Built with Framer
The Framer Book
Like this project
Posted Dec 27, 2023
A course explaining everything about using code in Framer: How to create ‘code overrides’, make ‘code components’, give them property controls, and a lot more.
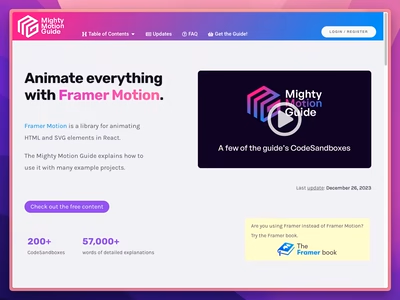
My Framer course, which has been around since 2019 (with many updates, of course).
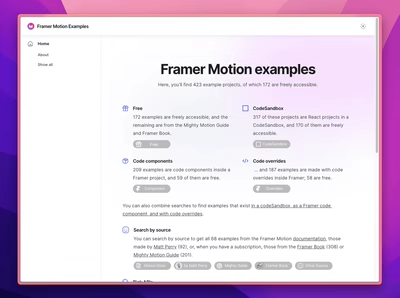
It teaches you everything you need to know about using code in Framer when building websites or prototypes, with 200+ examples in Framer and 180 Framer Motion projects in CodeSandboxes.
Code Overrides
It has all the details about code overrides, how to share data between code overrides, how to override canvas components, code components, etc.
Code Components
Also, how to create code components, make them work well with other components and code overrides, add CSS styling (also with libraries like Styled Components, Emotion, and Stitches), deal with the different types of sizing, add property controls, import other components and NPM packages like MUI, Chakra UI, and React Bootstrap, etc.
Animation
And also: (almost) all the Framer Motion animation APIs: Animate Presence, variants, keyframes, the useCycle(), useAnimate(), and useAnimationControls() hooks, how to use Motion values, transform them, use them to follow scroll movements, animate Motion values, everything about layout animations (also with layoutId), Layout Group, how to animate SVGs, make elements draggable, drag controls, tweaking drag settings, how to use Animate Presence with React Router, how to talk to an online API, and more.
Free content
There’s some free content for you to check out: