Innovative Fitness: Custom Admin Portal
The Need
Innovative Fitness needed a proprietary admin portal to support all internal operations for their staff. It would remove the pain of using multiple, incompatible external services, with a comprehensive platform and intuitive user interface.

The Challenge
The SaaSberry team (designer, engineers, and QA) was tasked with designing and engineering three applications for Innovative Fitness, coming in with a six-month to one year deadline. The job was to work with the IF team and deliver a custom admin portal, a client facing app, and a check-in kiosk. We will be focusing on IF One (the admin portal) in this case study.
The Solution
With me as the designer, eight engineers, and one product owner on the job, we managed to deliver a comprehensive, all-inclusive admin application. We delivered everything on schedule, including the electronic consult capability—allowing all IF locations to use this workflow and onboard their new clients remotely, a feature that proved invaluable especially as this project progressed through the pandemic.
Platforms
Webapp / Mobile / Tablet
Tools
Balsamiq / Figma / DevOps / Jira
Team
Designer (me) / Steve Boey (CTO) / Engineers (8)

The Process 🛣
Defining
DefiningClient Interviews
With the onset of the COVID-19 pandemic, I began participating in client meetings with my CTO to understand the high-level business requirements and rules. Working with him and the Marketing Manager from IF, we identified the new business rules to adapt for the new project direction.

Discovery
DiscoveryUser Testing
Because this was a new service, I shadowed IF staff at their brick & mortar locations at the start of the project to understand their daily processes. The CTO and I interviewed the users about processes that were essential to the primary business rules.
Competitive Research
IF One required a fully customized fitness experience, so I researched the top 4 competitor fitness admin apps (TrueCoach, Trainerize, SWEAT, and Volt Athletics) to discover overlapping features and how these were executed.
Design
DesignWireframes
In order to iterate between ideas quickly, I like to create low fidelity wireframes by sketching and using Balsamiq. The project redirection due to COVID meant that we had to adjust the UX to match the new business rules, and thus it was necessary to create different wireframes mid-project. However, there was a problem because the budget did not allow for the additional UX work on my part. Feeling that it was essential to the project, however, I decided to take matters outside the allocated budget on my own time and adjust the UX anyways.
Prototypes
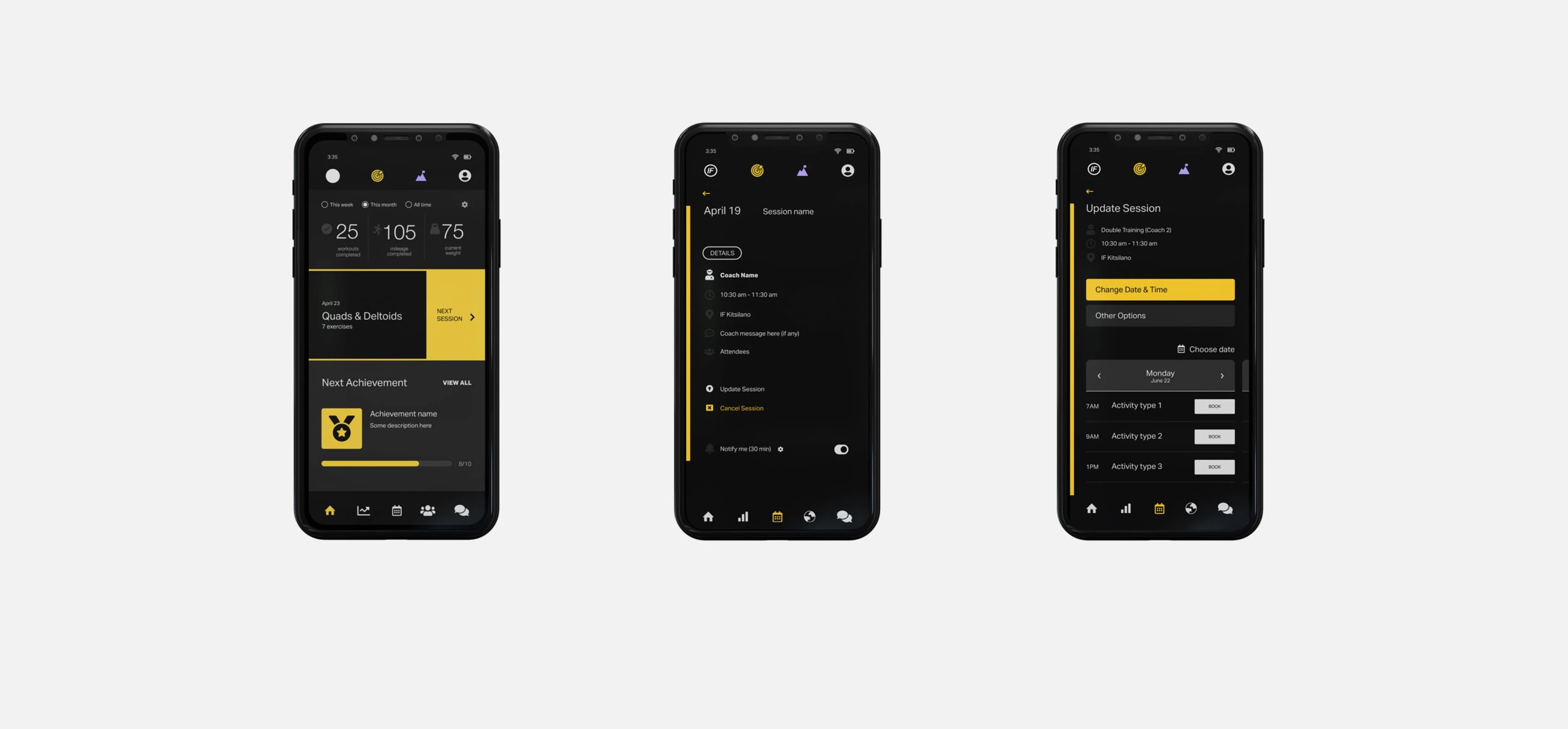
Clients were finally able to understand the user flows in action when I presented them with the interactive prototypes. These medium-fidelity prototypes were used to showcase the general flow of the application and gather feedback from the stakeholders. They were also used for user testing with the management team at IF throughout the rest of the project, as business rules were adapted for the changing times.
Client Demos
At various sprint intervals, I conducted client demos using Figma and the IF One testing platform to show the team’s progress. The demos were helpful in determining whether the project was on the right course. Working with the CTO and CEO, I documented change orders and additions from the stakeholders.

