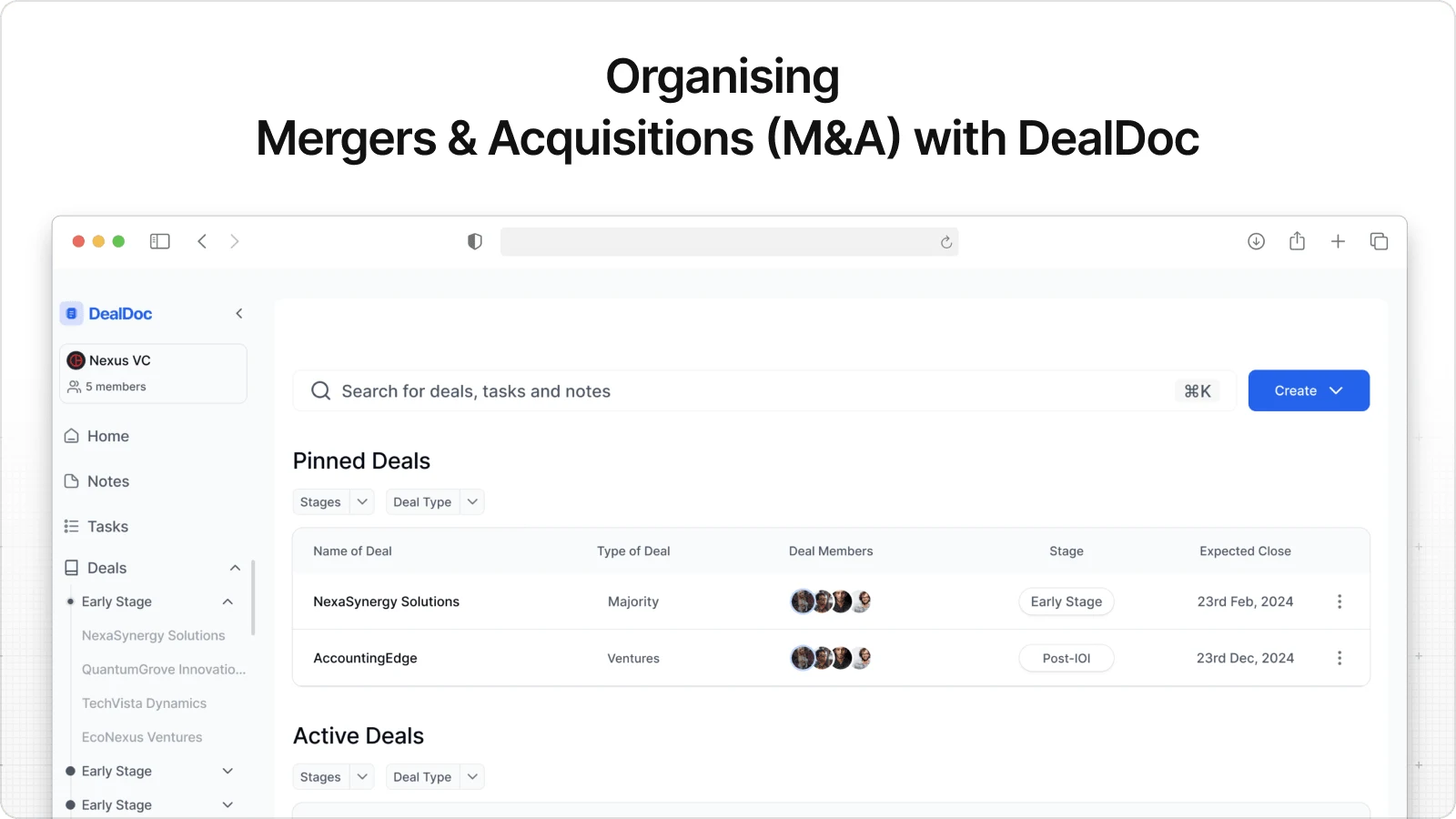
Organising Mergers and Acquisitions (M&A) with DealDoc
Like this project
Posted Feb 10, 2025
Designed DealDoc from the ground up—built intuitive workflows, crafted a minimal UI for clarity, optimized navigation, and structured an info-dense M&A platform
Likes
0
Views
61
Overview
Project Classification: Independent Design Engagement
Sector: Mergers & Acquisitions (M&A)
Primary User Demographics: Investment Banking Professionals, Venture Capitalists, Corporate M&A Executives
Strategic Objective: To revolutionize M&A deal management with an intuitive, centralized platform—positioning DealDoc as the definitive digital tool in this domain.

Problem Identification & Research
Industry Pain Points Before DealDoc:
Fragmented workflows are scattered across multiple disconnected tools, leading to inefficiencies and redundancies.
No single source of truth, resulting in communication breakdowns and operational friction.
Research Approach:
The project was initiated by finance professionals who experienced these challenges firsthand and envisioned a more cohesive solution.

