Creativnerds Blog Development
Like this project
Posted Jan 25, 2025
Built the CreativNerds Blog with Next.js, ContentLayer v2, and Pliny, using static HTML pre-rendering for a fast, SEO-optimized coding blog. 🚀

© 2025 Creativnerds. All rights reserved.
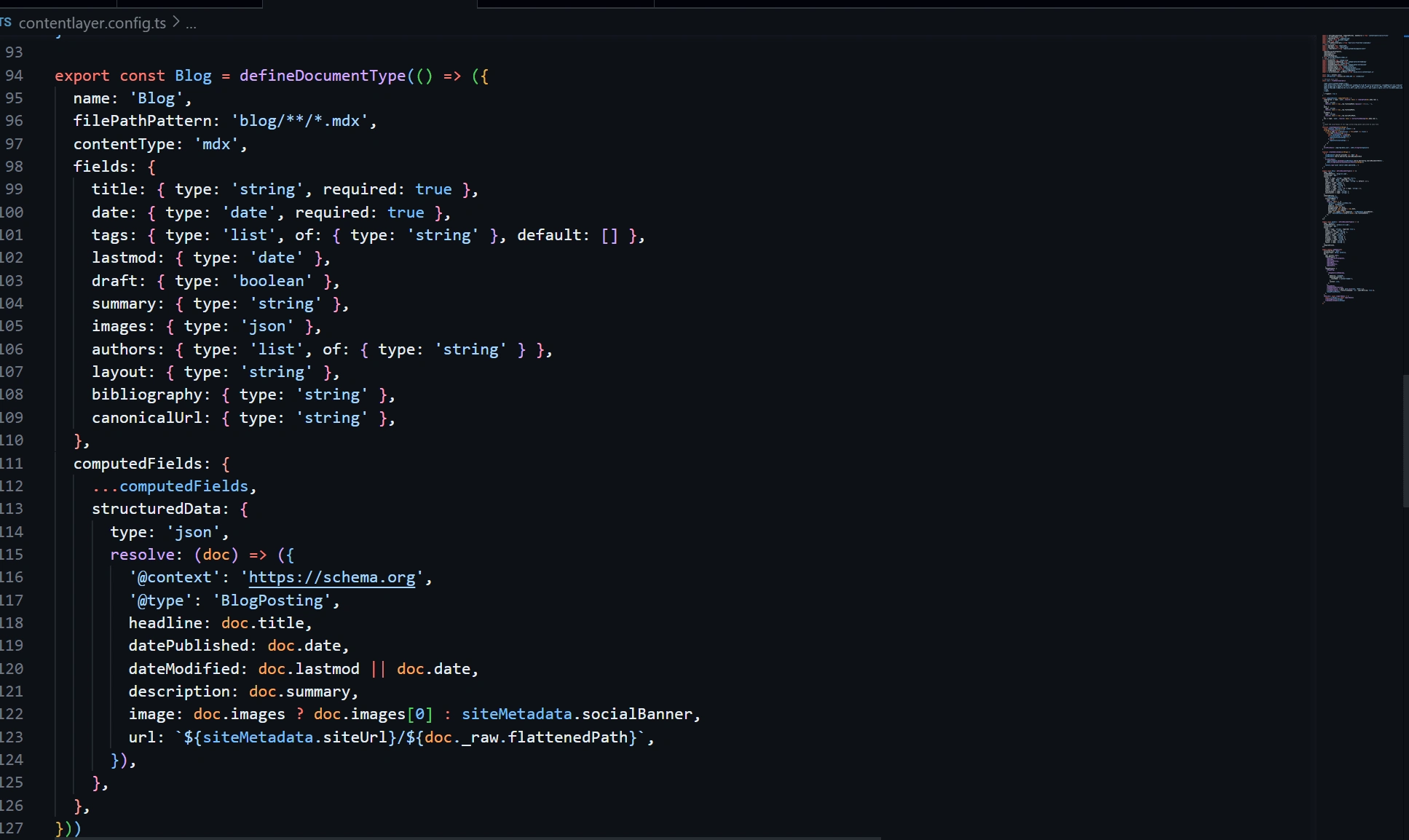
For CreativNerds, I architected and shipped a blazing-fast, statically generated blog that feels as responsive as your favorite code editor. Built with Next.js, ContentLayer v2, Pliny, and Tailwind CSS, this platform transforms humble MDX files into a rich, SEO-optimized reading experience—ideal for developers who demand both performance and elegance.
