Portfolio website
Like this project
Posted Mar 1, 2025
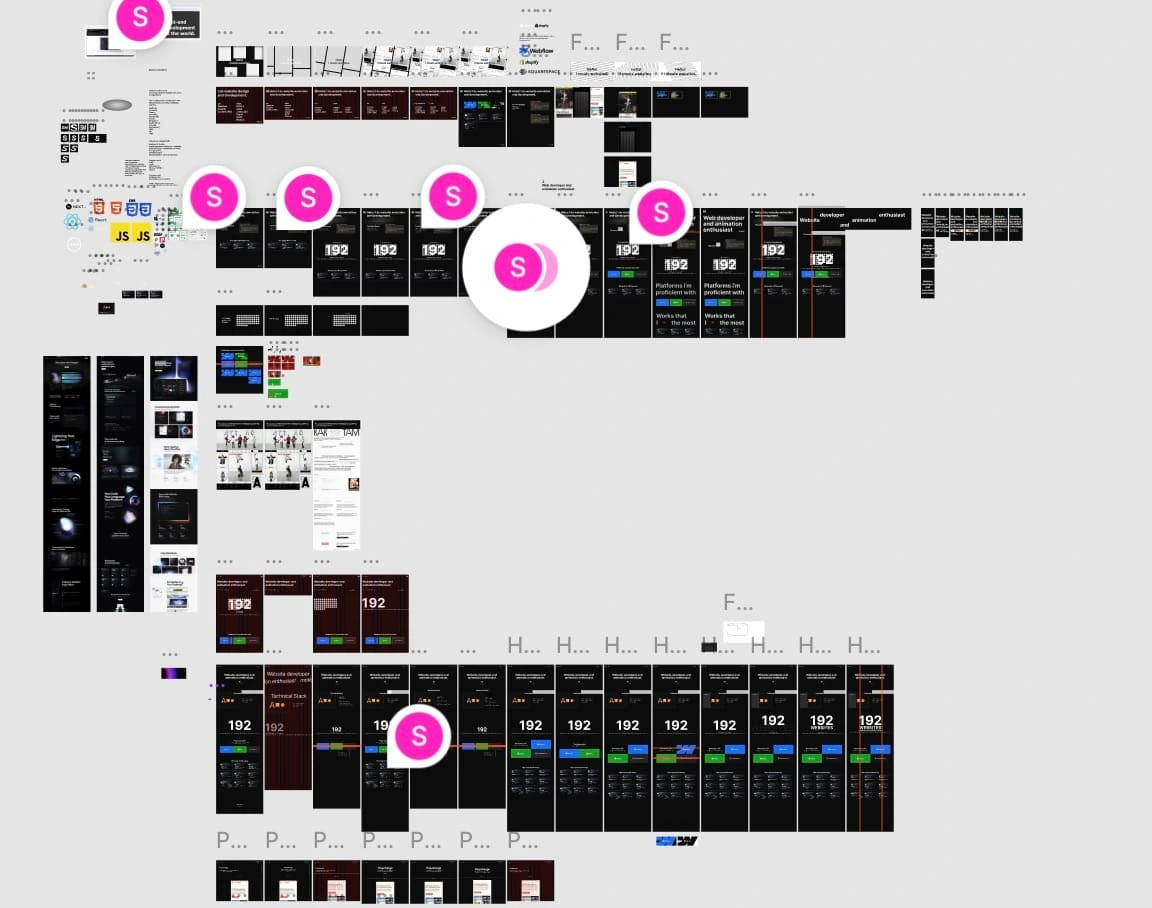
A visually immersive and highly interactive portfolio built on Webflow, featuring seamless 3D and 2D animations powered by Three.js and GSAP.
Portfolio Website
The goal was to create a portfolio website that showcases my skills and past work. I wanted it to stand out through interactivity and creative design approaches.
The website was designed in Figma.

Home page design process
It was built on Webflow, utilizing CMS reference fields for cross-linking. The site features various animation techniques, including text letters movement, SVG morphing, 3D effects, and masks animations that react to the cursor.
Site features
Rotating Text Circle Synced with Scroll. Words are arranged in a circular layout, with rotation direction synchronised to the scroll movement. The speed of rotation dynamically adjusts based on scroll velocity.
Rotating circle of text
Horizontal Scroll & Moving Letters. The page scrolls in the opposite direction of traditional vertical scrolling. As letters and words enter the viewport, they move, rotate, and scale to form a sentence.
Horizontal scroll & letters animation
SVG Morphing. SVG shapes transform into letters, creating a fluid animation effect.
Shapes morph into letters
Animated Mask Filter. A dynamic mask follows the cursor, revealing the content beneath it.
Revealing mask follows the cursor
Technologies Ued
Webflow
GSAP
Three.js
Check out the live website.