Landing page design or one page website
Like this project
Posted Oct 14, 2024
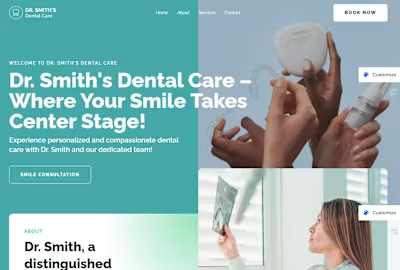
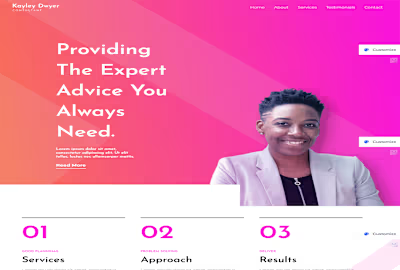
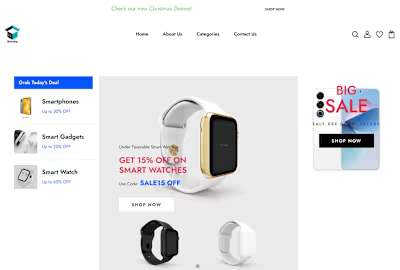
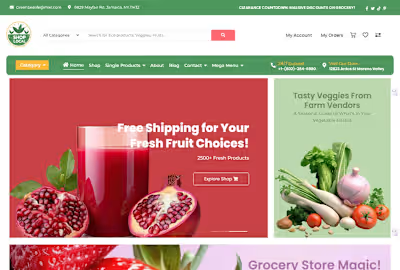
Created a high-converting landing page with clear CTAs, responsive design, and fast loading, boosting user engagement and conversion rates.
Likes
0
Views
4

Project Goals:
The goal of this project was to design and develop a visually engaging, high-converting one-page website or landing page. The client needed a single-page site that effectively communicated their brand, product, or service, and captured leads or drove conversions through strategic call-to-action buttons, a clean design, and clear messaging.
Solution:
Client Consultation & Understanding Requirements:
Conducted a detailed consultation with the client to understand their goals, target audience, and specific requirements for the landing page.
Identified the key elements to focus on, such as lead generation, product promotion, event registration, or service offerings.
Wireframing & Layout Design:
Created wireframes to map out the structure and flow of the one-page website.
Designed a user-friendly layout that was intuitive, ensuring the content was easy to digest and the calls-to-action (CTAs) were strategically placed.
Design Creation & Branding:
Developed a custom design that aligned with the client’s brand identity, using their color scheme, logo, and other branding elements.
Focused on a clean, modern, and visually appealing design with clear typography and concise messaging to keep users engaged.
Responsive Design & Mobile Optimization:
Ensured the landing page was fully responsive, adjusting elements like images, text, and buttons for optimal viewing on all devices (desktop, tablet, and mobile).
Tested the page on multiple screen sizes to ensure usability and seamless navigation.
Call-to-Action (CTA) Optimization:
Strategically placed CTAs throughout the page to encourage conversions, such as sign-ups, purchases, or contact form submissions.
Made the CTAs prominent, clear, and enticing, using compelling copy and contrasting design elements to grab attention.
SEO & Performance Optimization:
Implemented SEO best practices, including optimized meta tags, alt text for images, and clean URLs, to ensure the landing page ranked well on search engines.
Ensured fast page load times by optimizing images, compressing files, and using performance-enhancing tools like caching.
Integration of Forms & Analytics:
Integrated lead capture forms or booking forms depending on the client’s needs.
Set up Google Analytics or similar tools to track page performance, user behavior, and conversions.
Testing & Launch:
Conducted rigorous testing across various browsers and devices to ensure a seamless user experience.
After final approval, launched the landing page and monitored performance metrics to track its effectiveness.
Impact:
The landing page successfully met the client’s objectives by boosting conversions, improving user engagement, and providing a smooth, intuitive experience for visitors. The site’s design, which focused on clear messaging and strategic CTAs, resulted in a noticeable increase in lead generation and sales. The responsive, SEO-optimized page also performed well in search rankings, driving more organic traffic to the site. Overall, the project contributed to the client’s goals, delivering measurable results within a short timeframe.