Additional resources
What is Tailwind CSS and Why Hire Tailwind CSS Freelancers
Utility-First CSS Framework Benefits
Speed and Efficiency Advantages
Scalability for Modern Web Projects
Essential Skills to Look for When You Hire Tailwind CSS Developers
Technical Proficiency in Utility Classes
Responsive Design Implementation
Customization and Configuration Expertise
Performance Optimization Knowledge
How to Evaluate Tailwind CSS Freelance Services
Portfolio Assessment Criteria
Technical Interview Questions
Code Sample Review Process
Trial Project Recommendations
Types of Projects Perfect for Tailwind CSS Contract Work
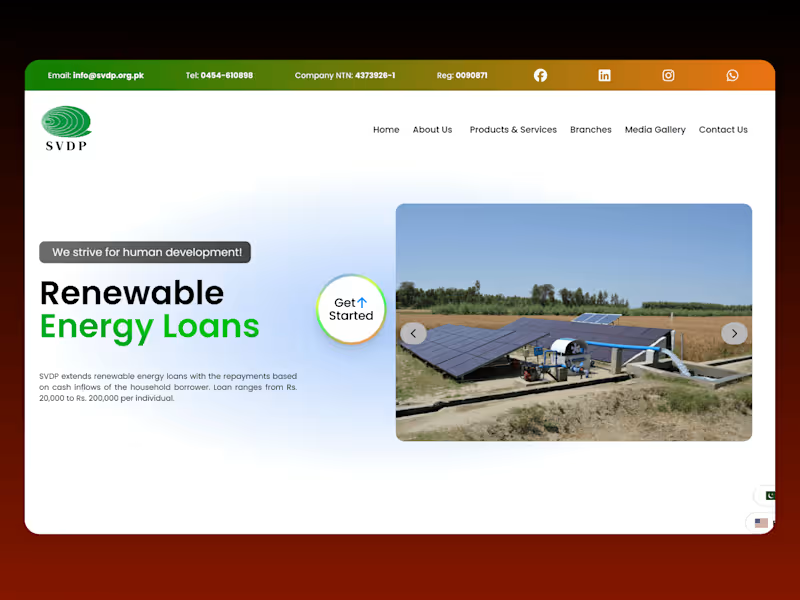
Landing Page Development
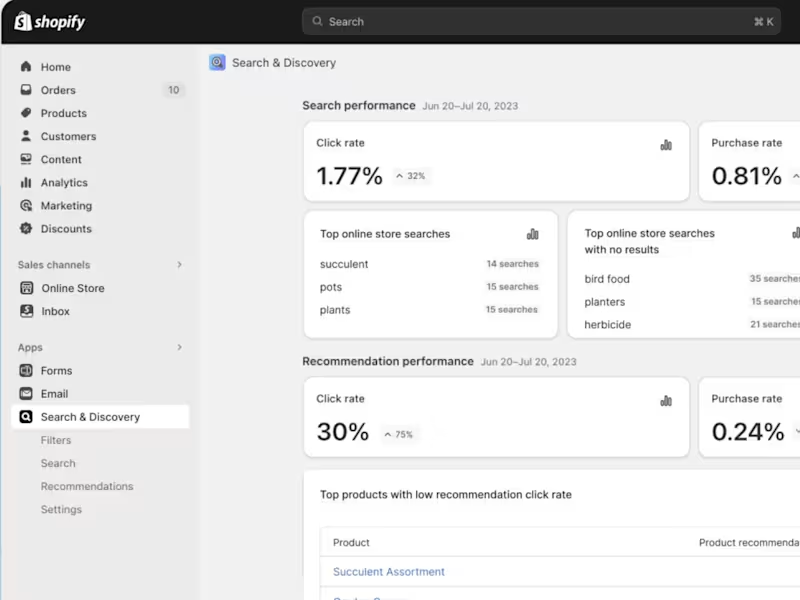
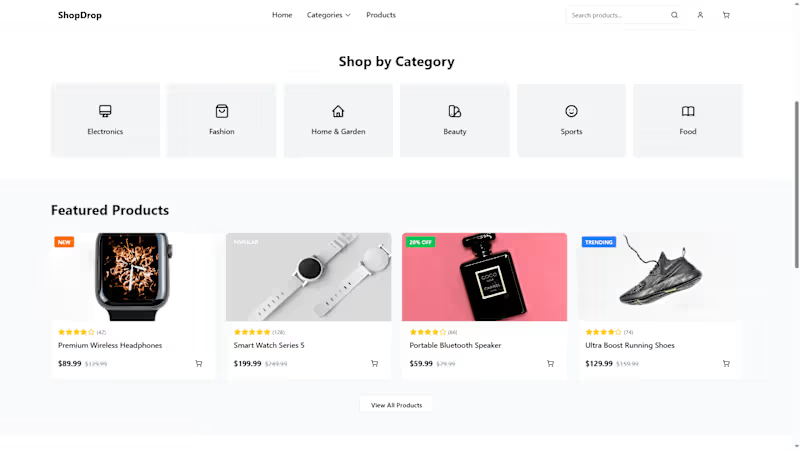
E-commerce Interface Design
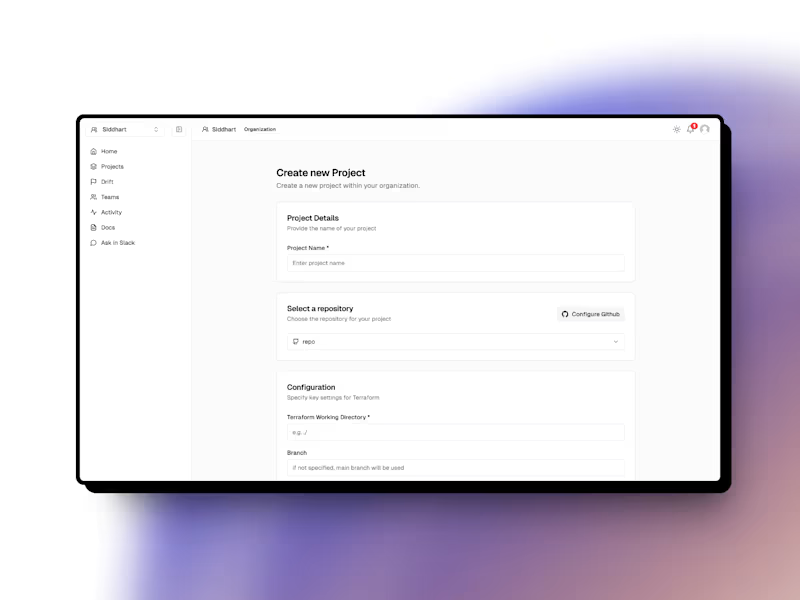
Dashboard and Admin Panel Creation
Component Library Building
Design System Implementation
Cost Considerations When You Outsource Tailwind CSS Projects
Hourly Rate Expectations by Experience Level
Project-Based Pricing Models
Geographic Pricing Variations
Budget Optimization Strategies
How to Find Tailwind CSS Experts Without Traditional Platforms
Developer Communities and Forums
GitHub and Open Source Contributions
Social Media and Professional Networks
Tech Meetups and Conferences
Working Effectively with Tailwind CSS Consultants
Setting Clear Project Requirements
Communication Best Practices
Code Review Processes
Documentation Standards
Common Challenges When Hiring Tailwind CSS Freelancers
Avoiding Over-Engineered Solutions
Managing Version Compatibility
Ensuring Cross-Browser Support
Maintaining Code Consistency
Tools and Resources for Tailwind CSS Projects
Component Libraries and UI Kits
