Tremium Software - Branding & UI/UX Design
Like this project
Posted Dec 21, 2024
Tremium software came to me with a logo and a need for a website which will set them as a new bold company in town.
Likes
0
Views
5
Tremium software came to me with a logo and a need for a website which will set them as a new bold guy in town. So here is how I did it…

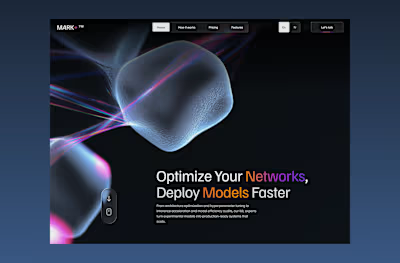
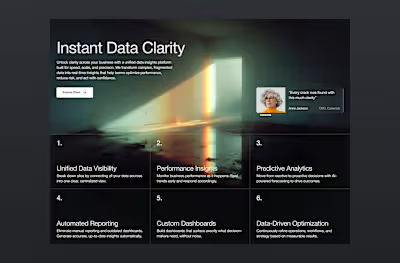
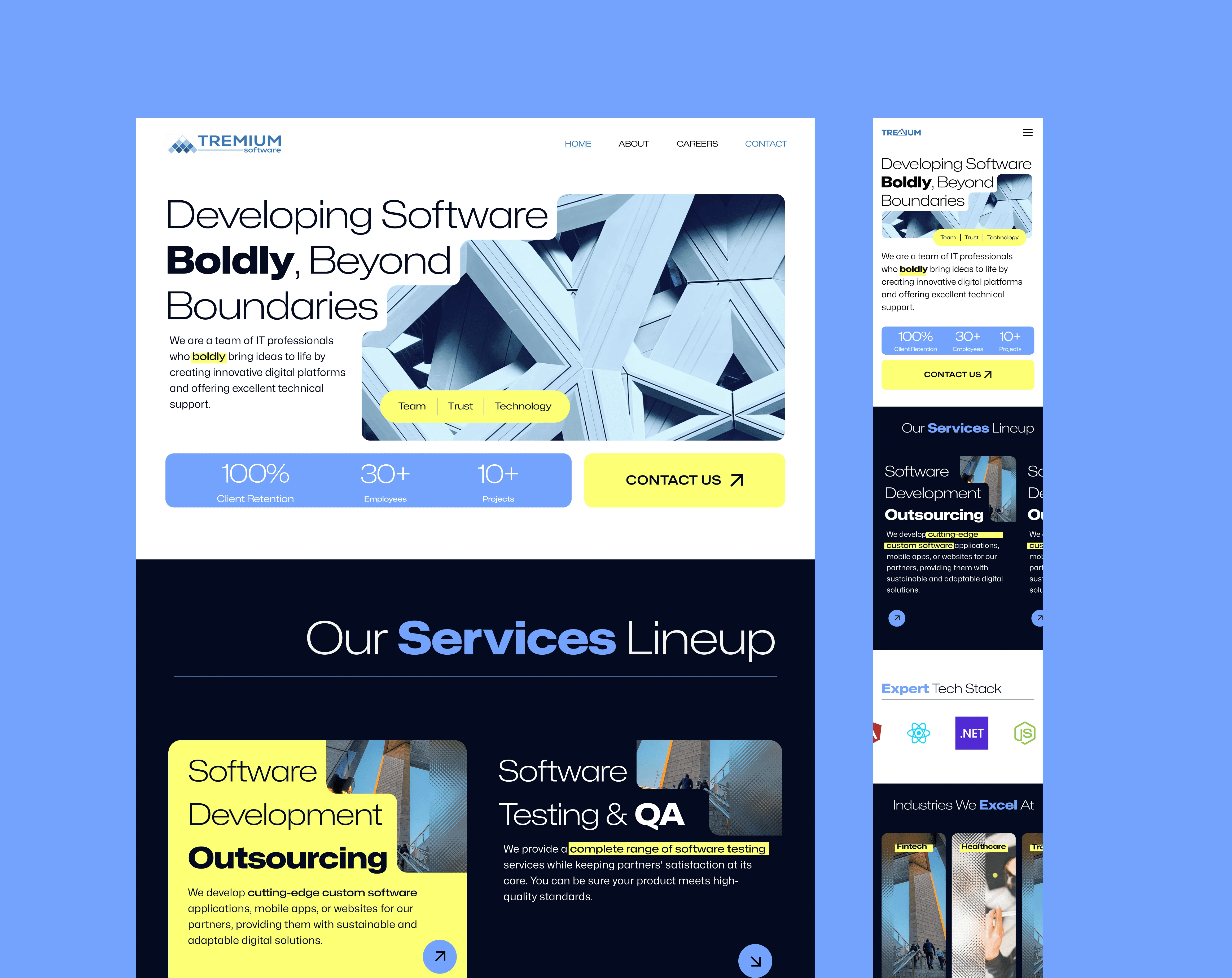
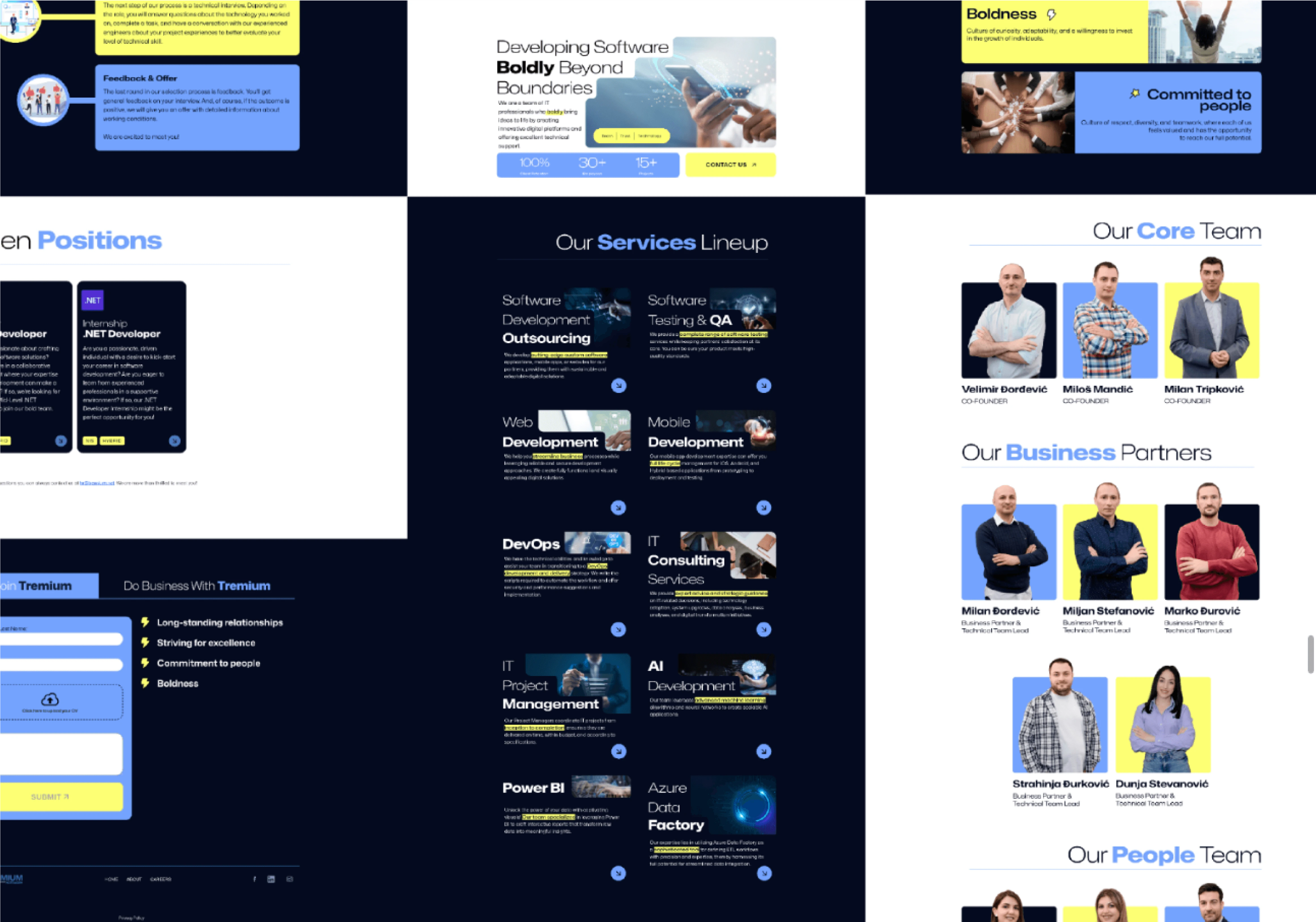
Tremium Software website Showcase
My Role
Brand & UI/UX Designer
Timeline
1 Month
Responsibilities
Stakeholder & Employee Interviews
Branding concepts
UI/UX Design
Challenge
The main challenge is that they wanted the basic content setup for a tech website: Hero, Services, Why them etc. but they didn't want to look like every other standard outsourcing company, they wanted to emphasize how much they are ready to go the distance in order to provide the best solution possible for their clients.
