Lids - They Gave Us Game | Web Application Design & Development
Like this project
Posted Dec 2, 2024
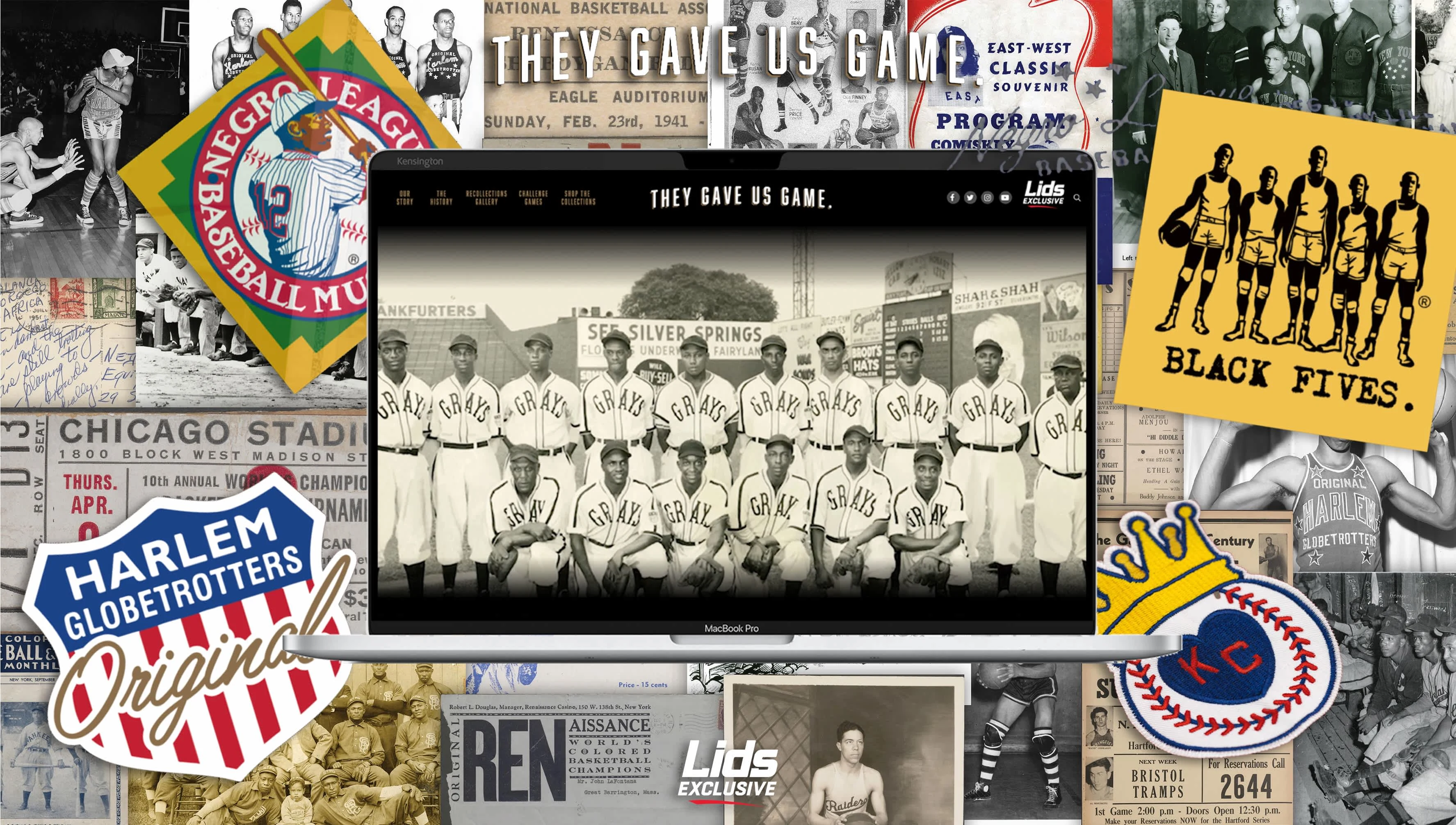
Lids launched TheyGaveUsGame.com as part of its Black History Month campaign to honor the legacy of Black leagues and their impact on sports history. I was...
Likes
1
Views
28

Lids - They Gave Us Game Graphic
Overview:
Lids launched TheyGaveUsGame.com as part of its Black History Month campaign to honor the legacy of Black leagues and their impact on sports history. I was brought on board to design and develop three mini-games for the site. These games aimed to educate users about the contributions of Black athletes and leagues while providing an interactive and engaging experience.

