People also hire
Explore Tailwind CSS Web3 projects on Contra
0
7
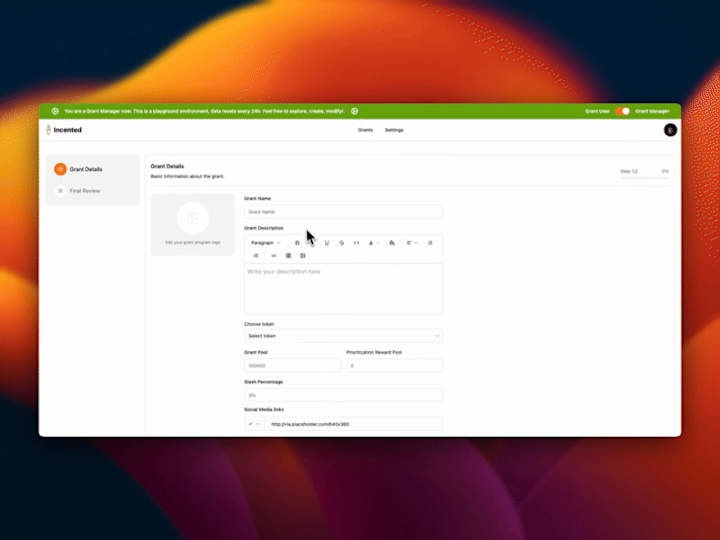
Design & Full stack development for Incented.co
3
31
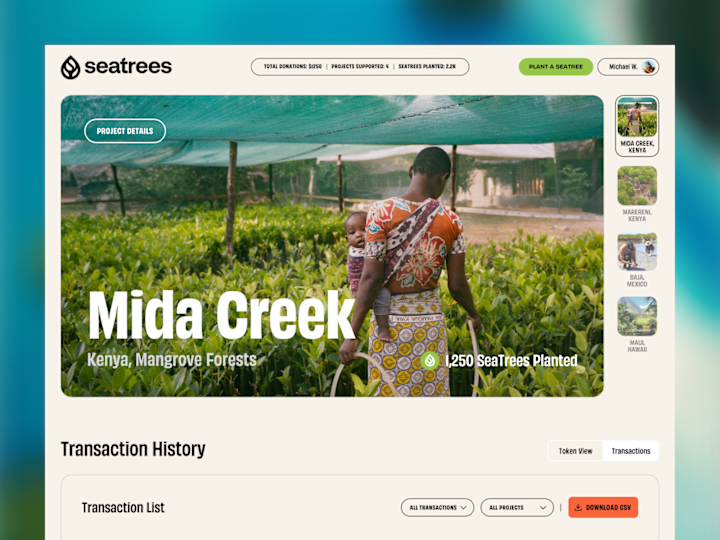
SeaTrees Dashboard — Web3 dApp Development