Results
With the help of their Marketing and Copyright experts, I was able to come up with an unorthodox visual style which invokes the feeling of boldness and 'standing out'. A unique experience in regards to their competition which pulls clients with innovation in mind.
Process
Research & Brand Positioning
The research was brief because I have already worked with Tremium software in the past, so I know and understand them when very well, but even so I was speaking with them about the general idea and the brand direction they invisioned, aswell as their employees on how they would like the company to actually shape so I can convert their vision into a visual representation of that future.
“I want to work on something cool and interesting”, was the most often response in the interviews, so the stakeholders agreed they should align their marketing and brand to target clients that provide these types of projects.
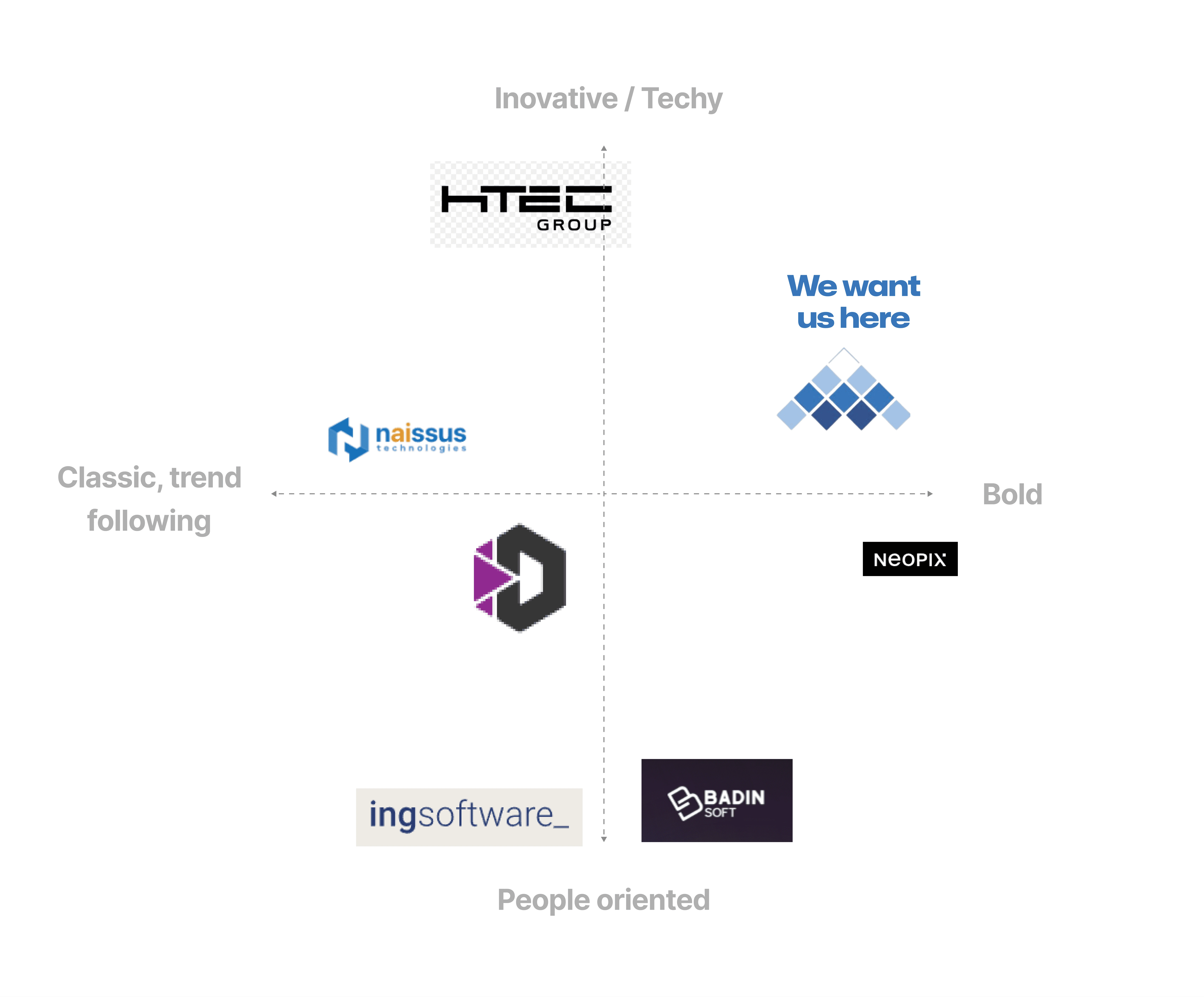