Testing & QA
Testing & QATowards the end of the project, I ran 3 weeks of testing with the QA Analyst to discover bugs and deficiencies that needed to be addressed. This testing period was extremely helpful and shed light on some critical details to be changed before launch.
Learnings
01
01I learned about the intricacies of an admin portal for a multi-location fitness company. I also learned how crucial it is for companies to pivot quickly and respond to external factors outside their control. Finally, I learned how to communicate effectively with the engineering team, manage expectations with my managers, and present information effectively to clients & stakeholders.
02
02The project had many challenges, but one of the most difficult pieces was communicating with the remote offshore development team. Thankfully we were able to get everyone on Teams and DevOps, which made back-and-forth changes much more fluid.
03
03While the whole project was a huge learning experience, I especially enjoyed collaborating very closely with the development team. At the start of the project, I noticed some of the engineers had a hard time understanding the user flows for different tasks, so I knew there was a gap in how the information was relayed to them. I decided to create short prototyping videos with a voice-over to explain the different features, and from this I received an overwhelming positive response. These videos became the norm for communicating things clearly, and it saved us a lot of time so we could build more efficiently.
Feedback
~ Steve Boey, CTO (SaaSberry Labs Inc.)
Like this project
Posted Dec 23, 2022
Designed a proprietary admin portal and mobile application to support all internal operations for Innovative Fitness, a fitness company in Vancouver, BC.