On Demand Booking for caregiver
Like this project
Posted Feb 3, 2025
DanberKidz helps parent find trusted, vetted caregivers. Parents can have caregiver come to their location or take their kids to the caregiver location
Likes
3
Views
203
Timeline
Jun 12, 2024 - Jan 10, 2025
Clients

DanberKidz

Project Type: Mobile App/Web App
Start Date: June 15, 2024
Timeline: 8 Months (Audit to Launch)
Role: Product Design Manager
Platform: Web + Mobile (iOS)
Download on IOS App Store
For Parents: https://apps.apple.com/us/app/danberkidz-for-parents/id6739939441
For Caregiver: https://apps.apple.com/us/app/danberkidz-for-caregivers/id6739827784

Project Overview: On Demand Caregiver booking Application
Overview:
DanberKidz is a cutting-edge mobile application designed to connect families with a network of highly vetted caregivers, including nannies, sitters, tutors, and coaches. The platform aims to provide parents with peace of mind while fostering their children's growth and development. By leveraging technology, DanberKidz simplifies the process of finding trustworthy caregivers who align with each family's unique needs.
Context
DanberKidz had a design already, but no clear path. The design was weak for user to understand. Trust-building features were missing, and the experience lacked polish.

What the previous Figma board looked like
As a Product Design Manager, I was brought in to lead the product's redesign, improve usability, and make DanberKidz feel like a platform parents could trust and caregivers could rely on.
Phase 1: Audit & Diagnosis
What We Found
Inconsistent visual language across mobile and web
Long, clunky booking flows with too many inputs.
No caregiver profiles or social proof (no reviews, bios, photos)
Caregiver onboarding lacked guidance and possible would have high bounce off.
No design system = bloated files + dev/design misalignment
My Role
Led a comprehensive UX audit with the design team
Coordinated usability tests on existing flows with real users
Presented a Redesign Strategy to the Product owner outlining issues, priorities, and quick wins vs long-term goals
Phase 2: Redesign Strategy & Team Setup
We aligned on three strategic redesign pillars:
Build an MVP as a version 1 to build trust at every touchpoint
Simplify Booking & Onboarding
Establish a Unified Design Language
My Role
Broke the redesign into phases: quick UX wins → flow redesigns → visual overhaul
Assigned ownership of flows to each designer while I handled stakeholder coordination and experience consistency
Introduced a Figma-based design system (DanberKit) to centralize UI
Phase 3: Redesign in Motion
Key Redesigns
Booking Flow (Parents)
Before: 6-step form with redundant inputs
After: Streamlined 4-step flow with saved preferences

Simplified Onboarding
2. Caregiver Profiles
Added:
Video intros
Verified badges
Ratings & reviews
Real-time availability with option to turn on or turn off availability.

