What is the first step in hiring a React Native expert on Contra?
The first step is to define your project needs clearly. Know what kind of app you want and the features you need. This will help you find a React Native expert with the right skills. Make a list of your goals and timeline too. This information is important for your job post.
How do I evaluate a React Native expert’s profile on Contra?
Look for their past projects related to React Native. Check if they have experience in building apps like yours. Read client reviews to know how others rated their work. Look at their skill endorsements on the platform. This will help you gauge their capabilities.
What do I include in the job description for React Native experts?
Mention the app type and key functions you need. Specify the technical skills, like knowledge of specific React Native libraries. Point out if you need experience in Android or iOS app development. Include the project timeline and any specific qualifications. Clear details attract the right candidate.
How should I manage initial discussions with a React Native expert?
Start with a friendly introduction about your project. Ask them about their experience with similar apps. Discuss your goals and ask how they can help achieve them. This lets you see their approach to tackling problems. It's important to ensure they fit your vision.
What are key factors to agree upon before starting the project?
Ensure both parties agree on the project scope and timeline. Confirm which features are essential and which can wait. Discuss the payment schedule and any milestones to track progress. This makes sure everyone knows what to expect. It's a promise to work together smoothly.
Why is it important to discuss communication preferences with a React Native freelancer?
Setting a communication plan helps keep you both on the same page. Agree on how often to have updates, like daily or weekly check-ins. Choose a platform for messages and video calls. This ensures you can discuss any concerns without delay. Good communication helps projects run smoothly.
How do I ensure the quality of the React Native app delivered by the freelancer?
Ask the freelancer to follow best coding practices. Request regular demos to see the app as it's being built. This helps catch any errors early. Have a checklist of features to test before final delivery. This guarantees the app meets your standards.
What should be included in the project's milestone plan?
Each milestone should have clear deliverables. Break the project into phases like design, development, and testing. Specify what should be done at each stage. Milestones help track progress and keep the project on time. This structure makes it easier to spot and solve any issues.
How can a client prepare for the project's kick-off with a React Native expert?
Have all the project materials and documents ready. This includes designs, wireframes, or any resources needed. Be ready to answer any questions the freelancer might have. A good start points the project in the right direction. It ensures the freelancer knows exactly what to do.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.





































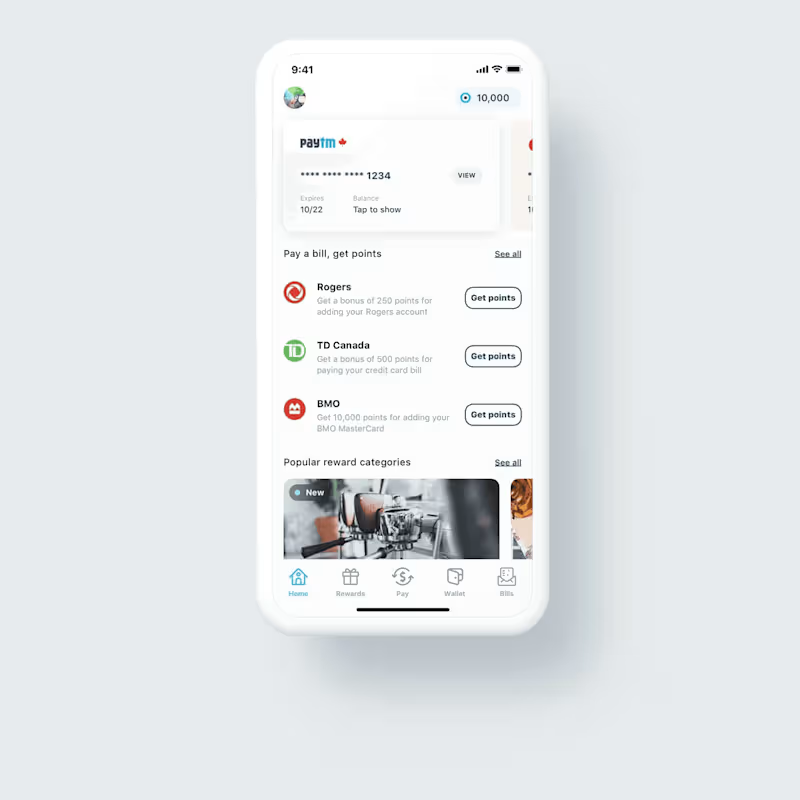
![Cover image for [Mobile App] YoloPay- Mobile Banking App for GenZ](https://media.contra.com/image/upload/w_800,q_auto/hw9uxla3nothimj6urfd.avif)