Le'Pole Gym Booking Web App
Project Overview
Le Pole Gym is a fitness and wellness studio that offers flexibility booking sessions. The business aimed to streamline the booking process, enabling customers to easily schedule sessions and manage subscriptions. Our goal was to reduce manual operations, improve customer experience, and increase class bookings through a simple, efficient web app.
Role: Product Designer
As the Product Designer, I was responsible for:
Understanding business needs and user pain points through direct conversations with stakeholders.
Designing user flows, wireframes, and high-fidelity UI.
Collaborating with developers to ensure design feasibility and smooth handoff using Figma.
Iterating on feedback and testing flows to align with business goals and user expectations.
Problems Identified
No centralized system for booking sessions, everything was handled manually via calls and DMs.
Users couldn’t view schedules, availability, or manage subscriptions in one place.
Inconsistent user experience across communication platforms (Instagram, WhatsApp, etc.).
Limited visibility of offerings and instructors, causing drop-offs in interest.
Solution Provided as a Product Designer
To solve these issues, I led the design of a web-based booking platform that enables seamless discovery, booking, and management of fitness sessions. Here’s how I approached it:
1. Understanding the User Journey & Defining Flows
I mapped out the entire customer journey from discovering a session to booking and post-session engagement. This helped identify key touchpoints that required intuitive design.
2. Designing the Booking Flow
I created simple and user-friendly flows that allow customers to:
View available sessions dates online.
Book and pay for sessions online, eliminating the need for manual confirmations.
Manage their profile and bookings, with options to reschedule or cancel within allowed timeframes.
3. Crafting Prototypes
I created a high-fidelity mockups showcasing branding, imagery, and clean UI.
4. Collaborating with Developers for Handoff
I worked closely with developers to ensure the design system was followed, providing clear components, variants, and responsive behavior specs via Figma. I also clarified interactions like hover states and booking confirmations.
5. Iterating Based on Feedback
We ran internal reviews and stakeholder walkthroughs to gather feedback, then iterated to improve the booking experience and visual consistency.
Outcome & Impact
Faster booking process that reduced manual interactions by 70%.
Increased session sign-ups by giving customers control and visibility over sessions.
Improved customer satisfaction, as users could now book sessions in under 2 minutes.
Streamlined backend workflow for the Le Pole Gym team, allowing them to focus on delivering value instead of managing bookings manually.
Positive feedback from both customers and instructors on how easy it is to navigate the system.
Tools Used
Figma (Wireframes, UI Design, Prototypes, Developer Handoff)
Google Meet (Stakeholder meetings, design reviews)
Slack (Team collaboration and feedback loops)
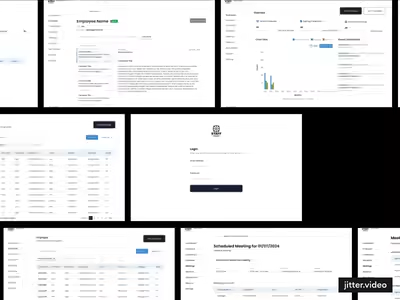
Key Screens
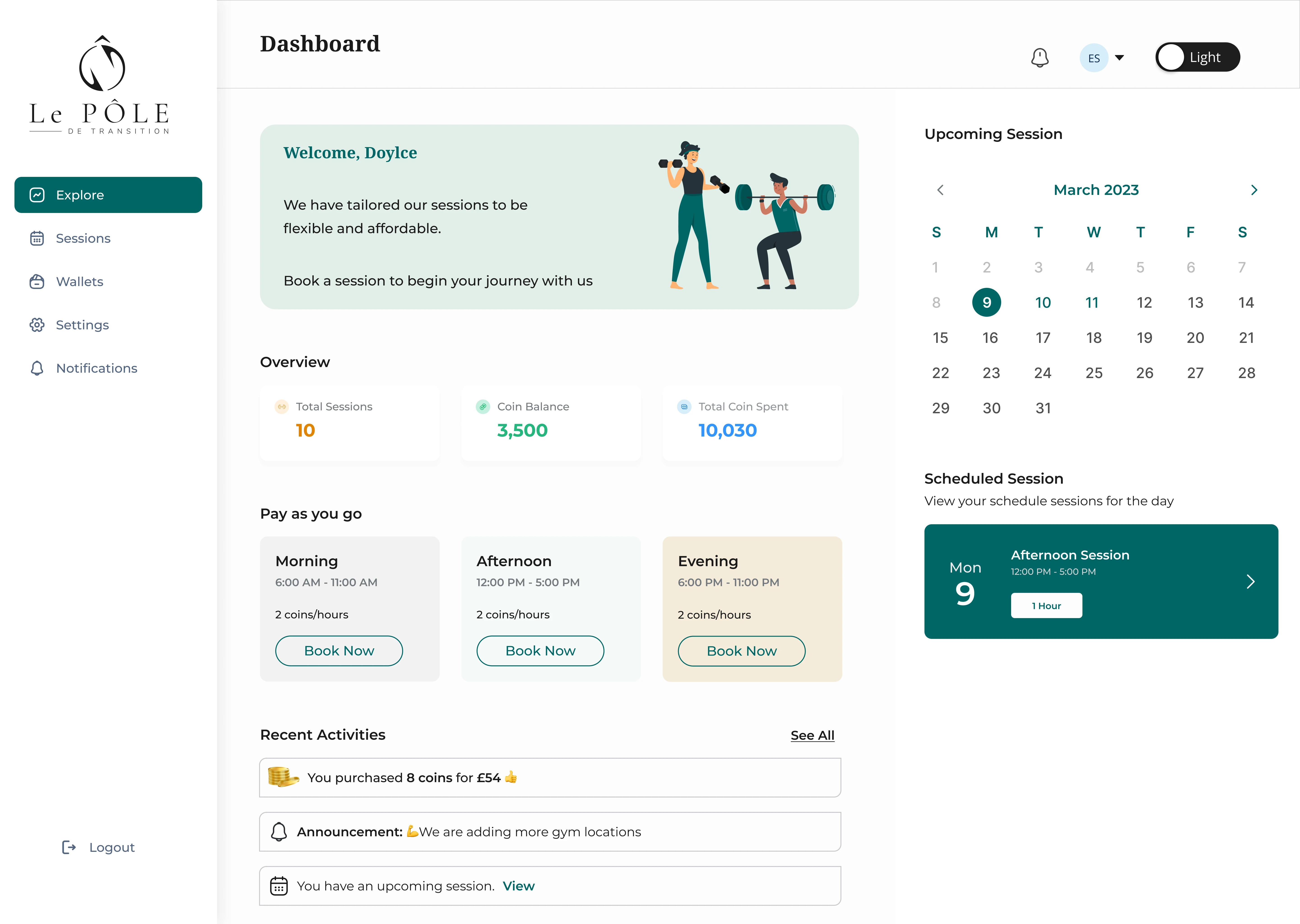
1. Clean and easy session Dashboard

Simple Dasshboard that covers the whole information including available
2. Booking & Payment Flow

4. User Profile & Bookings Management Page

Users can modify their information and update passowrd
✅ Conclusion
As a Product Designer, I helped transform a manual booking system into an automated, user-centric digital product, enhancing customer experience and business efficiency. This project showcases my ability to design from problem discovery to delivery while collaborating with developers and stakeholders for successful implementation.
Check them out here
Like this project
Posted Mar 14, 2025
Le-Pole is a gym booking web application that allows users to book for gym session from the comfort of their home.
Likes
3
Views
96
Timeline
Oct 23, 2022 - Oct 30, 2022
Clients

Renaissance Innovation Labs