Built with Framer
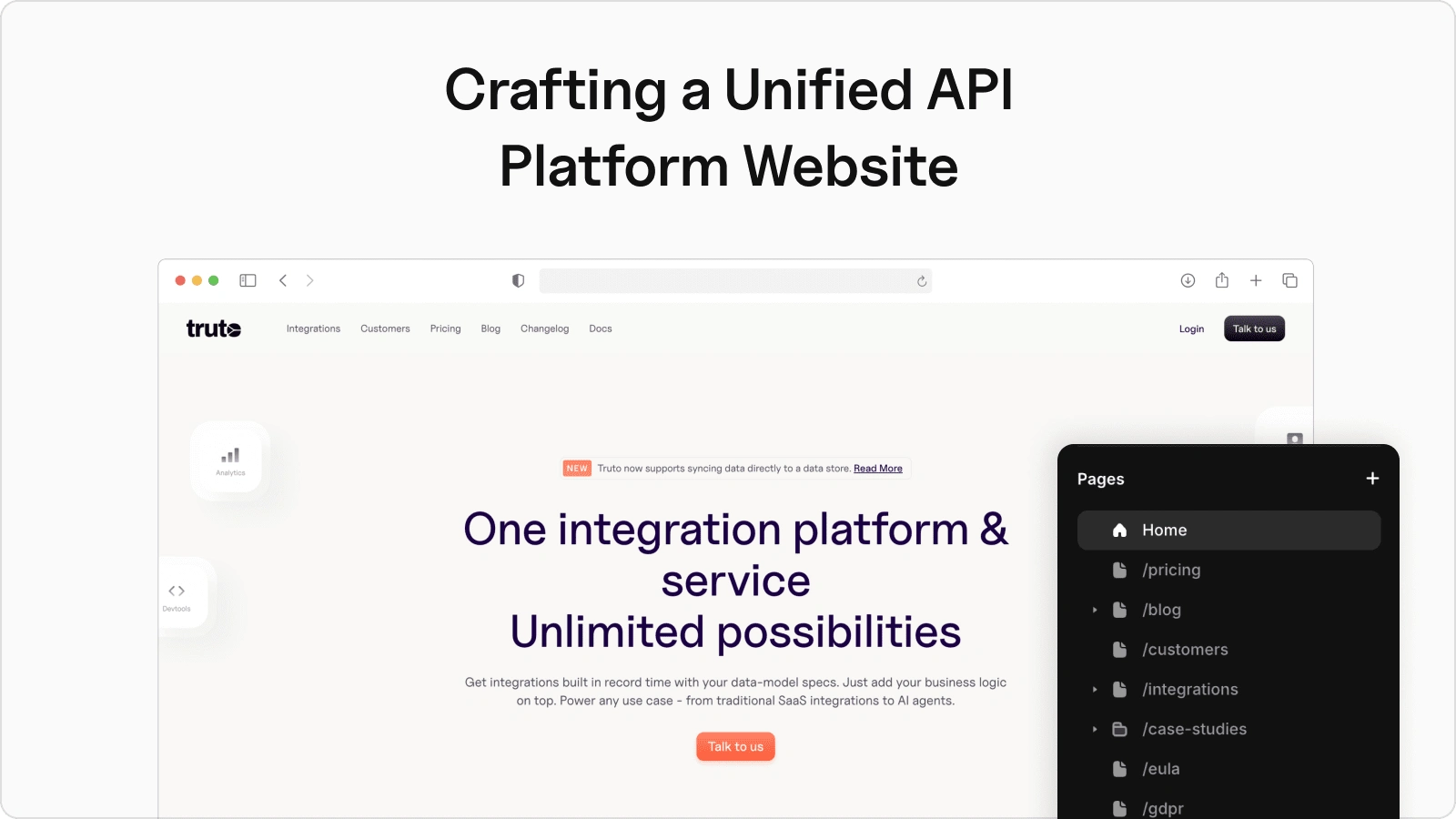
Building Truto.com: Crafting a Unified API Platform Website
Like this project
Posted Jan 29, 2025
Developed Truto.com using Framer, implementing a new design, detailed integration pages, and dynamic content management, overcoming technical challenges.
Introduction
Truto serves as a comprehensive platform, offering developers insights into Truto's unified API solutions. The website's primary objectives included implementing a new design, creating detailed pages for over 500 integrations, and documenting blogs and case studies to educate users on Truto's features and benefits.

