What skills should I look for in a Webflow developer?
When hiring a Webflow developer, seek skills in both design and technical web development. They should understand how to create responsive designs and have experience with Webflow’s CMS. A great developer will also know about SEO best practices to ensure your site ranks well.
How do I ensure the Webflow developer understands my project requirements?
Provide a detailed project brief outlining your goals, timeline, and the specific features you need. It's important to make sure they ask clarifying questions. This shows they understand your vision and can deliver the right results.
What are important project deliverables for a Webflow project?
Key deliverables often include a sitemap, initial design mock-ups, and the final Webflow website. You might also need training or documentation. It’s crucial to agree on these before the project starts, so everyone knows what to expect.
How should I assess a Webflow developer's past work?
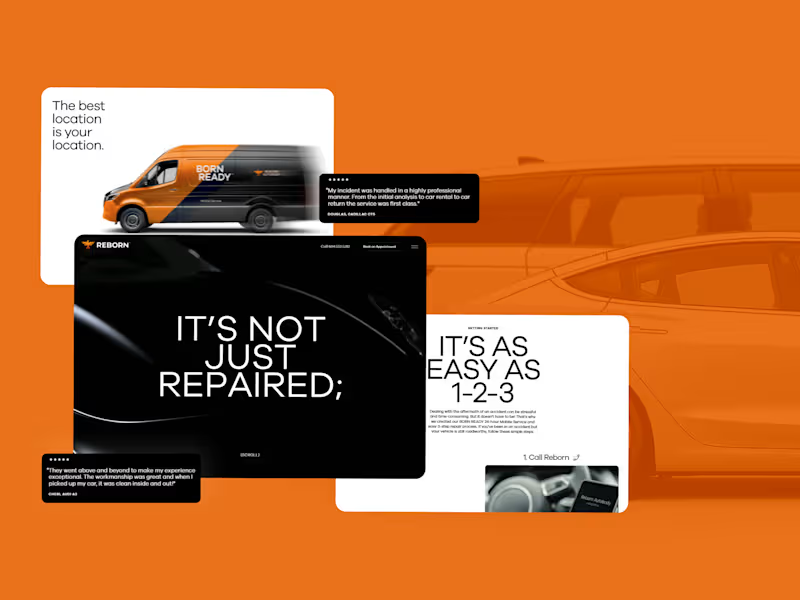
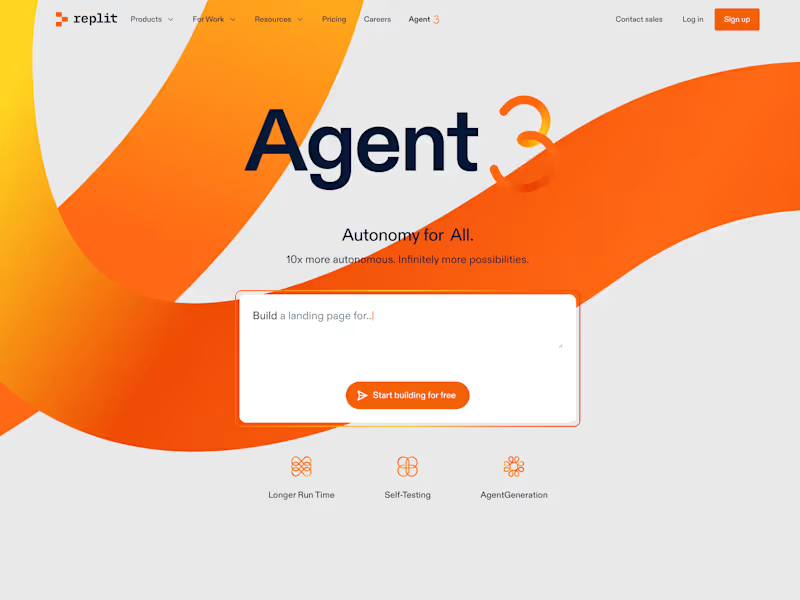
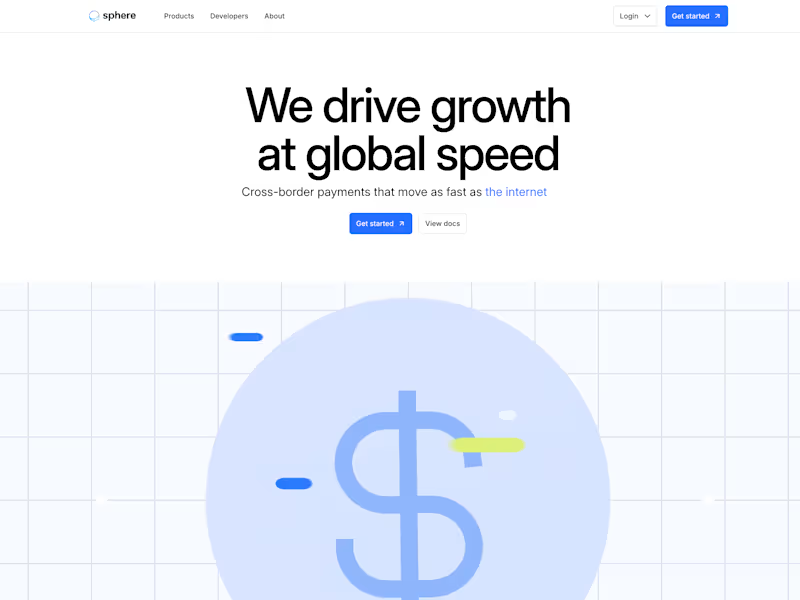
