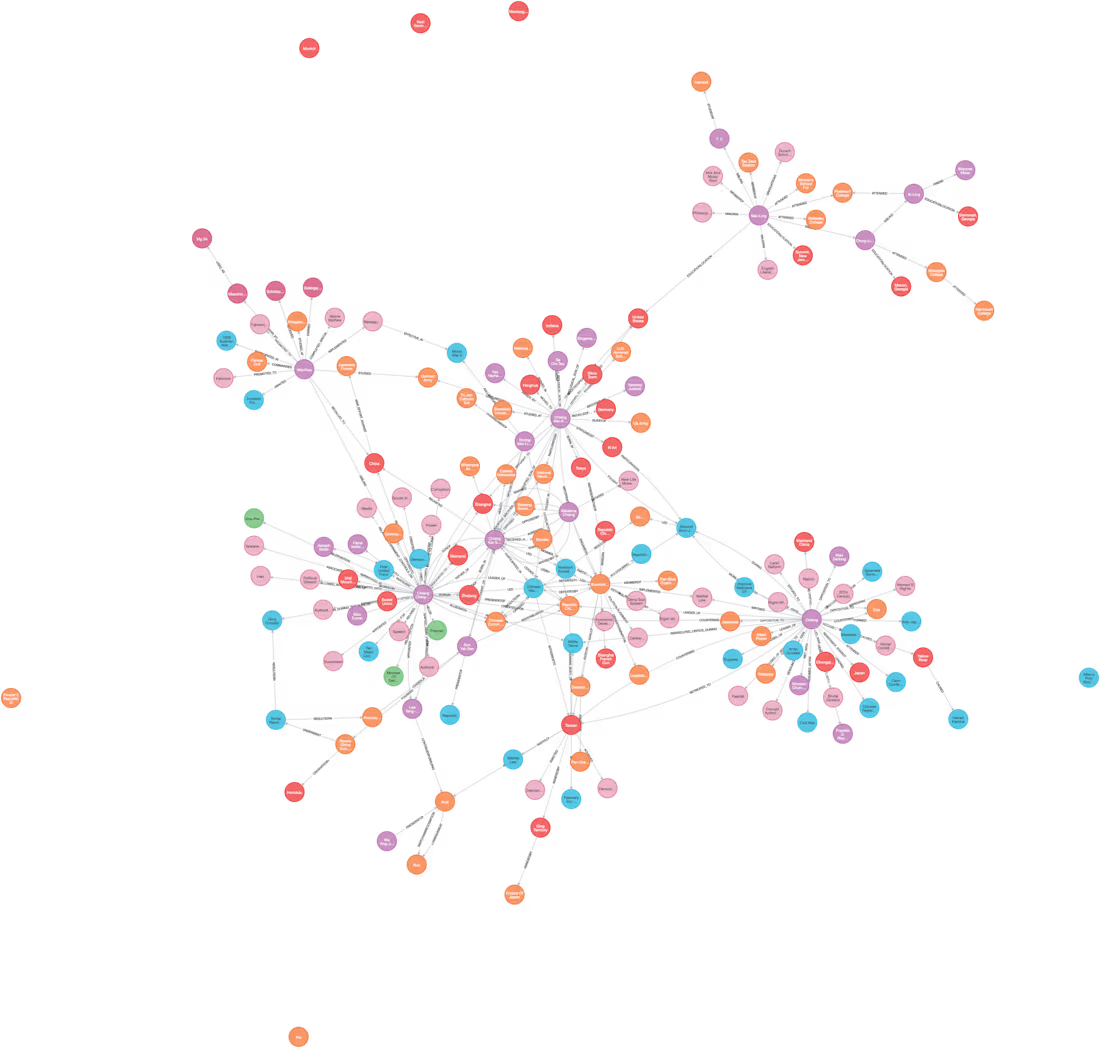
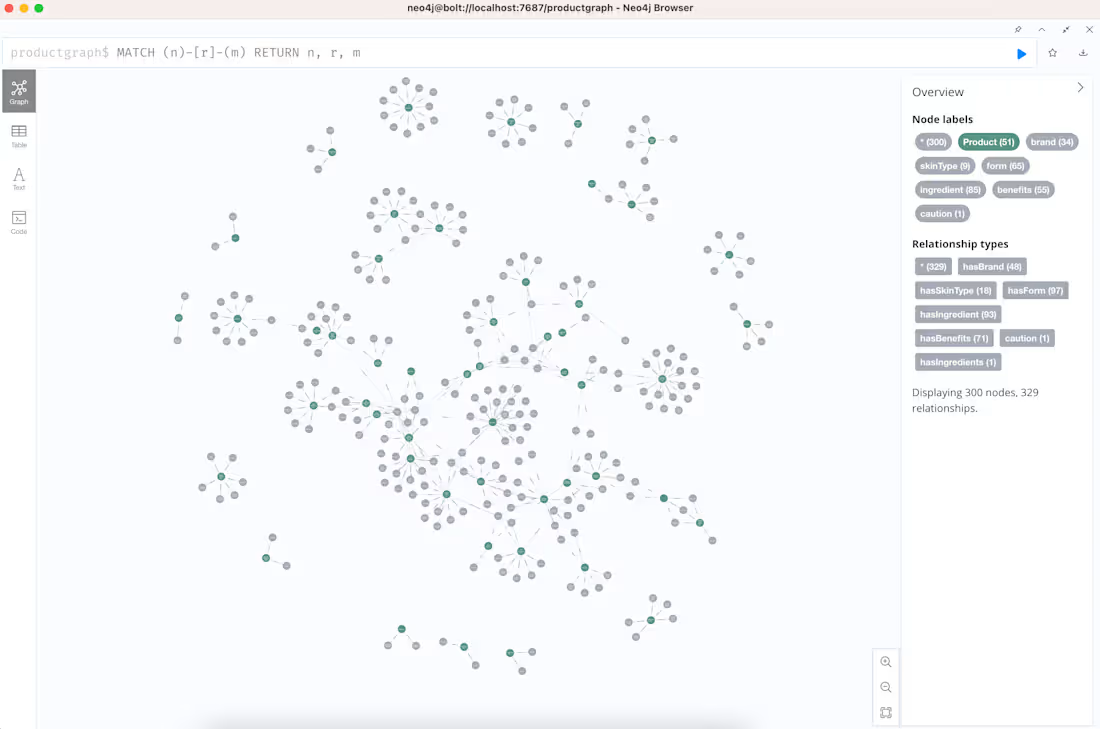
Constructing a Knowledge Graph from unstructured data with LLMs
0
1.1K
Implementing Retrieval-Augmented Generation with Knowledge Graph
0
245