TravelWith | iOS App Design
Like this project
Posted Jan 25, 2025
Designing the TravelWith app to enhance its native iOS experience, focusing on usability, collaboration, and personalization for seamless trip planning.
Likes
36
Views
527
Earned
$7.2K+
Timeline
Dec 5, 2024 - Ongoing
Clients

Backspace Travel LLC
Redesigning TravelWith

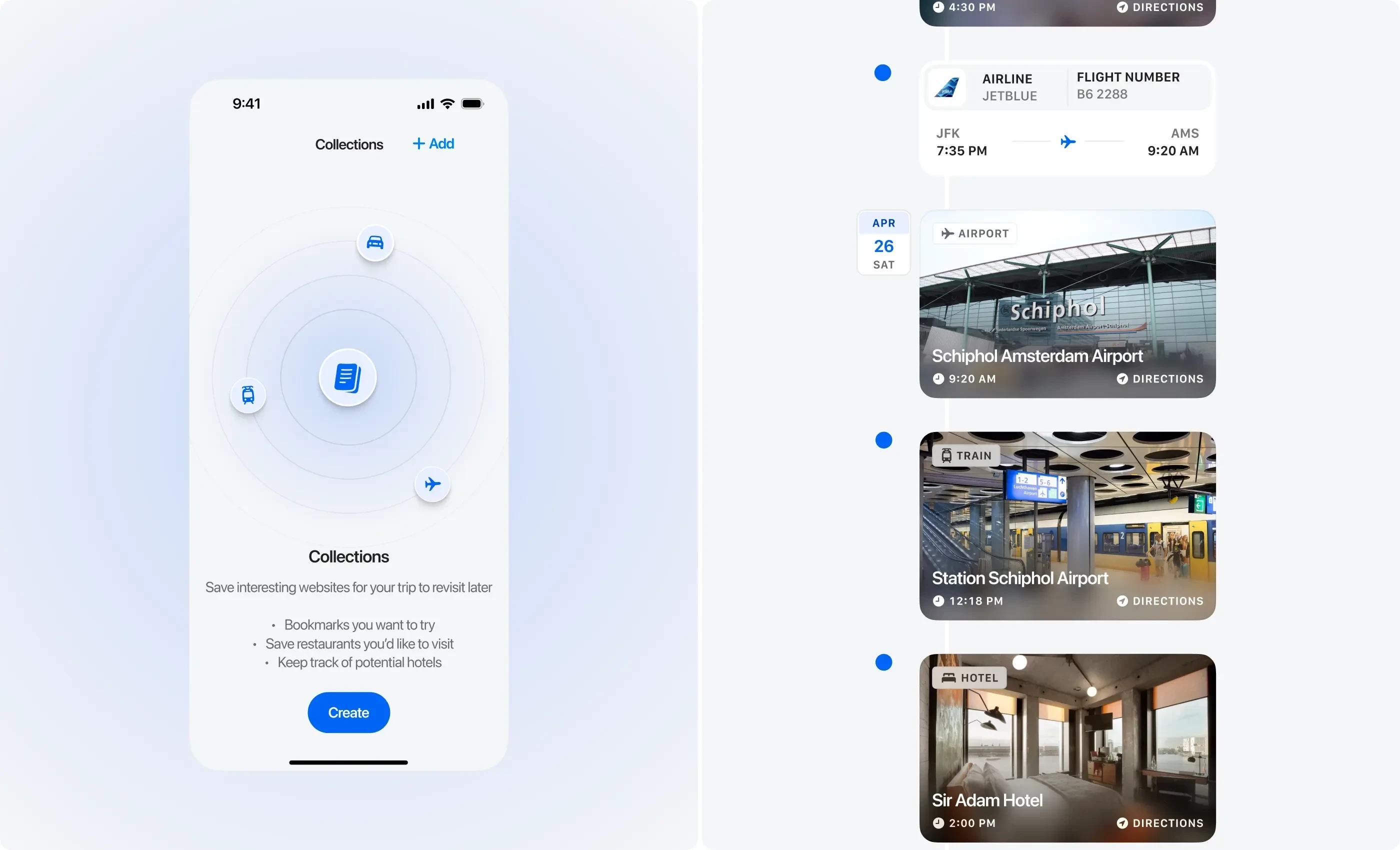
TravelWith already had a solid foundation. The app was thoughtful and well-structured, but it needed refinement to feel truly at home on iOS. My goal was to elevate the experience, not reinvent it. I worked closely with Mike, the developer and founder, to fine-tune every detail, streamline the interface, and align the design more deeply with Apple’s Human Interface Guidelines.