What It Does
Effortless Publishing
Authors drop MDX files into a folder, run one command, and voilà—each article is transformed, styled, and deployed without manual intervention.

© 2025 Creativnerds. All rights reserved.
Instant Content Delivery
Leveraging Next.js SSG, every page ships as pure HTML and CSS by default, ensuring zero server-render lag.

© 2025 Creativnerds. All rights reserved.
Developer-Centric Experience
From code block syntax highlighting to inline live demos (coming soon!), the UI is crafted for those who live in their terminal.

© 2025 Creativnerds. All rights reserved.
Key Features
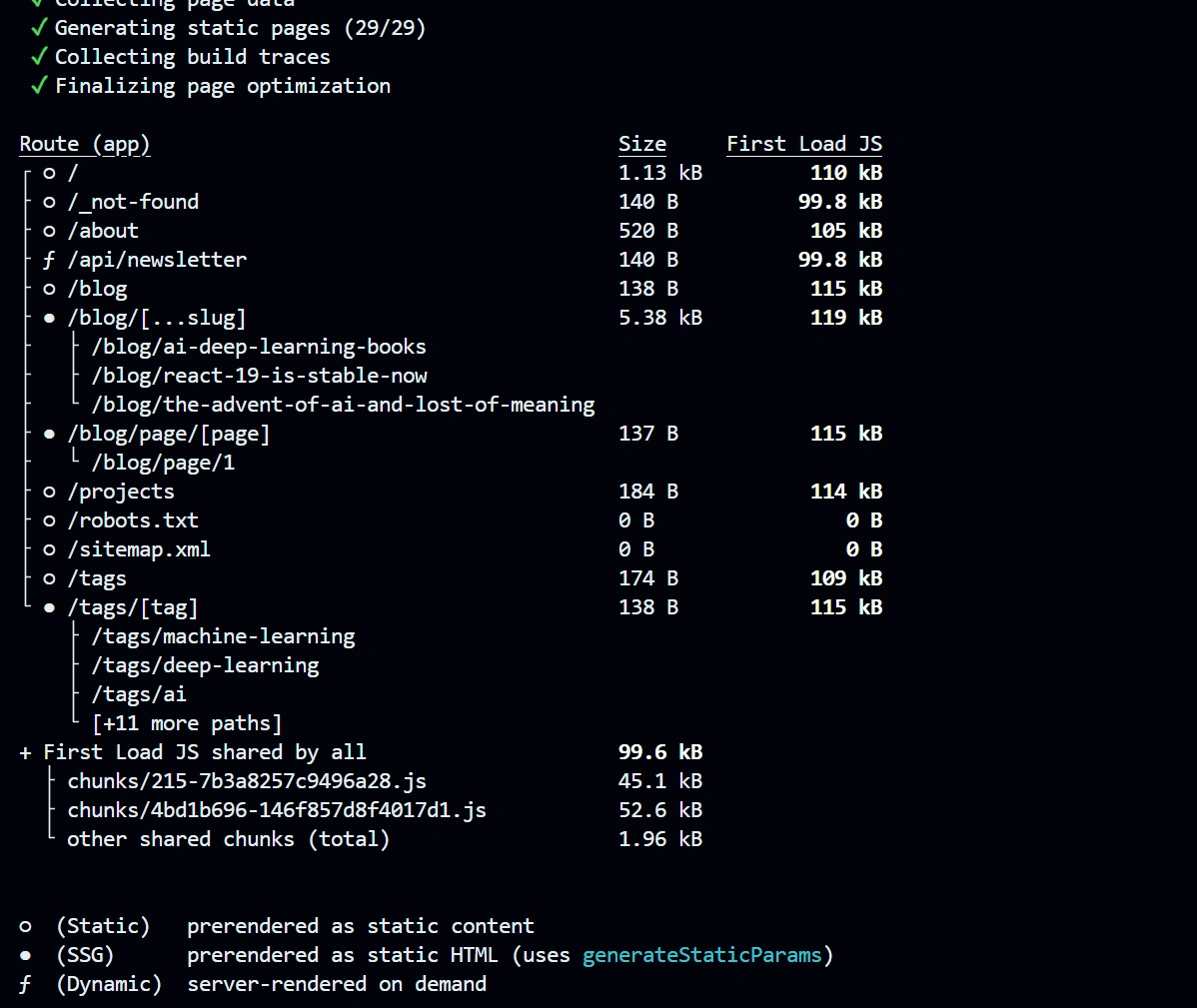
Static HTML Pre-rendering
Build-time generation of all routes (<300ms/page)
Incremental Static Regeneration for near-instant updates on new posts

© 2025 Creativnerds. All rights reserved.
