How do you decide on the right project for a WebGL expert?
Think about what you want to create, like a fun game or a cool 3D model. Make a list of these ideas. Choose the one that excites you the most.
What steps help in setting clear project goals for a WebGL project?
First, write down exactly what you would like to see at the end. Then, ask yourself if these goals are realistic. Make sure these goals are easy to understand.
How can you communicate your vision for the project to a WebGL expert?
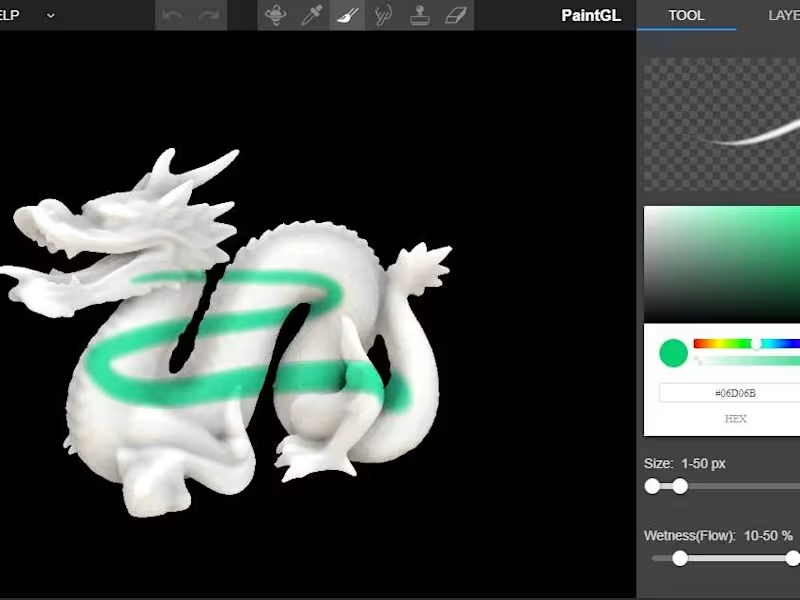
Use pictures or simple drawings to show your ideas. Talk about what colors or shapes you want. Make sure the experts know the overall feeling you want.
What should you check to ensure a WebGL expert has the skills needed?
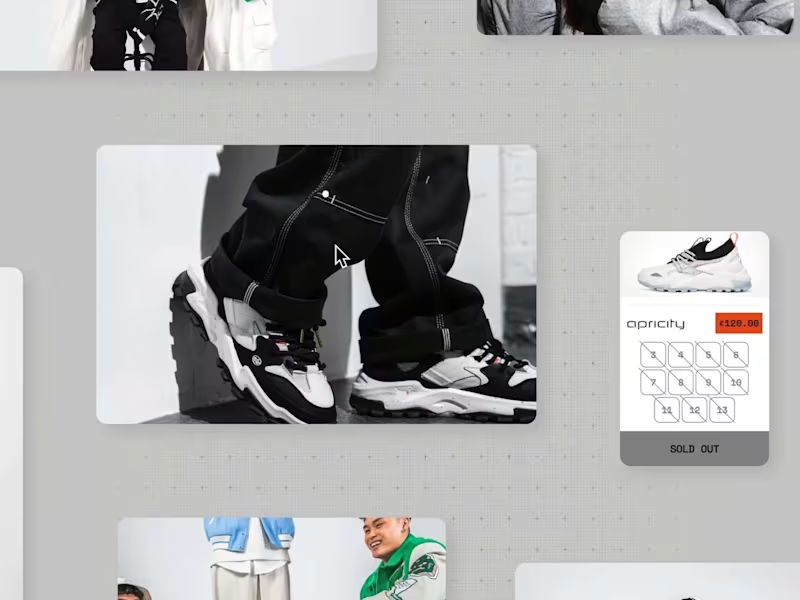
Look at their past projects. Ask if they have built something similar before. A good portfolio will show they know their stuff.
How do you set the timeline for a WebGL project?
Talk with the expert about how long each part of the project will take. Make a calendar and put deadlines on it. Be sure everyone agrees on this timeline.
What tools or software are important for a WebGL project?
Find out what software your expert loves to use. Make sure it's something you both can access. This will help your project run smoothly.
How do you agree on deliverables with a WebGL expert?
Write down what needs to be finished at the end of the project. Decide if these deliverables meet your goals. Make sure these are clear and fair.
How can you track progress on a WebGL project?
Set up regular check-ins with the expert. They can show you what they have done so far. This way, you can make sure everything is going as planned.
What are key elements to discuss in the kickoff meeting?
Talk about what the project is about and what you both expect. Discuss who will do what and when. Establish a way to communicate if questions come up.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.