What should I look for in a freelance Webflow developer's portfolio?
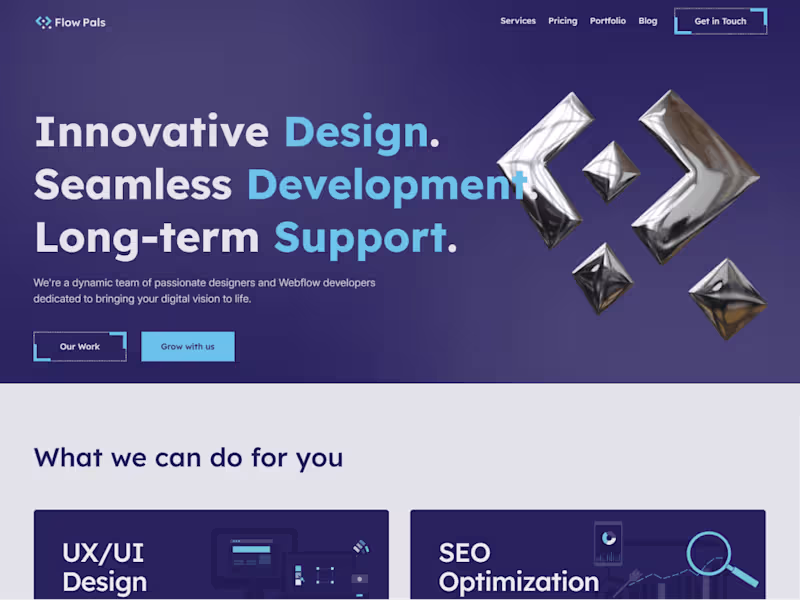
Examine the developer's past projects to see if their style matches your brand. Check for a variety of Webflow projects that demonstrate versatility. Look for user-friendly navigation and responsive designs that work on mobile and desktop. This will show that they know how to build websites that look good and work well.
How can I evaluate a Webflow developer's skills during the interview?
Ask specific questions about their previous Webflow projects. You might inquire about challenges they faced and how they overcame them. This will show their problem-solving skills and adaptability. It's also helpful to ask them to explain how they use Webflow's features to enhance user experience.
What should deliverables include when hiring a Webflow developer?
Make sure deliverables are clearly defined before the project starts. They can include design mockups, the final live website, and access to all project files. It’s essential that the deliverables include responsive design, so your website works on any device. Detailed documentation should also be part of the deliverables for easy future updates.
How can I ensure the Webflow project timeline is realistic?
Discuss and agree on the timeline before starting the project. Break the project into smaller tasks with clear deadlines. Ask the developer to outline their process and provide regular updates. This will help keep the project on track and within the agreed timeframe.
What legal considerations should I be aware of when hiring a Webflow developer in Serbia?
Ensure you have a contract that covers project scope, timelines, and deliverables. Familiarize yourself with Serbia’s laws regarding freelance work and intellectual property rights. It's also a good idea to check whether you need to deal with any taxes or other legal requirements.
How important is it to understand a freelance developer's communication style?
It's crucial to ensure effective communication throughout the project. Check if the developer is available in your time zone or can adapt to it. Choose a developer who communicates clearly and regularly shares updates. This helps in avoiding misunderstandings and ensures the project stays on track.
Should a Webflow developer have experience with the type of website I need?
It's beneficial if the developer has experience in building similar types of websites, like e-commerce or portfolios. This can reduce the learning curve and speed up the project. Review their past projects to determine if they have relevant experience.
How can I evaluate if the Webflow developer understands local design trends in Serbia?
Discuss any local design elements important to your project. Look for a developer with experience or knowledge of Serbian design styles. Ask for examples of their work that incorporate local aesthetics. This ensures the website resonates with your target audience.
What technologies should a Webflow developer be familiar with besides Webflow itself?
A skilled Webflow developer should know HTML, CSS, and basics of JavaScript to make custom tweaks. Familiarity with SEO practices is a plus to help websites rank better. It's also advantageous if they understand the basics of graphic design to enhance visual appeal. This makes for a well-rounded developer who can handle various project needs.
How should I prepare for the first meeting with a Webflow developer?
Have a clear idea of your website needs and goals. Prepare any branding materials, like logos or color schemes, to share with the developer. Clarify your preferred platforms and any specific functionalities you desire. This will help the developer understand your vision and provide an accurate proposal.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.