FileHound Mobile App MVP
Overview 🔎
The FileHound Approval Workflow app gives users the ability to search and action documents instantly while on the go. This app has been designed exclusively for our FileHound cloud customers. This app idea sprung from many brainstorming sessions on how to market, brand and encourage more users to adopt FileHound cloud.

Problem & Solution 🤝
Existing and perspective users wanted the ability to search and action documents instantly while on the go. FileHound was only a cloud based web solution, so in making an app would not only improve existing users experience but also drive new users to use FileHound.
Goals/Requirements:
• Our goal for the design was to make a very simple and easy to use application while using the same FileHound features you see in the browser. This allows for a seamless experience when switching from desktop to mobile.
Constraint 👀
It was acknowledged from the beginning that I would have only a small window of time to design the app. Because of this, I was unable to conduct additional research or create wireframes of my initial sketches. I saw this as an opportunity to prove to myself that I could create quality products under pressure
Process 🛣
What steps did you take to solve this project’s problem? Share your ideas, what you discovered along the way, and what processes you took to arrive at your solution.
Research - Before jumping straight to the solution, I wanted to take note of design constants in similar existing applications:
Burger button icon for navigation menu
Navigation menu content to consist of icons as well as text
Arrow icon to return to previous page rather than text
Forgot Password flow to consist of a one time verification code sent to users email
Rapid Sketching/Wireframes - Here comes the fun part! Since I had an understanding of key features, I was able to move on to sketching some initial designs. This is one of my favourite parts of the design process because it allows me to diverge from being a perfectionist. I am able to think freely and let ideas flow organically.
High Fidelity Prototype - Due to the constraint of time, I moved directly into Figma to start creating my high-fidelity prototype. The design styles and components were created and the frames came to life. During this process, Figma released a new feature allowing me to create multiple flows in one page to preview a user's full journey and experience through my designs. I outlined some below just for you:
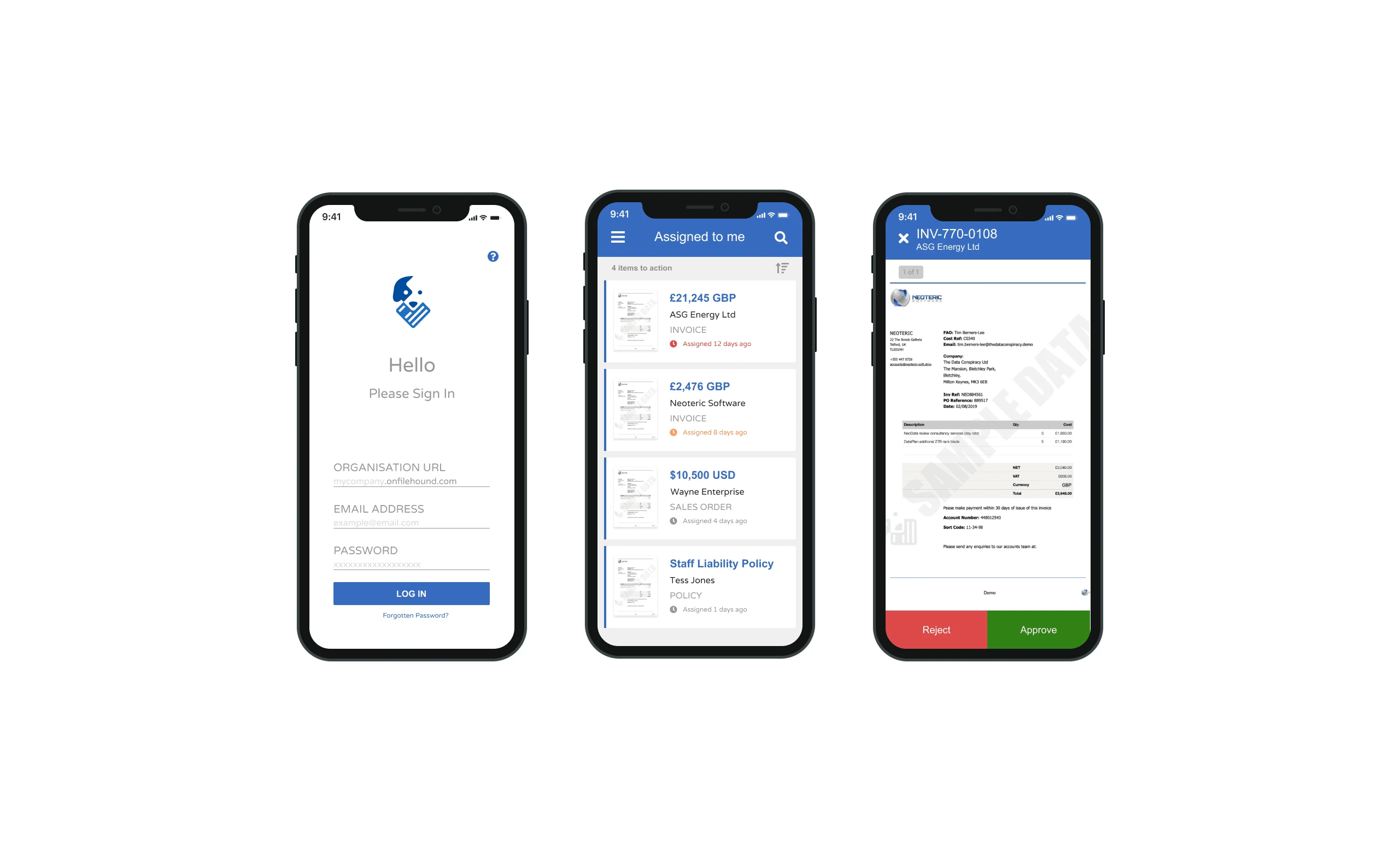
Log in / assigned to me flow
Forgot password flow
Swipe to approve flow
Swipe to reject flow
I like to stay on top of the latest figma features which allow me to create an even better user experience.

Results 🎁
The design was signed off and handed over to our developer who is currently in the latter stages of development and should be in the app store soon🤞
Amazing work in such a small timeframe. Our developer has everything he needs! 🗣
Rick Emmines
Project Manager
Takeaways 📣
Designing products mobile first is the way forward
Being able to implement a new Figma feature during this project enhanced my workflow
Smashing the MVP time constraint goals
Like this project
Posted Sep 11, 2022
The FileHound Approval Workflow app gives users the ability to search and action documents instantly while on the go.