Web Design & Development: LookIntoHex
Like this project
Posted Aug 8, 2024
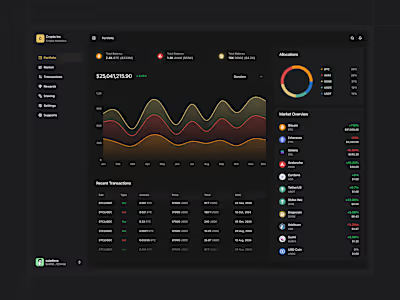
LookIntoHex is a Hex analytics visualization tool for checking data like ROI, Liquidity, Shares, Adoption, Inflation and Social.
Likes
1
Views
35
Timeline
May 10, 2024 - Dec 31, 2024
LookIntoHex is a cutting-edge analytics platform designed to empower users with detailed insights into the Hex ecosystem. By offering a wide range of visualization tools, LookIntoHex allows users to seamlessly analyze and interpret key metrics critical for informed decision-making. Whether you’re an investor, developer, or enthusiast, this platform provides a wealth of data to enhance your understanding of Hex’s performance and dynamics.

Features
LookIntoHex contains multiple features:
Roi Tracking
Monitor return on investment trends over time with interactive charts and detailed breakdowns, helping you gauge the performance of your Hex assets against ETH, BTC, HEX, PLS, PLSX, & more.
Liquidity Insights
Visualize the liquidity of HEX token pairs across various DEX's & chains, track changes, and analyze market depth to better understand the overall market health and trading activity.
Shares Analysis
Visualize the fundamental variables of the HEX smart contract. Gain a deeper understanding of the share system within Hex, including metrics related to staked and distributed shares.
Adoption Metrics
Track user growth and adoption trends with data visualizations highlighting the expanding Hex community.
Inflation Monitoring
Stay updated on inflation rates within the Hex system, enabling better planning and strategy formulation.
Social Sentiment
Assess the community’s pulse through sentiment analysis derived from social media and community interactions.
Design Specifications
Tools: Figma
Typography: Inter
Colors: #050505, #111217, #1B1D1D, #A1A1AA, #FF0F6F
Icons: Hero Icons (https://heroicons.com/)
Tech Stack
Next.js, TailwindCSS, TypeScript, Radix UI, Recharts, d3.js, Supabase
Duration
The project has been completely redesigned and rebuilt from scratch to align with the latest design and development standards, ensuring a modern, efficient, and user-focused experience. The entire process, from initial design to final production deployment, was completed within a focused timeline of two months.
This duration included:
• Design Phase: Creating a fresh, innovative, and user-centered design tailored to meet current usability standards.
• Development Phase: Implementing robust code architecture, ensuring optimal performance, scalability, and security.
• Testing and Quality Assurance: Thoroughly validating the project to deliver a flawless user experience.
• Deployment: Seamlessly transitioning the project into production using Vercel.

Homepage

Liquidity Page

ROI Page

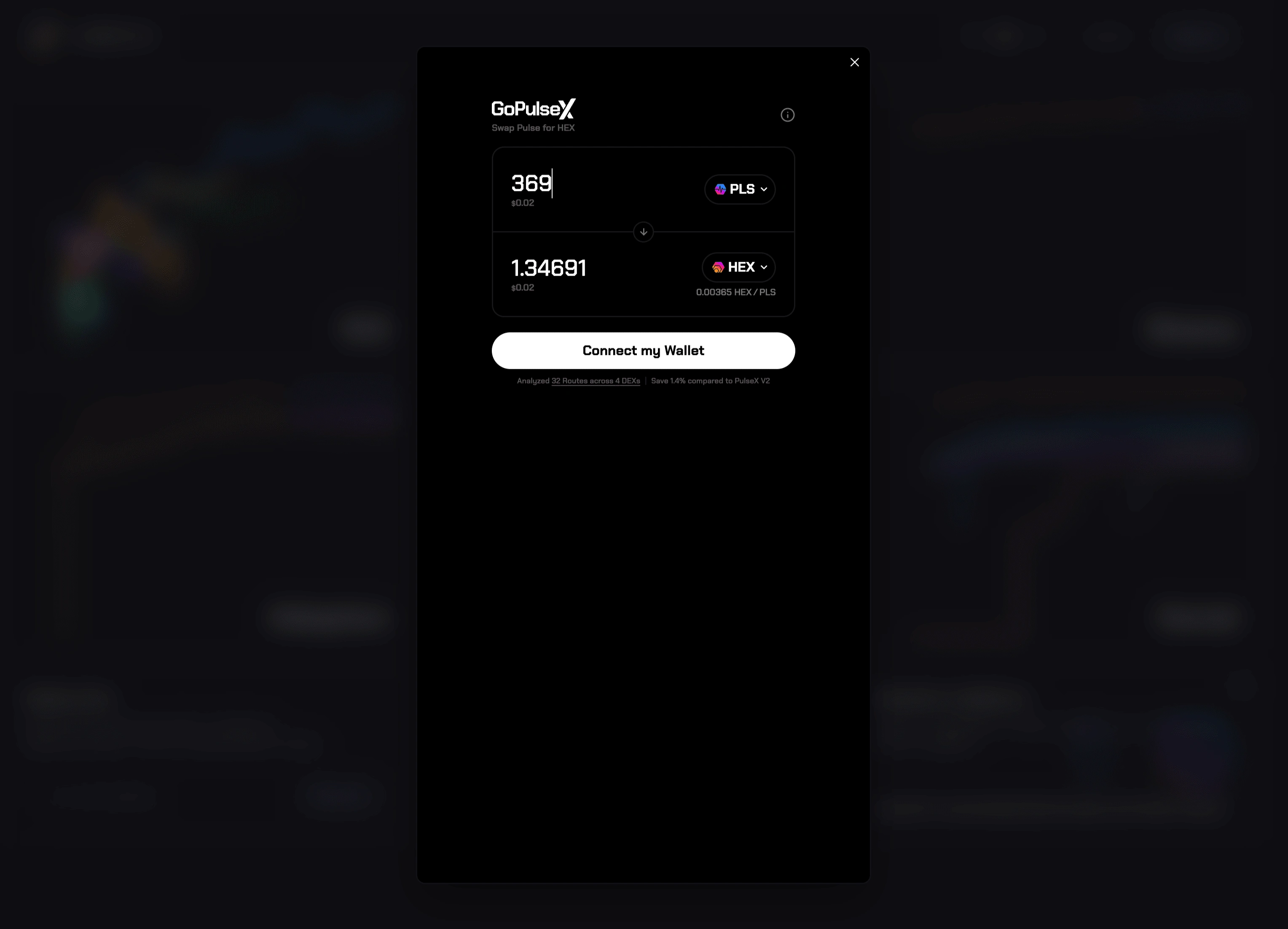
Buy HEX Widget