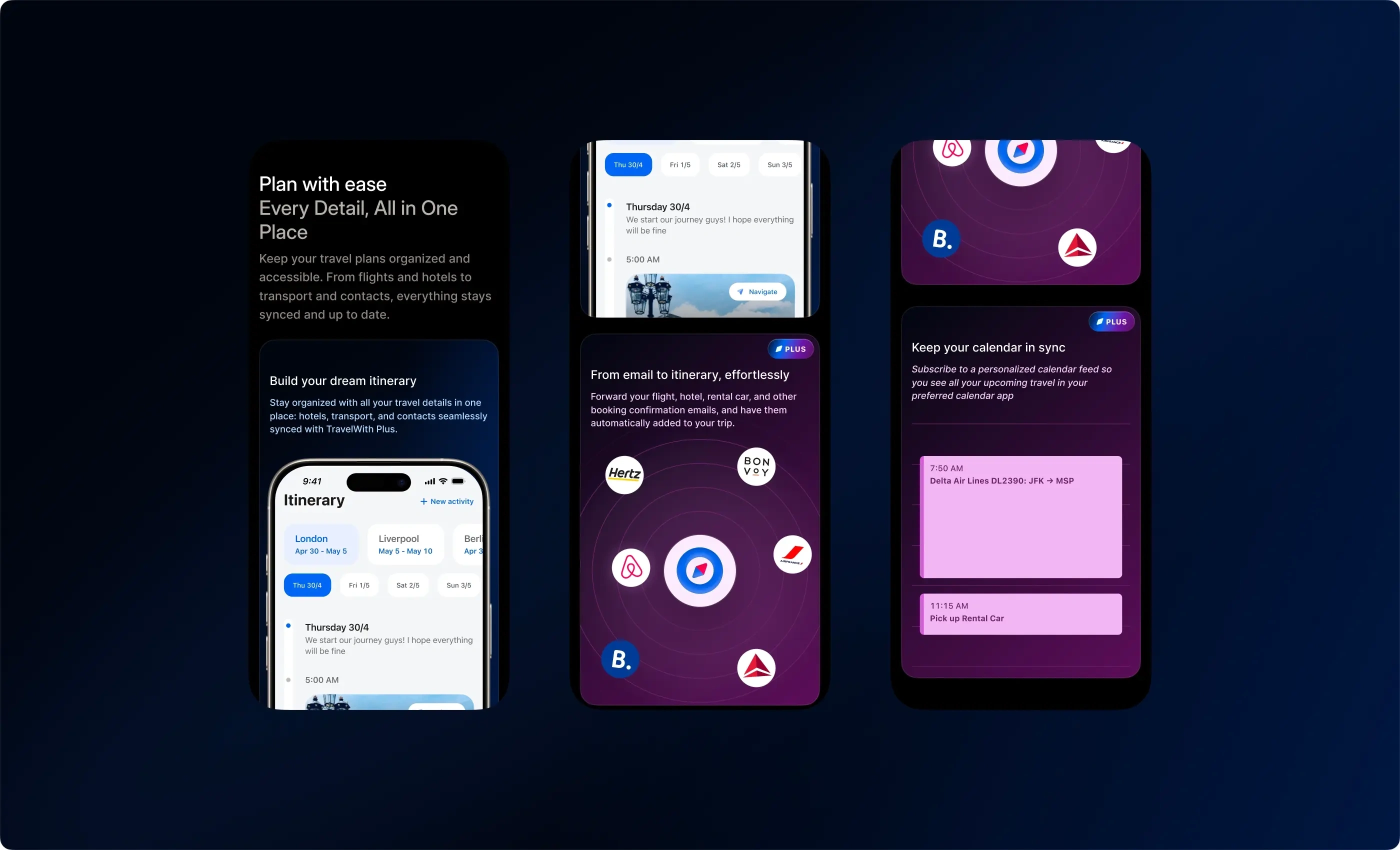
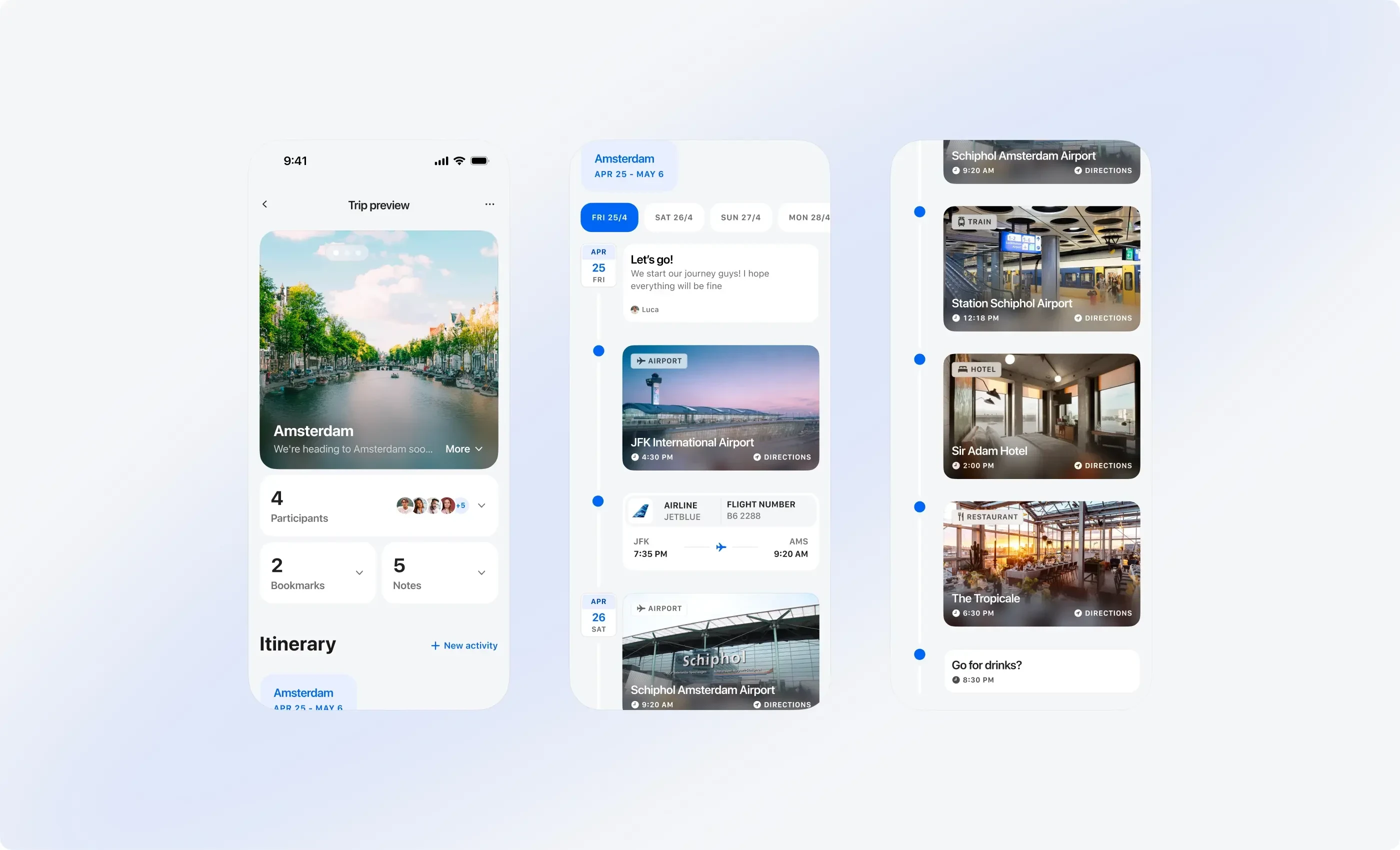
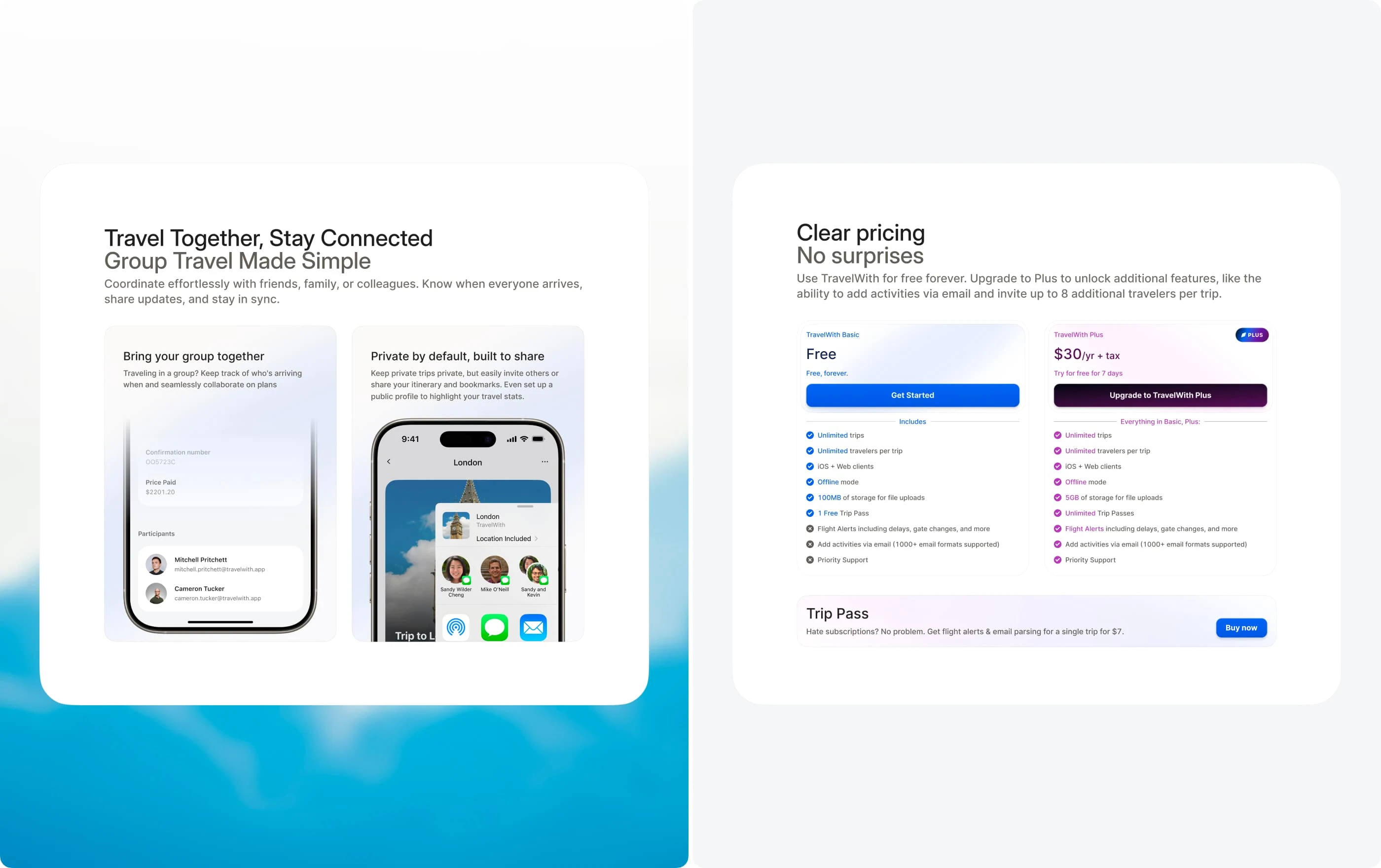