Honestly, I documented the key takeaways on paper, but one thing we did in digital format was the brand positioning in comparison to the competition:

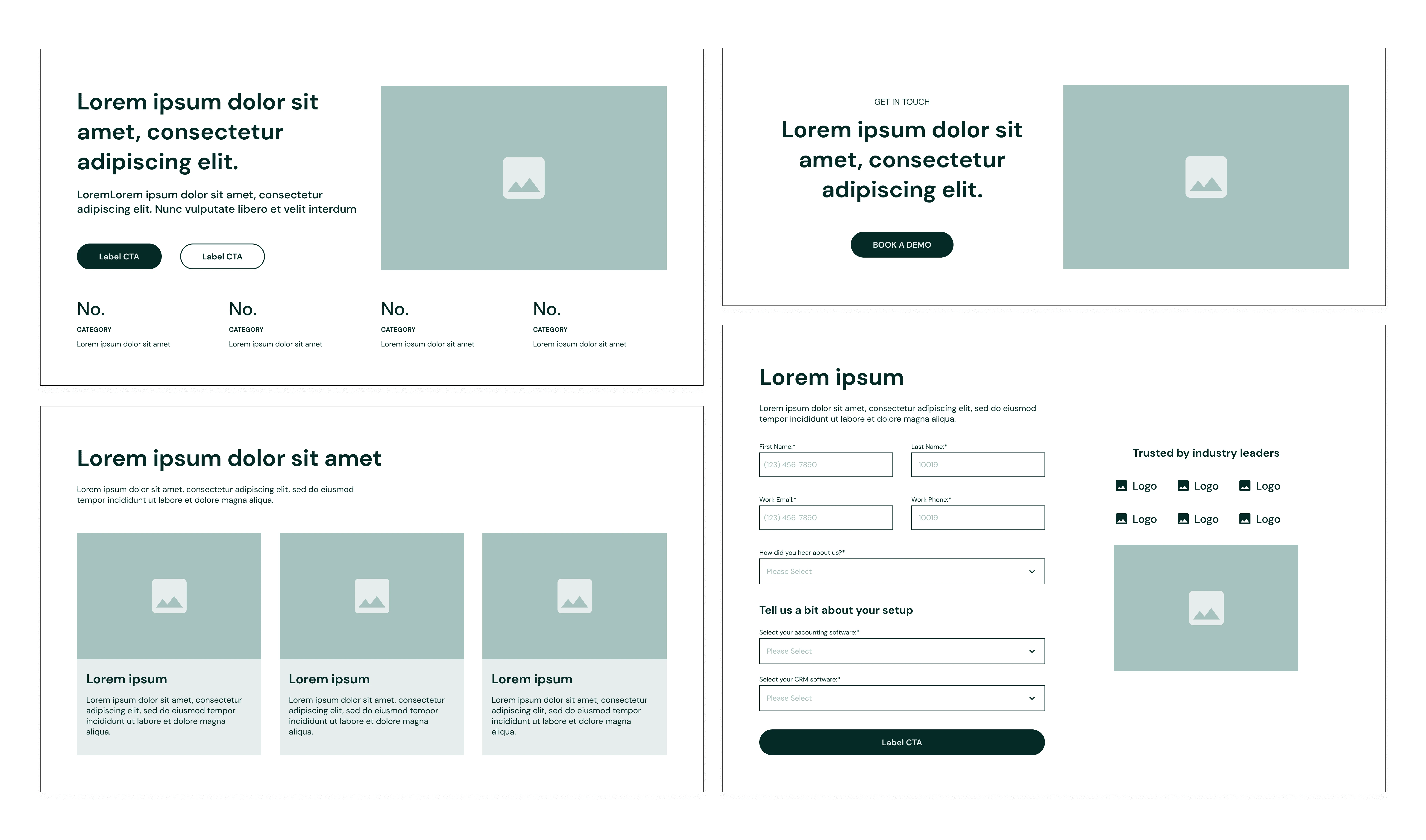
Exploration / Wireframing

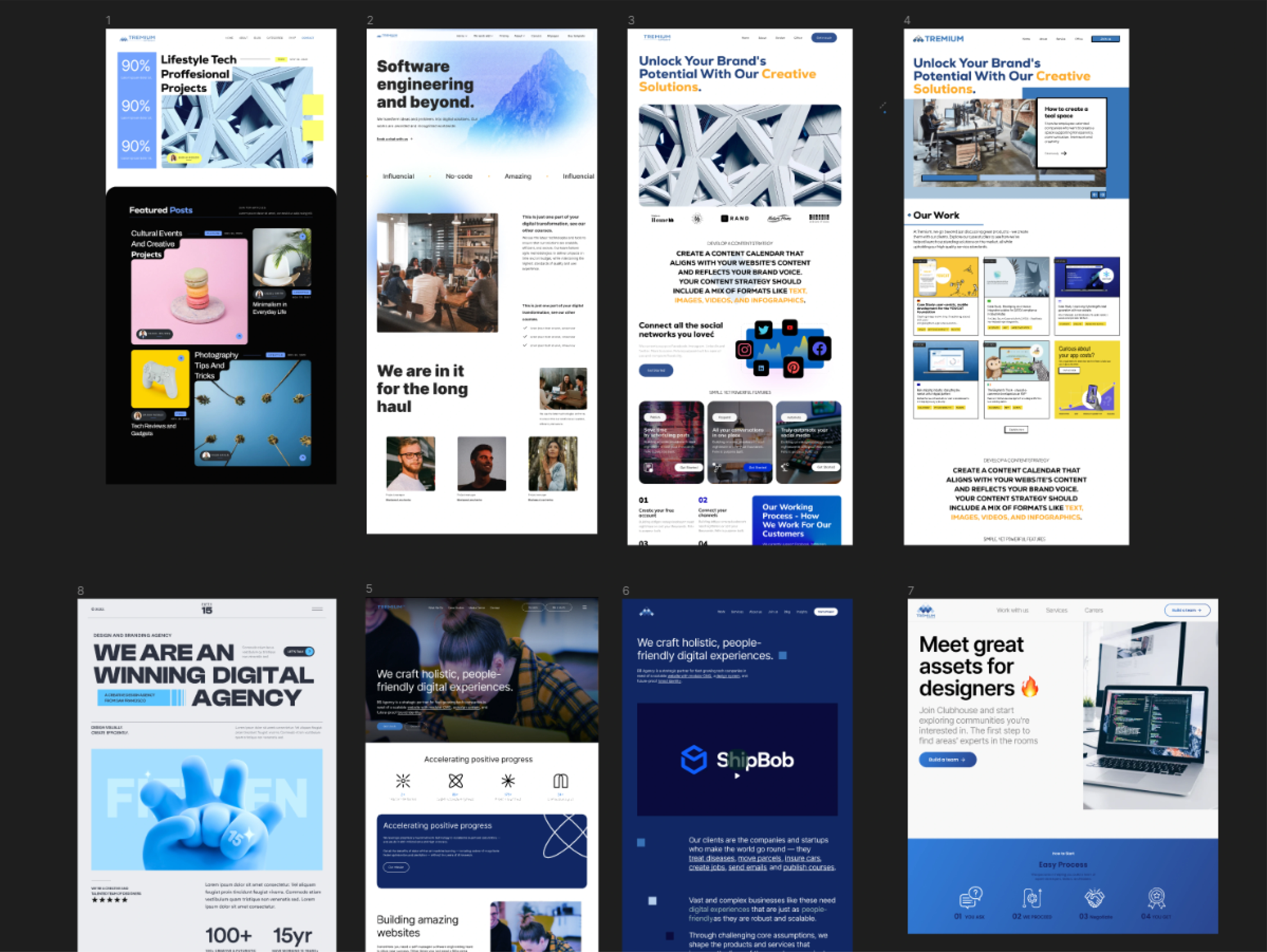
I of course started with wireframing but the ideas weren't rolling, so I decided to jump to visual concepting and experiment with different styles and color palette variations with dummie content.

