Business Dynamics and Digital Products — Redesign of Novamags We
Like this project
Posted Sep 21, 2023
Ambition: How can the website be designed to visually demonstrate the process of creating digital publications working with Novamags Website?
Study Case about Ironhack’s final Project of the UX/UI-Design Bootcamp

Overview 📢
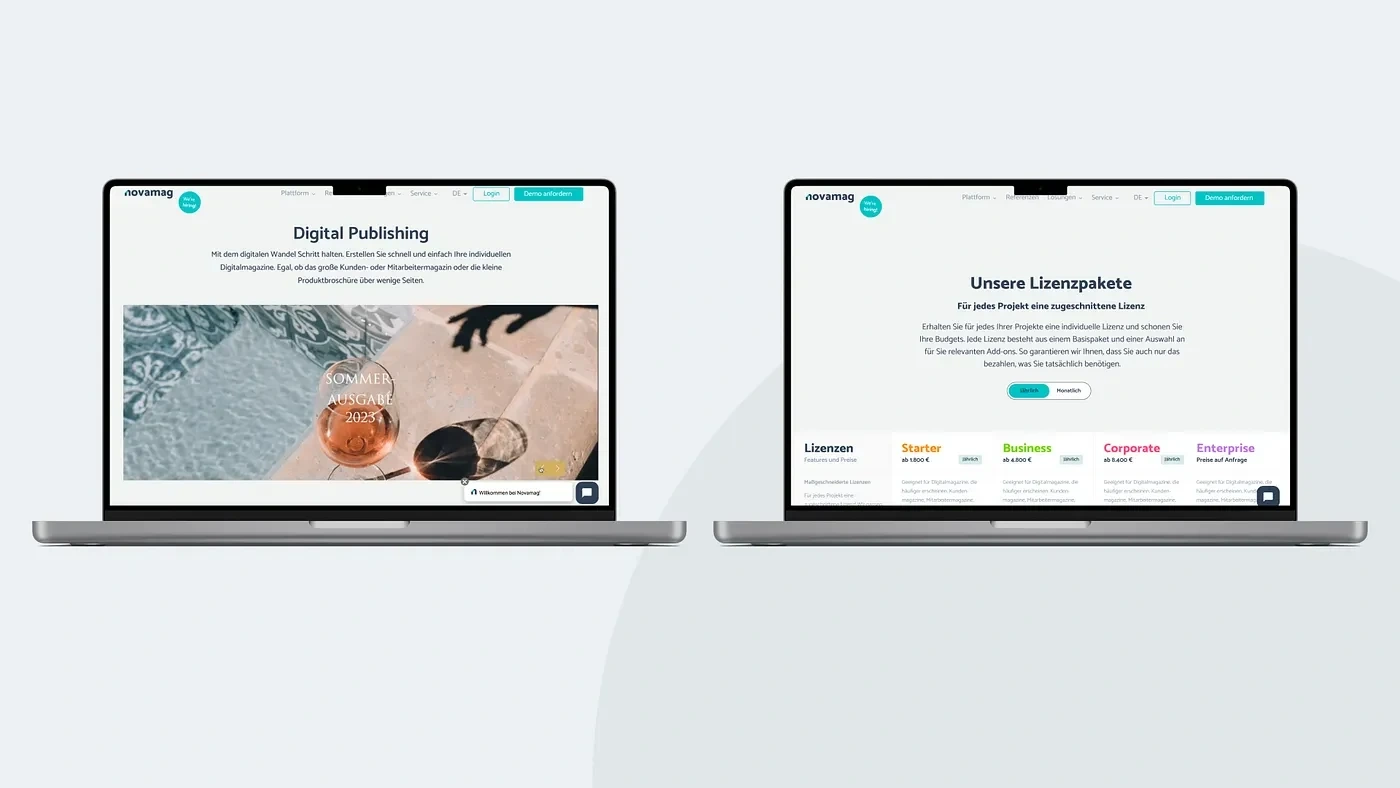
Description: Revamp and Redesign of Novamags Website
Ambition: How can the website be designed to visually demonstrate the process of creating digital publications to enhance the understanding of working with Novamags software?
Solution: UXR, Redesign Desktop, High-fidelity — Prototype, Design Critique and Presentation
Roles: UX researcher, UX writer, UX/UI Designer
Duration: 10 Business Days
Team: Hanna Kravets
Methods & Materials: Secondary Research, Market Research, Brand Comparison Chart, Lean Survey Canvas, Lean UX Canvas, Quantitative and Qualitative User Research, Affinity mapping, User Persona and UJM, Round Robin, MoSCoW Method, MVP, Wireframes, Low, Mid, and High — Fidelity Prototyping, Concept, Usability and Desirability Testing, Moodboard (Testing), Branding, Figma, Figjam, Zoom, Google Survey, Slack, Notion
The Beauty of Planning 🗂️
Brief
Novamag, a Startup founded 2016 in Hamburg — Germany have developed a solution (SaaS) that offers to their clients a Software for browser based digital publishings to create authentic, contemporary, and interactive digital magazines, eBooks and ePaper, business reports, online newspaper and newsletter. The software contains custom designs but also templates for the users. Besides of that, they have a range of additional services such as strategy and concept, content creation, research and interview and content optimization.
The first brief we received, before the Kick-Off meeting, was that it must be visible on their website how the digital publications are created. Novamag has considered showing the backend with the frontend in the first viewport, perhaps via a slider. It must be clear how to work in the software.
We prepared the Kick-Off Meeting, with one of the stakeholders Estefano, with an interview guide and prepared checkpoints, to collect the validation of our roadmap. In the meeting itself it was crucial for us to get to know our client and stakeholder, his visions and needs in a professional and considerate way, since the work dynamic between the designer and client is pivotal about any digital product success.

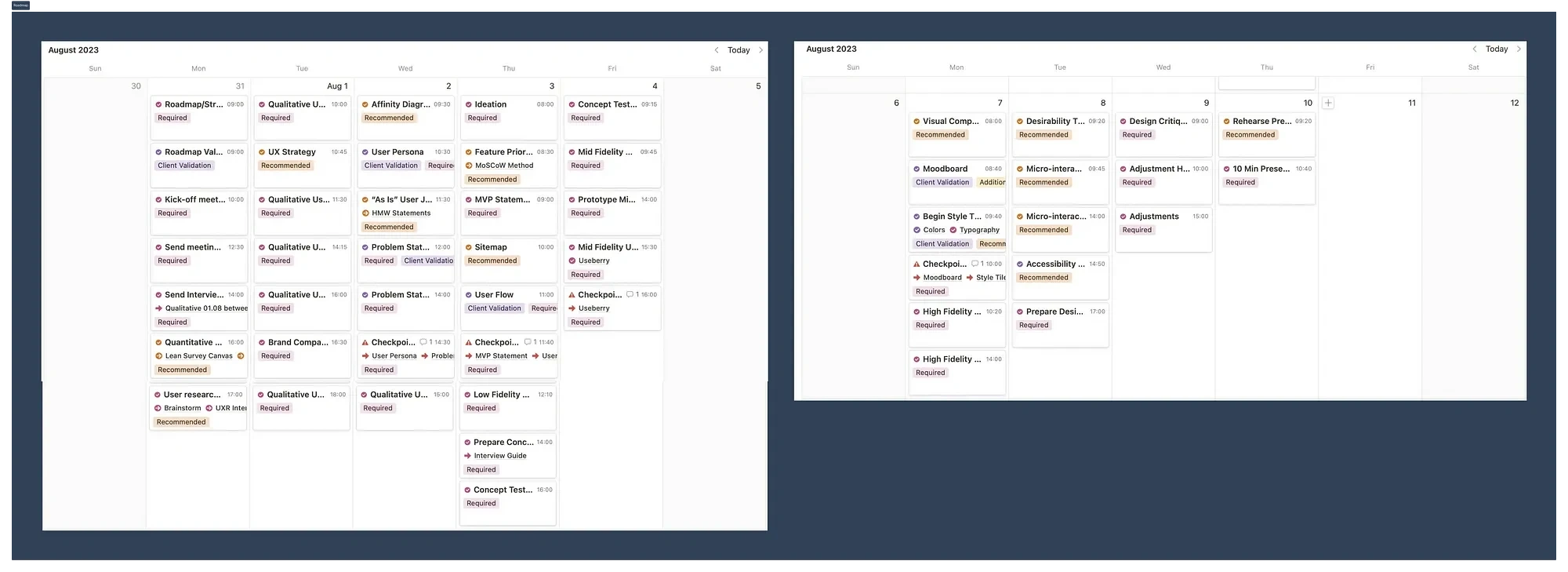
Screenshot Notion Roadmap
The role of an effective UX/UI — Designer is not only to combine the business needs and goals with the users, but also to create, plan and execute a clear project overview and it’s roadmap.
I was allowed to roadmap the whole 2 week sprint in Notion and it was more than fun, to map out the design thinking process with it’s checkpoints and deadlines, while considering the Co-Hort in our Bootcamp and the estimated time for each task, meetings, tests and leaving space for adjustments.
Unique Selling Point 💰
Empathize
We started with meticulous secondary research about our client in this project and collected the Data in our Figjam board. Article’s, Youtube Videos, and previous study cases helped us to have a first grasp of Novamag. We also compared the market in a Brand Comparison Chart and researched Stats and Numbers about the current state of it.

