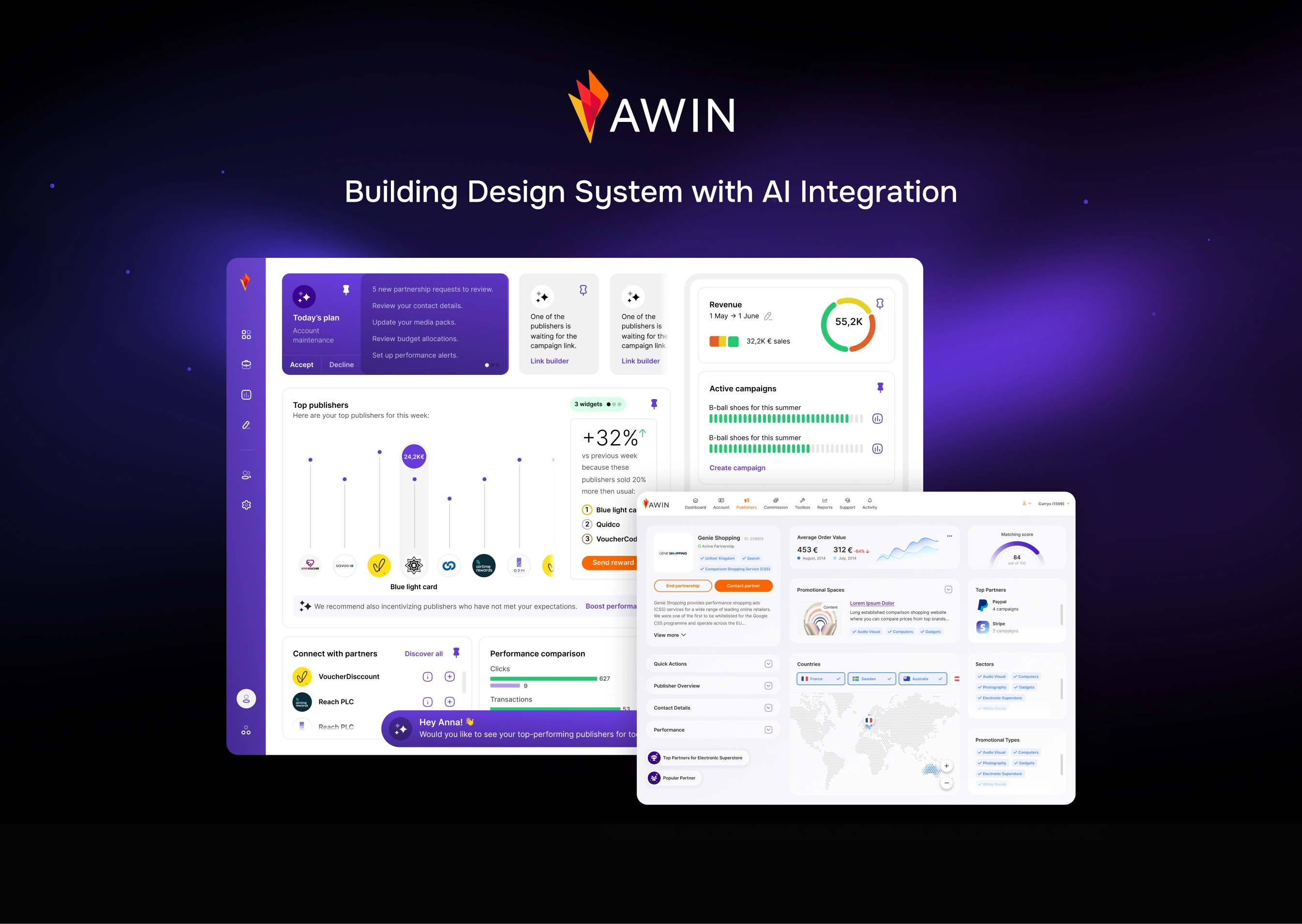
AWIN - Building Design System with AI Integration
Like this project
Posted Nov 30, 2024
Led design system creation, restructured UX with AI-driven dashboard, conducted UX audits, and ensured platform-wide usability. Managed cross-team collaboration

