What are the key skills a UI designer should have?
A UI designer needs to understand how people use digital products. They should be good at using design tools like Figma or Sketch. They need to know about color theory, layout, and typography. It's important that they know how to communicate ideas clearly. They should also have a portfolio that shows their past projects.
How can I ensure the UI designer understands my project's goals?
Make sure you clearly explain what you want to achieve with your project. Provide guidelines or documents that outline your brand's style. Discuss your target audience and how the design should make them feel. You can also set up regular check-ins to see the progress and provide feedback. This way, the designer will have a good understanding of your project's goals.
What should I look for in a UI designer's portfolio?
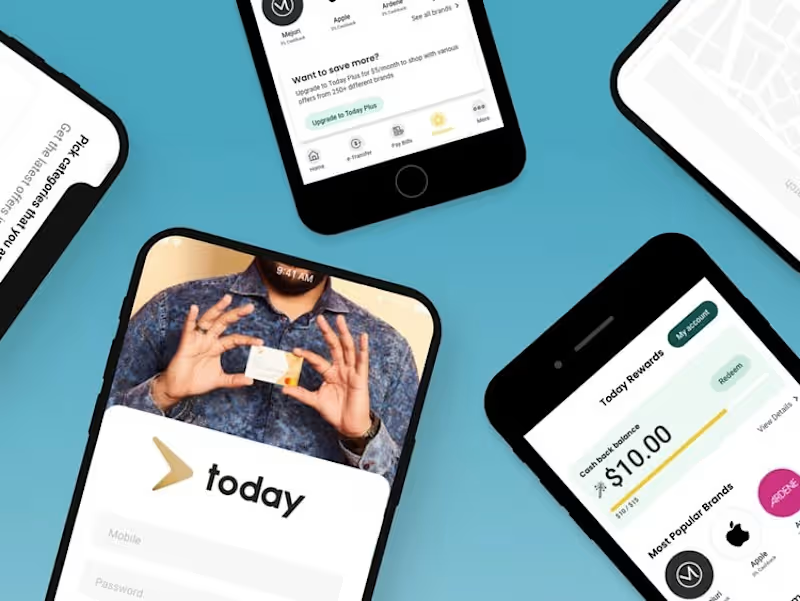
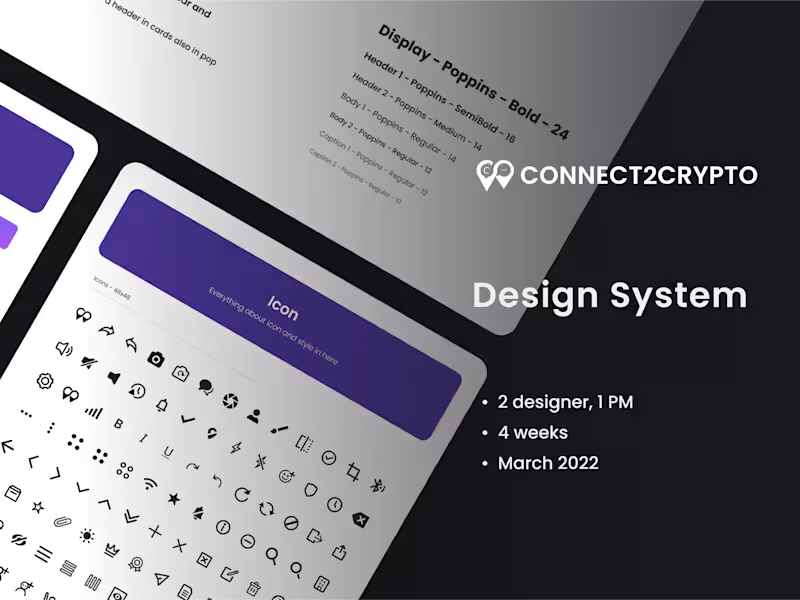
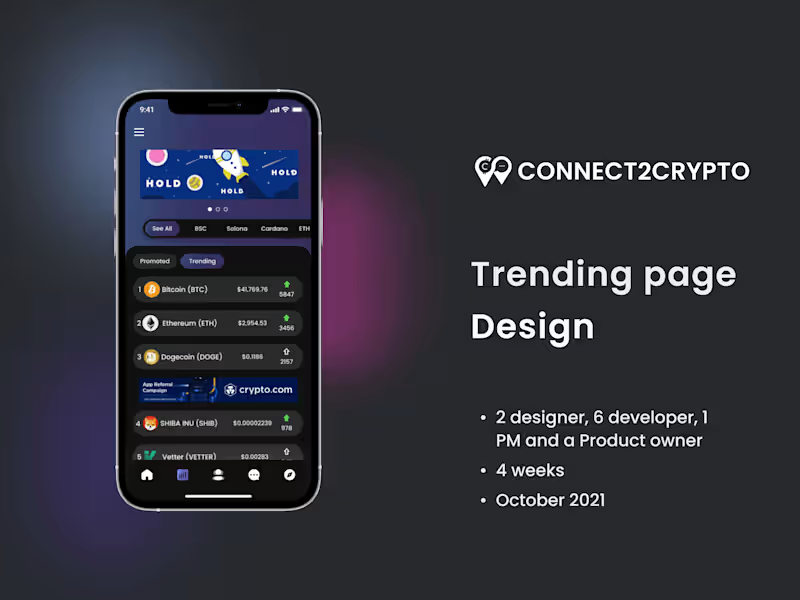
Look for projects that show good design and creativity. Check if they have experience working on similar projects. See how they explain their design choices and the results they achieved. A strong portfolio will have a mix of different styles and types of work. This helps you see how versatile the designer is and if their style matches your needs.
How can we agree on the project timeline?
Start by discussing the project's scope and important deadlines. The designer might need time to research and make drafts. Agree on regular milestones where the designer will share their progress. This helps avoid last-minute surprises and keeps the project on track. Being clear on timelines ensures everyone knows when things should be done.
What tools should the UI designer be using in Canada?
Many UI designers in Canada use tools like Figma, Sketch, or Adobe XD. These tools help them create wireframes and prototypes easily. Designers also use collaboration tools to communicate, like Slack or Zoom. Knowing which tools the designer is comfortable with helps in seamlessly starting the project. It's good to ensure that these tools meet the project's needs.