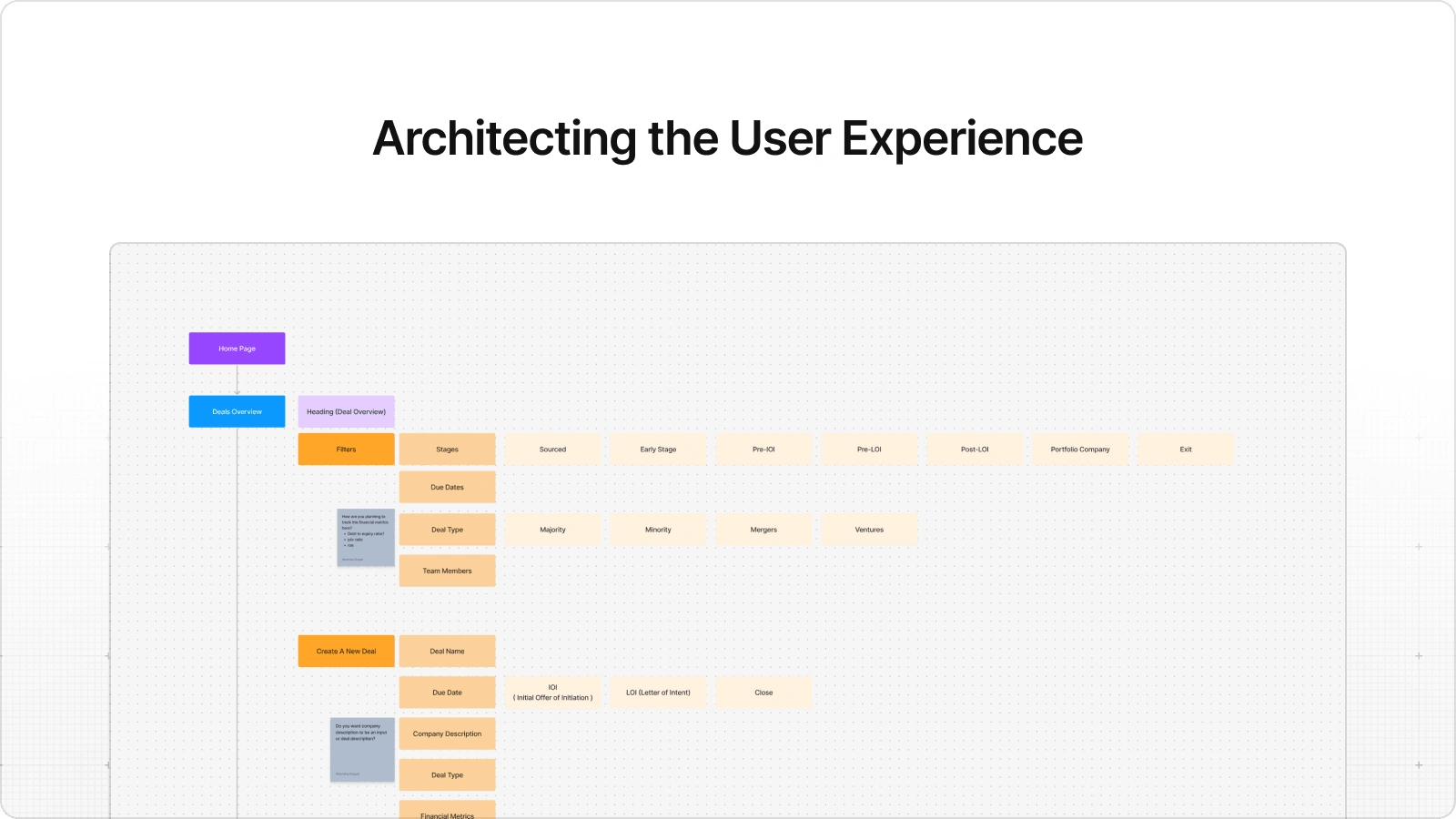
Design Process & Ideation
Shaping the User Journey:
The user experience was structured based on insights from industry professionals who provided a high-level roadmap of the deal management process.
Collaborative sketching sessions were conducted with stakeholders to refine workflows and optimize navigation.
The biggest design challenge was structuring a high-density information interface while ensuring seamless navigation and usability.

Visual & Interaction Design
Design Principles:
A clean, intuitive interface that prioritizes functionality and ease of use.
A minimal colour palette focused on primary hues to reduce cognitive load, catering to professionals accustomed to traditional enterprise tools.
Interaction Model:
Streamlined navigation for effortless transitions between deal stages.
Thoughtful interactions are designed for critical tasks like document uploads, deal tracking, and real-time collaboration.
