How can I verify a freelancer's experience with React?
Check the freelancer's portfolio for past projects that use React. Look for examples of single-page applications or web apps they have made. Ask them about specific features or components they have built using React.
What should I include in the project brief for a React expert?
Clearly outline the goals and features of your project. Mention any specific components you need, like UI elements or integrations with other tools. Share your timeline and any priorities to help the freelancer plan the work.
How do I ensure the freelancer understands my project requirements?
Use simple and clear language to describe your project needs. Provide examples of designs or features similar to what you want. Have a meeting or use a document to confirm that both parties are on the same page.
What's a fair timeline for a React project?
The timeline depends on the complexity of your project. Discuss and agree on a timeline with your freelancer and consider milestone deadlines. Be prepared for adjustments if the project scope changes.
How can I track progress on my React project?
Set up regular check-ins to review work completed by the freelancer. Use project management tools to keep track of tasks and deadlines. Request updates on issues encountered and how they're being solved.
What deliverables should I expect from a React expert?
Expect components, full applications, or features based on your project requirements. Deliverables should be well-documented and tested. Ensure the freelancer provides final files and instructions on how to use them.
How can I ensure there are no surprises with project deliverables?
Start with a clear agreement on what the final product should include. Break the work into smaller parts with reviews. Communicate regularly to ensure expectations are being met throughout development.
What's the best way to communicate feedback to a React developer?
Use positive and constructive language to give feedback. Be specific about what changes you want and why. Provide examples or mockups to help the freelancer understand your vision.
How can I evaluate the quality of a React expert's work?
Test the functionality and performance of the features they've built. Check for clean, maintainable code and adherence to best practices. Gather user feedback to see if the final product meets your needs.
What should I look for in a React expert's communication skills?
Ensure they respond clearly and promptly to your questions. They should be able to explain technical concepts in simple terms. Look for a willingness to collaborate and discuss ideas with you.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
People also hire
Explore Portuguese-speaking React projects on Contra
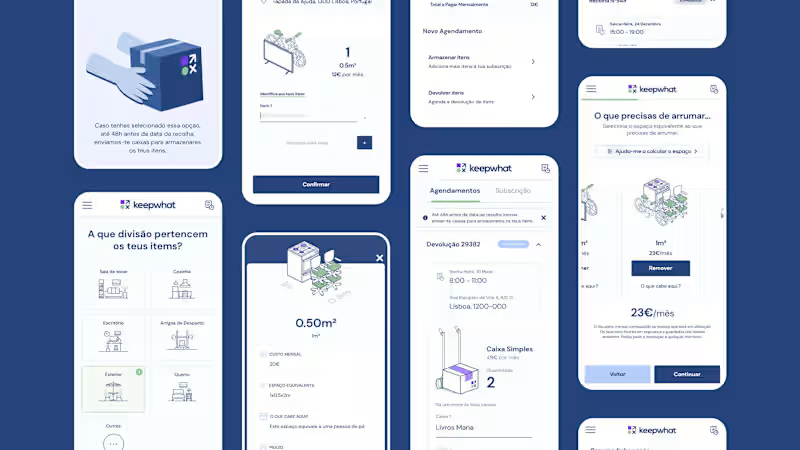
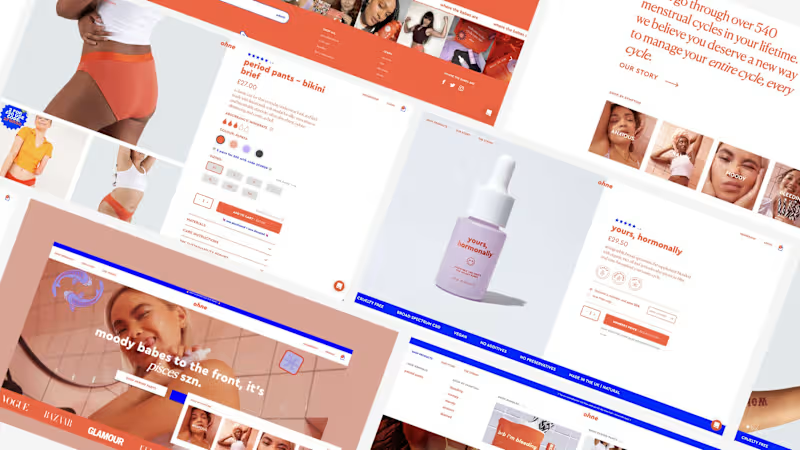
Top services from Portuguese-speaking React freelancers on Contra

JavaScript
Frontend Engineer
Project Manager
+5
Frontend Development: Empowering Your Online Journey
Contact for pricing

MongoDB
Smart Contract Engineer
Blockchain Developer
+4
Dapp and AI-Enhanced POC/MVP Development
$150/hr

AWS
Software Architect
Fullstack Engineer
+5
👨🏽💻 Hire a great Fullstack Software Engineer!
$43.9/hr