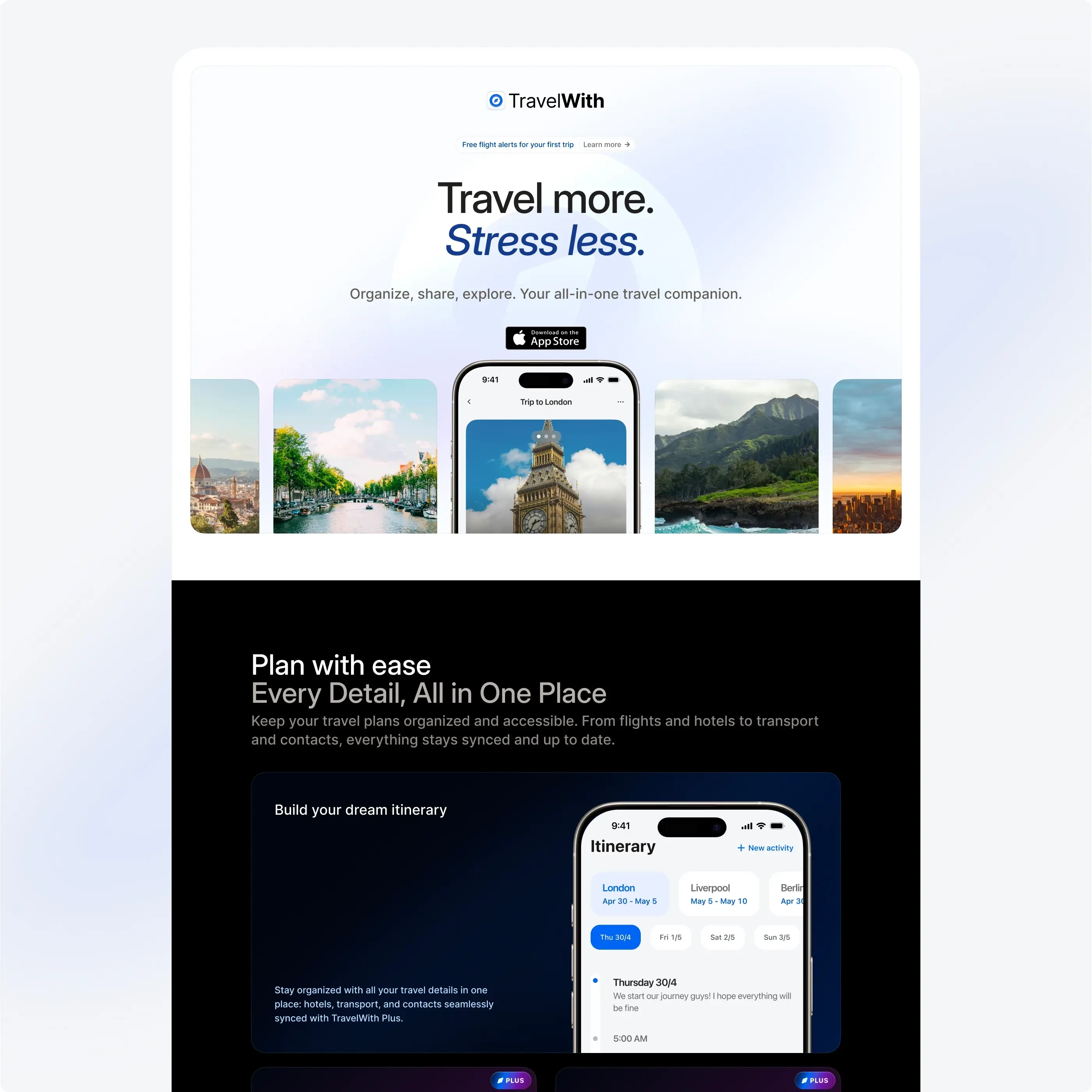
The result is a travel companion that feels smoother, cleaner, and more intuitive. Travelers can organize flights, stays, and activities in one clear overview, plan trips collaboratively, and even access key details offline. Features like shared trips, interactive notes, and wishlists make the experience both functional and personal.
