Photolab Shopify Theme UX/UI
Like this project
Posted Dec 4, 2024
This project involved designing a custom Shopify theme tailored for a photography preset library, focusing on a cohesive and visually appealing user experience.
Likes
0
Views
11
This project involved designing a custom Shopify theme tailored for a photography preset library, focusing on a cohesive and visually appealing user experience. The goal was to create a streamlined, user-friendly e-commerce platform where photographers and creators can explore, preview, and purchase presets effortlessly.
Key Features

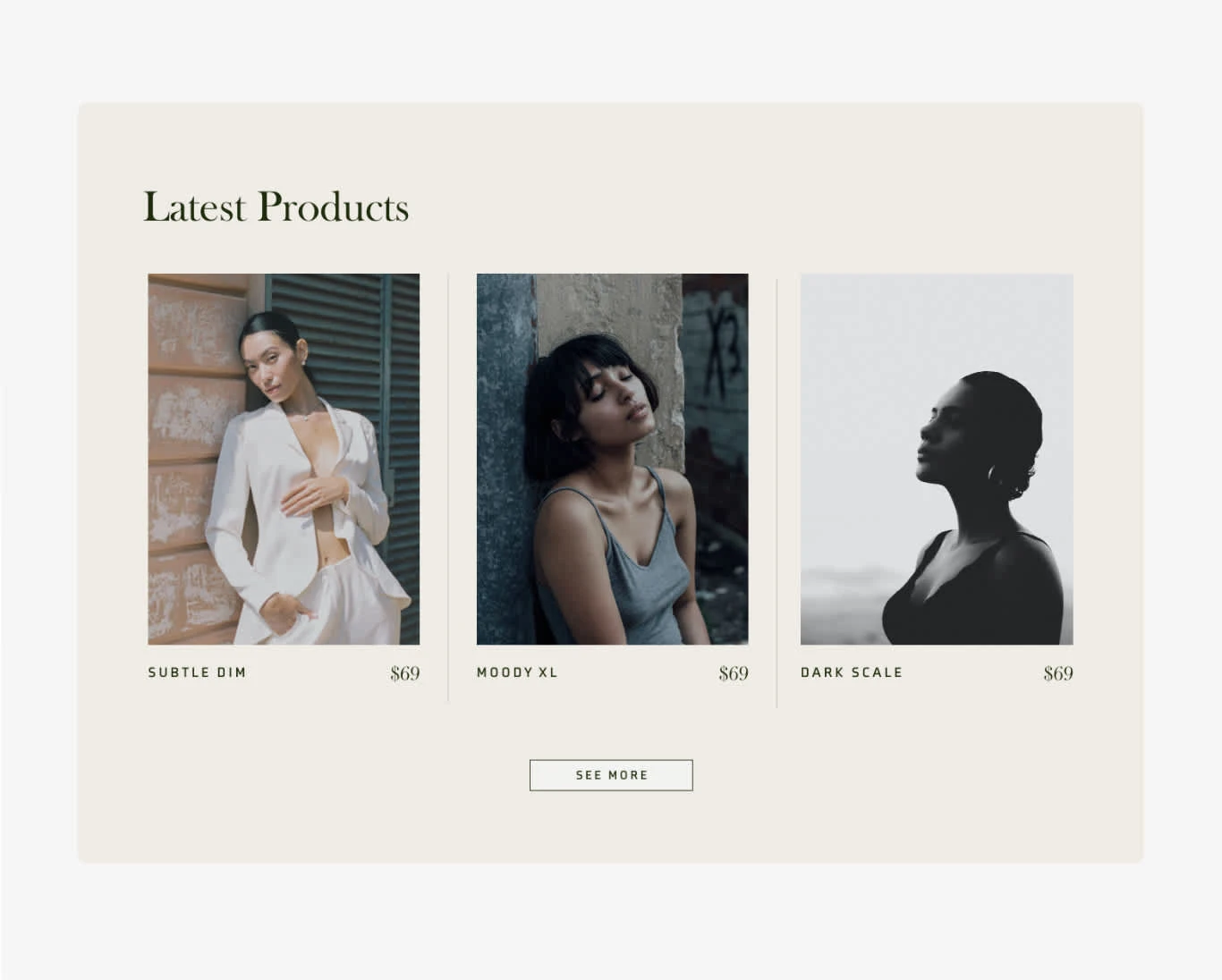
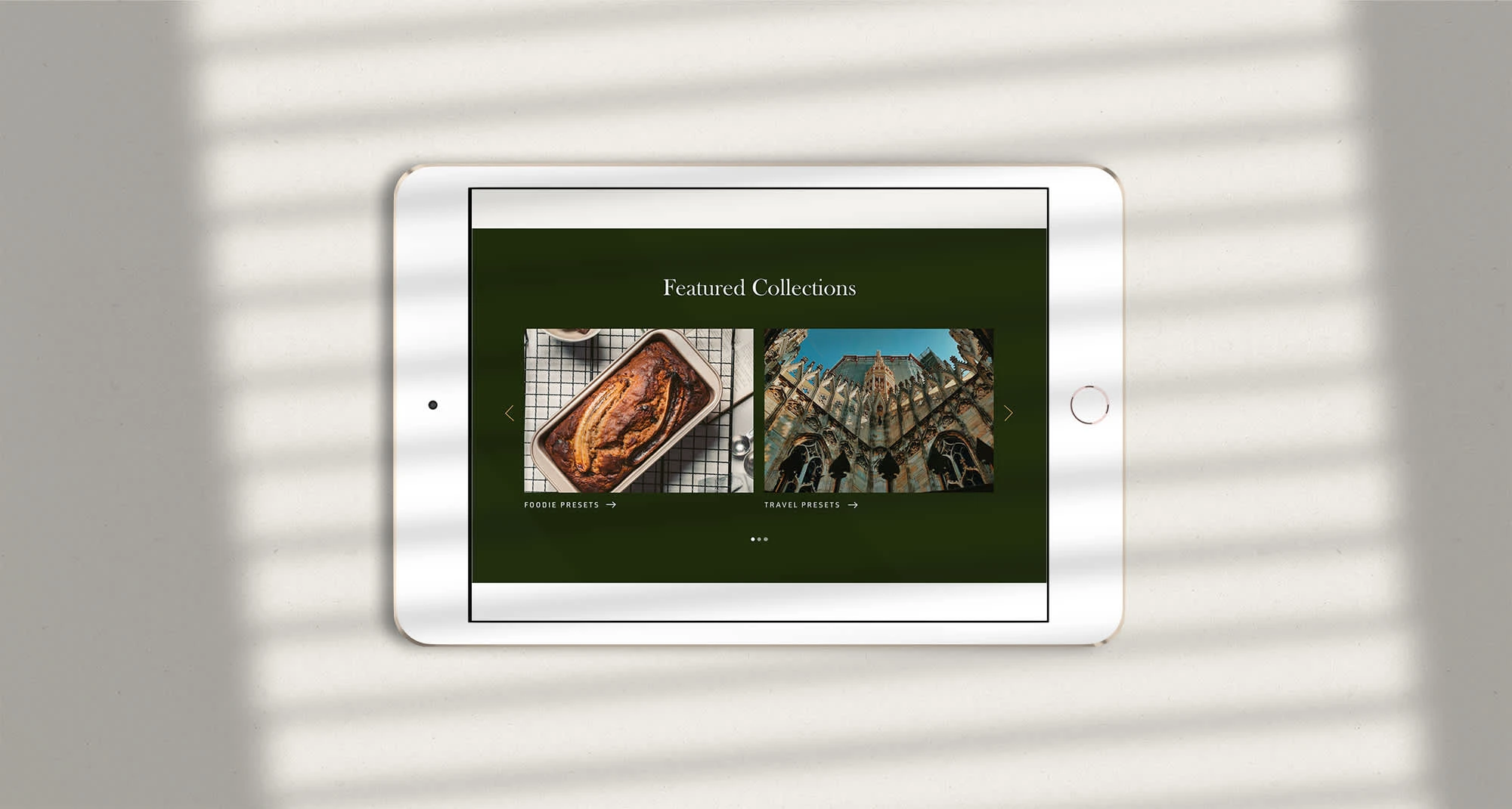
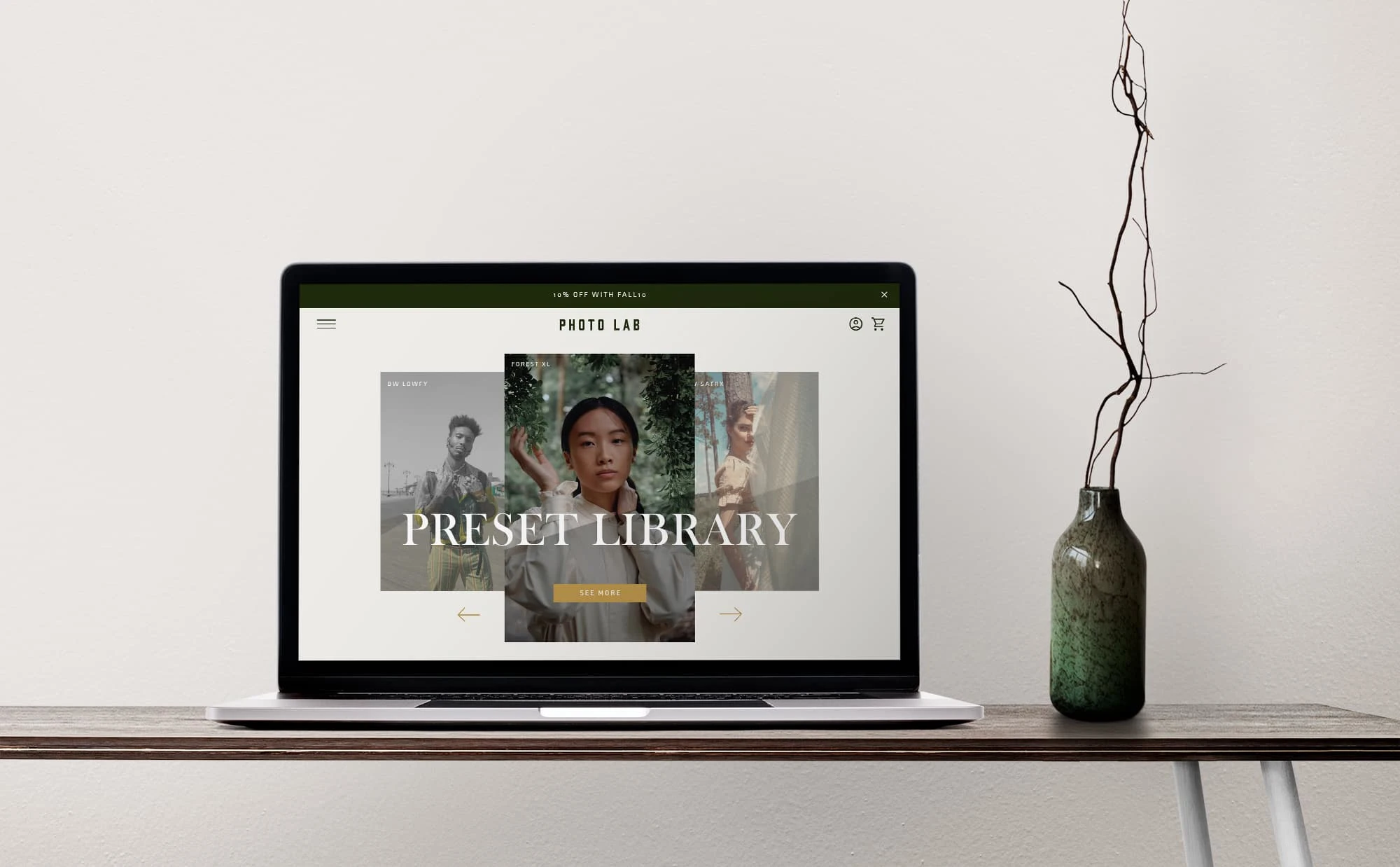
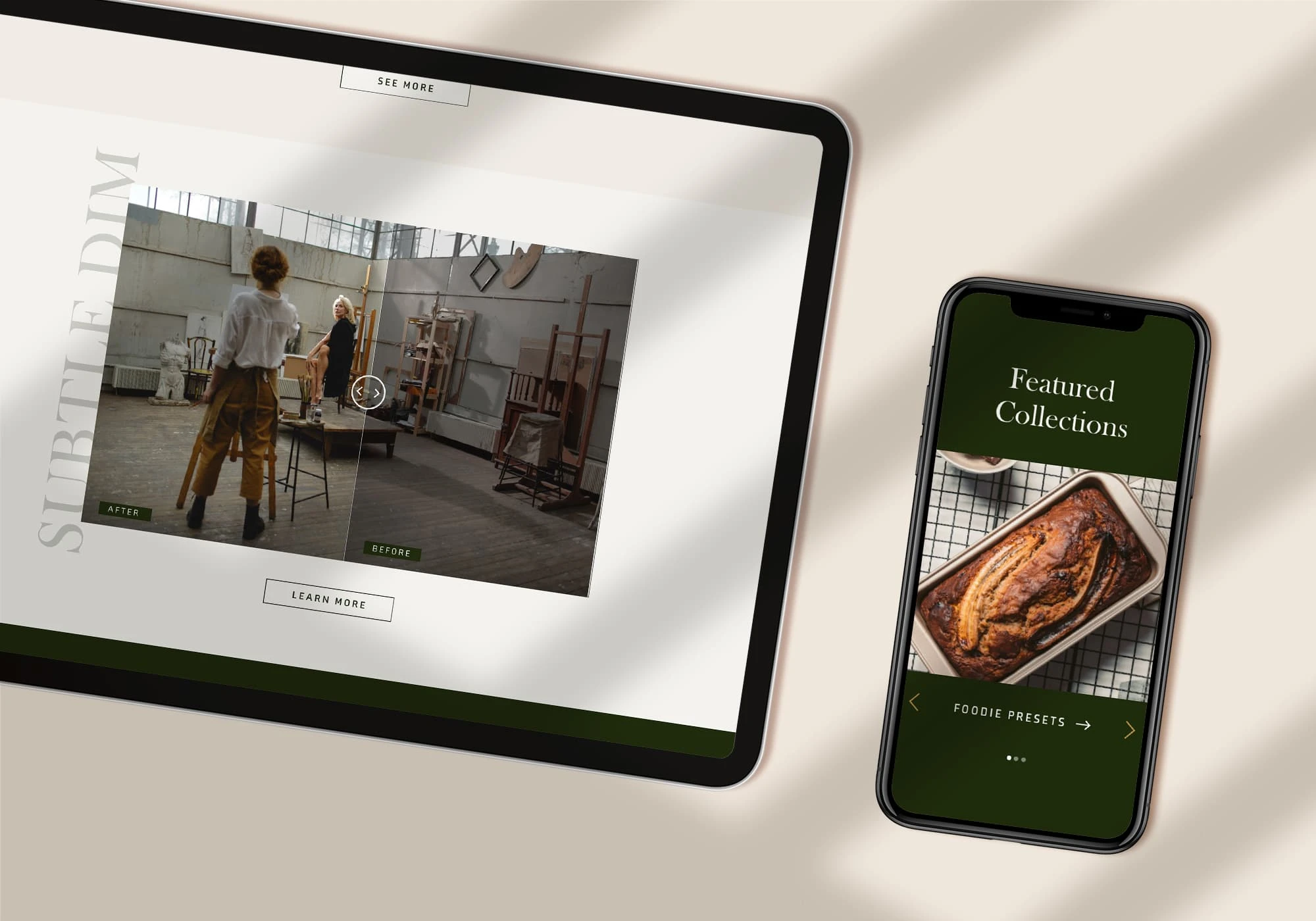
Homepage
Hero section with an elegant carousel showcasing featured presets to draw immediate attention.
“Preset Library” grid with immersive thumbnails and hover effects for a preview-driven shopping experience.
A sticky header for quick navigation and visibility of promotional banners.

