How do I clearly define the scope of my WordPress project?
First, list what you want your website to do. Think about any special features like blogs, contact forms, or online stores. Be clear about the colors and style you like. This helps the developer know what to build. It keeps everyone on the same page.
What should I include in my project timeline for a WordPress developer?
Decide when you want your website ready. Break the project into smaller steps, like design, development, and testing. Share these dates with the developer. This helps them stay on track. It also lets you know if things are going well.
How can I ensure I communicate effectively with my WordPress developer?
Choose a tool or app where you can message and call the developer. Share all your thoughts and changes clearly. Set regular check-ins, like a weekly meeting, to talk about progress. This way, both of you know what’s happening with the project.
What are important milestones to set for my WordPress project?
Start with a timeline that includes key steps, like completing the site design or adding all the pages. Decide on a review period to make sure everything looks good. Milestones help in checking progress and staying on target.
How do I provide constructive feedback to my WordPress developer?
Start by saying what you like about what they've done. Be clear and specific about what needs change or improvement. It helps to give examples or images of what you mean. This makes it easier for the developer to understand and fix.
How do I ensure that the WordPress developer understands my brand?
Share your brand’s style guide or any materials you have. Talk about the colors, fonts, and images you love. Explain how you want people to feel when they visit your site. This helps the developer capture your brand’s personality.
What kind of access should I provide to my WordPress developer?
Give them access to your hosting account if they need to set up your site. Decide if they should have temporary or permanent login information. Make sure they can see any existing content or designs you have. This allows them to get started quickly.
How do I protect my website during the development process?
Ensure regular backups of your site and keep passwords safe. Discuss security measures with the developer. Make sure they use secure plugins and follow best practices. This keeps your website safe as it gets built.