1
37
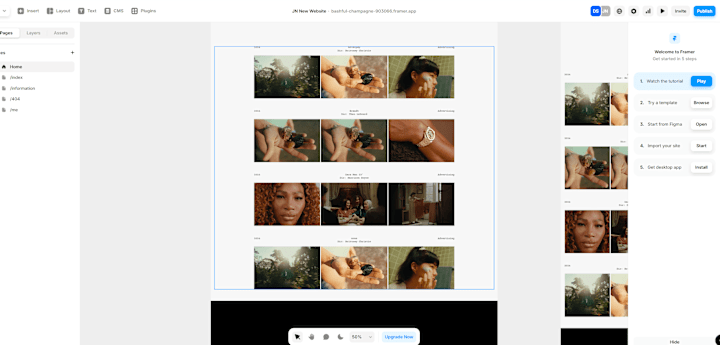
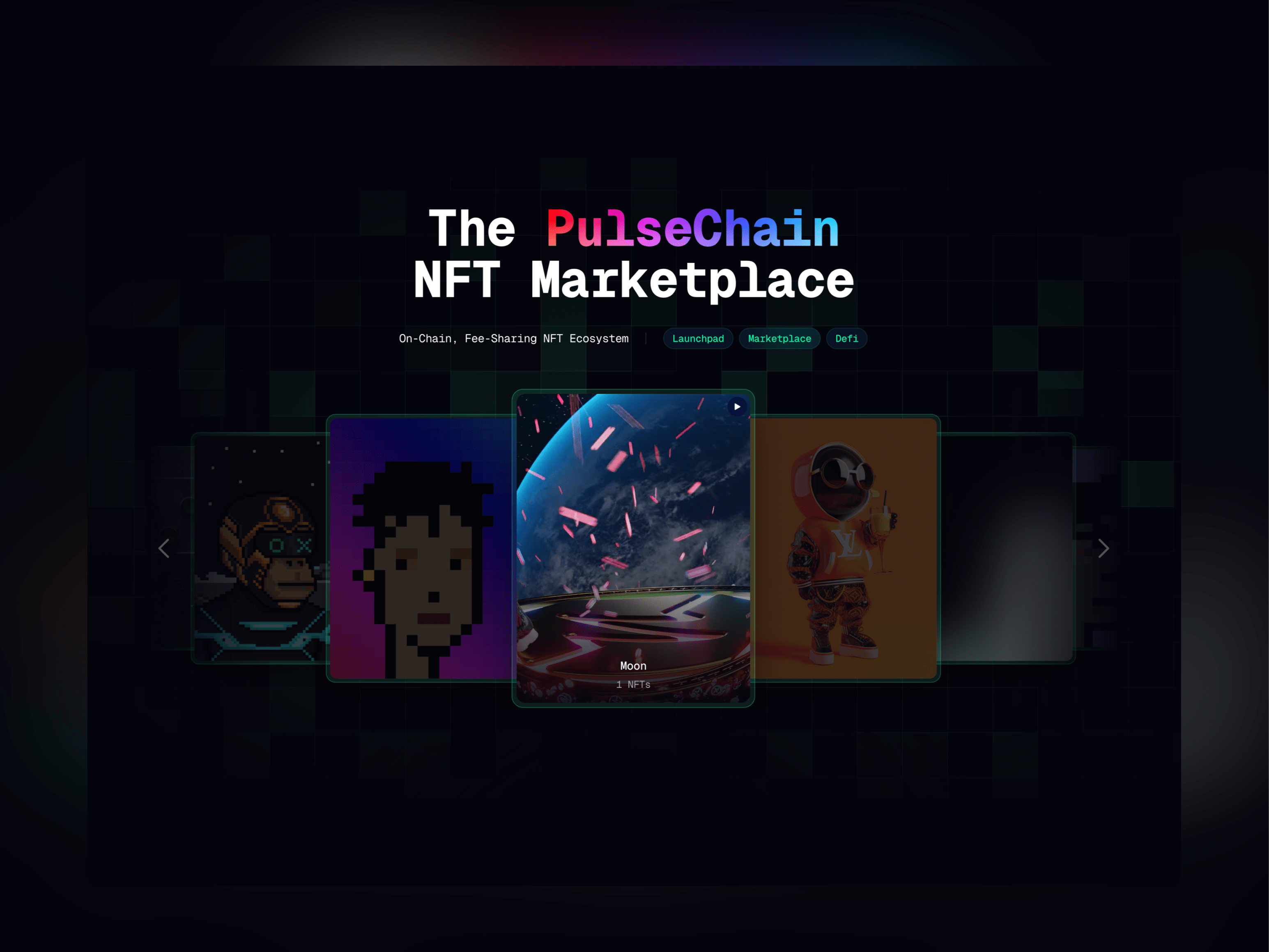
Web Design & Development: Mintra App
0
1
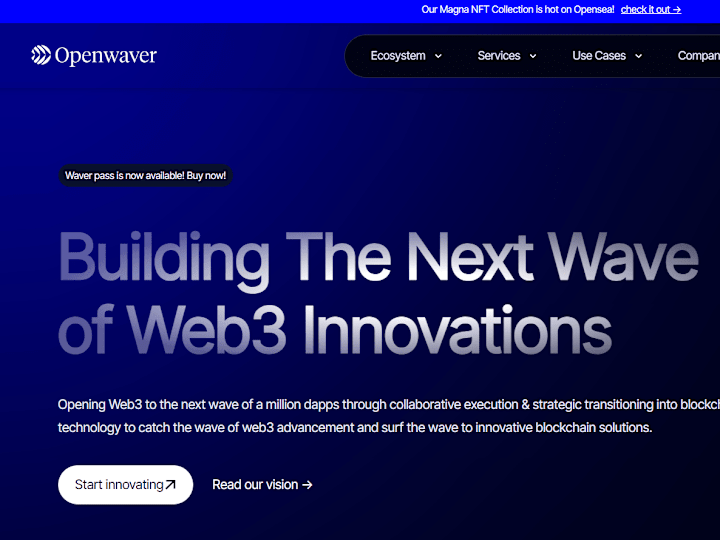
Openwaver: Website for a Web3 Startup
0
0