Type-Safe MDX Workflow
ContentLayer v2 parses and validates front-matter schemas
Autogenerated TypeScript types for slug, date, tags, and more
Pliny-Powered UI Kit
Out-of-the-box theming with light/dark toggle and system preference detection
Responsive table of contents with scroll-spy highlighting
Accessible components (ARIA-compliant toggles, skip-to-content links)
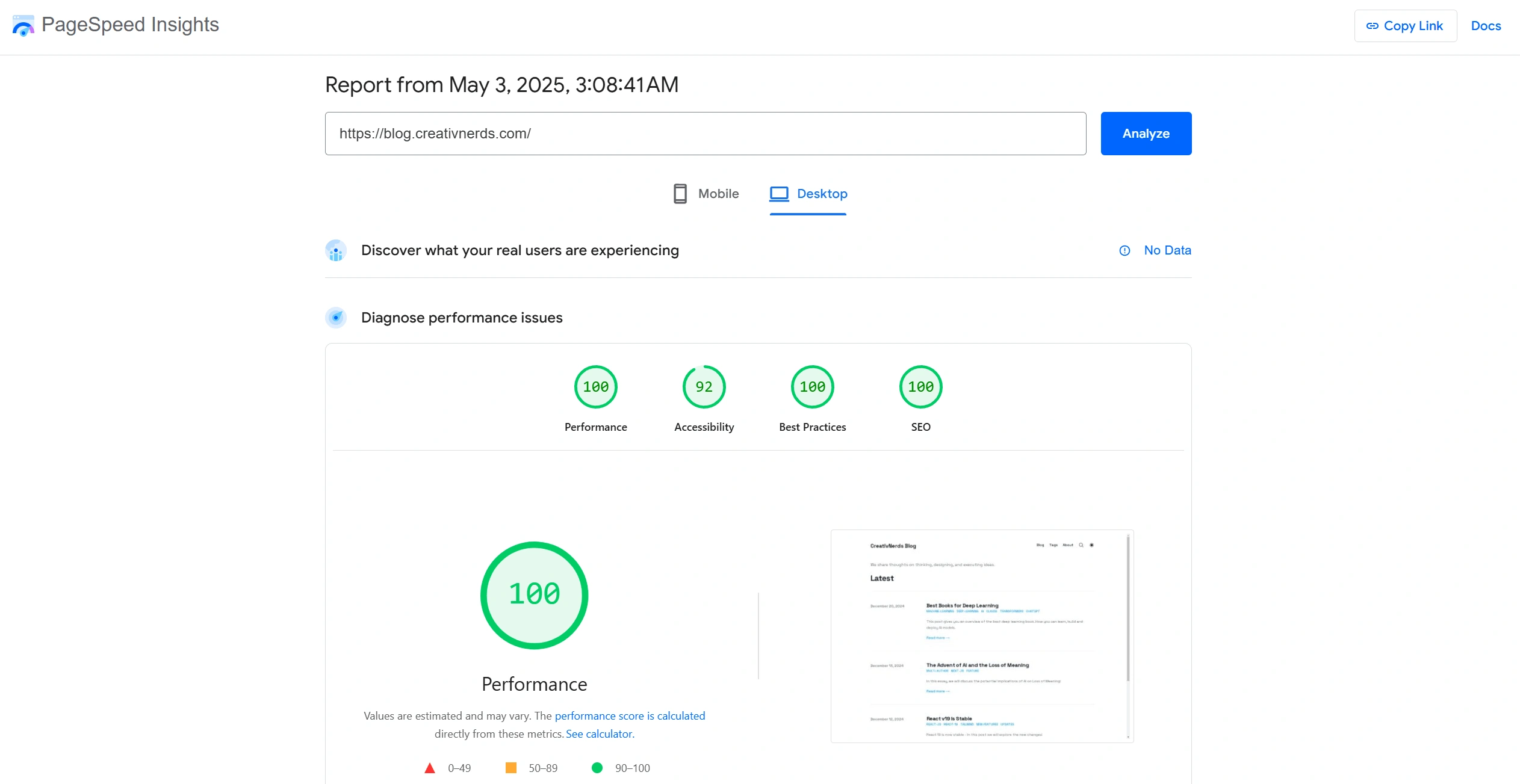
SEO & Performance Enhancements
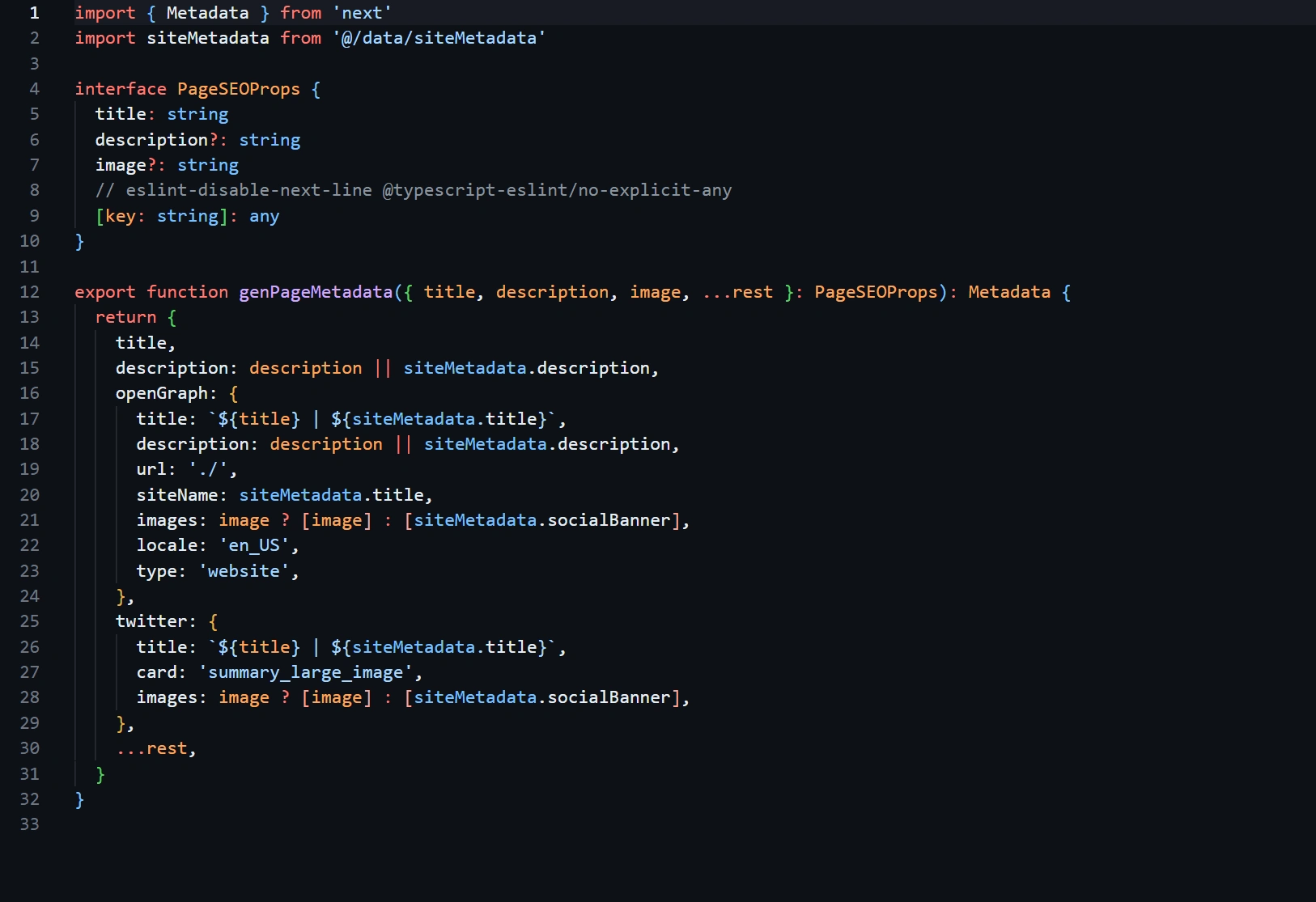
Automated meta tags, Open Graph, and JSON-LD generation
Integrates with Vercel’s image optimization for smart
<Image> deliveryLighthouse score consistently above 98/100

Scores for the blog in context to SEO, Speed and Practices

© 2025 Creativnerds. All rights reserved.

© 2025 Creativnerds. All rights reserved.
Analytics & Monitoring