Brand Comparison Chart

Market Research
With these insights we filled out the UX Lean Canvas that helped us to identify the first assumptions and hypothesis and get clear about what we need to do and learn first to get to the desired business outcome.
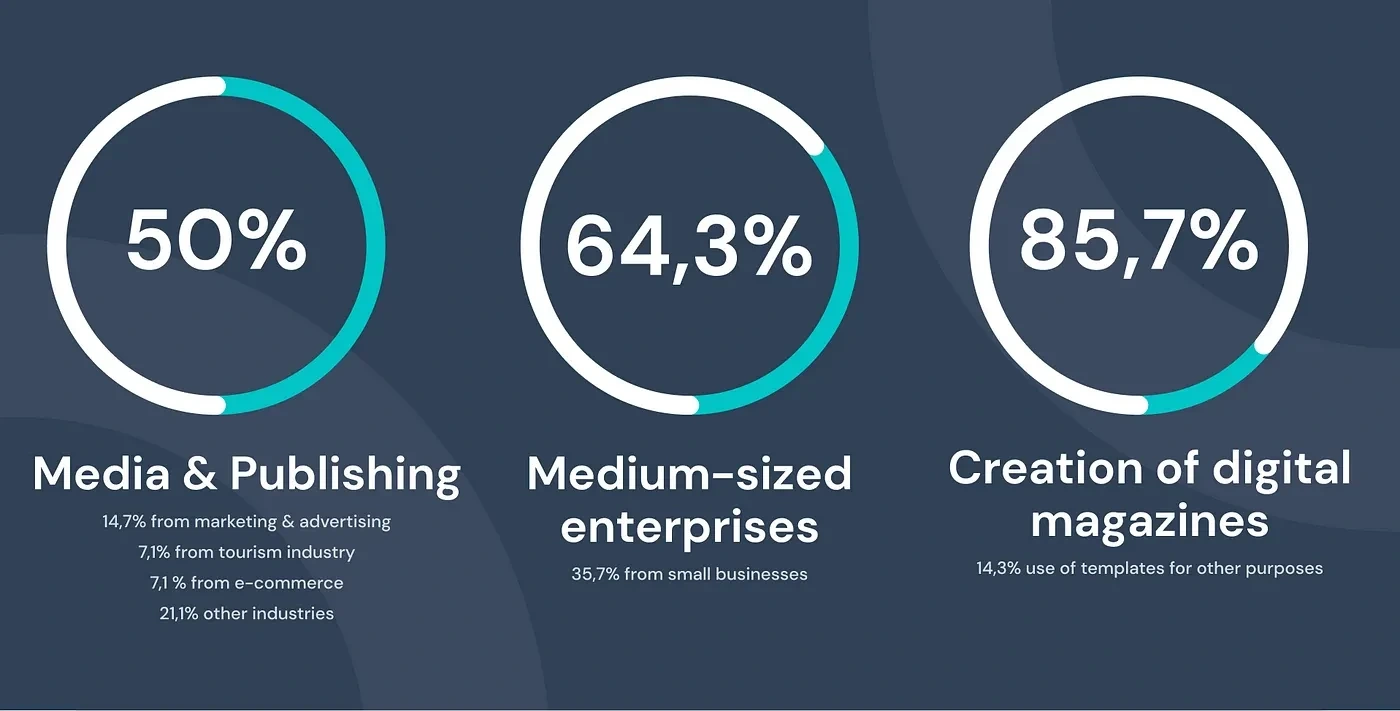
In addition to that, we also conducted a quantitative user research with a survey, we prepared with the Lean Survey Canvas. We asked current clients of Novamag about their niche, their company size, and their main purpose behind the usage of the product, to be able to visualize a first draft of our user.

Quick Brief Quantitative UXR
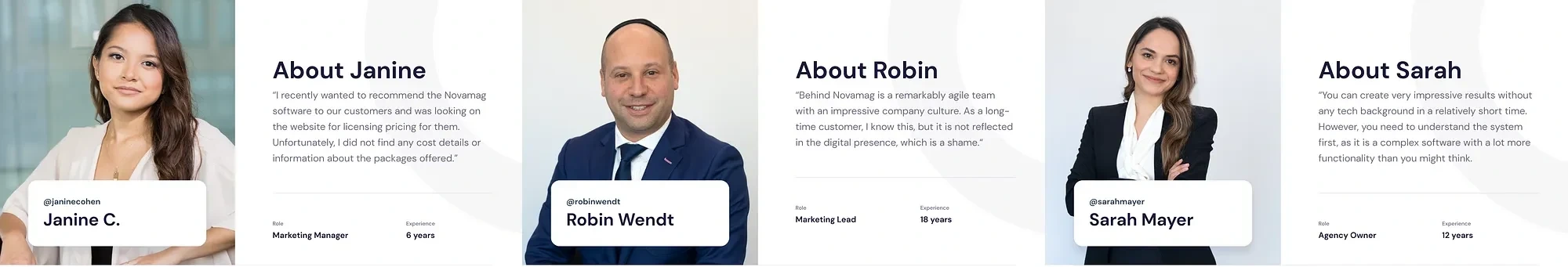
Our main objectives in the qualitative user research were to gather detailed insights into users perceptions, preferences, and expectations related to Novamags website and determine how well the website’s content aligns with users’ needs, and identify any gaps or opportunities for improvement.
It was also important to us to understand the user journey on the website, identifying pain points and assess how well the website communicates Novamags value proposition, unique selling points, and benefits to users.

Insights Qualitative UXR
Innovative Ingo 👨🏻
Define
In our affinity diagram we sorted out our results from the previous qualitative user research in sections such as the overall demographic insights about the user we interviewed and their business goals and motivations. Software and Website Glows and Grows were sorted in other sections.
We took the demographical and product insights with us for the next step and started with our user persona. In this phase we also used previous insights from the quantitative research and took the Lean UX Canvas into account.