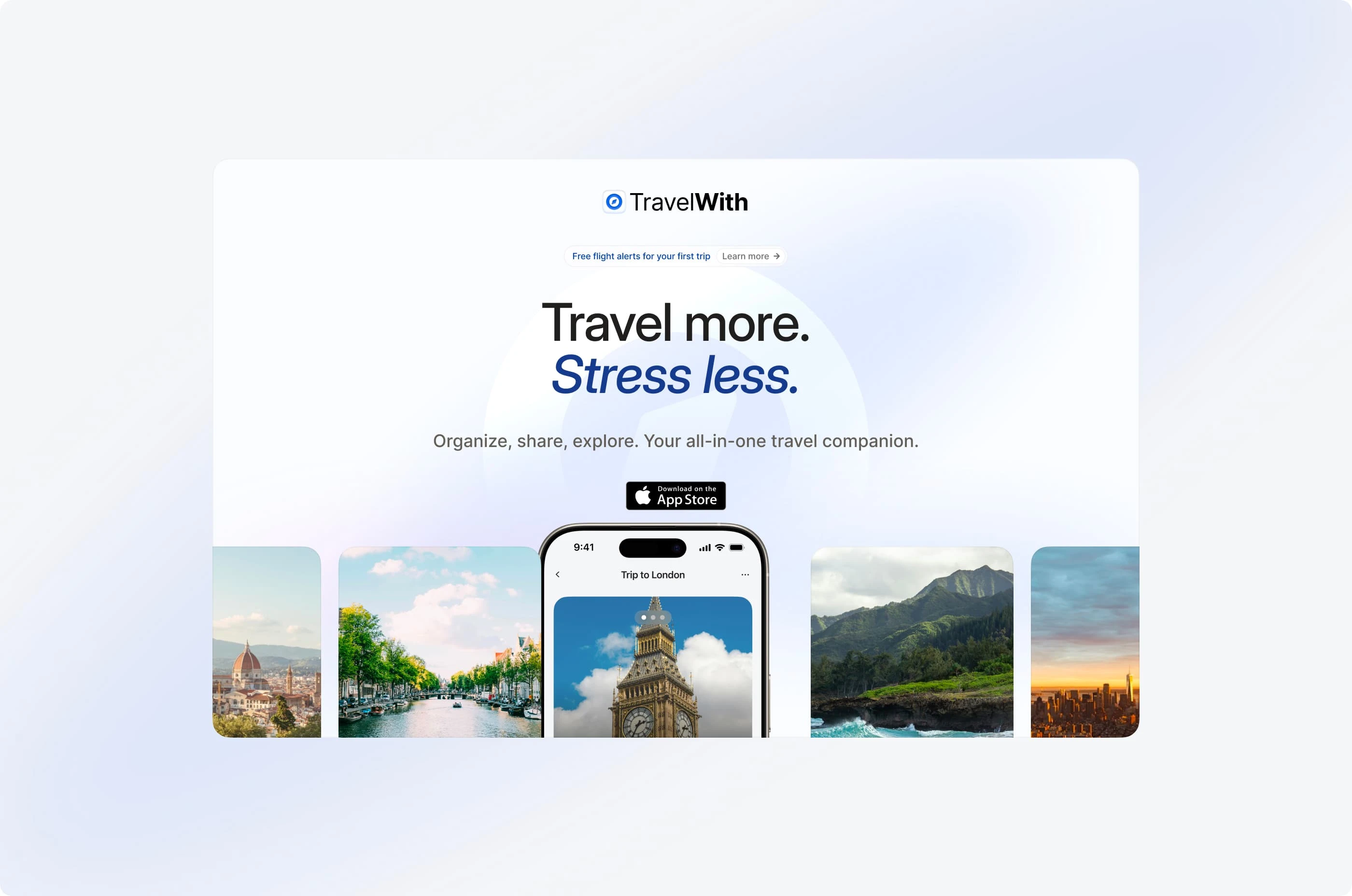
Beyond the app, I redesigned the TravelWith landing page to better communicate its story. The new site highlights clarity, emotion, and usability, giving visitors an instant sense of what makes the app helpful before, during, and after their journey.
TravelWith now feels like it truly belongs on iOS. A faster, more cohesive, and more human experience that grows better with every release.
Download the app









Got an app idea?
Book a quick call and let’s turn your concept into something users can’t wait to download.