How can we agree on deliverables before starting a project?
Discuss what you expect to receive at the end of the project. This includes things like wireframes, prototypes, or final designs. Be specific about the formats or files you need. Agree on how the feedback process will work and how many revisions are allowed. Having a clear list of deliverables will make sure you and the designer are on the same page.
What should I consider if I need a bilingual UI designer in Canada?
If your project requires English and French designs, find designers proficient in both languages. Make sure they understand cultural nuances that might affect design choices. Discuss how the text will appear and adjust layouts for both languages. It's important that your bilingual designer makes the product user-friendly for all audiences. This ensures clear communication with users in Canada.
How can I ensure good communication throughout the project?
Set clear times for regular meetings or check-ins. Use communication tools that both you and the designer are comfortable with. Share feedback constructively and promptly. Make sure both parties know how to contact each other for urgent matters. This helps avoid misunderstandings and keeps the project running smoothly.
What should be included in a contract with a UI designer?
Include details like project scope, timelines, and deliverables. Make sure it's clear about how feedback and revisions will be handled. Set expectations for intellectual property rights and how files will be delivered. Clearly list the payment terms and any other important conditions. Having a detailed contract helps protect both you and the designer.
How can I prepare for the initial meeting with a UI designer in Canada?
Prepare by gathering all relevant information about your project. Have your brand assets and style guides ready to share. Be ready to discuss timelines and your vision for the design. If the project is tailored for a Canadian audience, mention any regional preferences. Proper preparation leads to a more effective first meeting and sets the tone for the project.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.