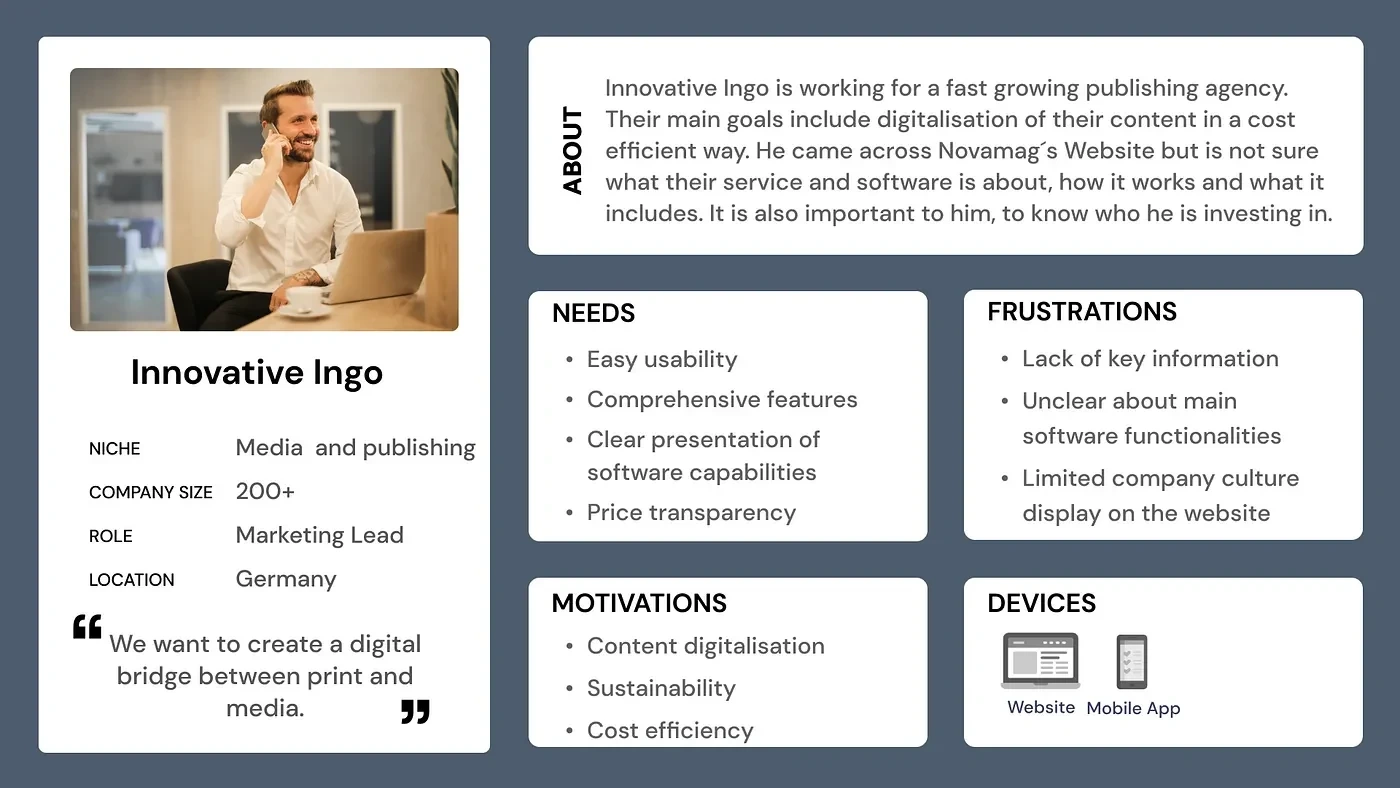
Meet Innovative Ingo!
Our Client and Stakeholder was very excited about the user persona, he could visualize and identify Ingo as a real client of Novamag. This proofed our right track in our design thinking process.
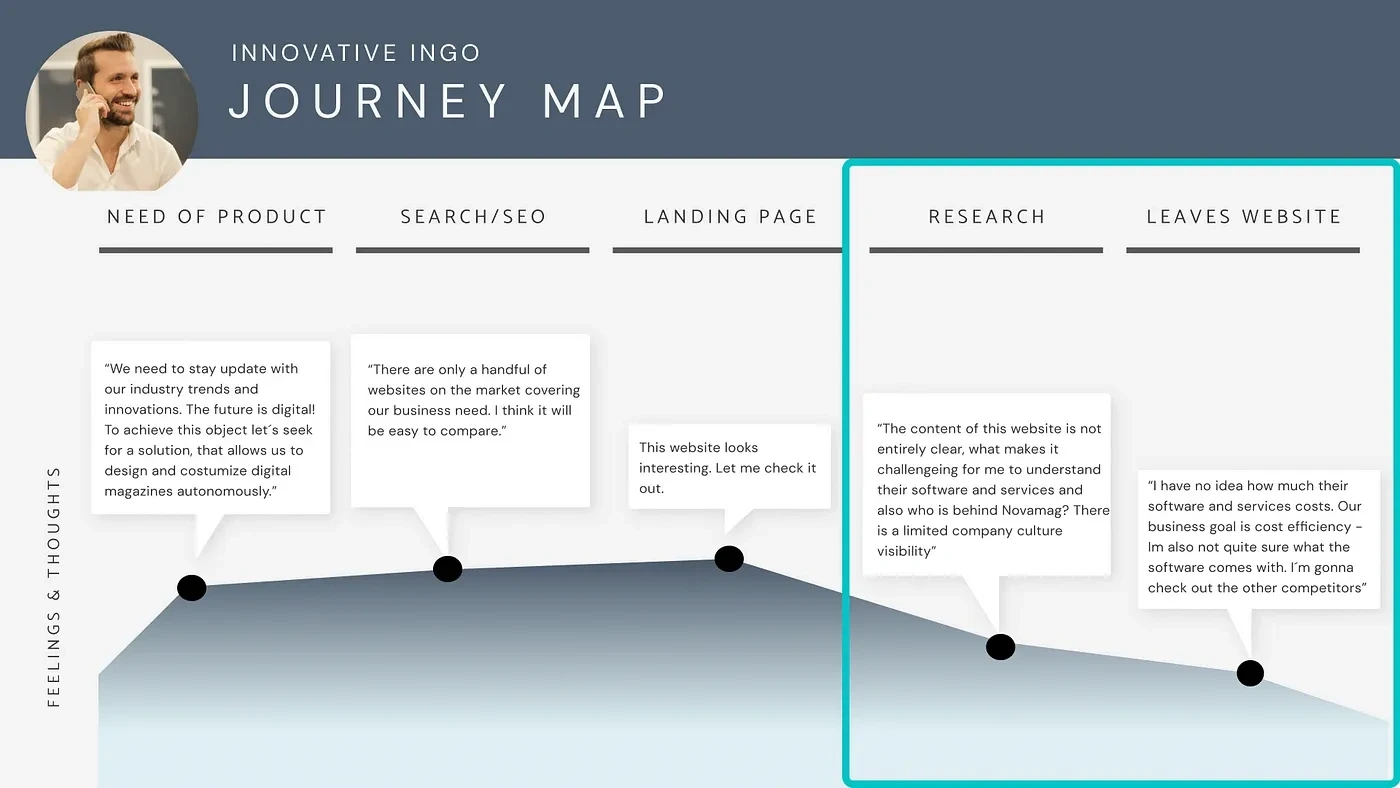
In the User Journey Map, Ingo is going through a process of five stages, where he needs of digital product solution for his business. While researching he comes across Novamag’s landing page and browses for info’s on the product. After a frustrating experience he leaves the website without getting in contact with the company.