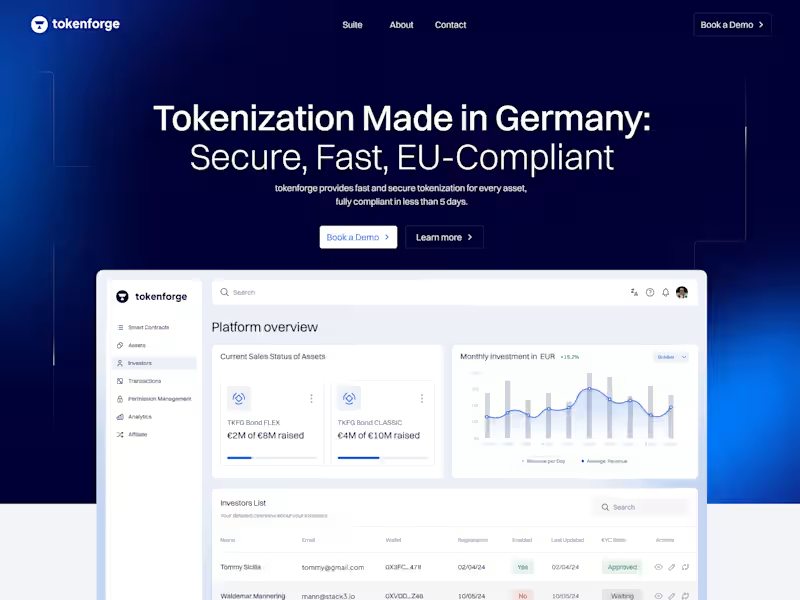
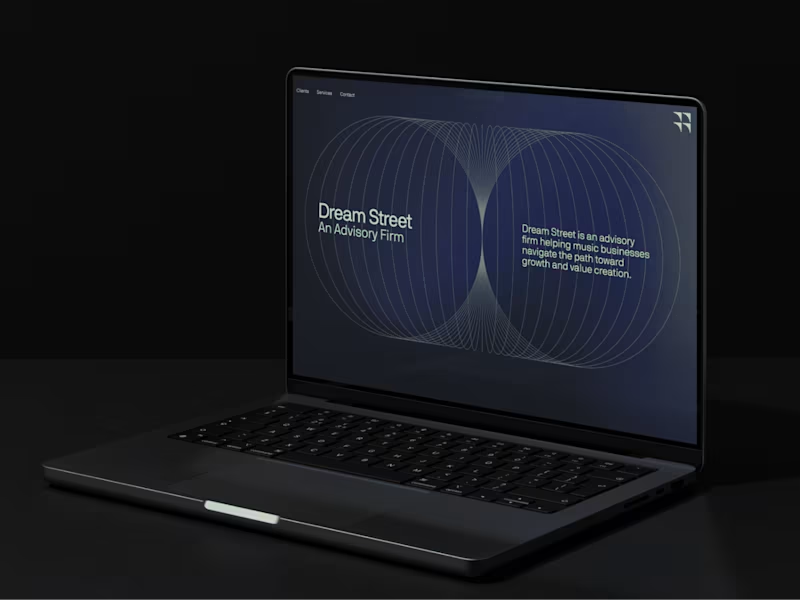
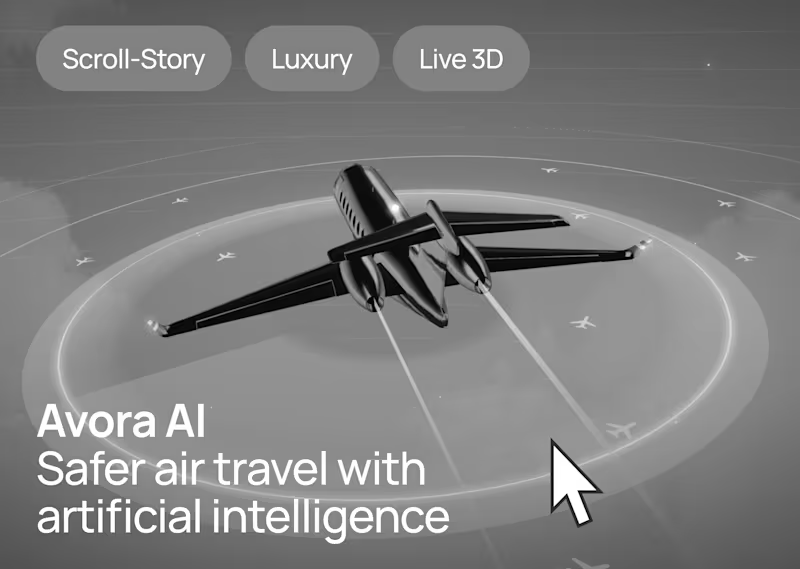
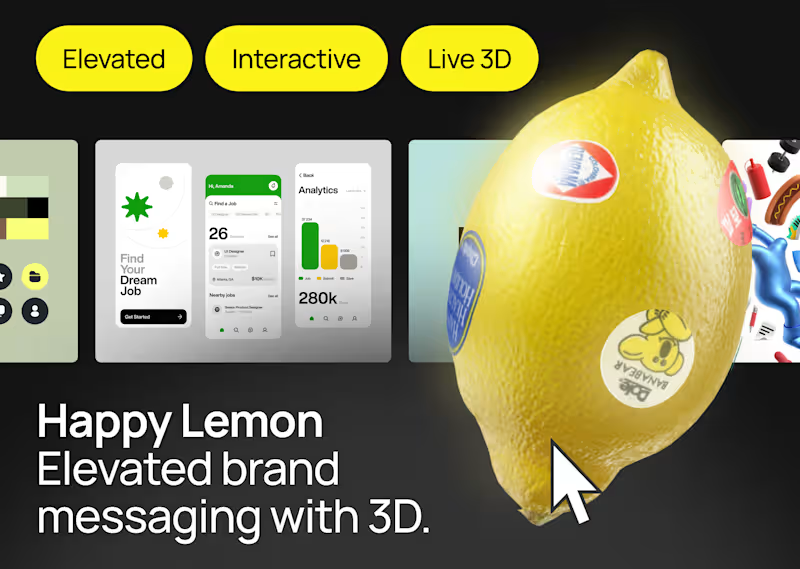
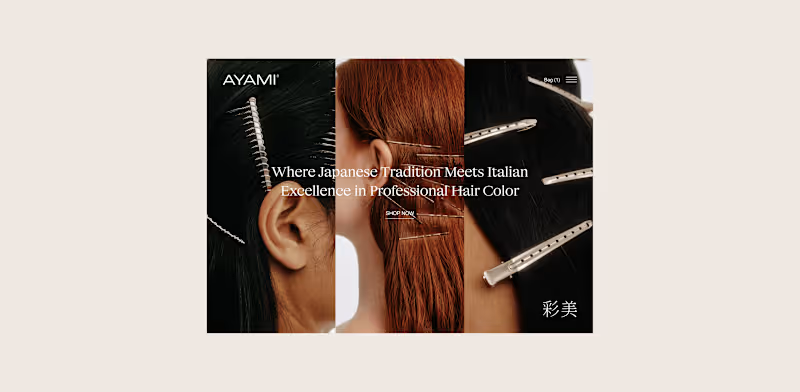
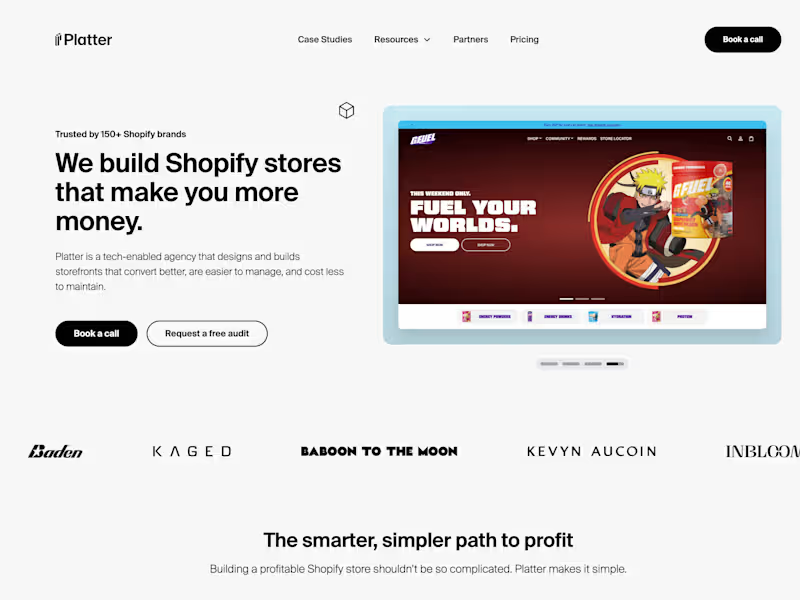
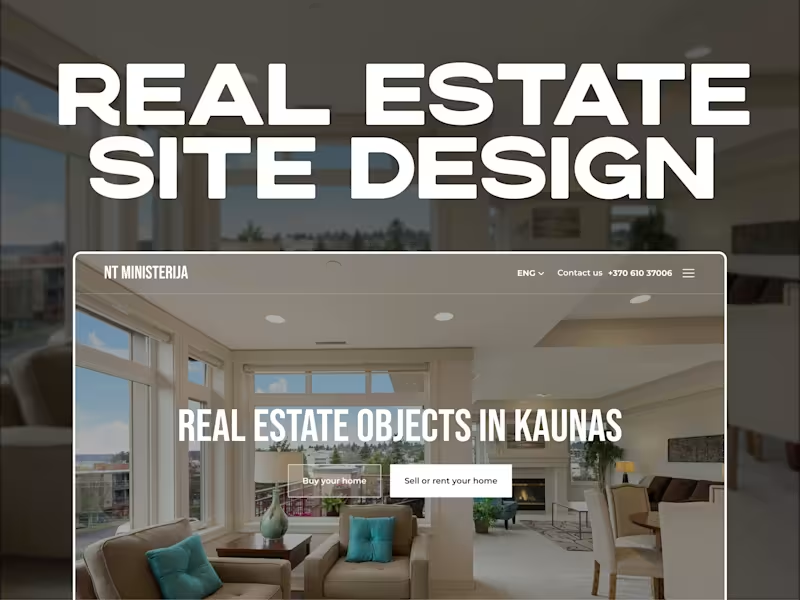
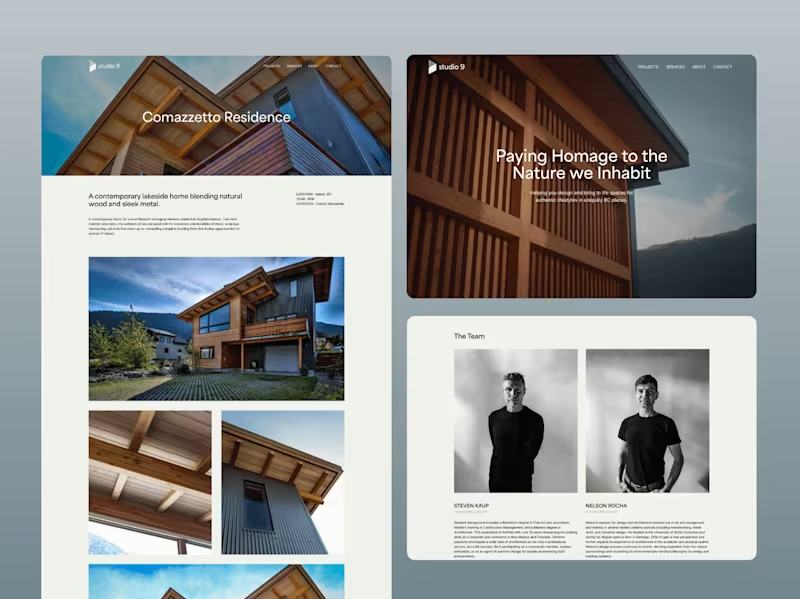
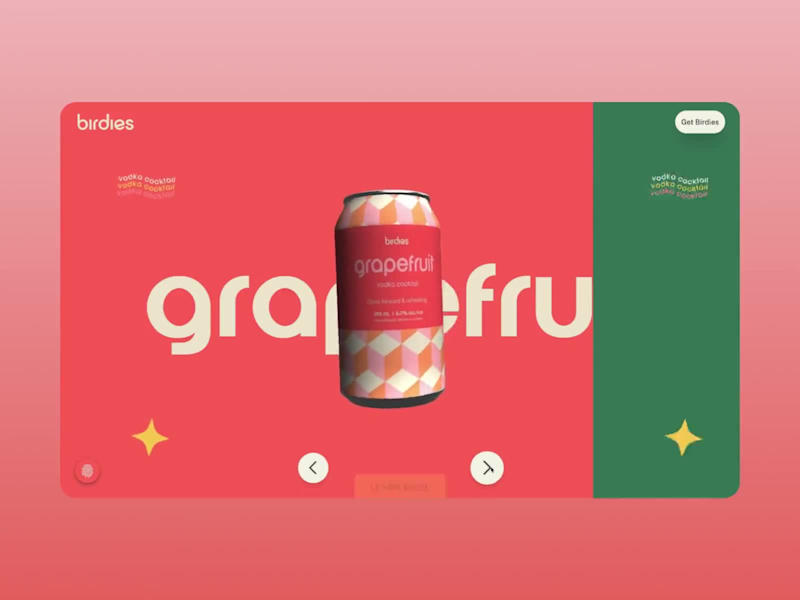
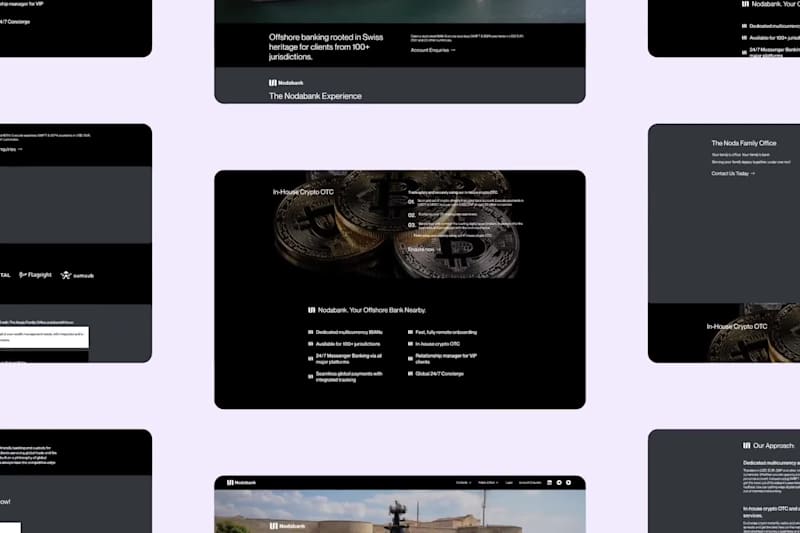
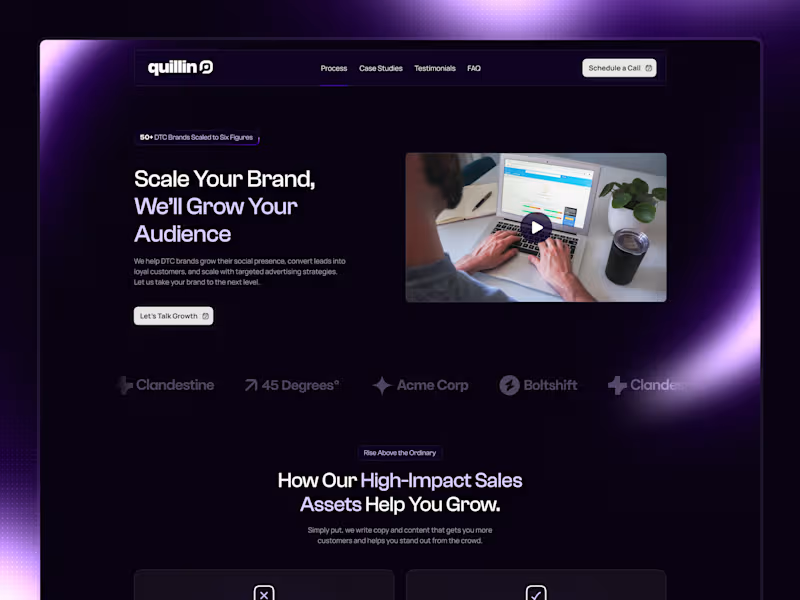
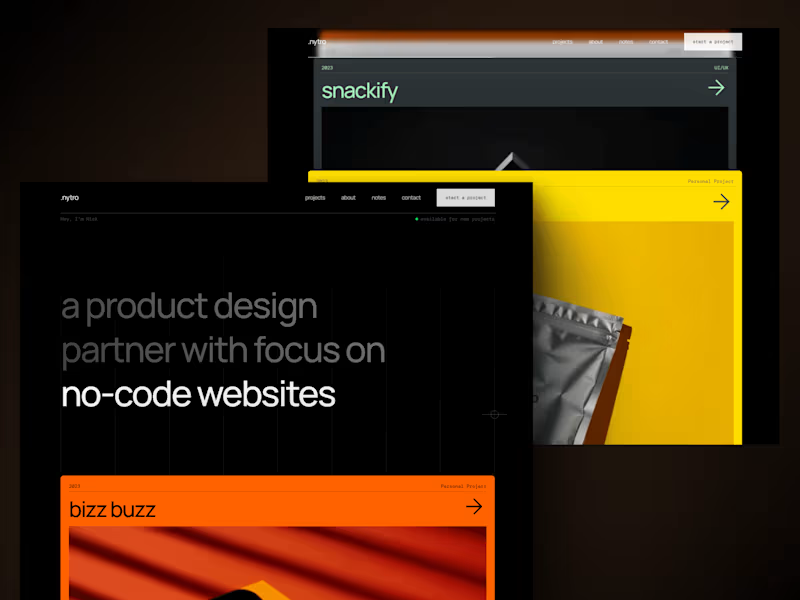
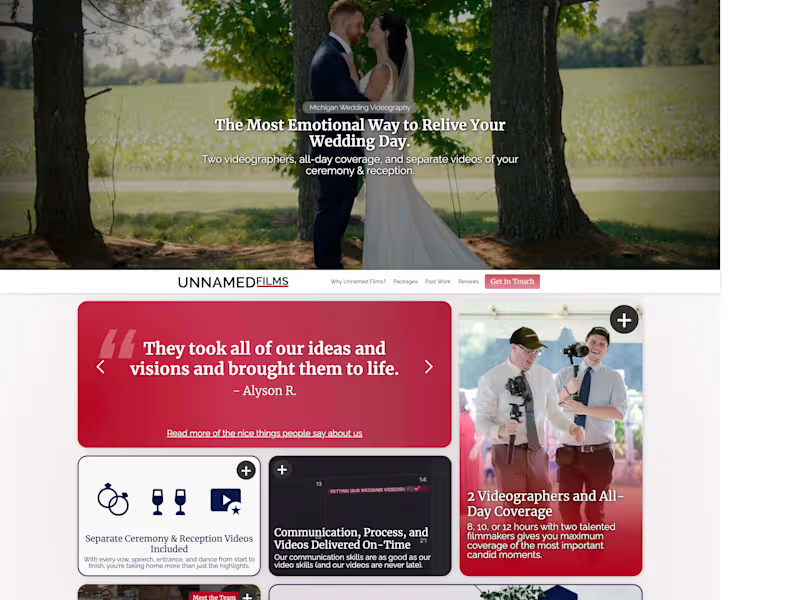
Look at their portfolio to see live sites they’ve built on Webflow. Focus on design aesthetics, load speed, and functionality. Reach out to past clients for feedback regarding their experience.
What questions should I ask to understand a Webflow developer's design process?
Inquire about their steps from concept to completion. Ask how they handle revisions and feedback. Understanding their process ensures their workflow aligns with your needs.
What factors affect a Webflow project's timeline?
Complexity of the design, number of pages, and client feedback can affect timelines. Additional features or late changes can extend the project duration. Clear communication and regular updates can help keep everything on track.
How does a Webflow developer handle responsive design?
Responsive design means the site looks good on all devices. The developer should use Webflow’s responsive tools to customize breakpoints and test across various screens. It's essential they prioritize a seamless user experience.
What collaboration tools can help a Webflow developer and client work together?
Tools like Slack for communication and Trello or Asana for task management boost collaboration. Google Drive is handy for sharing files. These tools help keep everything organized and everyone aligned.
How can I evaluate a Webflow developer's expertise with CMS integrations?
Ask about their experience with dynamic content and data-driven websites. They should know how to set up complex CMS structures in Webflow. Review sample projects where they’ve successfully implemented CMS capabilities.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.