List and Block View
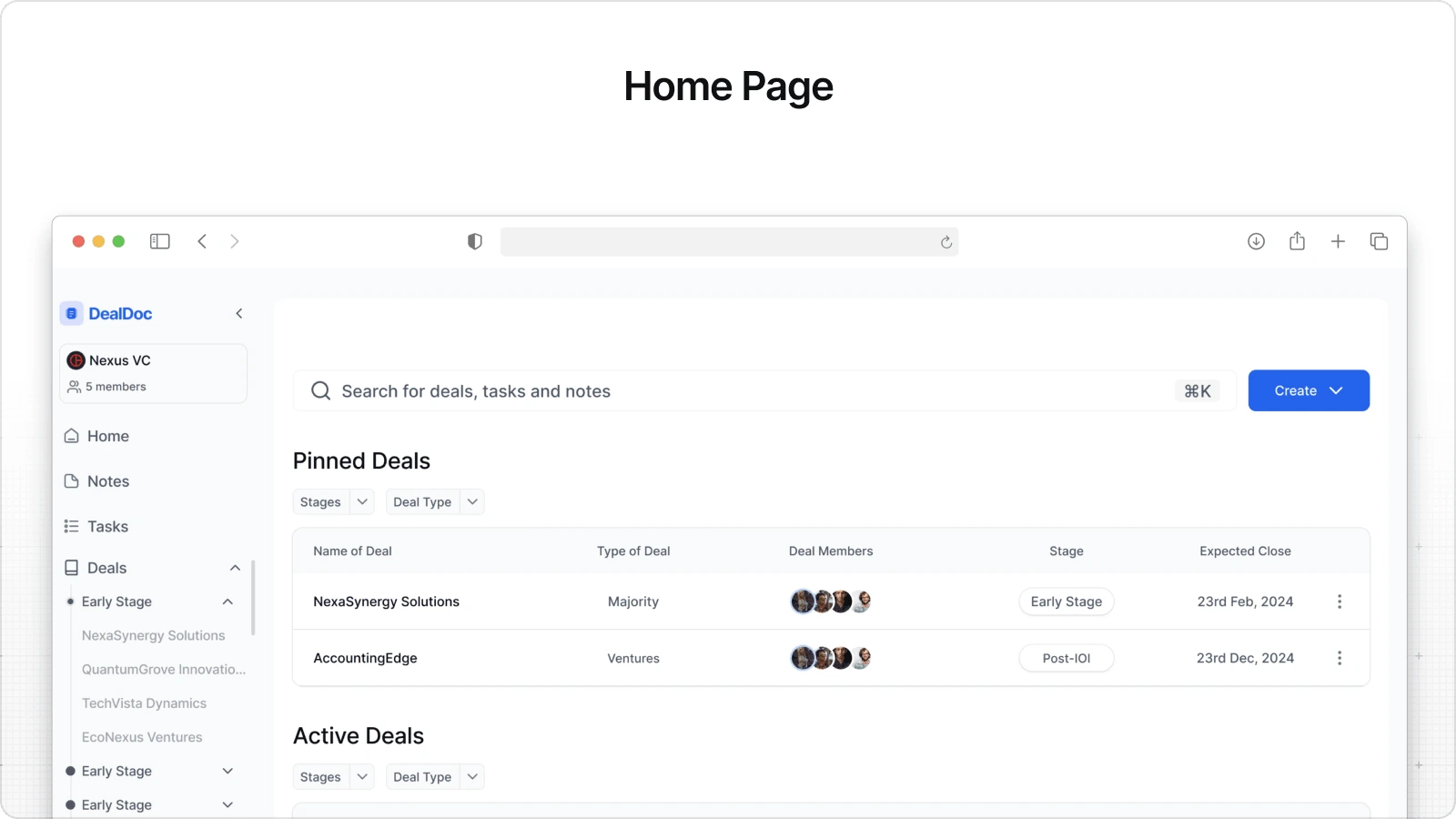
Home Page
A dynamic dashboard summarizing active deals and key insights.

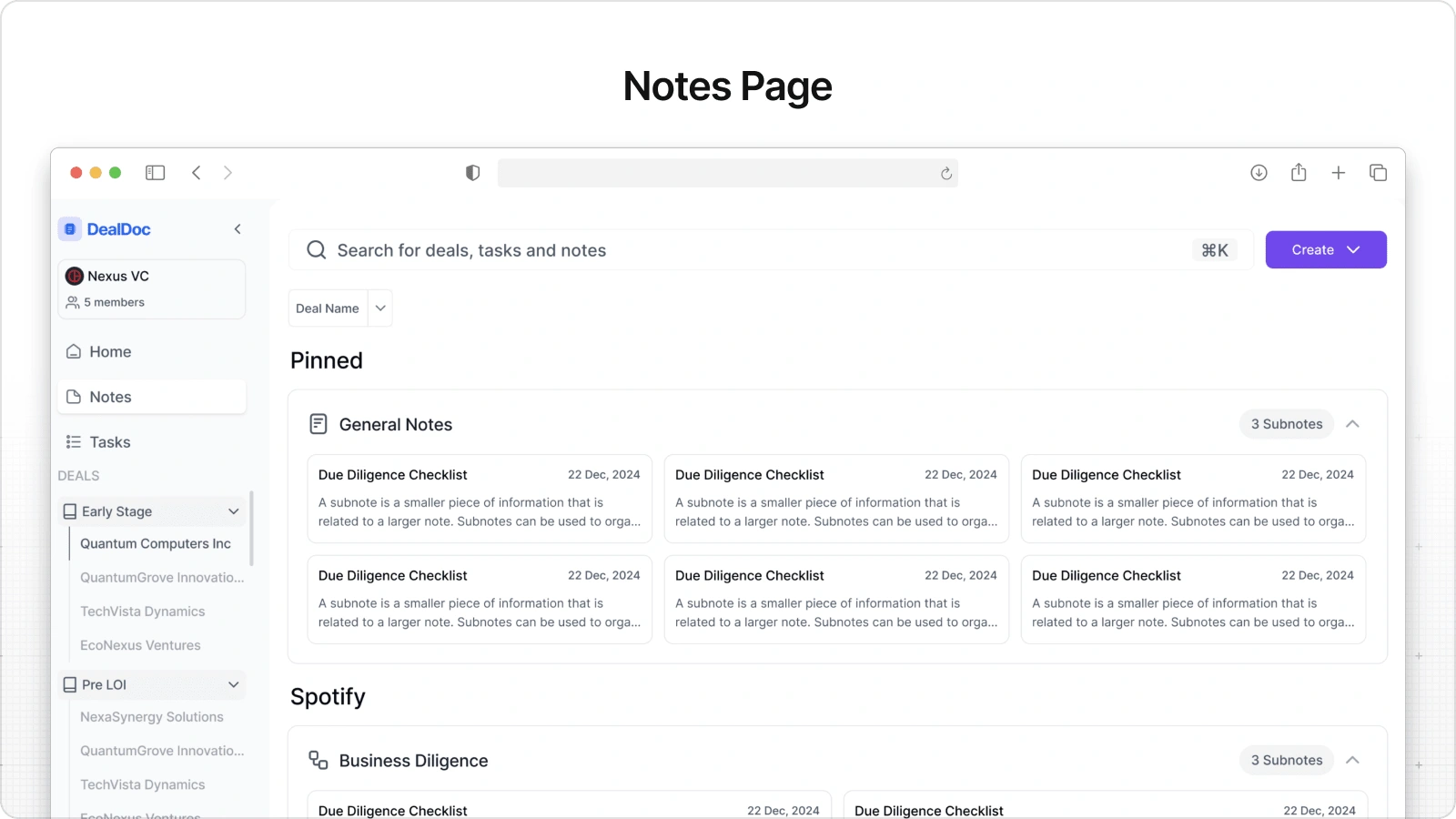
Notes Page