UJM Innovative Ingo at Novamag
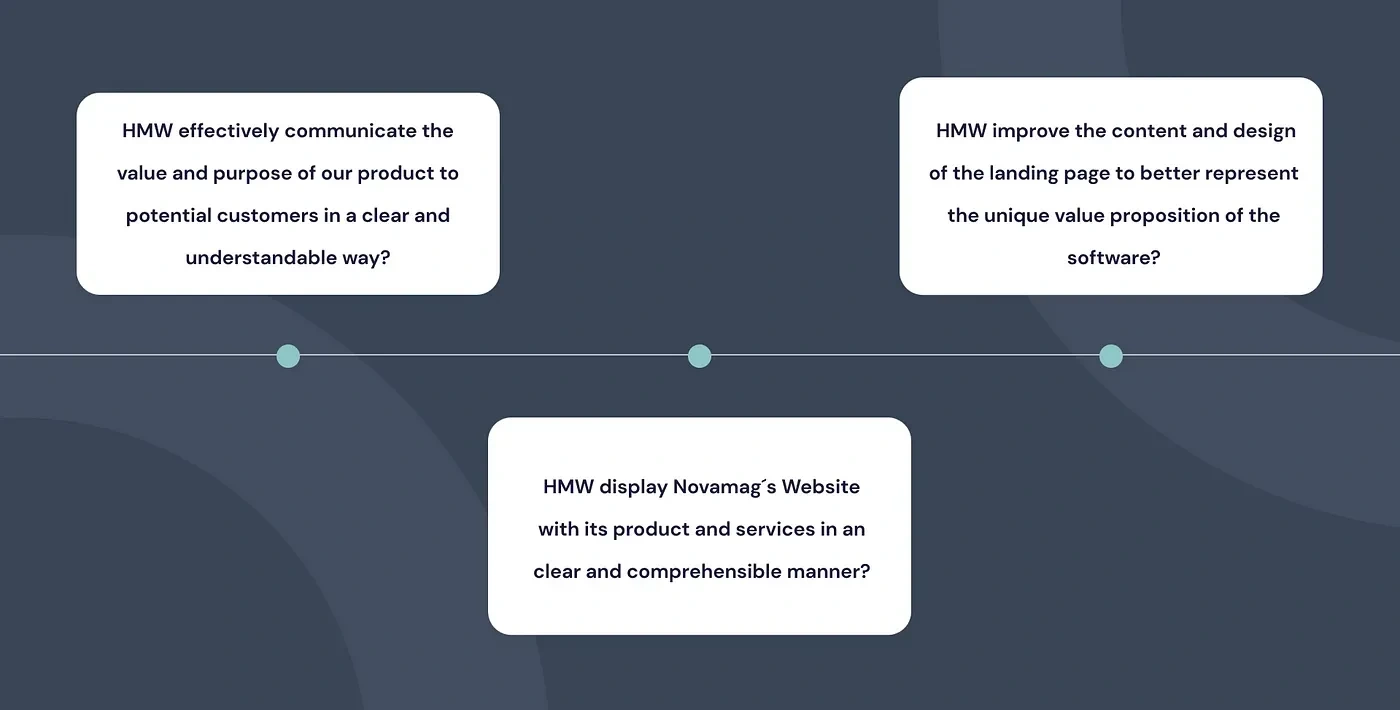
We decided to focus on the last two phases of the journey map, as they were crucial for the redesign of Novmags Website. We phrased HMW Statements out of these phases that led us help to build the main problem statement.

Design Opportunities Novamag

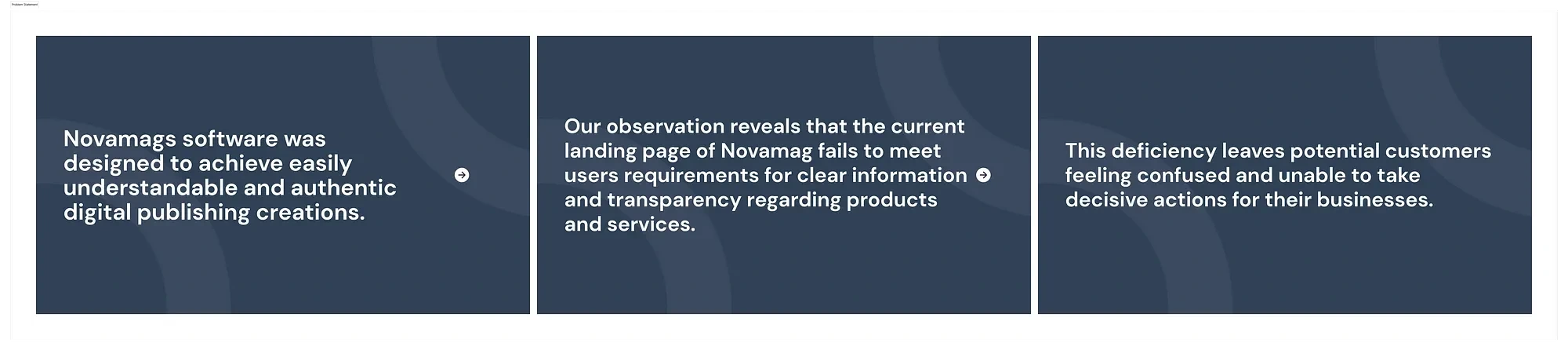
Problem Statement
Front- and Backend 💻
Ideate
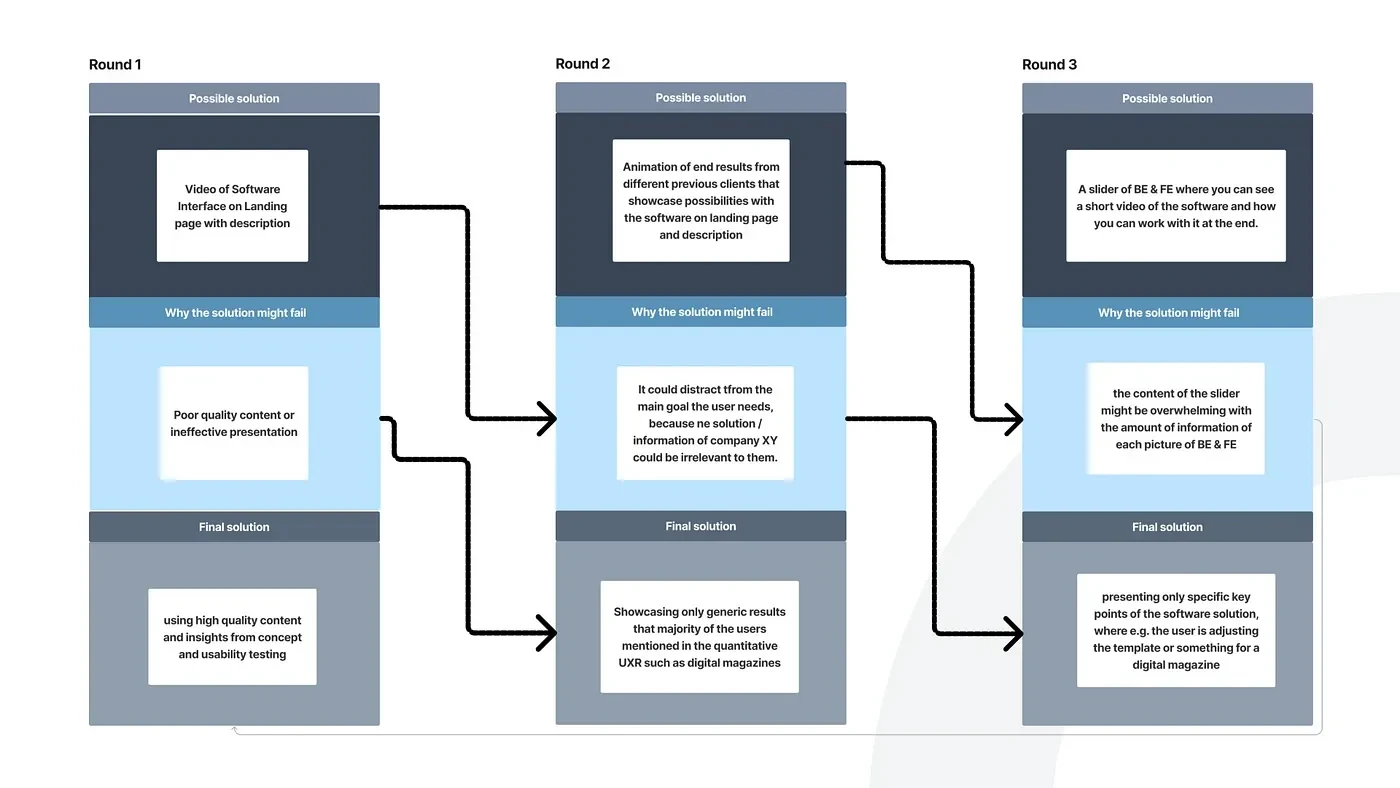
With those Design Opportunities we started to ideate with the Round Robin Method were for each problem, a solution is created, and possible failures as also final solutions are considered. The whole method works cross functional.