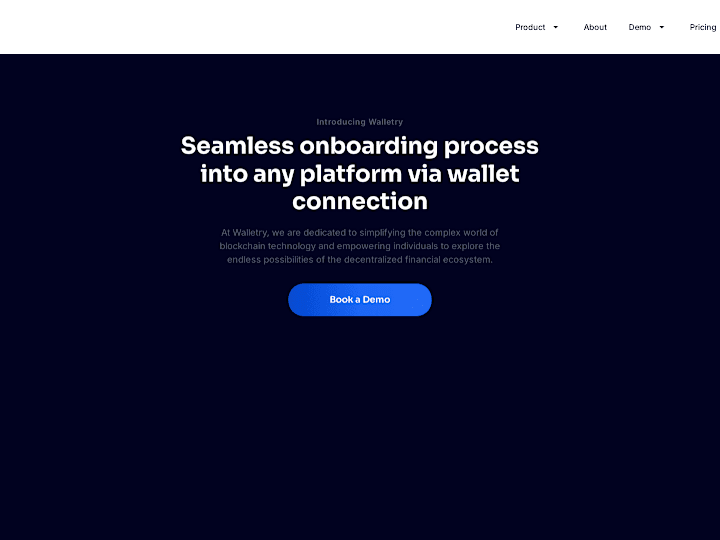
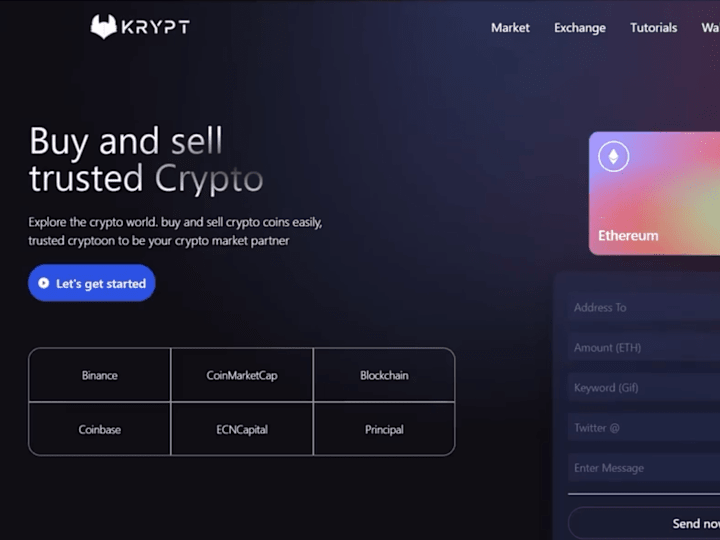
Web3 Wallet Landing Page
0
5
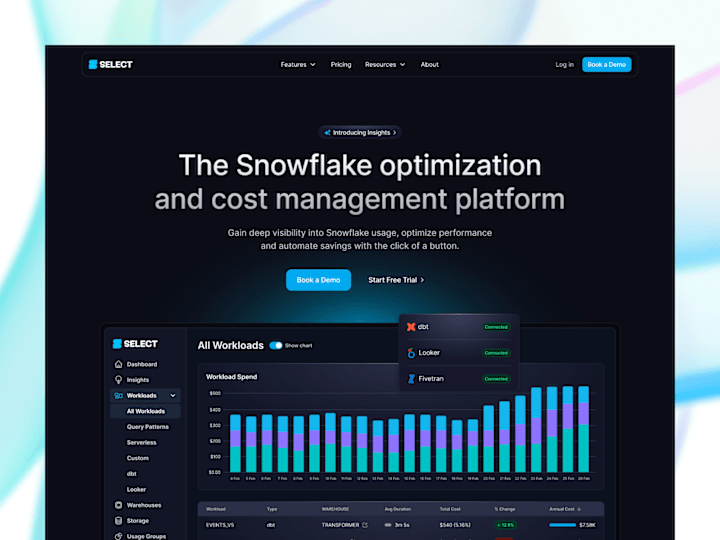
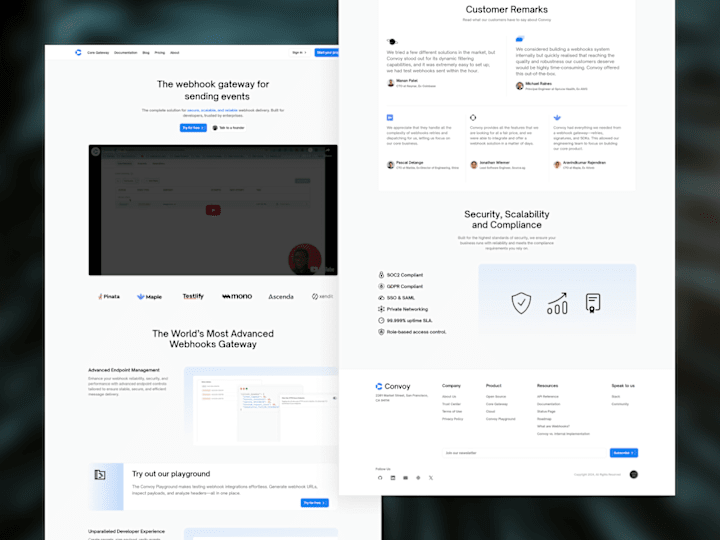
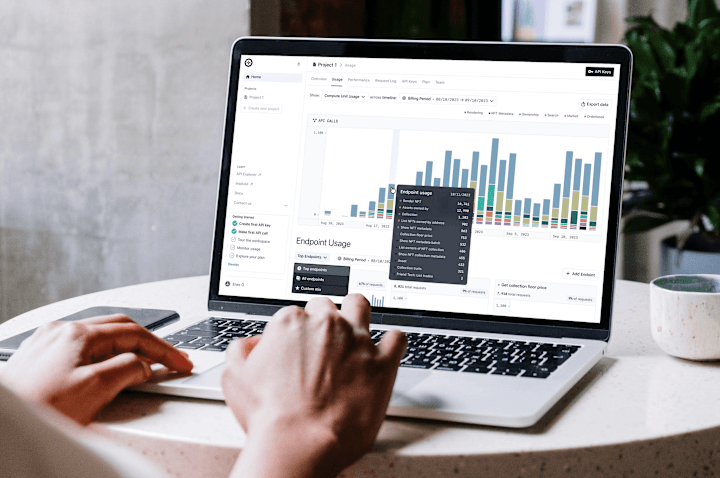