A dedicated space for organizing and retrieving deal-related notes.

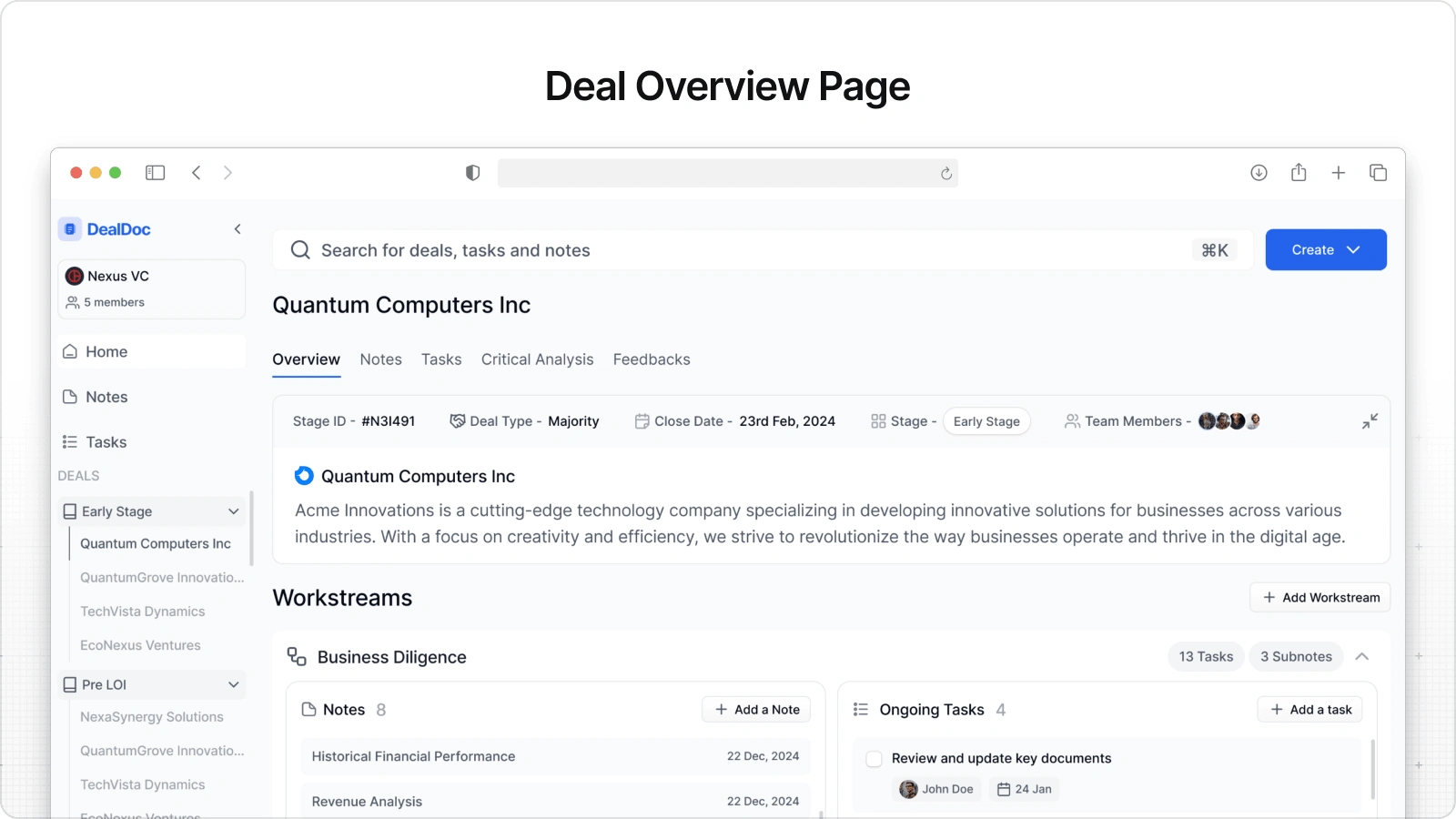
Deal Overview Page
A comprehensive summary with progress tracking and critical documents.