Round Robin Method
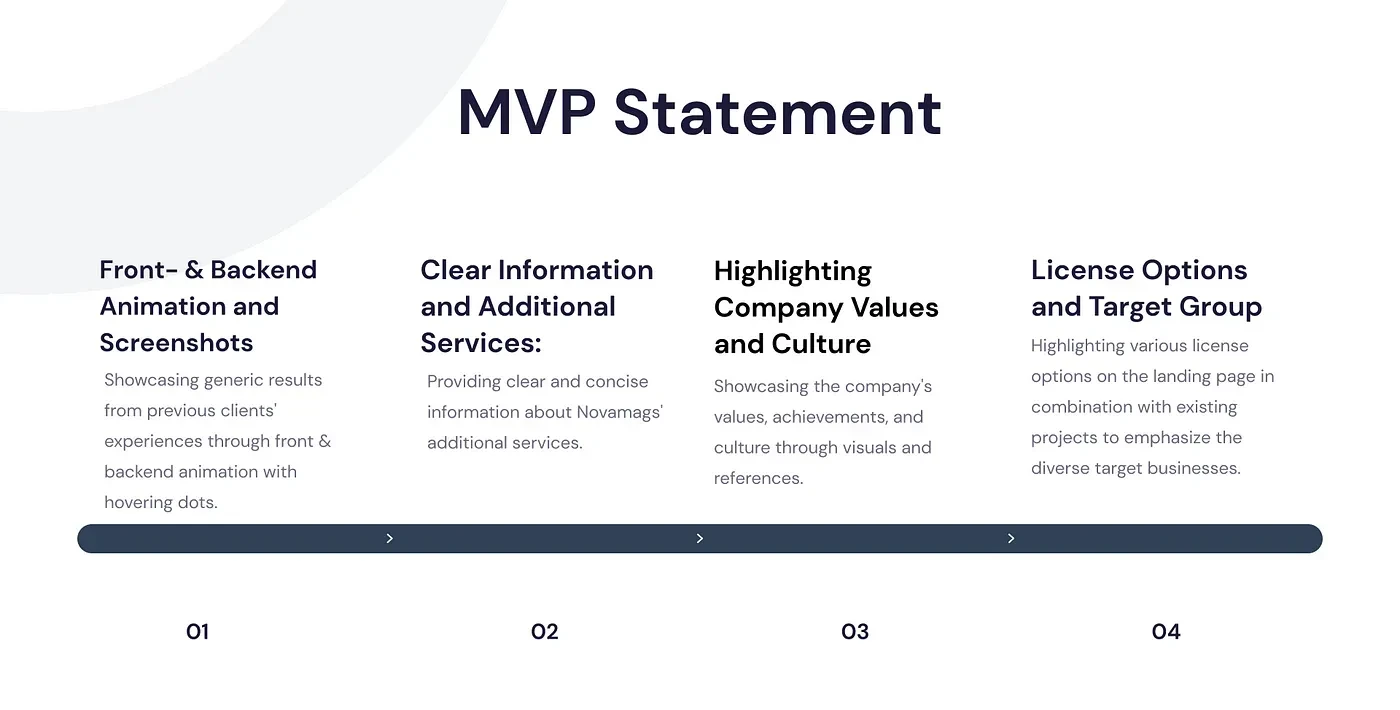
We sorted the solutions and created a Minimum Viable Product that emerges the users and stakeholders need with functions such as showcasing the front- and backend of the results, clear information about additional services, highlighting companies’ values and culture and displaying license and packages options.

Minimum Viable Product Statement Redesign Novamag Website
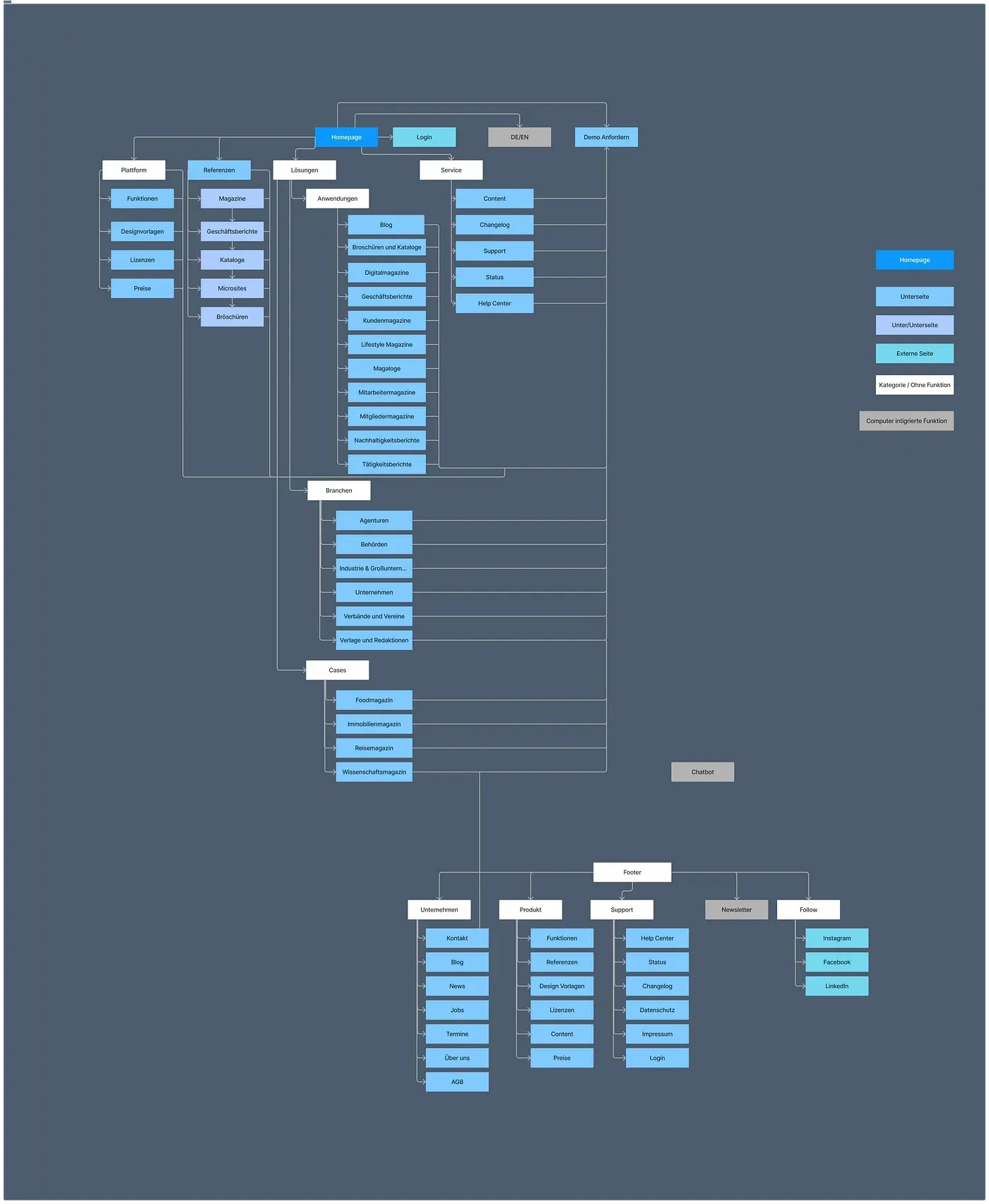
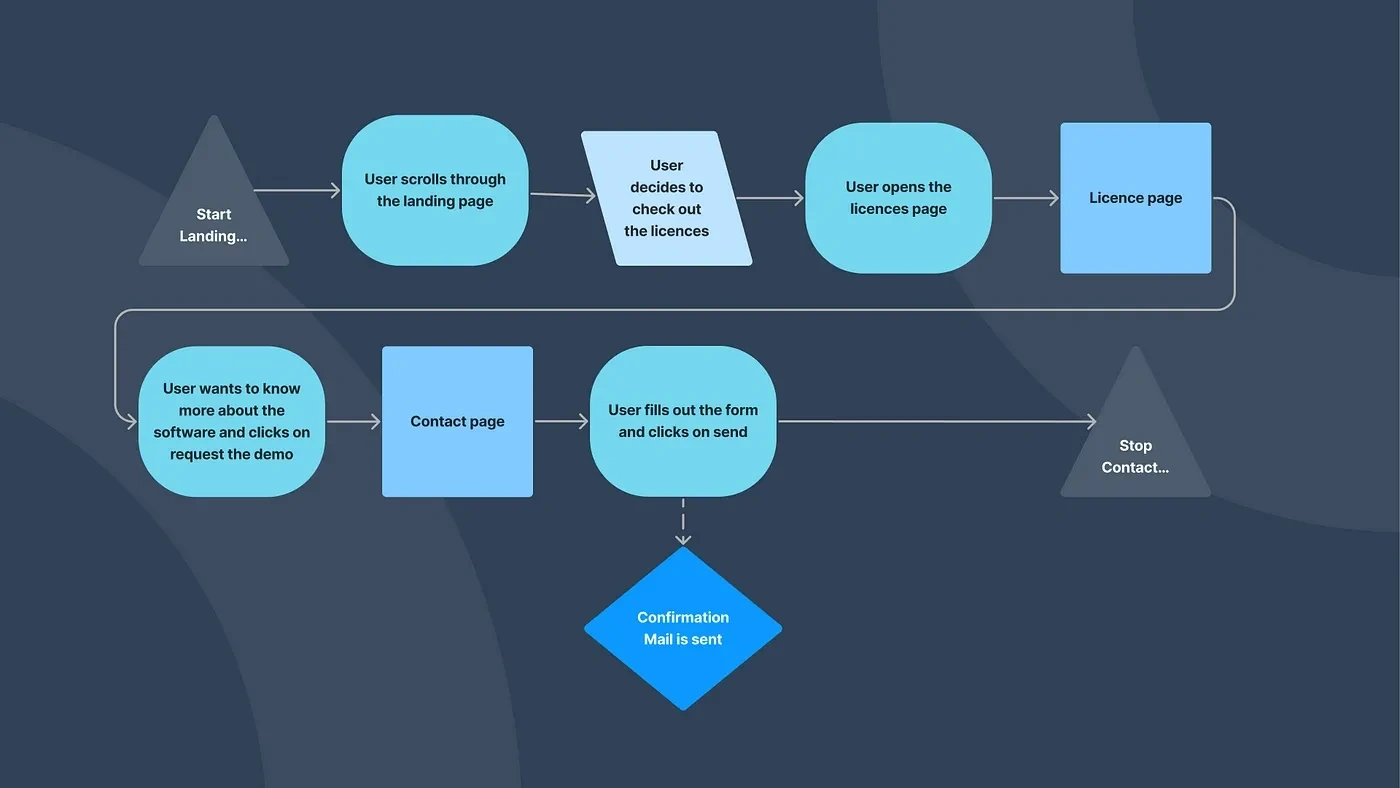
With the structure of the sitemap, we got an overview of the current website and realized quickly, a complete redesign of the whole website would’ve taken more than two weeks. Yet still, it helped us to pick the pages we wanted to focus on and construct a user flow for innovative Ingo who signs up for a call with the team to get more information about the product.

