Built with Framer
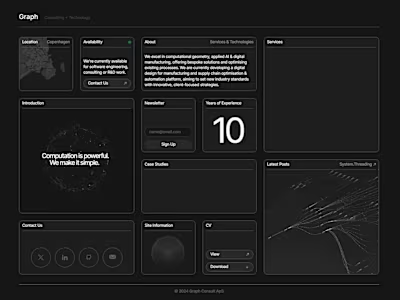
Graph Website
Like this project
Posted Oct 30, 2024
We built our site on Framer with Spline 3D, custom code, and analytics, offering a seamless, data-driven user experience. Visit it at www.graphconsult.xyz.
Likes
0
Views
47
Clients

Graph Technologies
Building Our Website: A Journey in Framer and Custom Code
Our website is a product of creative design and technical precision, built using Framer as the primary development platform. Leveraging custom code and advanced analytics tools like Google Analytics and Hotjar, we aimed to create an engaging, insightful, and user-friendly experience that reflects our commitment to innovation. Here’s a comprehensive look at how we approached each element of the site.
Platform: Framer
We chose Framer as the foundation of our website for its:
- Rapid Prototyping Capabilities: Framer enables quick iteration on design ideas, allowing us to test and refine interactive elements before finalizing them.
- Seamless Integration of Animations: Framer’s built-in animation tools let us implement visually engaging transitions and interactions effortlessly.
- Responsive Design Controls: Framer’s responsive features make it easy to create a consistent experience across devices, which was essential for our user base.
Custom Code Enhancements
While Framer provided a solid base, we utilized custom code to bring further flexibility and precision to our site. This custom code allowed us to:
- Integrate Advanced Features: Custom code made it possible to go beyond Framer’s built-in capabilities, enabling us to implement more complex interactions and data-driven elements.
- Optimize Performance: By fine-tuning specific components, we ensured the website is not only engaging but also loads efficiently.
- Enhance SEO: Custom coding helped us optimize elements that contribute to improved search engine visibility.
Analytics: Google Analytics and Hotjar
Understanding user behavior is critical for enhancing our site’s functionality and relevance. We integrated both Google Analytics and Hotjar to gather data-driven insights:
- Google Analytics: We use Google Analytics to track key metrics such as user traffic, engagement rates, and conversion paths. This data informs decisions on content strategy and layout.
- Hotjar: For more granular insights, Hotjar provides heatmaps and session recordings, allowing us to visualize user interactions. This tool has been invaluable for understanding which sections resonate with users and where friction points may exist.
3D Interactivity: Spline Integration
To add a layer of interactivity and visual appeal, we integrated Spline for 3D elements. Spline allowed us to:
- Embed Real-Time 3D Models: Adding real-time 3D elements gives the site a dynamic feel, drawing users in and enhancing engagement.
- Interactive 3D Animations: Spline’s animations help keep users engaged, making static sections more lively and ensuring the design feels immersive.
Motion Effects: Framer Motion
Using Framer Motion, we were able to add high-quality, smooth animations that bring our design to life. This library allowed us to:
- Create Interactive Feedback Loops: Every interaction, from hover states to button clicks, is enhanced with subtle animations that create a feedback loop for the user.
- Layered Animation Effects: Framer Motion supports complex animations that evolve based on user interactions. We used this feature to make certain elements unfold progressively, guiding the user through the content.
User Experience and Iterative Design
Through iterative testing and feedback, we refined each part of the site to ensure it meets our standards of quality:
- Accessibility: Ensuring that the site is accessible to all users was a priority. We tested multiple times across devices and browsers to ensure full compatibility.
- Feedback-Driven Changes: We used Hotjar’s feedback features to allow users to leave comments on their experience, further informing iterative design improvements.
- SEO and Performance Optimization: Each element, from images to animations, was optimized to ensure quick load times and high search engine rankings.
Conclusion
The development of our website using Framer combined with custom code, Google Analytics, Hotjar, Spline, and Framer Motion reflects our commitment to creating a visually engaging and data-informed user experience. This project underscores the power of blending creative freedom with technical rigor, resulting in a site that’s both beautiful and highly functional.
Explore the live experience: [www.graphconsult.xyz](https://www.graphconsult.xyz)