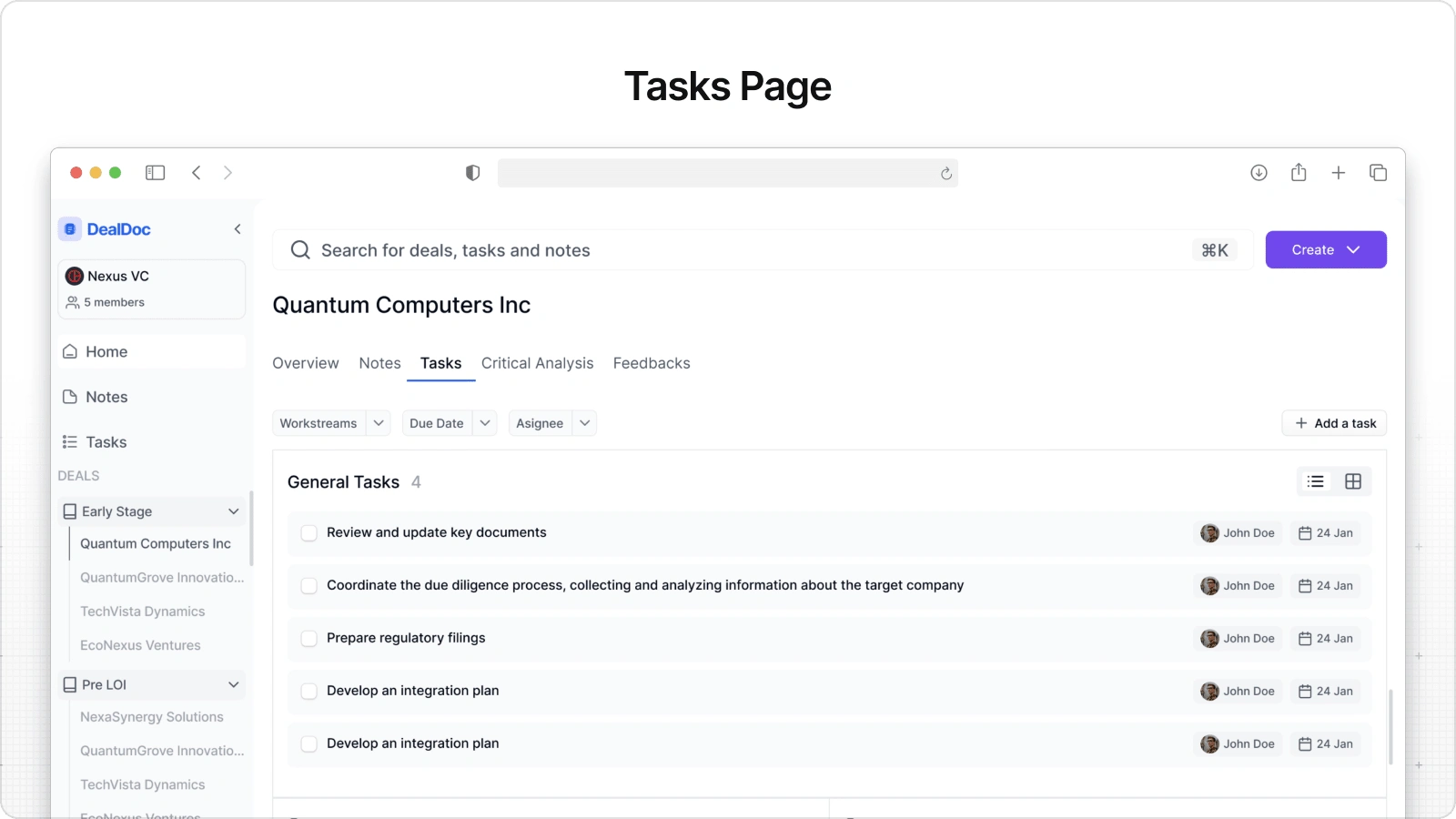
Tasks Page
A task management hub for assigning, tracking, and completing actions.