3. Onboarding (Caregivers)
Revamped with:
4-step onboarding
Real-time profile preview
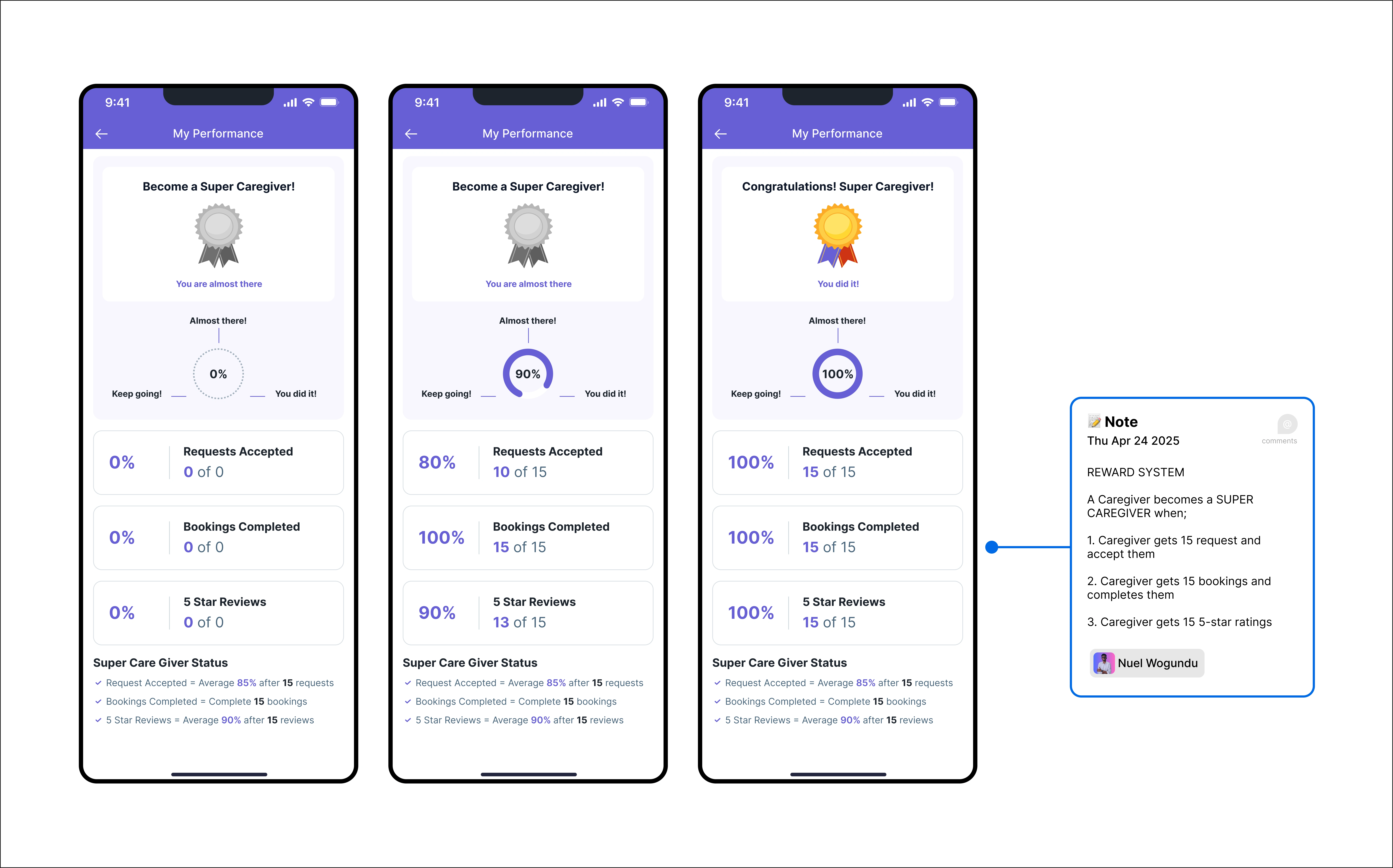
Motivational milestones (Super Caregiver Reward system)

Reaward System for Caregiver
4. Dashboard & Notifications
Introduced:
Clear status tracking (pending, on the way, confirmed, completed)
Smart reminders and safety tips
PIN to check in and check out
Responsive layouts for mobile-first use