How do I confirm the deliverables with my WordPress developer before work begins?
Write down everything you expect them to deliver, like the number of pages, specific features, and any design elements. Confirm these with the developer to make sure everything is clear. Place these details in a shared document to review whenever needed.
How do I make sure my WordPress site is ready for launch?
Test everything to ensure all features work correctly. Check how the website looks on phones and computers. Make sure the website loads fast and is easy to use. Completing these steps helps your site be a success at launch.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
People also hire
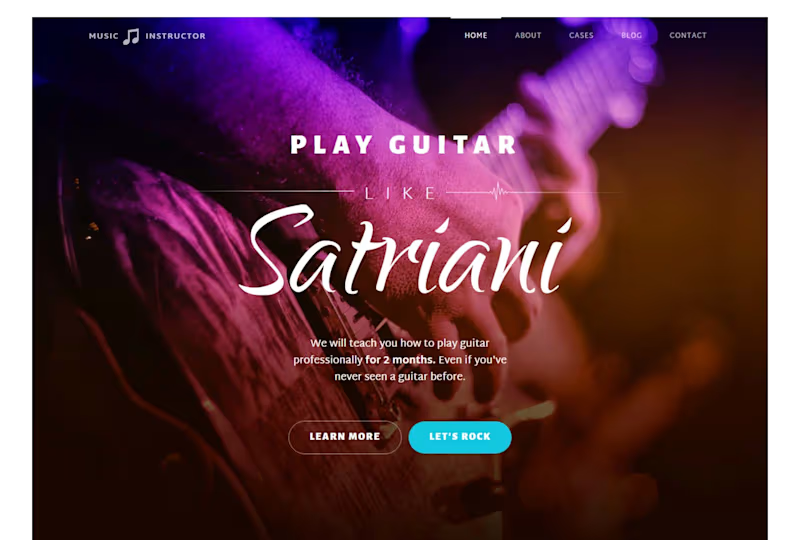
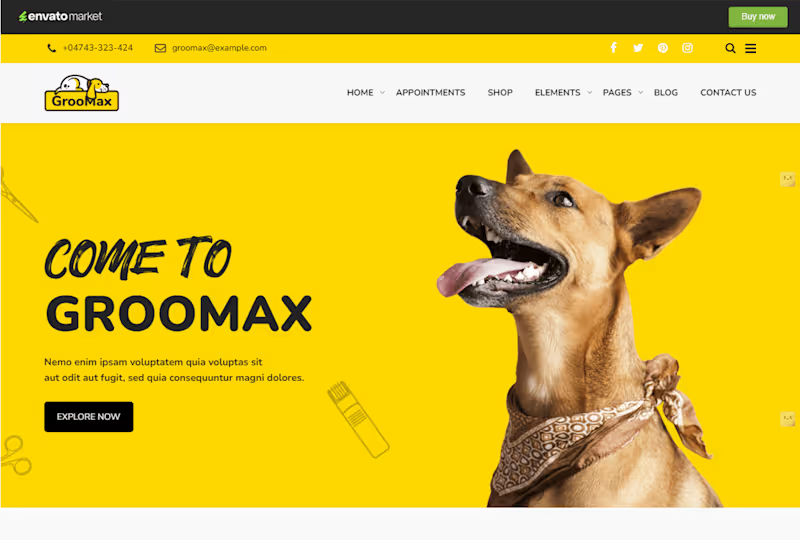
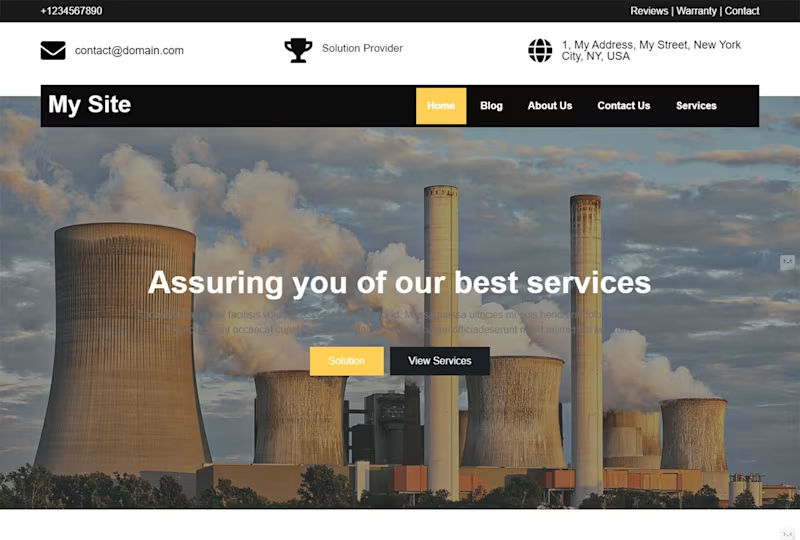
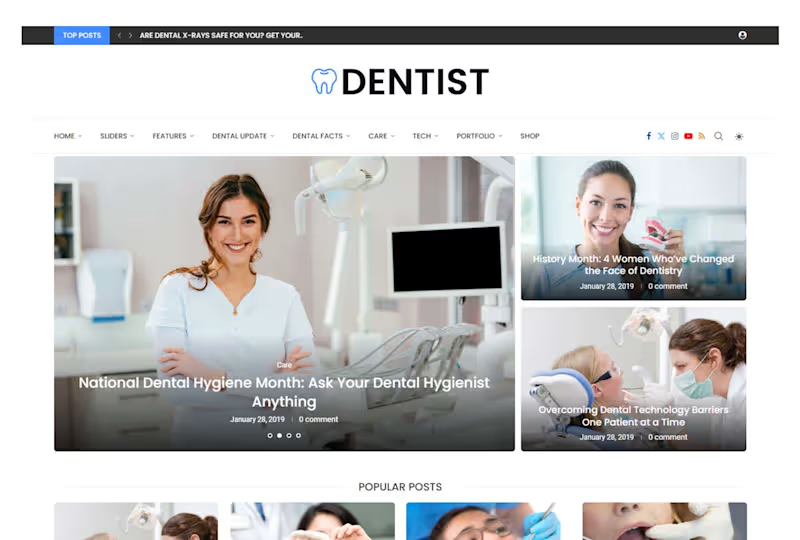