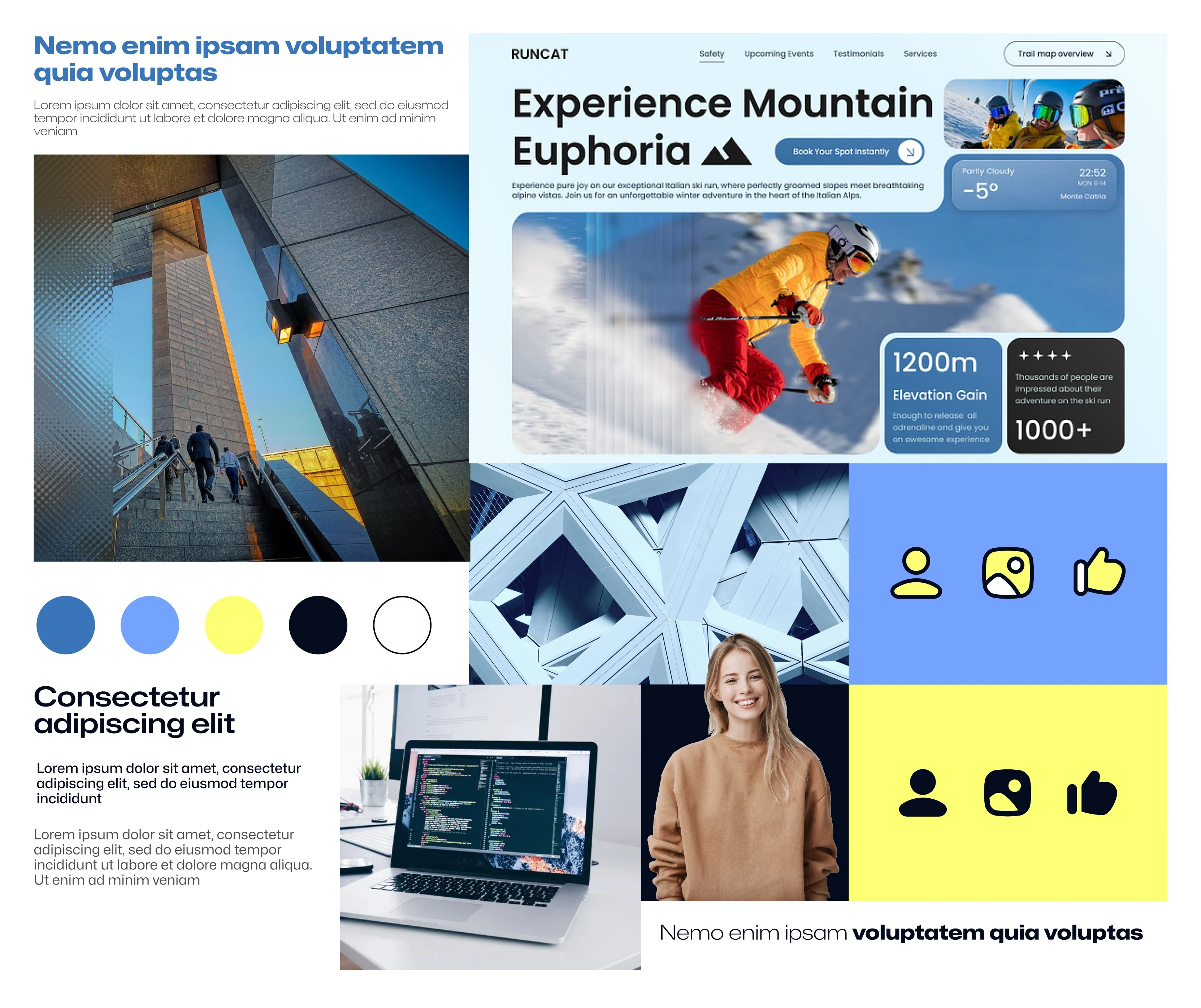
Moodbaord & Sitemap
Once we established the visual style and the 'wow' factor elements, I created a moodboard and a sitemap which was approved and the green light was given to start on the actual Hi-fi designs.


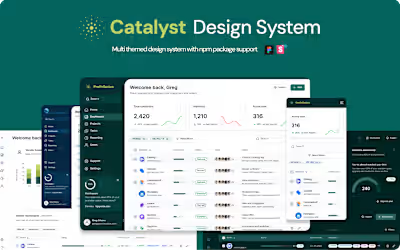
Design System
Design system comprised of atomic components with their respective color variables, font styles and breakpoint variants which were the building blocks of section components. I was on a tight schedule so there was no time to create custom icons from scratch but a suitable open source library was found that suited our visual style.
Conclusion
In the end I was able to deliver the complete mockups which the client loved and repeatedly said they were positively surprised of the outcome. When asked if they needed a more detailed handoff (component measurements, flow prototypes) they were confident they can get all that just with figma view mode. And I can say they did.

You can visit the complete website at the link bellow and see if you share the same feeling as Tremium: