Built with Framer
Tailwind Text Styles Creator Plugin For Framer
Like this project
Posted Oct 7, 2024
Generate Tailwind CSS text styles directly in Framer with a single click. Create detailed table to view created styles, remove styles created by this plugin

Overview
Tailwind Text Styles Creator plugin is designed to implement Tailwind CSS typography in your Framer projects. This tool bridges the gap between Tailwind's utility-first approach and Framer's design capabilities, allowing designers and developers to quickly generate, manage, and visualize Tailwind text styles within the Framer environment.
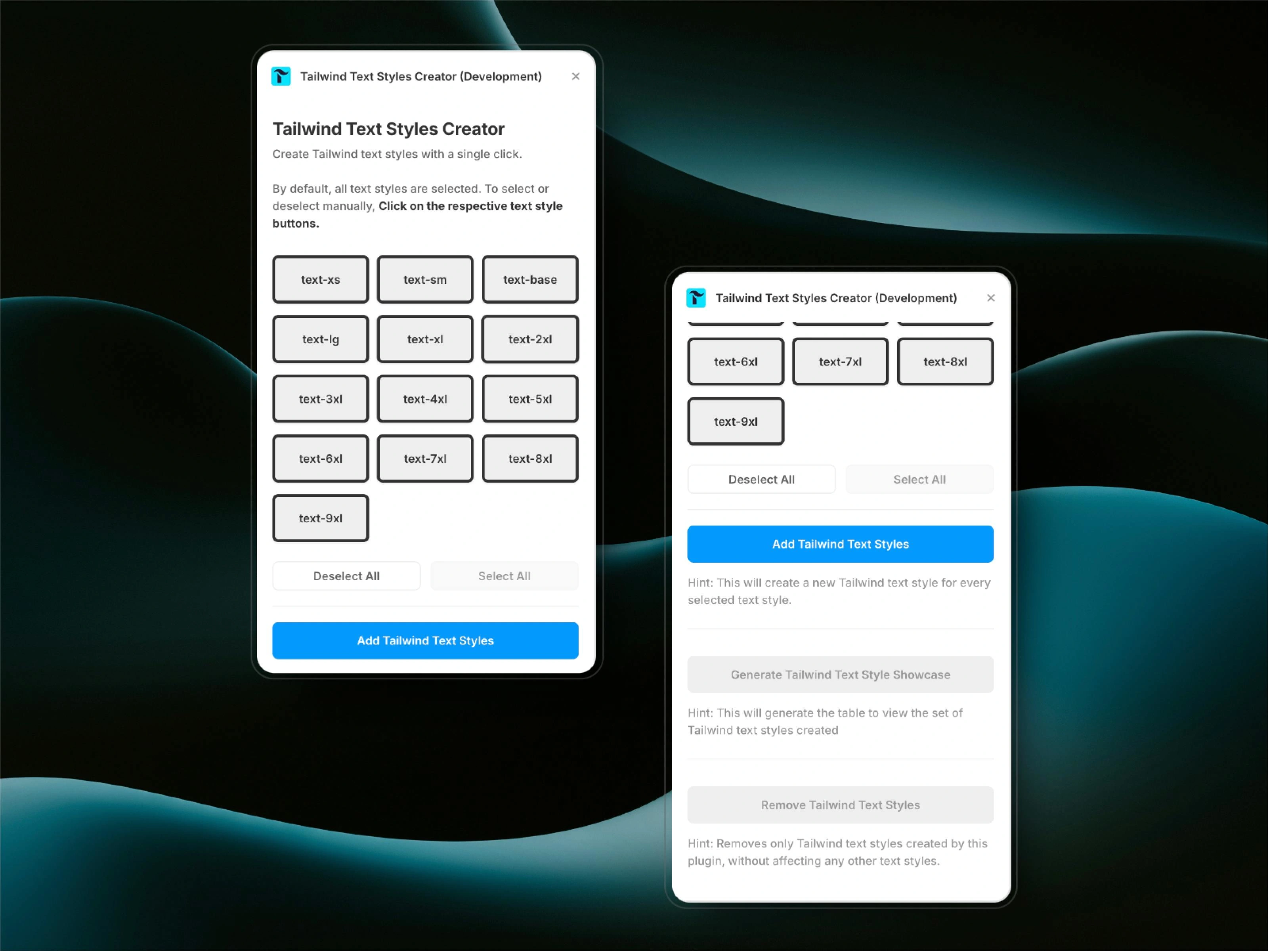
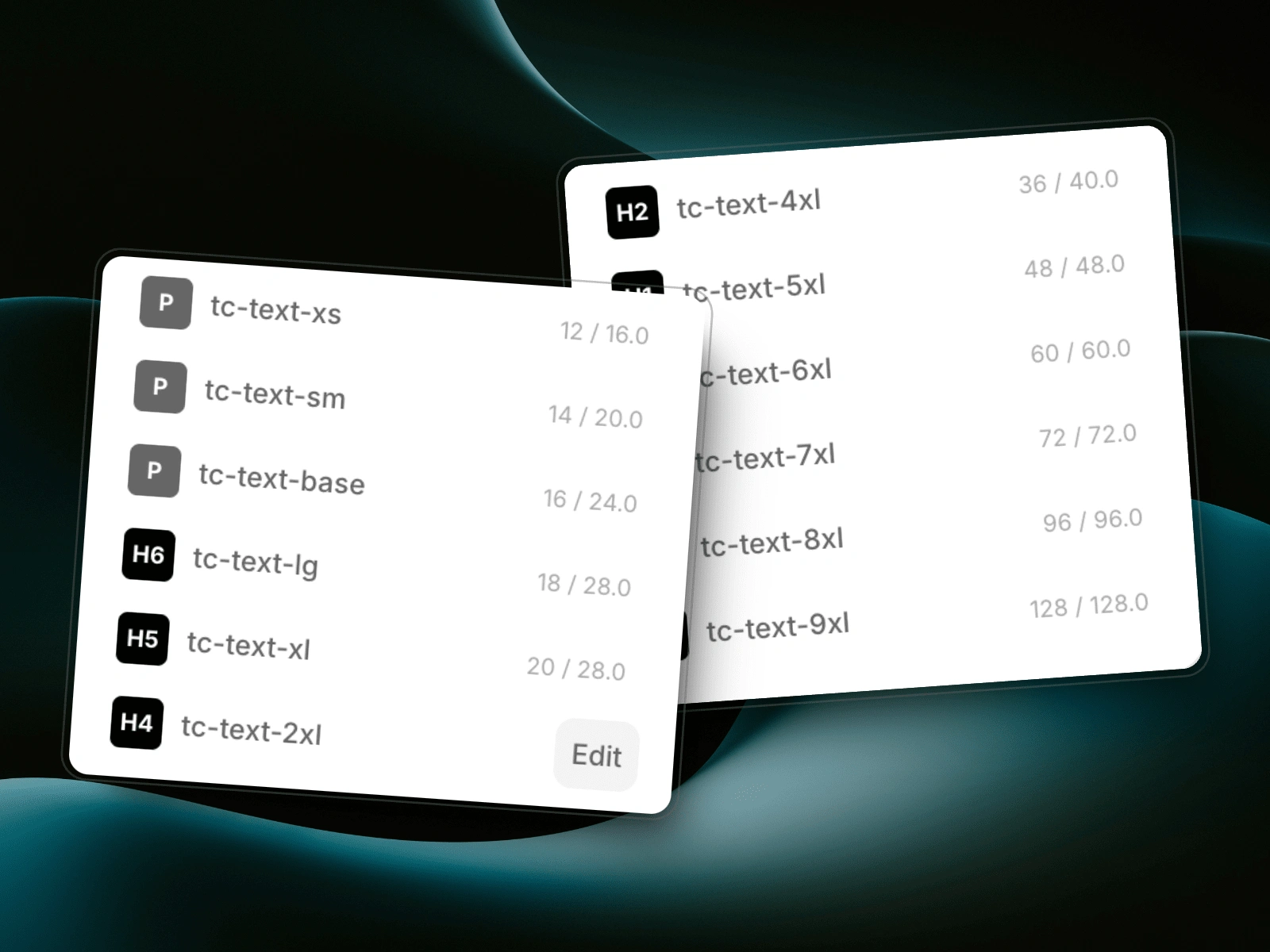
Tailwind Text Styles Creator
Effortless Text Style Generation
Instead of manually creating each text style, this plugin generates them all instantly with just a few clicks. It uses a predefined set of Tailwind text styles, covering a range of sizes from
text-xs to text-9xl, ensuring that you have a comprehensive set of text styles to work with in your Framer projects.
Text Styles Grid
Intuitive User Interface
The plugin features a user-friendly interface that allows you to easily select and manage your text styles. The main components of the interface include:
1. A grid of text style buttons for easy selection
2. Action buttons for adding, creating typography grid, and removing text styles
3. Selection buttons for quickly selecting or deselecting all text styles
The interface is designed to be intuitive and responsive, with smooth animations and clear visual feedback for user actions.

Framer Plugin
Easy styles removal
Safely remove all Tailwind text styles created by the plugin without affecting other styles in your project, providing flexibility in managing them.

Text styles on Framer