Sitemap Novamag

User Flow Novamag Redesign Website
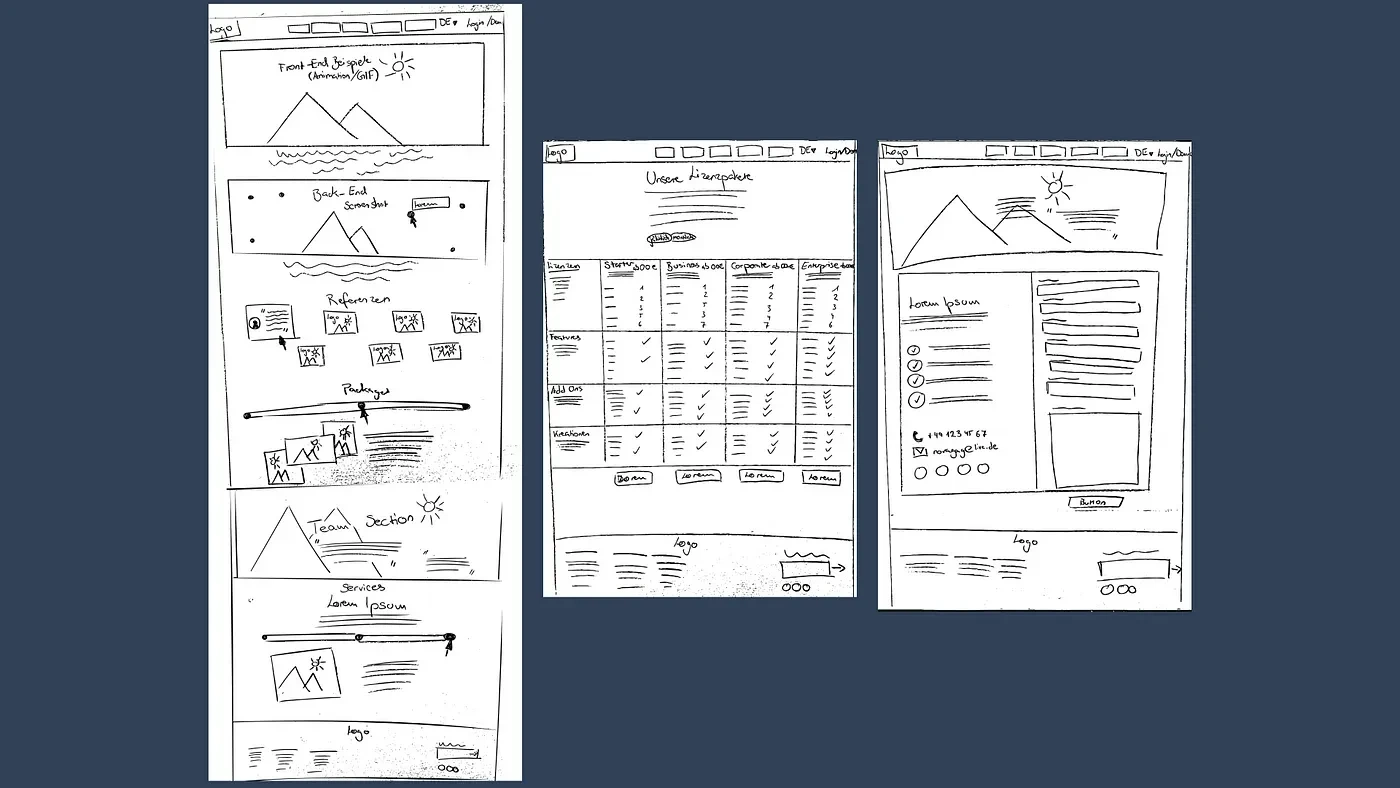
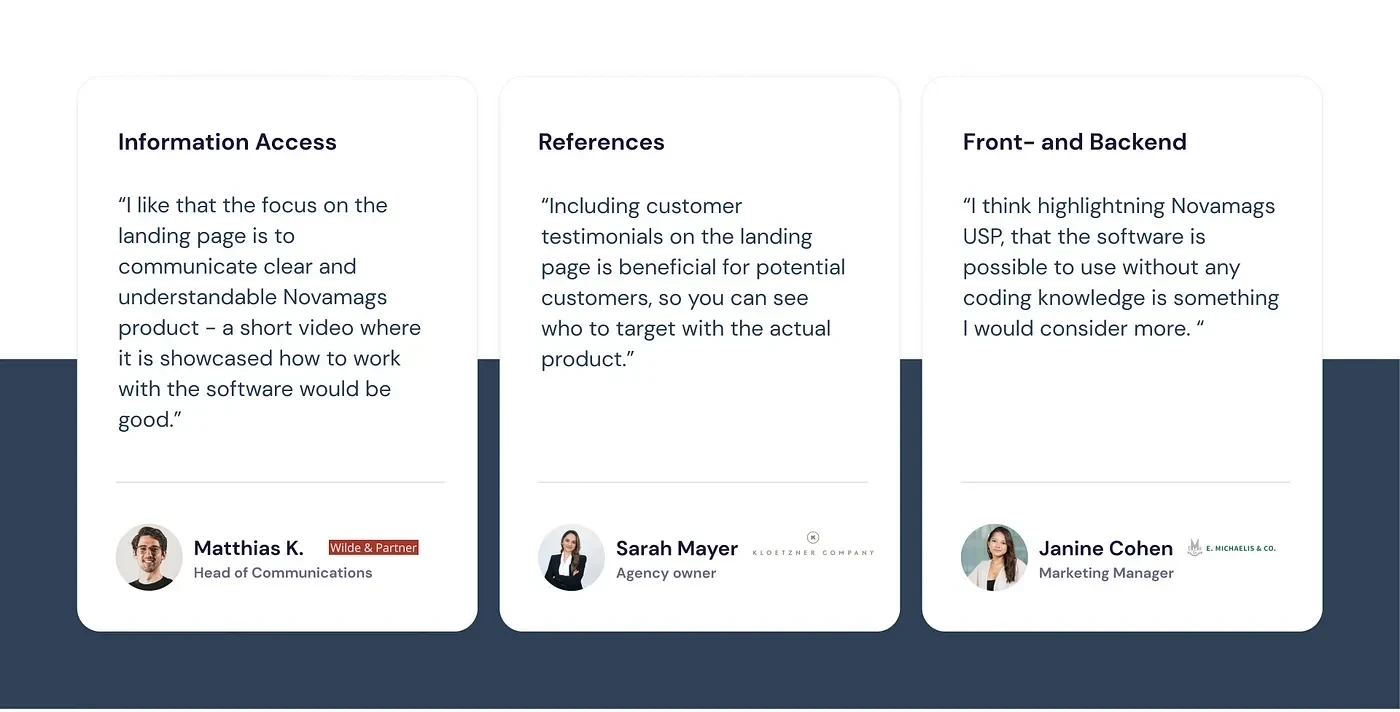
We sketched the Low-Fidelity Wireframes together with our mobile camera and a tripod through Zoom that we used for our Concept Testing to gather feedback on the concept of the wireframes and to test if the first visualization matches our goals. Main feedback points we collected were positive about the clear information access and the transparency about Novamags references. We collected the feedback about the Front- and Backend with us, to display the companies USP in a clearer animation or video how easy the software and its possibilities is to use.