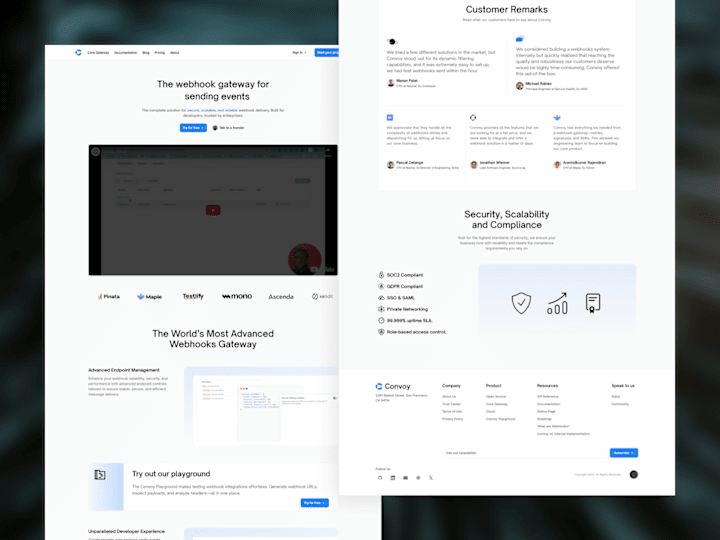
Center - Web3 APIs
0
5
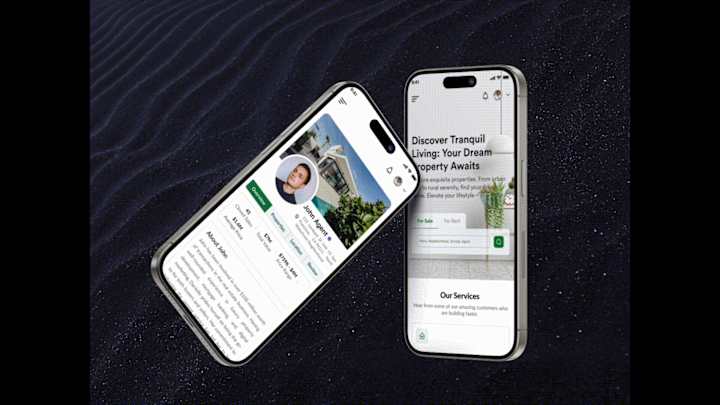
Zella Real Estate Project
0
2
Crypto Wallet
0
1
Web3 Social Platform Frontend Design Implementation
0
0
Personal Website
0
2