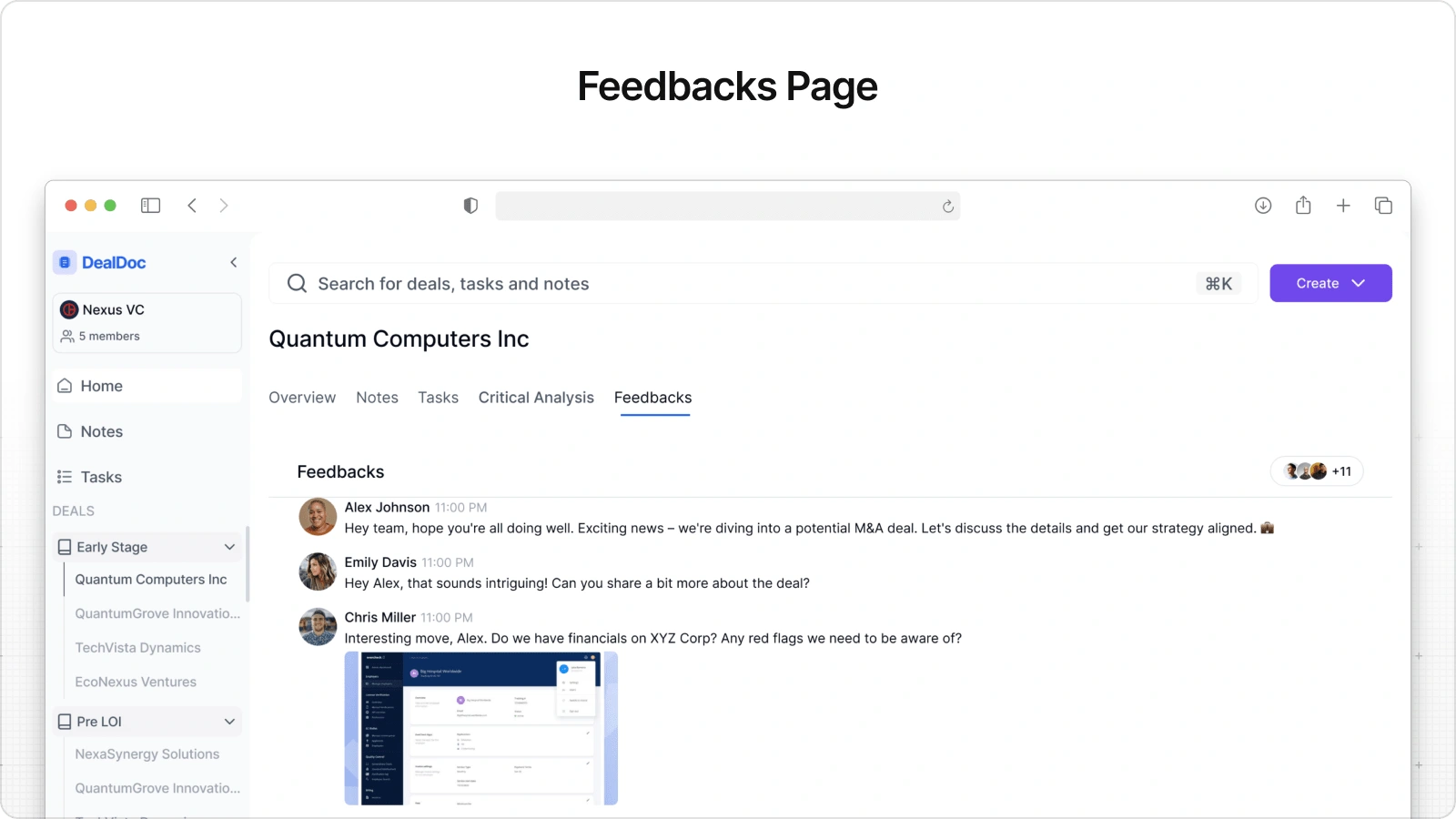
Feedback Page
A section for gathering and reviewing stakeholder feedback.

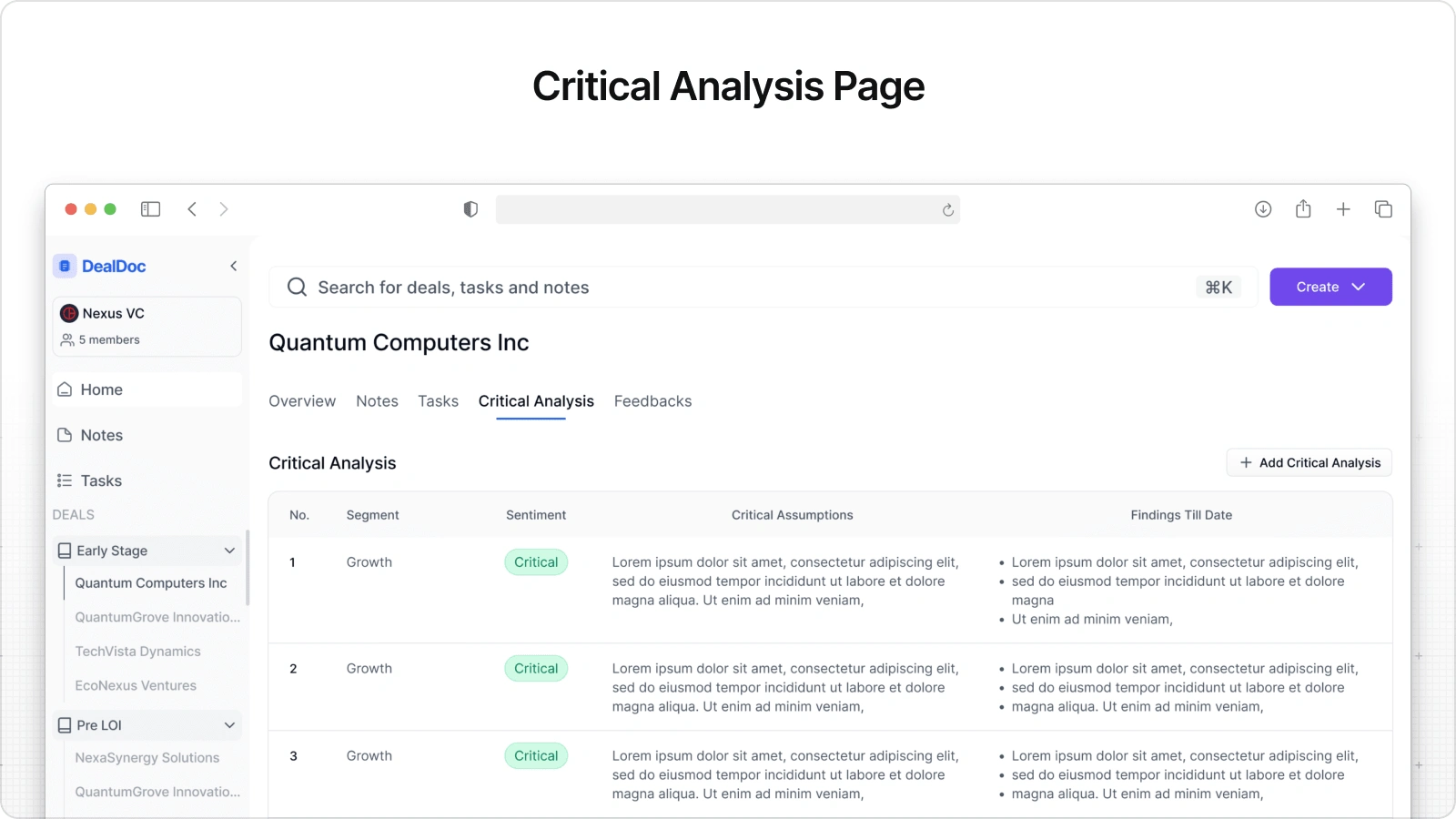
Critical Analysis Page