Key Features:
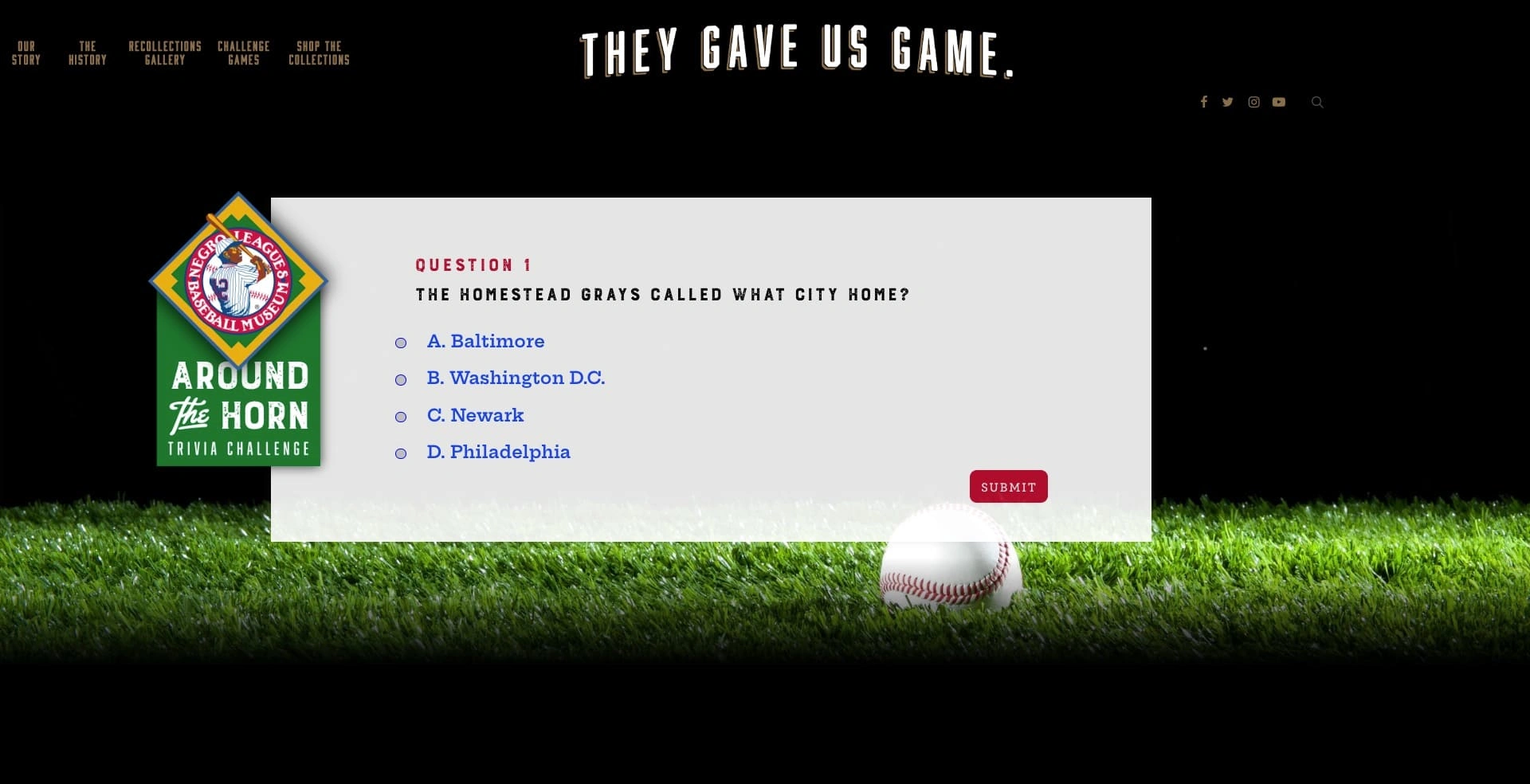
Three Educational Mini-Games: Designed and developed games to immerse users in the history of Black leagues, each featuring unique mechanics and trivia elements to educate and entertain.
Seamless Website Integration: Ensured the games integrated smoothly with the existing website, maintaining consistent branding and user experience.
Responsive and Accessible Design: Optimized for mobile, tablet, and desktop devices to reach a diverse audience.
Interactive Storytelling: Combined gameplay with educational content to engage users and promote learning about Black sports history.

TGUG - Negro League Graphic
Technologies Used:
Frontend: React and JavaScript for interactive game development.
Backend: Node.js for smooth functionality and scalability.
Graphics and Animation: Adobe Creative Suite and CSS animations to create visually engaging experiences.
Results:
Increased user engagement on the website during Black History Month, with thousands of users interacting with the mini-games.
Positive feedback from users and Lids, praising the seamless blend of education and entertainment.
Successfully highlighted the significance of Black leagues in sports, contributing to the campaign's overall mission.
Website:
Explore the campaign at TheyGaveUsGame.com