What should I understand about GSAP to hire the best expert?
Understand that GSAP is a powerful tool for creating animations on websites. Think about how animations can make your site look cool and exciting. Knowing this helps you find someone who can bring those fun ideas to life.
How can I check if a GSAP expert has a strong portfolio?
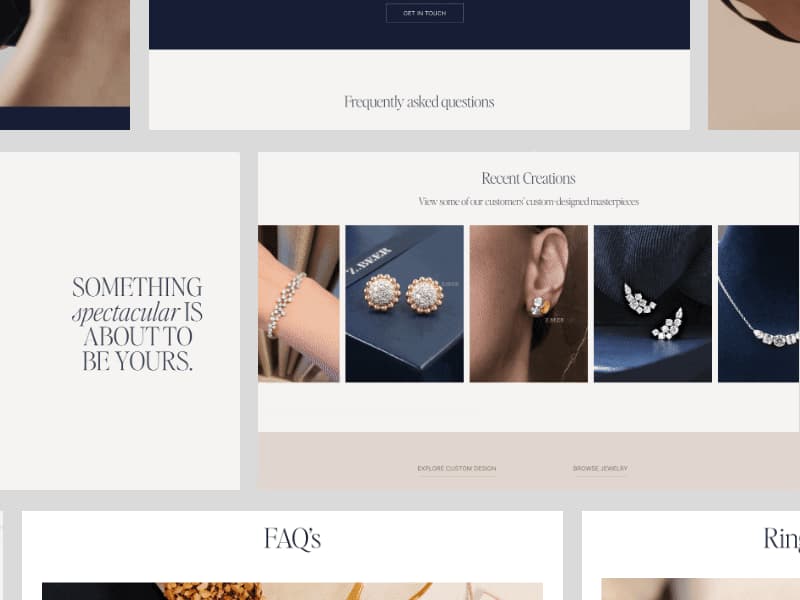
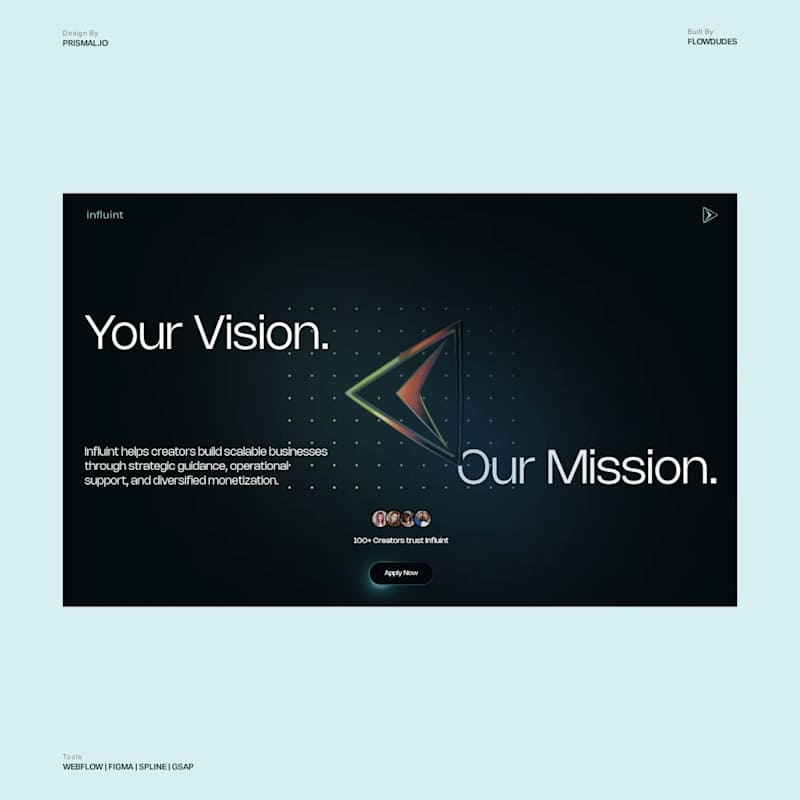
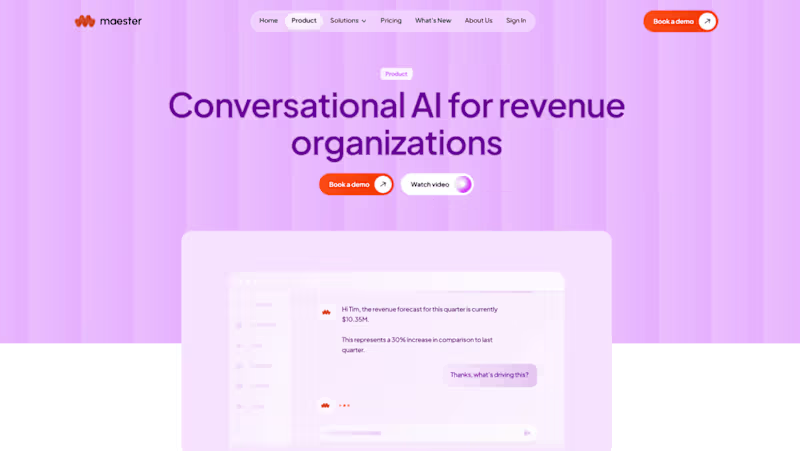
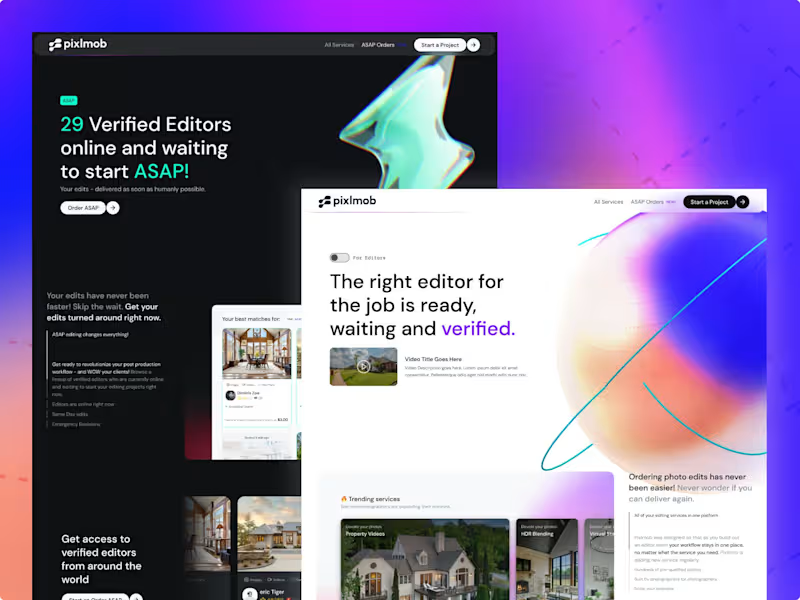
Look at their past projects to see if they have made great animations before. A strong portfolio will have examples of animations used on websites or apps. You can ask them to show you their best work using GSAP.
Why is it important to discuss project goals with a GSAP freelancer?
Telling the freelancer what you want helps them understand how to use GSAP to achieve it. It keeps everyone on the same page. Clear goals mean the freelancer knows what animations and effects to work on in your project.
What should I include in my project brief for a GSAP expert?
Include what kind of animations you want, where they will appear, and any specific styles. The brief should describe your overall vision and any deadlines. This helps the GSAP expert plan and deliver what you need.
How can I make sure the GSAP animations fit my brand style?
Share your brand colors, fonts, and overall style with the expert. Ask them to stick to these details in their animations. This ensures that the animations match and enhance your brand's identity.
When should I ask for a timeline from the GSAP expert?
Ask for a timeline at the beginning to know how long the animations will take. A timeline helps you track progress and make sure everything is on schedule. It's important for planning your project launch.
Why is it important to agree on the animation deliverables first?
Agreeing on deliverables sets clear expectations for what you will receive. It avoids surprises and keeps both you and the GSAP expert focused. Knowing the deliverables helps manage any adjustments along the way.
What should I consider about feedback when working with a GSAP freelancer?
Plan how you will give feedback on the GSAP animations. Good feedback helps improve the work and make sure it meets your needs. Set a time during the project for sharing thoughts and making changes.
How does communication play a role in hiring a GSAP expert?
Clear communication makes sure the GSAP expert understands your ideas. It helps solve problems quickly and keeps the project moving forward. Choose someone who is easy to talk to and keeps you updated.
Why might you need revisions from a GSAP freelancer?
Sometimes animations may not look like you imagined. Revisions let the GSAP expert make changes so everything is perfect. It ensures the final animations really shine and work well on your site.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.