A deep dive into analytical insights and risk assessments to aid strategic decisions.

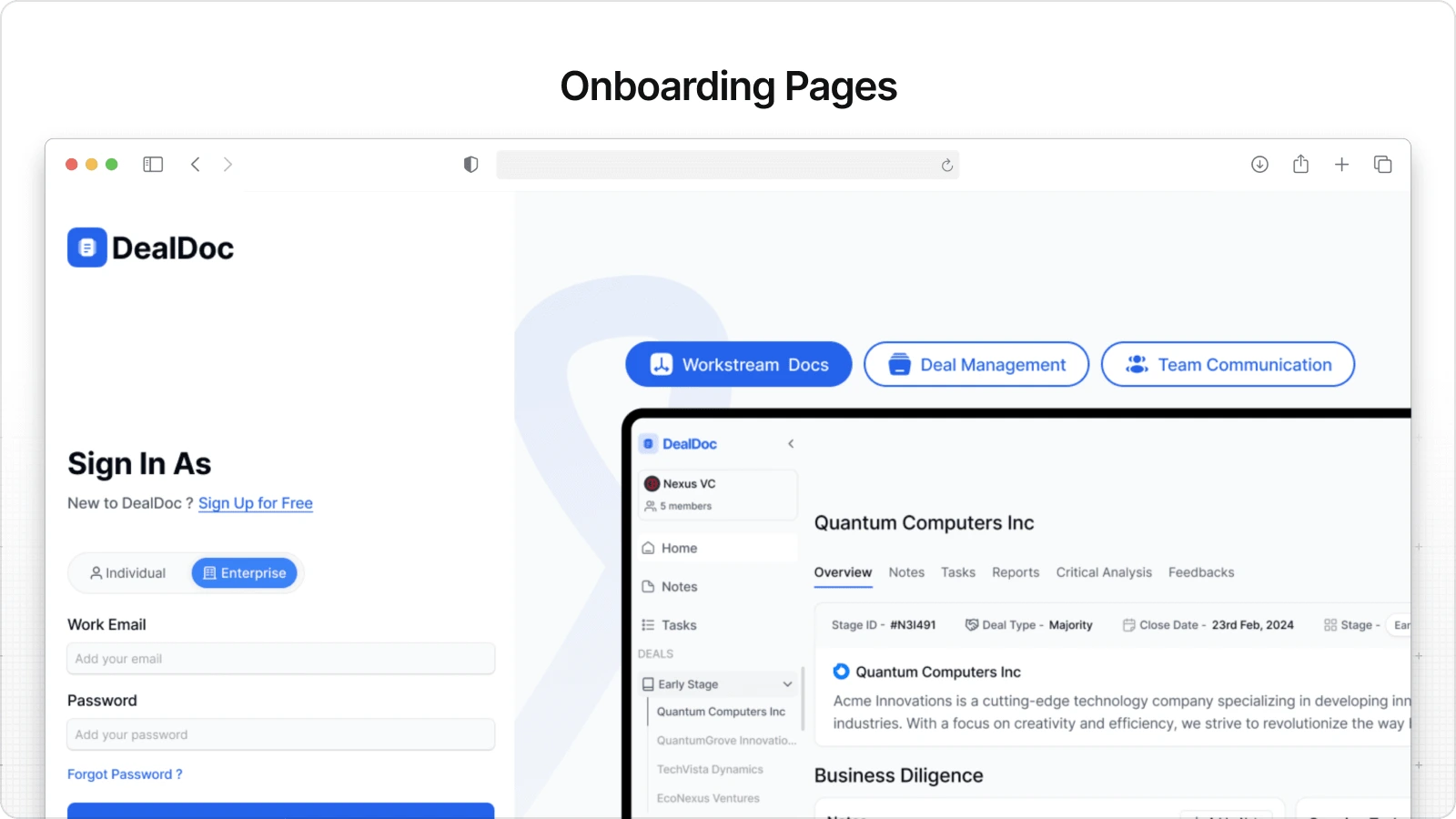
Onboarding Pages
A step-by-step guide ensuring a smooth onboarding experience.

