Japan Centre | An authentically Japanese redesign
Like this project
Posted Sep 13, 2023
Role: Design lead // Outcomes: UX/UI Design & Identity, Design system
Likes
0
Views
22
The online shopping landscape saw a seismic shift during the pandemic. With physical stores taking a back seat, Japan Centre quickly realised the heavy dependence on an aging website, wasn’t going to be able to keep up with customers needs or help the company grow it’s online offering.

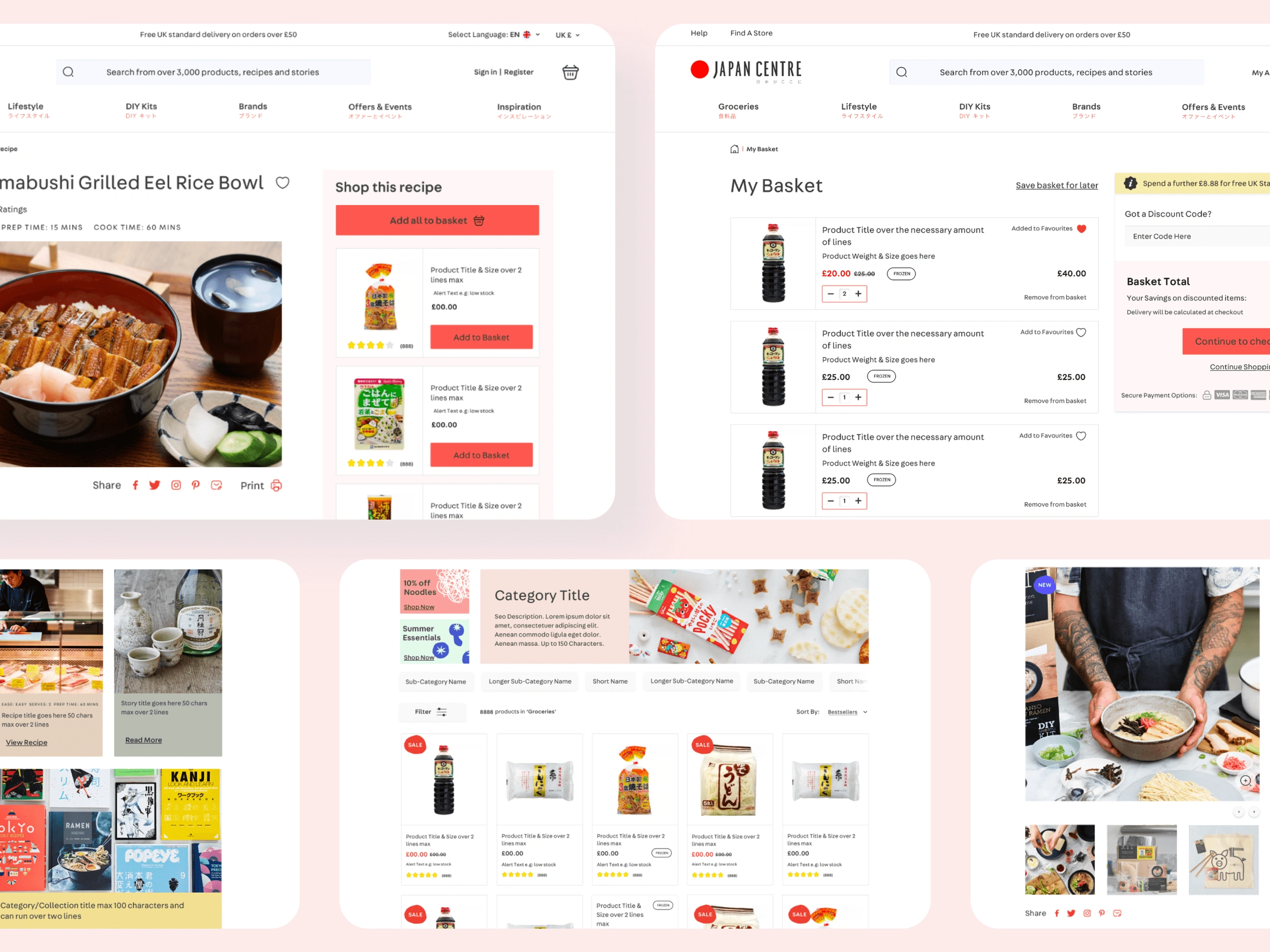
Japan Centre was a client i had worked with before on a smaller branding project but after our successful partnership they reached out again later that year for help designing the new website. I again collaborated closely with the head of product and UX to orchestrate the brand's vision for their new website. The previous iteration had evolved over time, but unfortunately, it had acquired a tired and cluttered aesthetic that failed to effectively communicate the compelling essence of authentic Japanese produce. The site also lagged behind in adapting to the mobile landscape, and its user interface had grown outdated, resulting in friction for customers.
We were really fortunate to have a strong UXR presence leading this project, he conducted a wealth of interviews, site, competitor and GA audits in order to define the vision for the project. We wanted to understand how the brand was perceived as well as what customer’s understood the core proposition to be, especially in a market where Japanese groceries are increasingly available in major supermarkets. From this a vision doc was created, which define the goals of the project, specifically around the proposition of the online brand and the experience pillars that the design should deliver to.

