Figma, Psd, Xd, Ai to wordpress
Like this project
Posted Oct 14, 2024
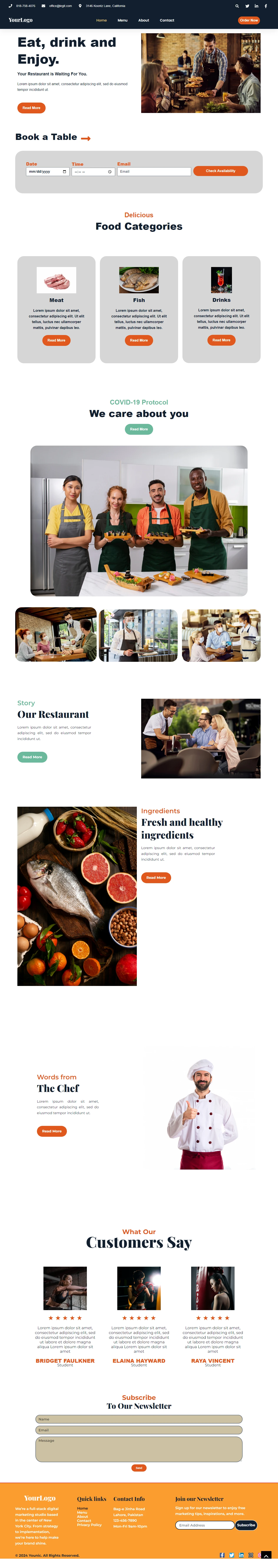
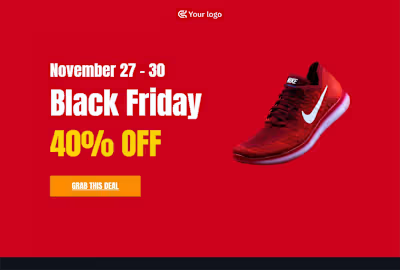
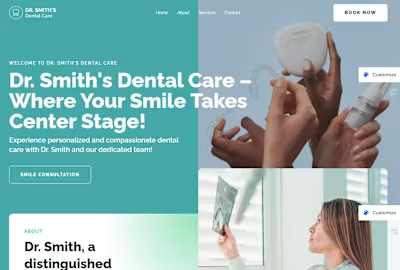
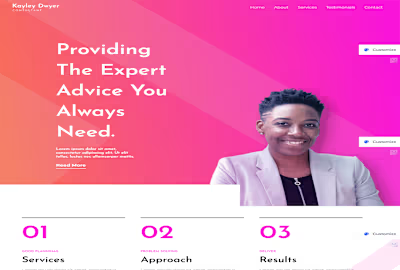
Converted Figma, PSD, XD, AI designs into a responsive WordPress site, ensuring pixel-perfect accuracy, SEO optimization, and enhanced usability.

Project Goals:
The goal was to convert high-fidelity designs created in Figma, PSD, XD, or AI formats into fully functional, responsive WordPress websites. This project aimed to deliver pixel-perfect websites that reflect the design vision, while ensuring cross-browser compatibility, mobile responsiveness, and optimal performance.
Solution:
Design Analysis & Preparation:
Thoroughly reviewed the design files provided (Figma, PSD, XD, or AI) to understand the layout, functionality, and content structure.
Prepared the assets (images, fonts, icons, and other media) for seamless integration into WordPress.
Theme Customization & Setup:
Chose the most suitable WordPress theme based on the design requirements or built a custom theme to match the design closely.
Set up WordPress on the hosting server and installed essential plugins (like Elementor, WPBakery, or custom-built solutions) for design flexibility.
Design to Development:
Converted the static design files into clean, semantic HTML and CSS code. Integrated these into the WordPress theme using PHP and WordPress functions.
Ensured that the design was pixel-perfect by replicating every detail from the design files to the live site, including font styles, spacing, and layout structures.
Mobile Responsiveness:
Optimized the website for different screen sizes (desktop, tablet, mobile) to ensure a seamless user experience across all devices.
Used media queries and flexible layouts to make the design fully responsive without losing visual integrity.
SEO & Performance Optimization:
Optimized the website for SEO by implementing best practices like clean URLs, title tags, meta descriptions, and alt attributes for images.
Improved website speed by compressing images, minifying CSS/JS, and leveraging caching techniques.
Cross-Browser Compatibility:
Ensured the website worked seamlessly across all major browsers (Chrome, Firefox, Safari, etc.), making adjustments as needed for compatibility.
Testing & Quality Assurance:
Conducted thorough testing to ensure all features worked as intended, including forms, buttons, and interactive elements.
Ensured that the website maintained the design integrity, performance, and functionality across various devices and browsers.
Post-Launch Support:
Provided a brief training session for the client to manage and update the website.
Offered ongoing support for any issues or updates post-launch.
Impact:
The result was a fully functional, visually appealing WordPress website that matched the client’s original design files with high accuracy. The conversion was smooth, with no loss in design quality or functionality. The site’s performance, SEO optimization, and mobile responsiveness led to improved user engagement, faster load times, and better rankings in search engines. The client was highly satisfied with the end result, and the website performed well in meeting business objectives, such as increasing user interaction and driving conversions.