Lightweight Plausible analytics integration (no cookie consent hassle)
Custom event tracking for CTA clicks and newsletter signups
Tech Stack
Next.js: Static Site Generation + ISR for scale
ContentLayer v2: MDX parsing, schema validation, and type safety

© 2025 Creativnerds. All rights reserved.
Pliny: Minimal, blog-focused component library
Tailwind CSS: Utility-first styling for rapid UI iteration
Vercel: Zero-config deployments with Edge CDN caching
Plausible Analytics: Lightweight, privacy-first traffic insights
Challenges & Solutions
Legacy Markdown Migration
Challenge: Hundreds of existing
.md files with inconsistent front-matter.Solution: Wrote a one-off Node script to normalize metadata and generate missing slugs, slashing manual cleanup by 90%.
Balancing Minimalism with Rich Functionality
Challenge: Stripping unnecessary UI bloat while preserving key features like comments, code copy buttons, and image lazy-loading.
Solution: Extended Pliny components with selectively added hooks and React.lazy for on-demand loading.
Ensuring SEO Perfection Across Static Builds
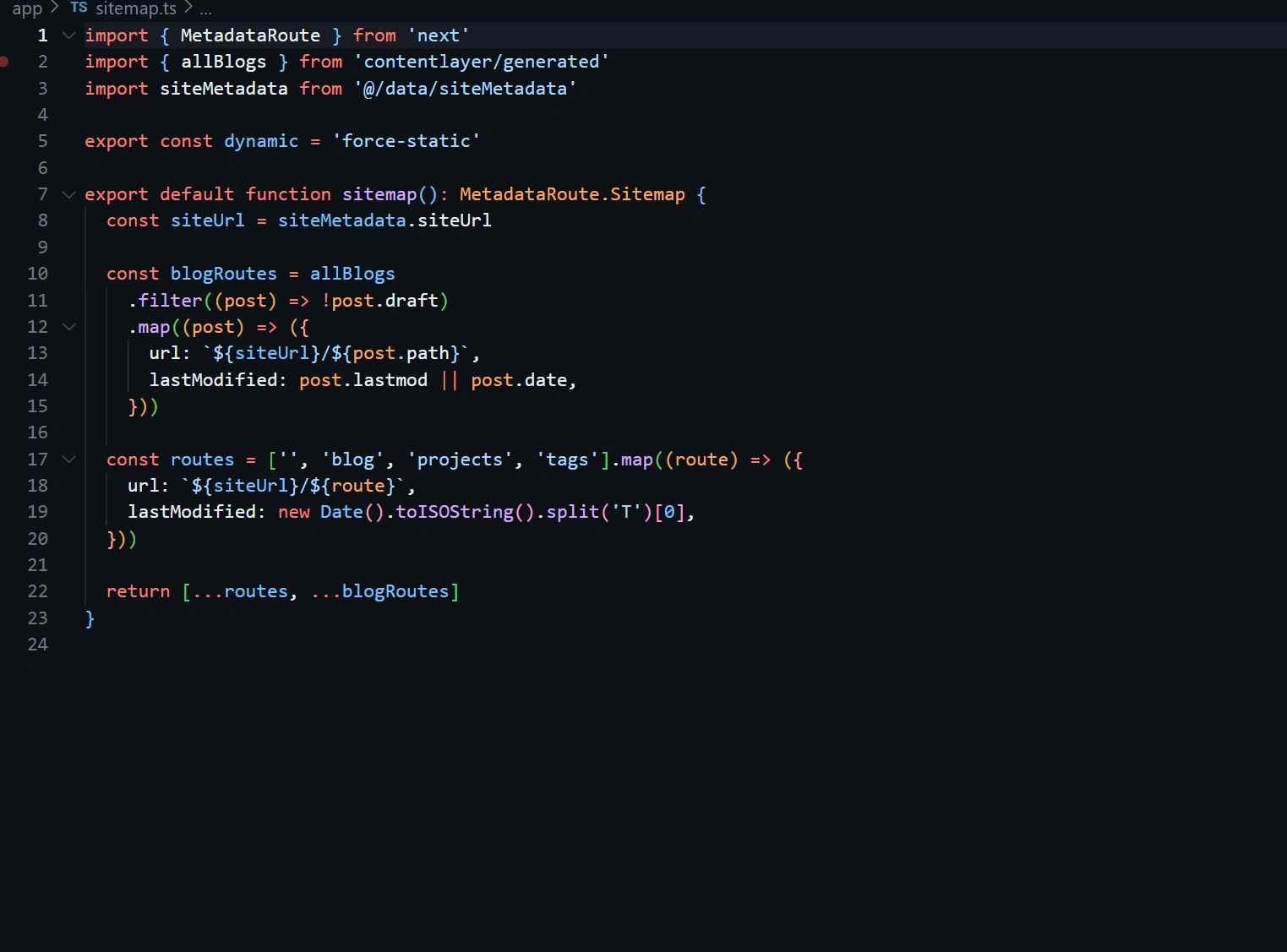
Challenge: Automating sitemap and robots.txt updates with each deployment.
Solution: Integrated a custom Next.js plugin that regenerates SEO assets on every build, ensuring search engines always see up-to-date content.
Outcomes & Metrics
🚀 Performance Gains:
Average First Contentful Paint: 120ms
Largest Contentful Paint: 210ms
Lighthouse Performance Score: 99
🔍 SEO Impact:
Organic traffic doubled within one month of launch
5+ articles ranking in Google’s top 5 for “Next.js blog SSG”
📈 Engagement:
30% increase in average session duration (now 3m 45s)
Newsletter sign-up conversion rate at 12%
💼 Developer Delight:
Content authors report near-zero friction in writing workflow
CI/CD pipeline reduced “new post” turnaround from hours to minutes
🙌 Let’s Make Your Ideas Unstoppable
I built this developer-focused blog to provide a fast, seamless publishing experience for technical content creators—and I can bring that same performance and clarity to your product.
Whether you're building a technical documentation site, a developer blog, or a content-driven platform, I bring a full-stack skillset and a developer-first mindset to craft experiences that are fast, scalable, and built to engage your audience.
👉 Hire me on Contra and let’s turn your big idea into your next big success.
Wanna connect?
Linkedin | Github | Email
Parter @theneurallab
The AI Studio Building Tomorrow, Today