Designs started with pen on paper and drew on a combination of e-commerce best practice and the specific requirements of a multi-lingual audience seeking inspiration and specialist ingredients. At this point i worked with this Product and UX lead and we agreed to work on modular components, despite final decisions on the technical architecture having yet to be made.
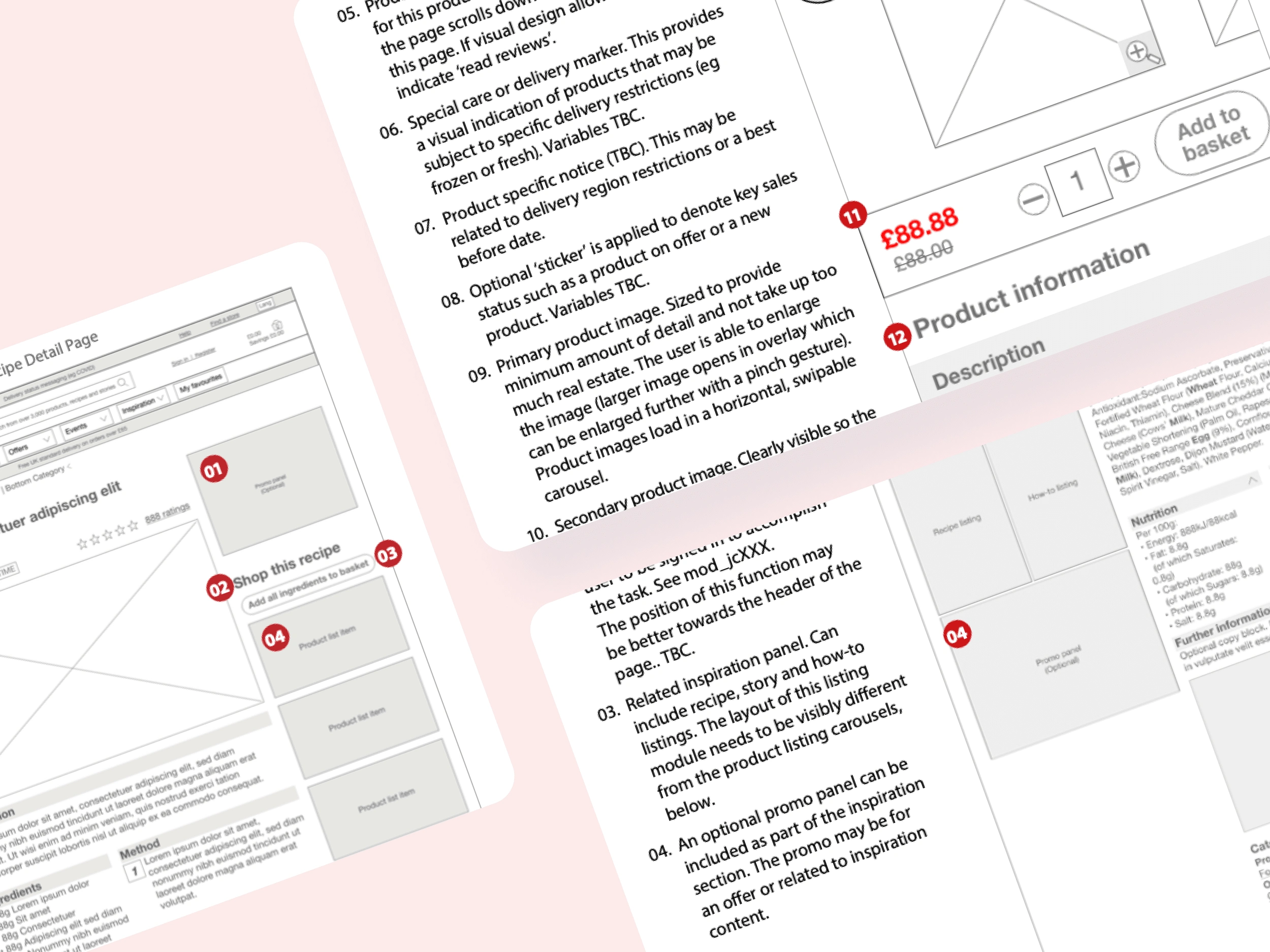
We then produced annotated wireframes, visual layouts, an asset library and style guide formed the early foundation for the front end build. In the meantime i continued to developed the design library whilst defining modules and working through full page designs.

Product and UX Lead: Chris Constantine
Head of Ee-commerce and Digital: Merinda Taylor
UI and Creative design: Jenna Patrick
Development: Niall King