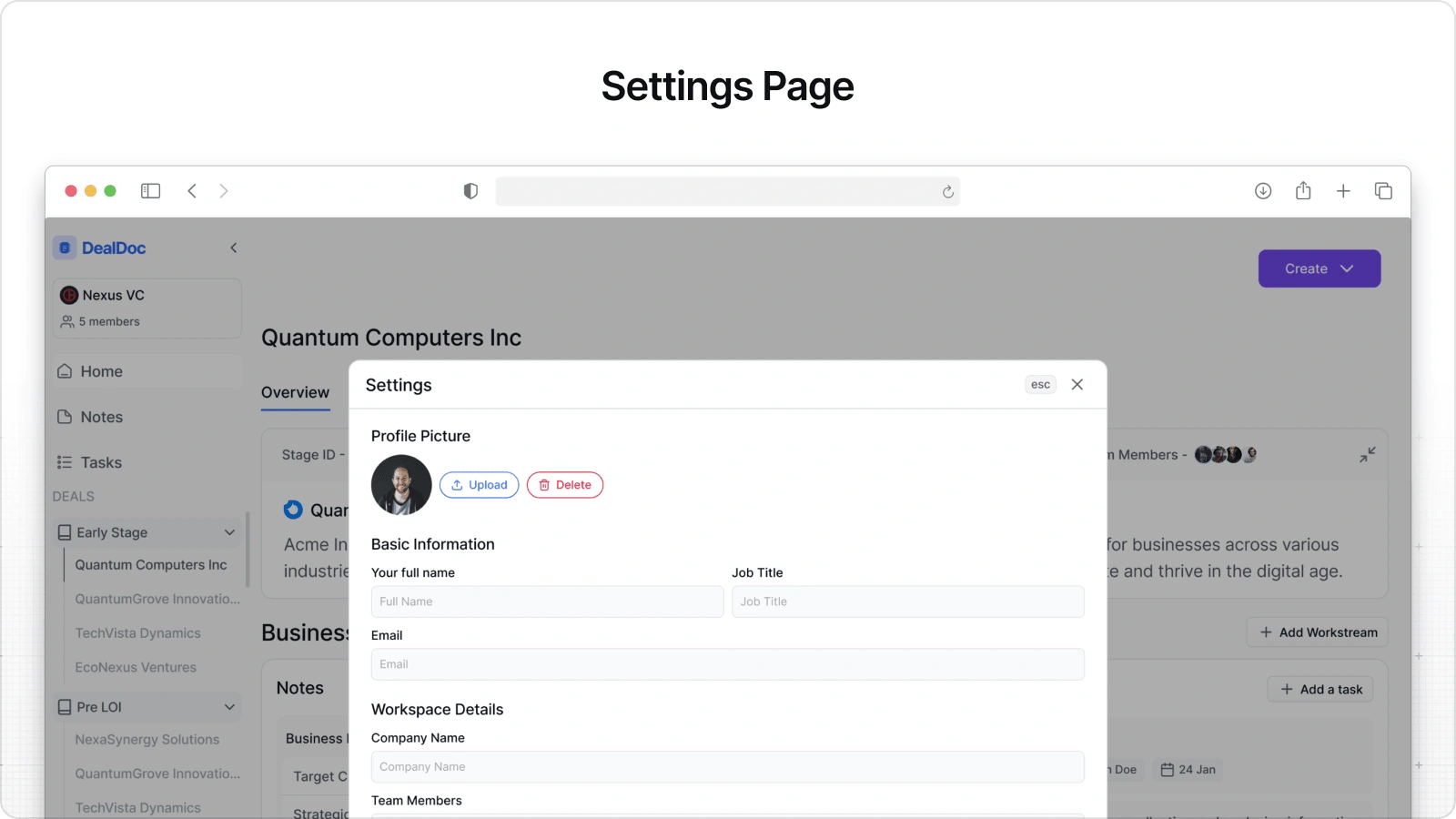
Settings Page
Customization options for user preferences, security, and notifications.

Reflection & Future Enhancements
Key Takeaways:
Designing for information-dense environments requires a meticulous approach to structuring content and workflows.
Striking a balance between advanced functionality and intuitive usability is critical for adoption.