Explore projects by French-speaking WordPress Developers on Contra
Top services from French-speaking WordPress Developers on Contra

Astra Theme
Web Developer
Web Designer
+5
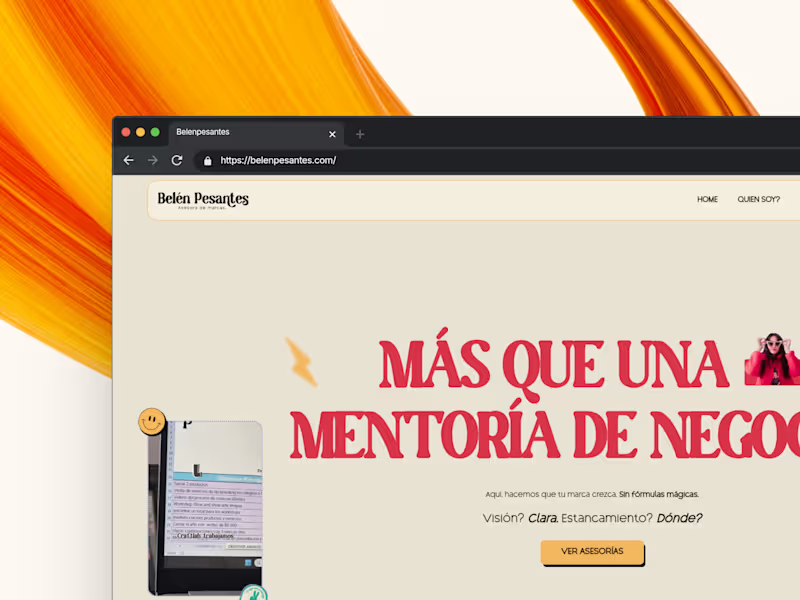
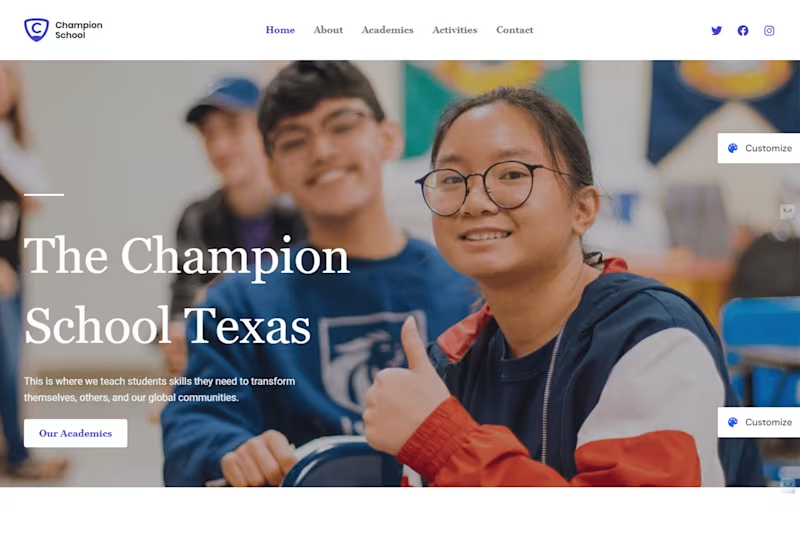
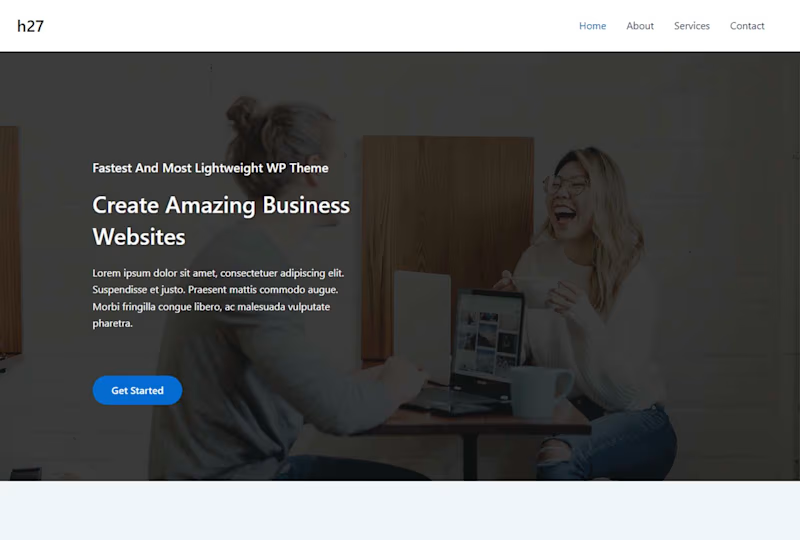
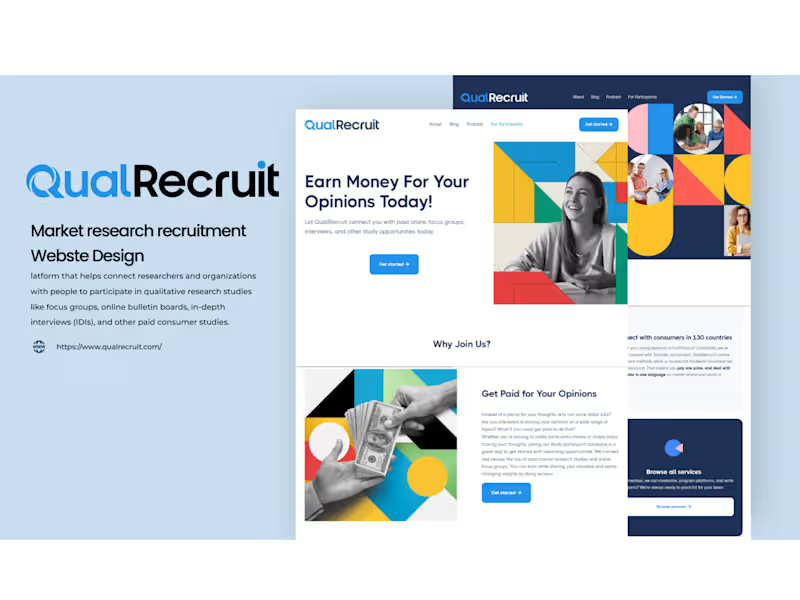
Professional WordPress Website Design with Elementor Pro & Astra
$650

CSS
UI Designer
SEO Specialist
+5
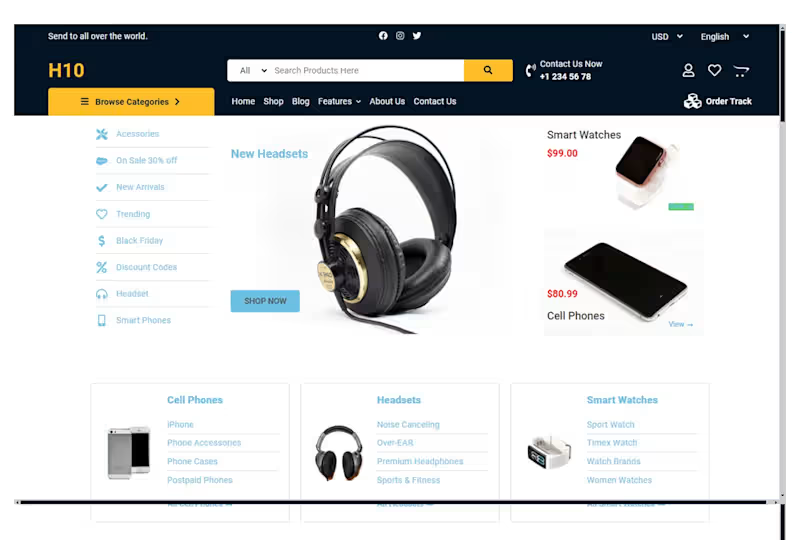
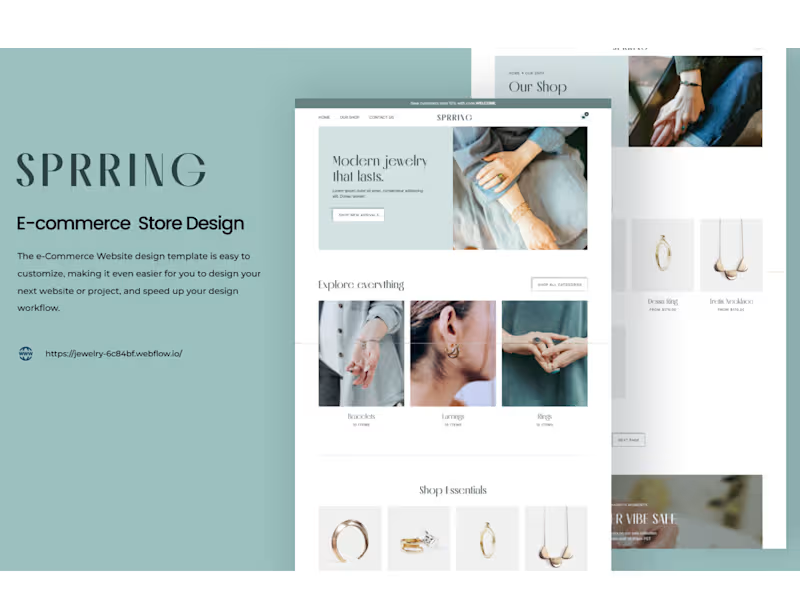
WordPress eCommerce website for Brands | woocommerce | Elementor
Contact for pricing

Adobe Photoshop
eCommerce Manager
WordPress Developer
+5
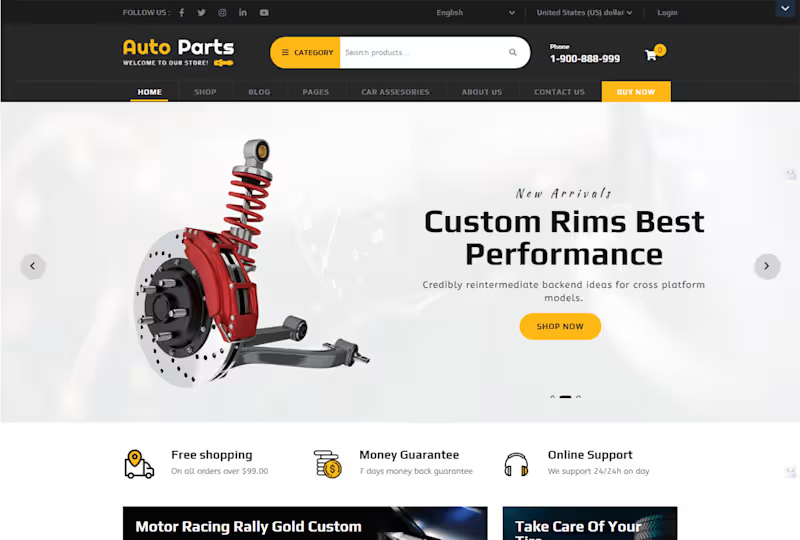
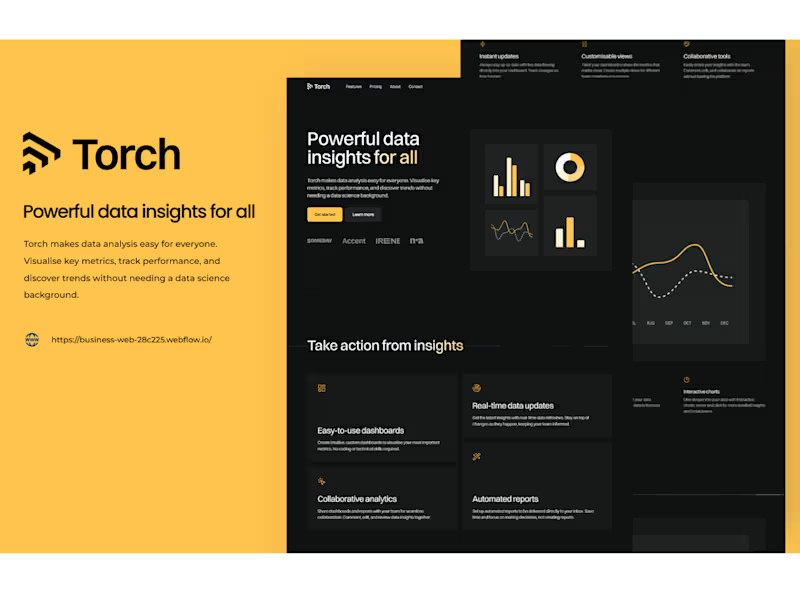
WordPress Website for High-Performance & Scalable Solutions
$1,500