Development Process
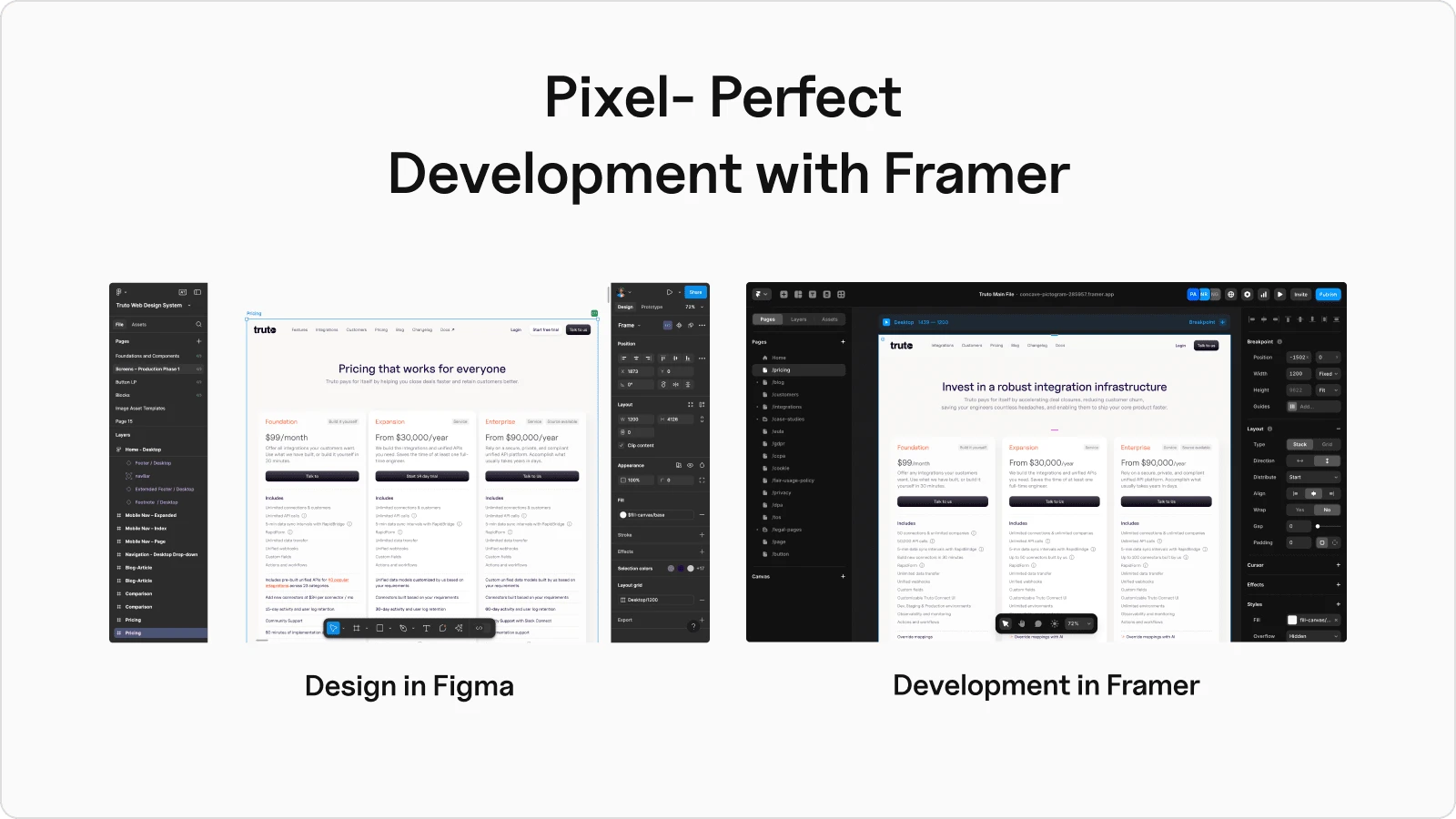
Platform Selection
Framer was chosen for its ability to deliver pixel-perfect design implementation, robust CMS capabilities, and support for code components to manage complex interactions. Its seamless integration with Figma facilitated the transfer of design elements, while its strong CMS efficiently handled extensive lists, such as the 500+ integrations.