📋 Task
Design and implement a comprehensive Design System for AWIN, addressing inconsistencies across the platform and enhancing accessibility to meet AA WCAG standards as per the project requirements. However, I aimed to exceed this standard by pushing for AAA compliance wherever feasible.
📌 Challenges
Inconsistencies Across Pages
Addressing significant variations in UI patterns and styles across the platform, which caused confusion for users and inefficiencies for developers.
2. Meeting AA WCAG Standards While Aiming for AAA
While the project required achieving AA compliance, my goal was to push further toward AAA standards, necessitating additional refinements and extensive accessibility testing.
3. Atomic Design Advocacy
Educating cross-functional teams about Atomic Design principles and demonstrating how this methodology could streamline workflows and improve consistency.
4. Developer Collaboration
Bridging the gap between design and development teams, introducing Agile methodologies, and ensuring the design-to-code handoff was smooth and accurate.
5. AI Integration
Redesigning the dashboard from scratch to incorporate AI-driven features, ensuring the new functionalities were intuitive, aligned with user needs, and seamlessly integrated into the platform.
✅ Solutions
Comprehensive Design System
Designed and built a modular, reusable component library from the ground up, based on Atomic Design principles, to address inconsistencies and streamline development.
2. Accessibility Refinements
Delivered components meeting AA WCAG standards as required, with additional refinements aimed at achieving AAA compliance, including enhanced navigation and optimized screen reader support.
3. Team Education and Advocacy
Held workshops and led numerous meetings to advocate for Atomic Design principles, ensuring both design and development teams understood and embraced the approach.
4. Seamless Collaboration with Developers
Established workflows and feedback loops with developers, aligning efforts through Agile practices to ensure accurate implementation of components.
5. AI-Driven Dashboard Redesign
Created a new dashboard design using the newly developed Design System, integrating AI features like personalized benchmarks, data visualizations, and interactive prompts tailored to user needs.
6. Iterative Process
Adopted a continuous feedback loop with stakeholders and users, iterating on designs to refine and enhance the platform over time.
👨🏻💻 Contributions
Designed and built AWIN’s Design System from scratch
Established Atomic Design principles for scalability
Created reusable components with states, variations, and modifiers
Documented components with anatomy, guidelines, and best practices
Ensured accessibility compliance with WCAG AA standards
Pushed for AAA accessibility refinements
Conducted workshops to advocate for Atomic Design
Held regular meetings to align teams on Agile and Design System workflows
Collaborated closely with developers for seamless implementation
Designed and launched an AI-driven dashboard redesign
Integrated AI functionalities into the platform for personalized benchmarks
Facilitated design-to-code handoff using detailed specs
Developed and iterated prototypes for testing and validation
Conducted user research to guide design decisions
Created design tokens for colors, typography, and spacing
Established a feedback loop for continuous improvement
Delivered training sessions to onboard teams to the Design System
Set up a maintenance framework for evolving the Design System
📑 Existing Component Management
Reviewed and approved components created by other designers for the current platform.
Provided detailed feedback to ensure alignment with existing design standards.
Maintained consistency and quality across the platform while designing new components for the Design System.
Balanced immediate project needs with the long-term goals of the new Design System.

Persona, UX LAws & Principles Used + followed process
🔬 Research and Analysis
1 - Screen Flow Mapping
Created a detailed screen flow of AWIN’s platform, capturing all pages to understand the scope of the project and identify patterns or inconsistencies.
2 - Component Assessment
Mapped all components across the platform’s pages.
Analyzed component usage frequency to prioritize and optimize efforts.
Created a leaderboard to identify key pages with the highest component density and determined which components needed redesign or standardization.
3 - Jakob’s Heuristics Evaluation
Evaluated key pages against Jakob’s Heuristics principles, noting usability shortcomings and documenting areas for improvement.
4 - Behavioral Analysis
Used data from Hotjar, Amplitude, and Google Analytics to analyze user behaviors, discover drop-off points, and identify high-priority user flows.
Focused on patterns and behaviors to understand user pain points and preferences.
5 - Accessibility Benchmarking
Measured accessibility using Lighthouse to document baseline scores for comparison post-redesign.
6 - Competitor Research
Researched competitor platforms and industry standards to gather inspiration and identify effective patterns for UI/UX design.

Analysis, components assessment, design system strategy, accessibility checklist

Gridline and components

Documentation of the components
📚 Lessons Learned
1 - Iterative Design is Essential
Building the Design System iteratively allowed for continuous improvement and ensured alignment with both user needs and technical constraints.
2 - Collaboration Drives Success
Close communication with developers and stakeholders was key to ensuring the Design System was implemented accurately and met business goals.
3 - Education is Crucial
Educating teams on Atomic Design principles and accessibility standards fostered a shared understanding and smoother adoption of the system.
4 - Accessibility Should be Proactive
Integrating accessibility considerations from the start streamlined compliance and resulted in a more inclusive design process.
5 - Data Guides Decisions
Using analytics tools like Hotjar and Amplitude helped prioritize features and refine designs based on actual user behavior.
6 - Consistency Simplifies Scaling
A unified design language reduced redundancies, improved efficiency, and made scaling the platform more manageable.
7 - Feedback Loops are Vital
Regular feedback sessions ensured that components and features evolved to meet user needs and technical requirements.
8 - Focus on Scalability
Designing with scalability in mind saved time and effort when adding new components or adapting existing ones for future use.
9 - User-Centric Design Wins
A unified design language reduced redundancies, improved efficiency, and made scaling the platform more manageable.
10 - Patience and Perseverance Pay Off
Advocating for new methodologies like Atomic Design required persistence but resulted in a significant cultural shift and long-term benefits.

Let's bring your vision to life: stoian.adrian91@gmail.com