How should I describe my project goals when looking to hire a Next.js expert?
Start by thinking about what you want your website or app to do. Write down the main features you need, like an online store or a blog. Make sure to explain who will use your site and why it's special.
What information should I share about my budget with a Next.js freelancer?
Be open about what you can afford, but also talk about the most important parts of your project. Mention if there’s any extra things that would be nice to have if the budget allows. Discuss any time limits you have, like a launch date.
Why is it important to discuss timelines when hiring a Next.js developer?
Timelines help the freelancer know when you want your website or app ready. Talk about any special dates when parts of the project need to be done. This helps the developer plan their work and deliver on time.
How can I make sure the Next.js expert understands my project's needs?
Share any designs, sketches, or similar sites that you like. This helps the developer see what you have in mind. Ask questions to make sure they understand what you want.
What should I ask about the developer’s previous work?
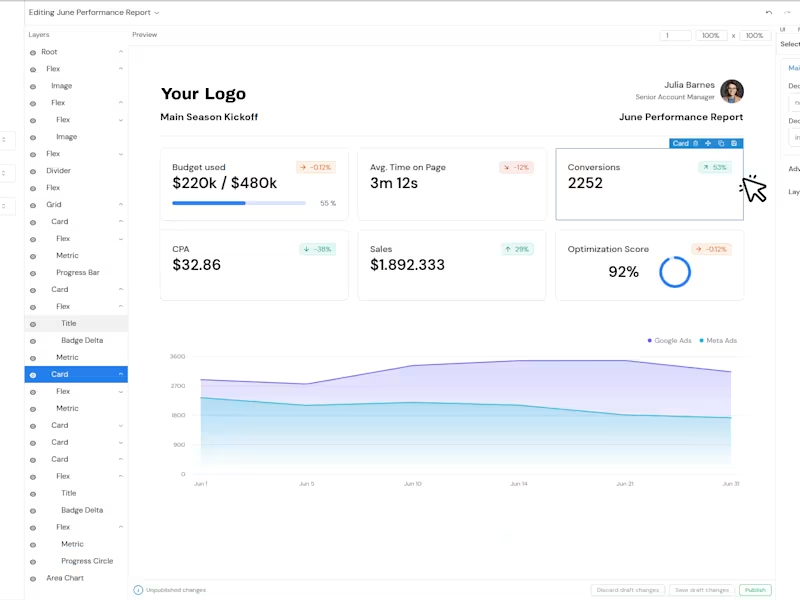
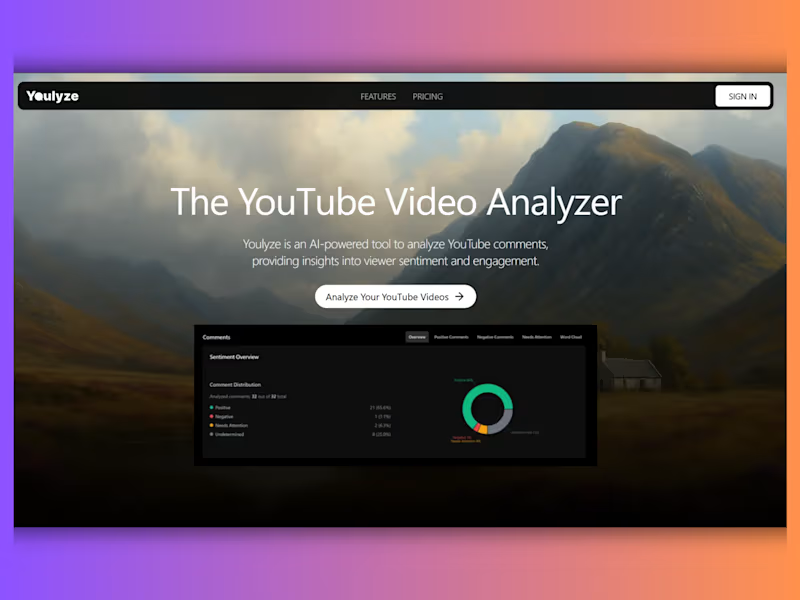
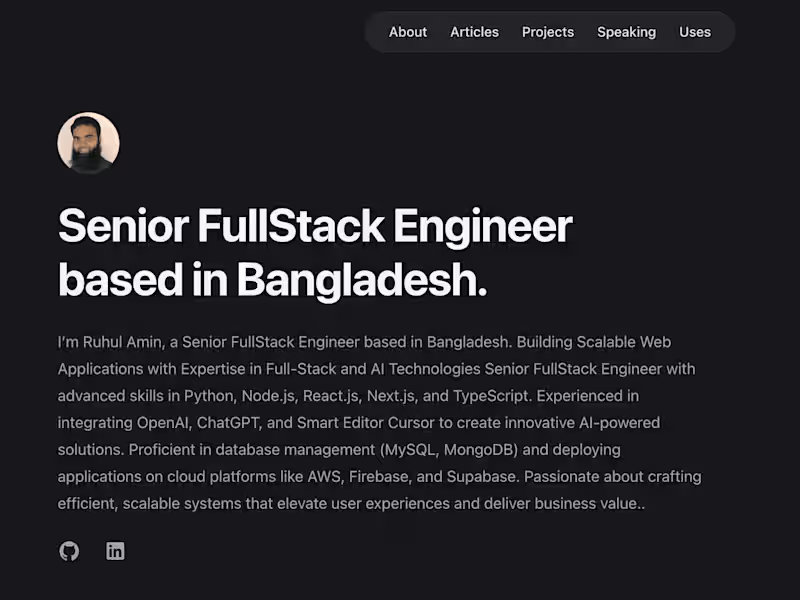
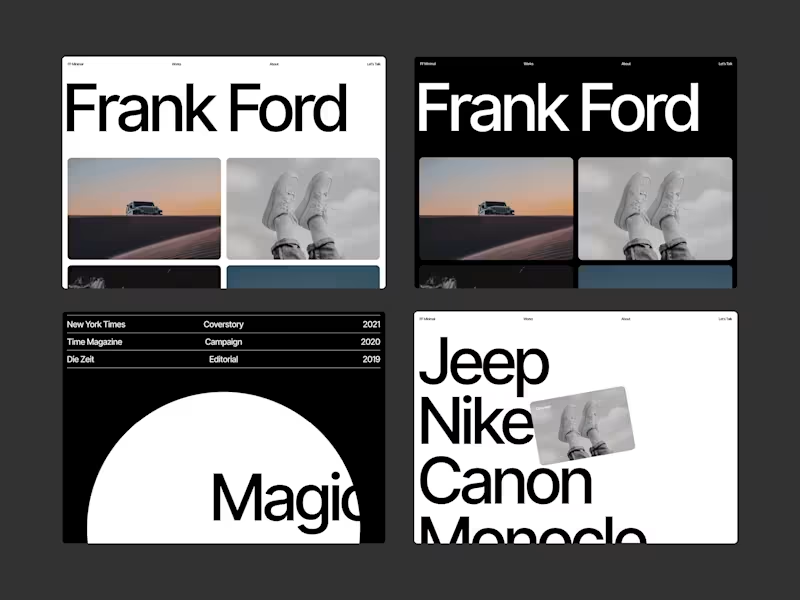
Ask to see examples of websites or apps they've made with Next.js. Look at these projects to see if you like their style. This can help you decide if they fit your project's needs.
How should I talk about communication styles with a Next.js freelancer?
Discuss how often you want updates on the project. Share if you prefer getting information through email, chat, or video calls. Good communication helps make sure everything goes smoothly.
What should I know about managing the project after hiring a Next.js expert?
Ask about their plan to complete your project step by step. Find out how they will test the site to make sure everything works right. This information can help you feel confident in their work.
How can I set clear deliverables for a Next.js project?
List what you expect at each stage of the project, like a homepage or a login feature. Make sure there's a shared understanding of the final website or app. This way, both you and the developer know what success looks like.
Why is it important to discuss post-launch support with a Next.js expert?
After the site is live, you might need help with updates or fixing bugs. Ask the developer how they handle support after the project ends. Knowing this helps you feel prepared for any future needs.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.