Low-Fidelity Wireframes

Insights Concept Testing
Simple but Significant 🛠️
Prototype
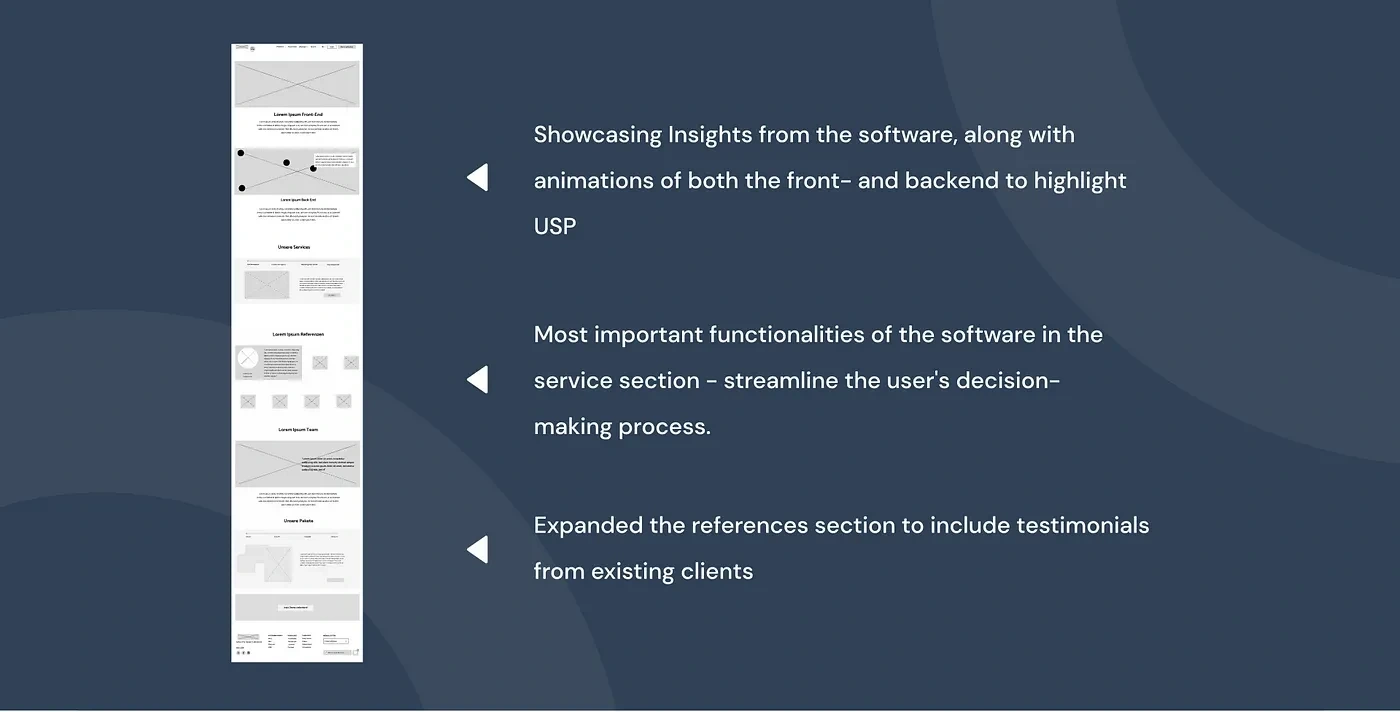
The User flow helped us to plan out the exact wireframes for our Mid-Fidelity Prototype. Here we considered the results from our previous concept test before, such as showcasing insights from the software with animations of front- and backend and highlighting Novamags USP. A clear information access about different functionalities and we expanded the reference section.

Mid-Fi Wireframes Novamag Website
Through our usability test we were able to comprehend our user’s behavior on the new website with simple task we built throughout our user flow. Only 10% of the testers were not able to complete every task and the average time spent on each task was about 13 seconds. The numbers and heat map on Useberry.
NOT reinventing the whole wheel 🎡
Branding & Testing
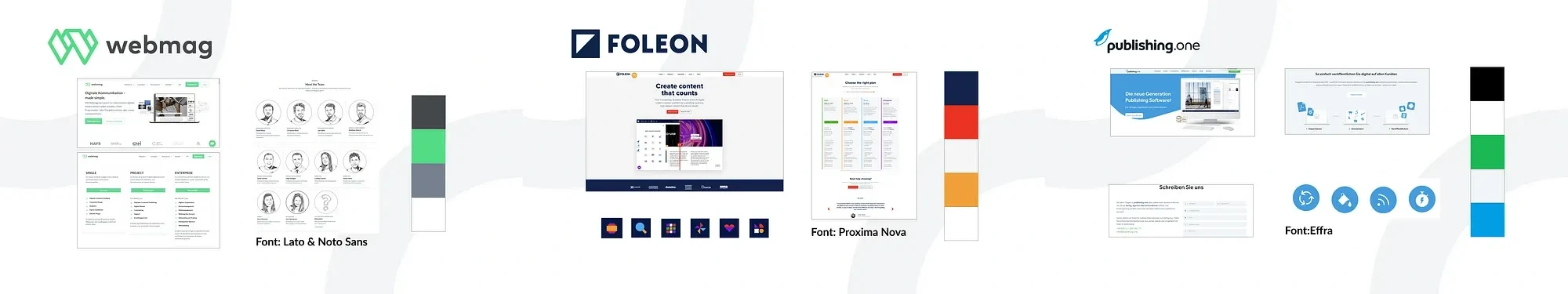
For our visual competitive analysis, we picked Webmage, Foleon and Publishing One as these companies are Novamags direct competitors. Visually Webmag was standing most out of the other competitors since it has a strong UI with their Logo, illustrations, and cohesiveness, while Foleon presents a completely different identity with its static shapes and is not as close to the customer as Webmag or Novamag. And finally Publishing One. Here we quickly realized that this brand in his UI is not a big threat since the identity behind this brand is hard to grasp.