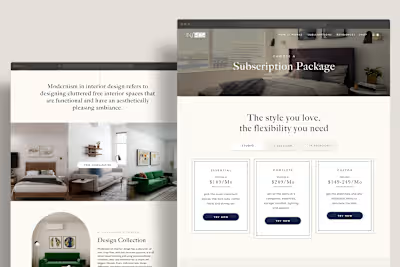
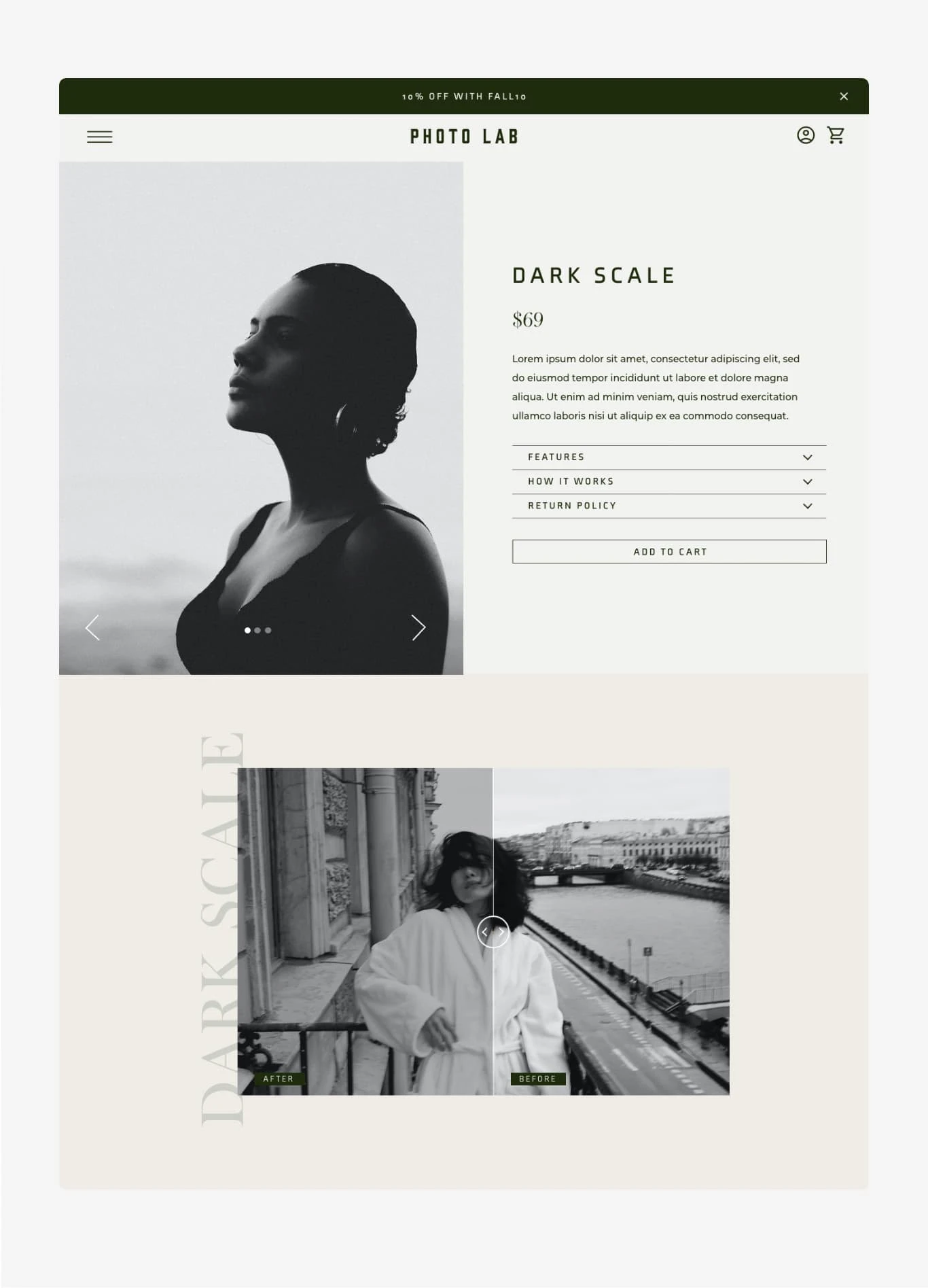
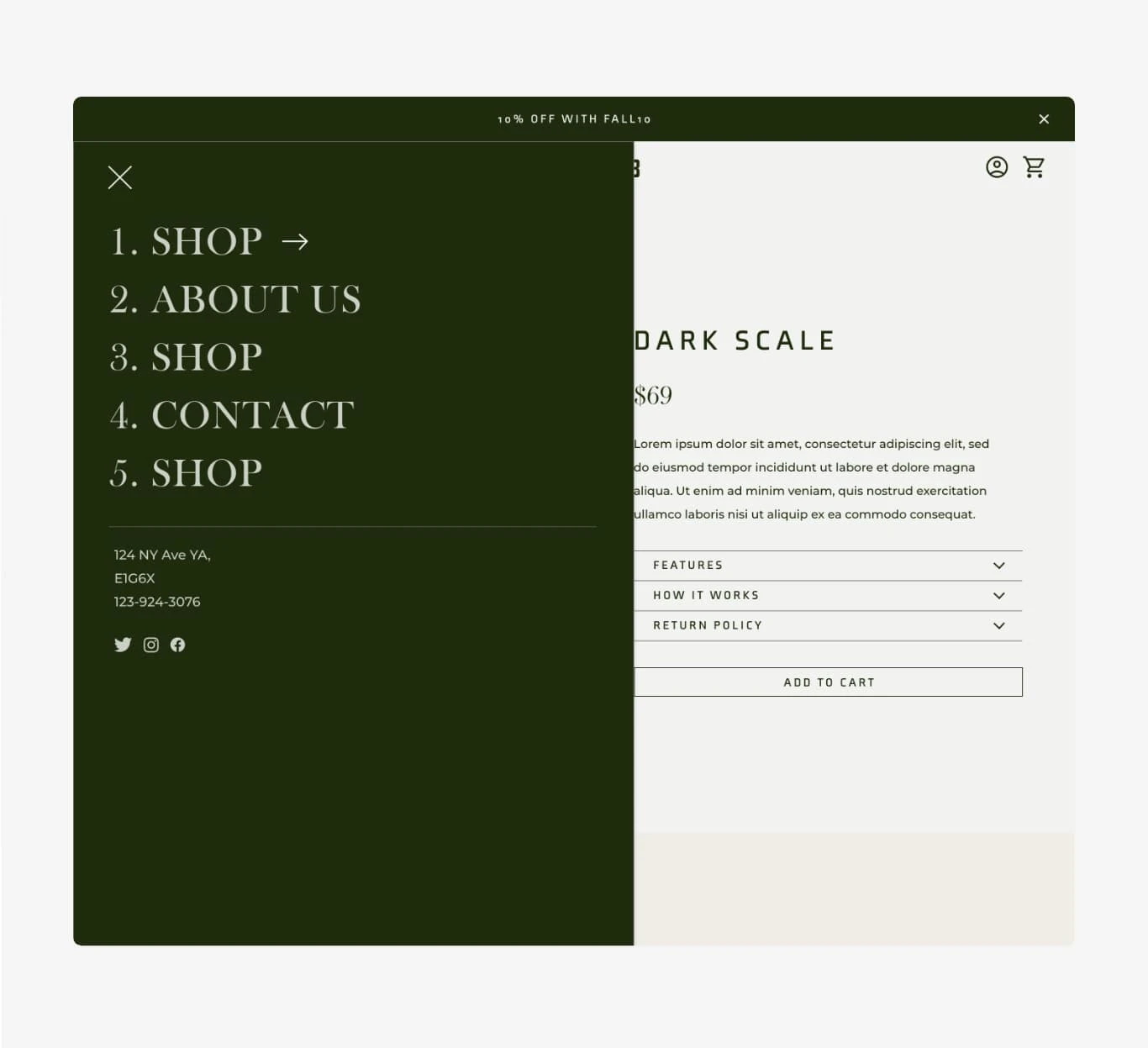
Product Details Pages
Interactive "before-and-after" sliders for users to preview preset effects in action.
Accordion-style sections for details like features, how-to-use guides, and return policy.
Prominent “Add to Cart” button designed for accessibility and ease of purchase.

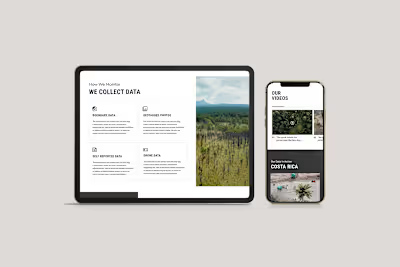
Mobile Design
Full responsiveness with thumb-friendly navigation and collapsible menus.
Scaled product visuals and sliders to maintain functionality on smaller screens.

Navigation
A hamburger menu for a clean, unobtrusive interface, especially on mobile devices.
Consistent footer with quick links and social media integration to encourage user engagement.
Challenges Addressed
Balancing Visuals and Functionality: The design needed to highlight the artistic nature of the presets while ensuring fast loading times and smooth interactions.
Simplifying Complex Interactions: Implemented intuitive solutions like sliders and accordions to organize content without overwhelming users.
Seamless Mobile Experience: Focused heavily on ensuring usability across devices without sacrificing design integrity.
UX Process
Research: Conducted a competitor analysis to understand the landscape of photography preset marketplaces. Focused on simplicity and clean design to reflect the creative nature of the brand.
Wireframing: Created low-fidelity wireframes in Figma to map out the user flow and ensure logical navigation.
High-Fidelity Prototypes: Developed visually rich designs, incorporating the brand’s typography and color palette to maintain consistency.
Iterative Improvements: Refined designs based on feedback, ensuring optimal functionality and design polish.