My Role
Designed & oversaw all design reviews
Made tough calls on trade-offs between ideal UX and dev constraints
Paired with PM to define MVP scope of redesigned features
Worked directly with engineering during implementation to avoid regressions
Phase 4: Visual Refresh
We introduced a clean, friendly, and trustworthy UI language, grounded in:
Soft colours, rounded cards, and generous spacing
Accessible typography and colour contrast
Subtle animations to reduce cognitive load
Design system
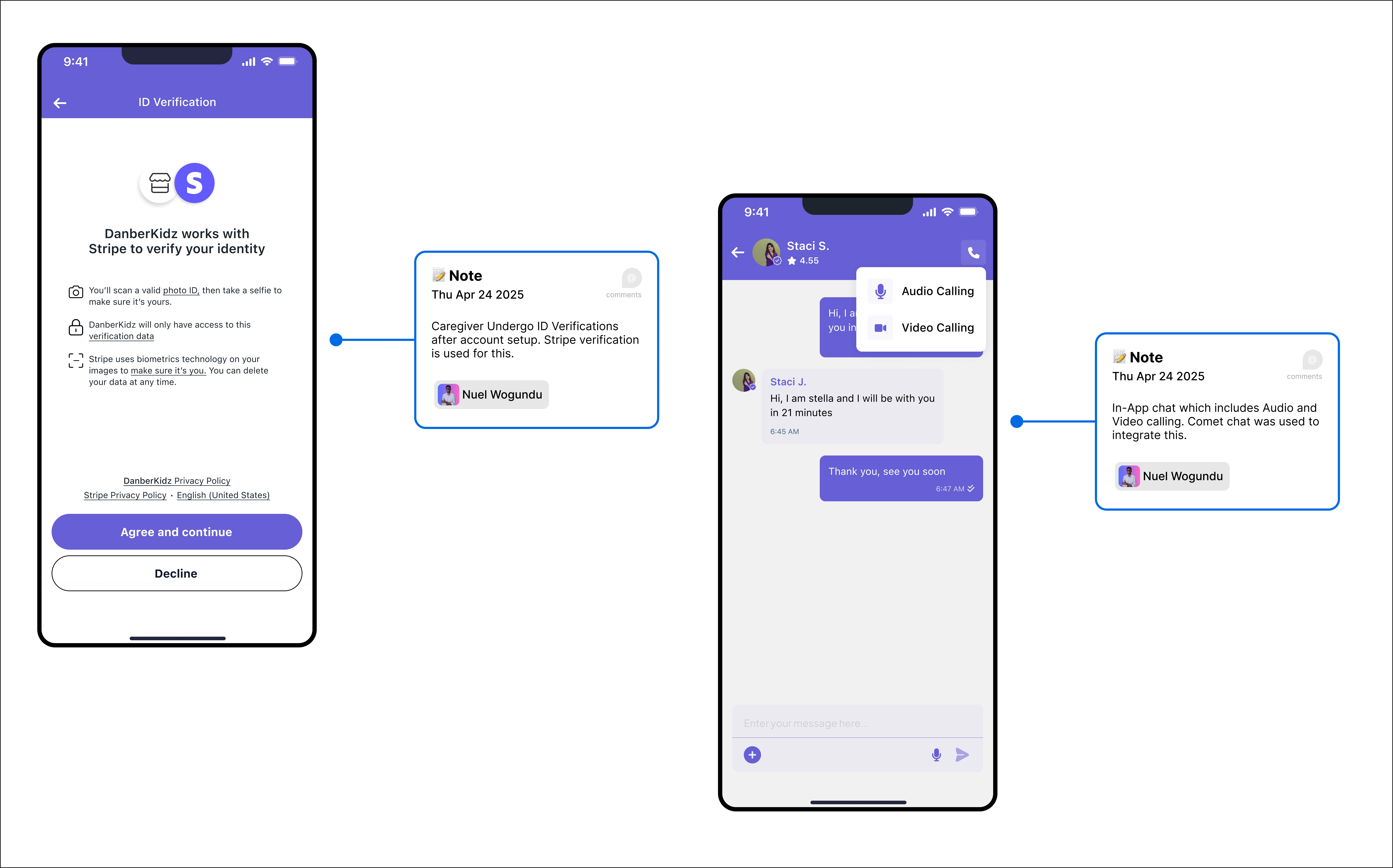
Security Measures
Advanced vetting system: Every caregiver undergoes a rigorous screening process, including background checks.
Comprehensive caregiver profiles: Parents can review detailed caregiver profiles with qualifications, experience, and user reviews.
Secure platform: Stripe integration ensures secure payment processing, and real-time messaging fosters transparent communication.

Key Metrics:
User adoption: Achieved a 75% user retention rate within the first three months of launch.
Safety compliance: 100% of caregivers on the platform passed a multi-step vetting process.
Parent satisfaction: Received a 4.8/5 average rating from parents for caregiver services.
Expanded network: Grew caregiver enrollment from 0-25 within 3 months of launch.
Team & Process Wins
As a manager, I focused on:
Empowering designers: Clear ownership, career stretch goals, peer feedback loops.
Building systems: Design system, QA checklists, feedback rituals.
Cross-functional alignment: Weekly design/dev syncs, stakeholder demo Fridays
What I’d Improve
Should’ve looped in marketing earlier to sync trust messaging.
Earlier prototyping of caregiver onboarding might have prevented a dev redo.
Conclusion
Redesigning DanberKidz wasn’t just about “making it look better.” It was about rebuilding trust, streamlining complex flows, and delivering an experience that respects the time and needs of both parents and caregivers.