VCA Webmag/Foleon/Publishing One
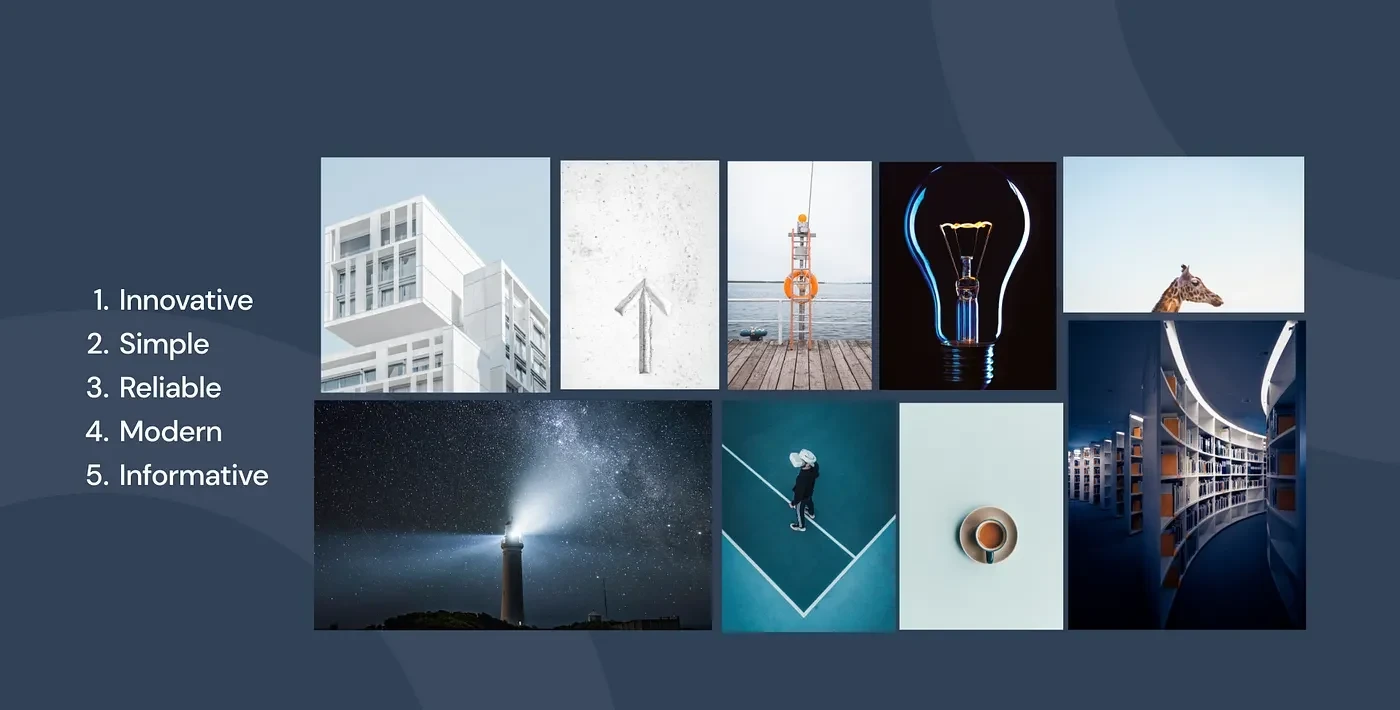
For the moodboard we considered the data from the previous Stakeholder Interview and set 5 brand attributes to describe who Novamag is and where they want to go. In the moodboard testing every brand attribute was covered what really excited us as it approved our right track.
Considering Novamags present CI and a study case from a previous Designer, where he explains the story behind the Logo (that the folded N symbolises a Knick in the magazine) we decided to stay with the modern and innovative colours and keep the simple font of Catamaran. A Redesign doesn’t necessarily mean to reinvent the whole wheel, but more to weigh down, if the current state of the Corporate Design is matching with the Brand´s Identity.

Moodboard and Brand Attributes Redesign Novamag

Style Tile Novamag
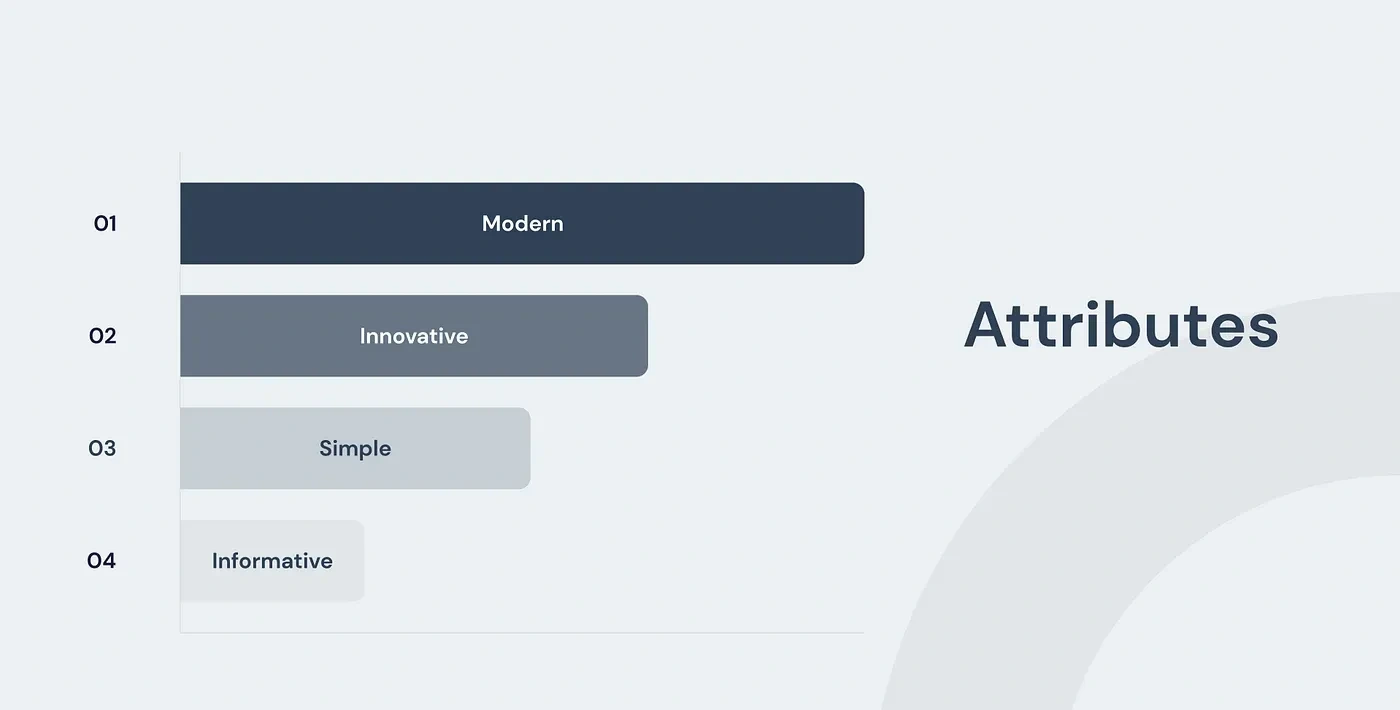
With this in consideration we started to create the wireframes for our High-Fidelity Prototype and used these for our desirability testing where in a ranking the screens were most described as modern, innovative, simple, and informative — what matches our brand attributes earlier in the process.

Results Desirability Testing
The service section displays again more functionalities to streamline the user’s decision-making process. We expanded the references section to include testimonials from existing clients, and designed a slider for the different packages Novamag wants to display more on their website.
We also included a team section on the website, to catch Novamag´s Corporate Identity. On the next license page, the user has the option to switch from yearly to monthly prices. And some benefits next to the contact form to draw the user’ attention to get more information from the team after sending a contact request.
We also edited the hiring page with new pictures of the team that were just shot right in our first week of our project — this gives the website the welcoming feeling Novamag is maintaining to attract new employees.
Iterations and Learnings 💡
The next steps of Novamags Website would be revamping the website’s structure by creating a new sitemap, develop an interactive onboarding tutorial that guides users through the creating process and create a visual workflow overview that shows the phases in the creation process.
The final project at Ironhack’s UX/UI-Design Bootcamp thought me about professional business dynamics who are major for a successful collaboration and any digital product.
I also wanted to say a big thank you to Estefano, Malte and Novamags whole team and their friendly and effective collaboration — it was a pleasure working with you!