Development Environment Setup
Testing and Quality Assurance Tools
Collaboration and Project Management
Building Long-Term Relationships with Tailwind CSS Freelancers
Retainer Agreements and Ongoing Support
Knowledge Transfer Strategies
Team Integration Approaches
Future-Proofing Your Tailwind CSS Development
Emerging Trends in Utility-First CSS
AI-Powered Development Tools
Performance Optimization Techniques
What is Tailwind CSS and Why Hire Tailwind CSS Freelancers
Utility-First CSS Framework Benefits
flex justify-between items-center p-4 bg-blue-500, creating responsive interfaces without context switching between markup and stylesheets. This approach reduces CSS file sizes significantly, with production builds often under 10KB after purging unused styles.Speed and Efficiency Advantages
md:text-center or lg:hidden. This eliminates the need for media query boilerplate while maintaining full control over responsive behavior across devices.top-[117px] or bg-[#1da1f2] when design requirements exceed the default utility set, maintaining development speed without compromising precision.Scalability for Modern Web Projects
Essential Skills to Look for When You Hire Tailwind CSS Developers
Technical Proficiency in Utility Classes
Responsive Design Implementation
Customization and Configuration Expertise
Performance Optimization Knowledge
How to Evaluate Tailwind CSS Freelance Services
Portfolio Assessment Criteria
Technical Interview Questions
Code Sample Review Process
Trial Project Recommendations
Types of Projects Perfect for Tailwind CSS Contract Work
Landing Page Development
E-commerce Interface Design
hover:, focus:, and disabled: enable sophisticated user interface behaviors without custom CSS.