Vendor App for Building Community Inc
0
1
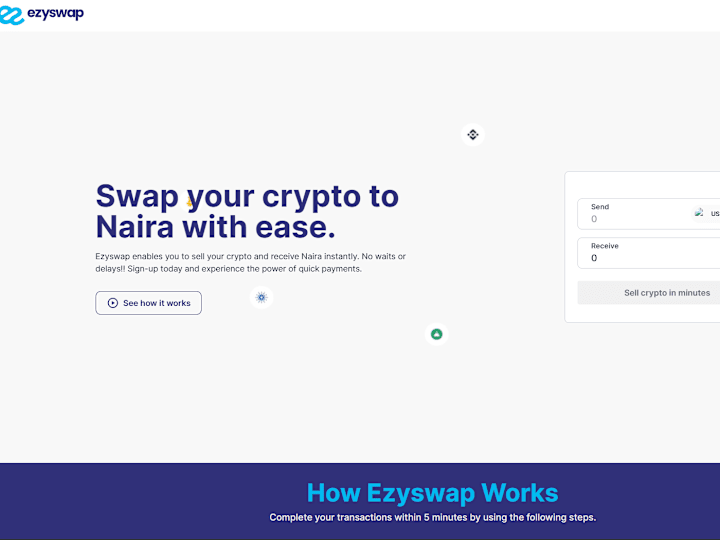
Enhancing User Experience and Performance at Ezyswap
0
0
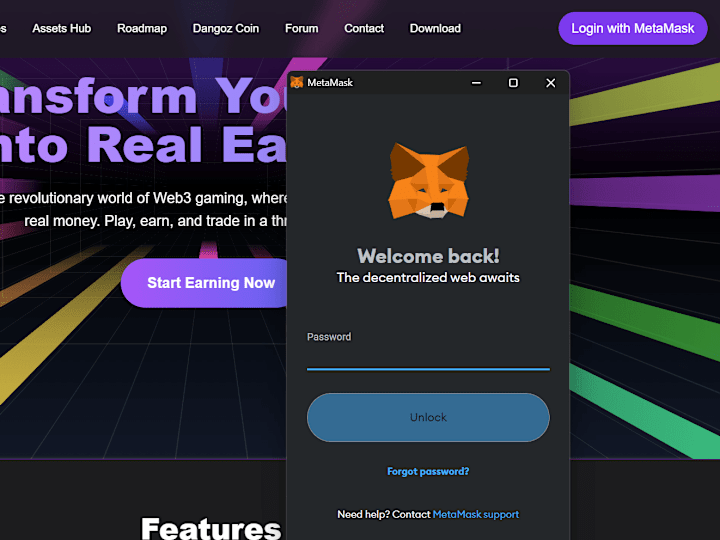
Website – Web3 Gaming Platform | Web3 Wallet Integration