Built with Webflow
LoneScale website transformation
Like this project
Posted Mar 4, 2025
Transformed LoneScale's key pages in Webflow, delivering improved performance, professional design, and a scalable foundation ready for Phase 2 expansion.
Likes
0
Views
14
Timeline
Nov 1, 2024 - Ongoing
Clients

LoneScale

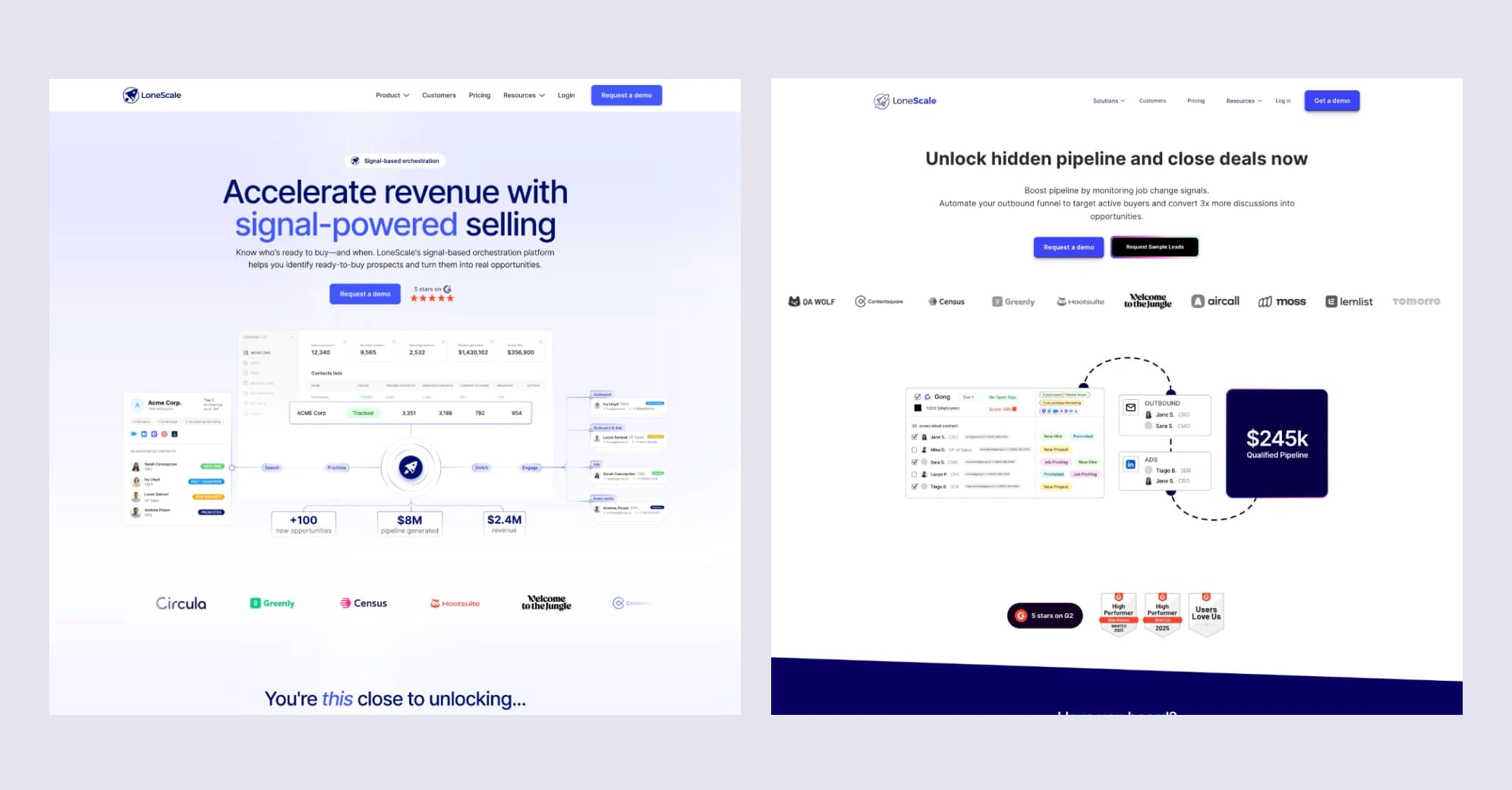
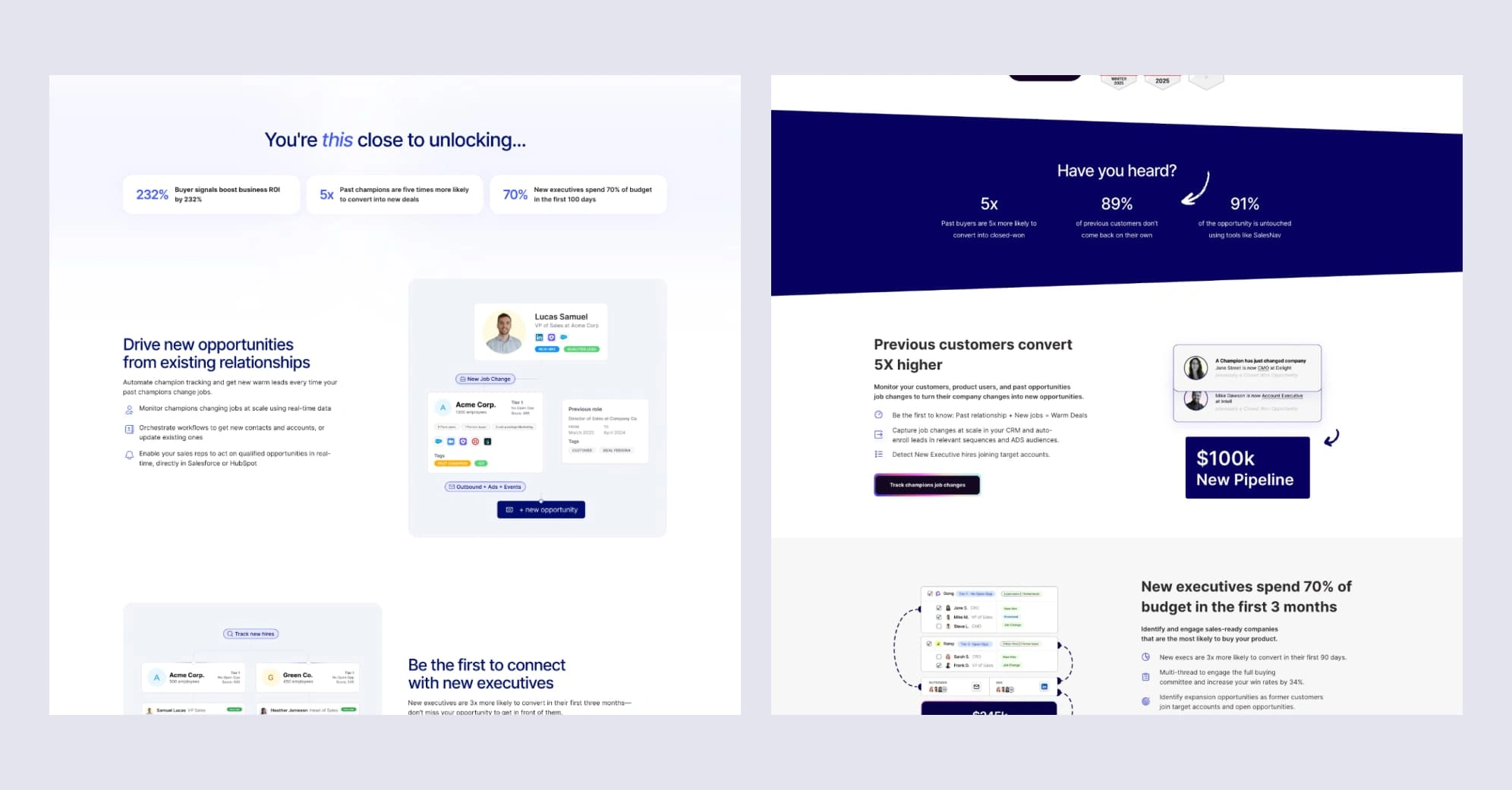
LoneScale website transformation
A phased approach to digital evolution
The challenge
LoneScale needed a website that matched their professional capabilities while working within practical budget constraints. Their existing site wasn't reflecting their brand identity or performing at the level needed to support their business growth.
The approach
Rather than a complete overhaul that would strain resources, we developed a strategic phased implementation:
Phase 1:
Focus on the highest-impact pages first
Redesign core user journeys
Implement modern framework for better performance
Create foundation for future expansion

The process
Strategic planning: Identified the most crucial pages for immediate transformation
Design: Created new layouts and user flows in Figma
Development: Built using Webflow with the Lumos framework
Animation: Integrated GSAP for smooth, engaging interactions
Integration: Worked alongside LoneScale's illustrator to incorporate visual assets
Technical implementation
The build leveraged modern web technologies:
Lumos framework: For improved performance and scalability
Webflow: For robust CMS capabilities and client-friendly management
GSAP animations: For refined micro-interactions that enhance user experience
Figma: For collaborative design and prototyping
The results
The transformed pages deliver:
Improved performance metrics: Faster loading times and smoother interactions
Enhanced brand presentation: A more professional, cohesive visual identity
Scalable foundation: Architecture ready for Phase 2 expansion
Strategic modernisation: Key pages updated while maintaining business continuity
Client benefits
The phased approach provided LoneScale with several advantages:
Ability to modernise within budget constraints
Uninterrupted business operations during transition
Opportunity to test improvements on key pages
Strategic allocation of resources
Looking forward
Phase 2 is scheduled to extend these improvements across the remaining pages, completing the site's transformation. The foundation established in Phase 1 will ensure a smooth continuation with consistent design language and technical implementation.
Visit the site