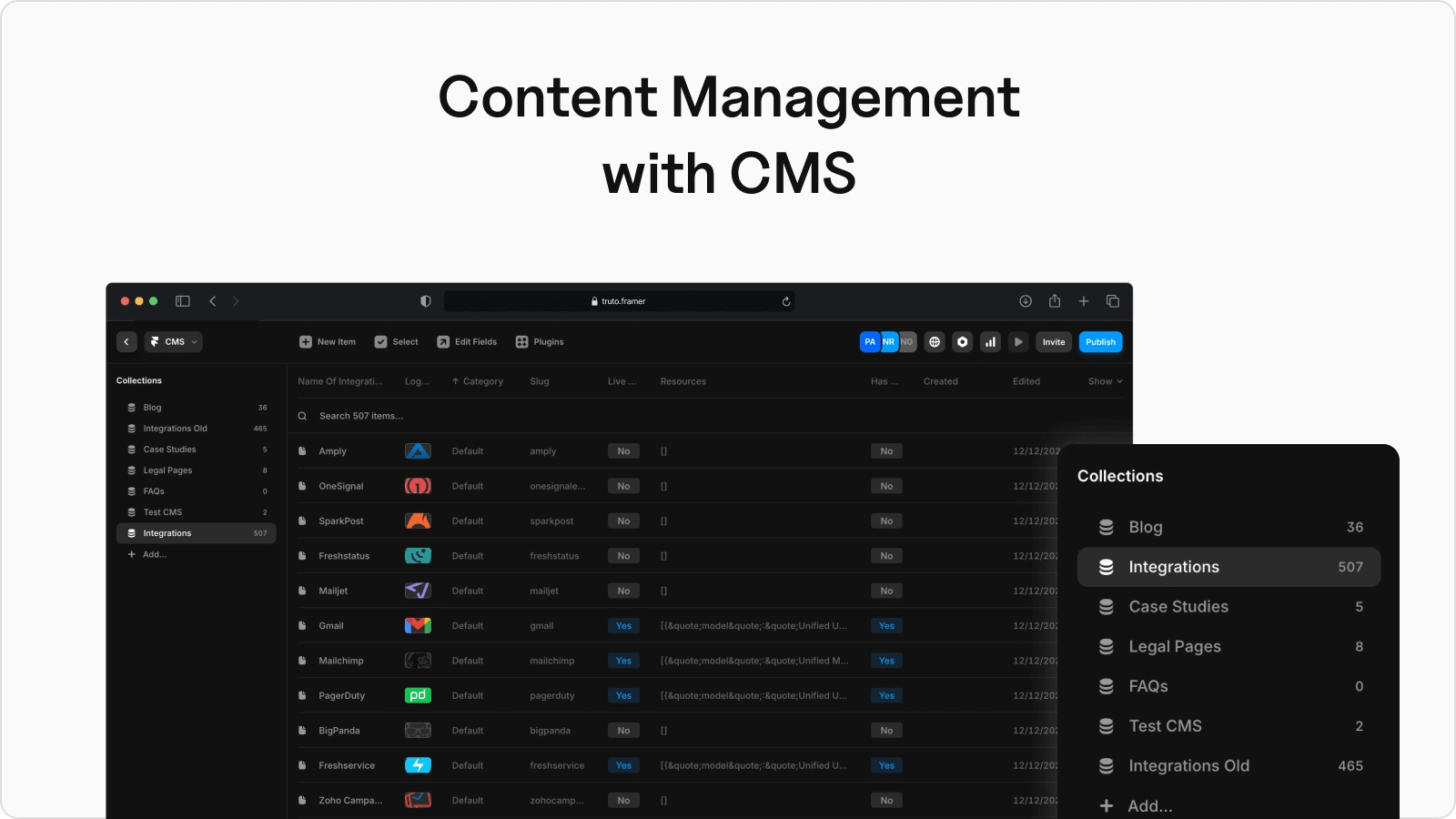
Content Management System (CMS) Implementation
The CMS was structured to manage diverse content types:
Integrations: Built an index page and detailed pages for each integration.
Blogs: Developed a blog index and individual blog pages.
Case Studies: Created a case study index and detailed pages.
Legal Pages: Managed static content for legal information.
Dynamic content across multiple pages was handled by combining CMS with Framer components and utilizing CMS page variables.

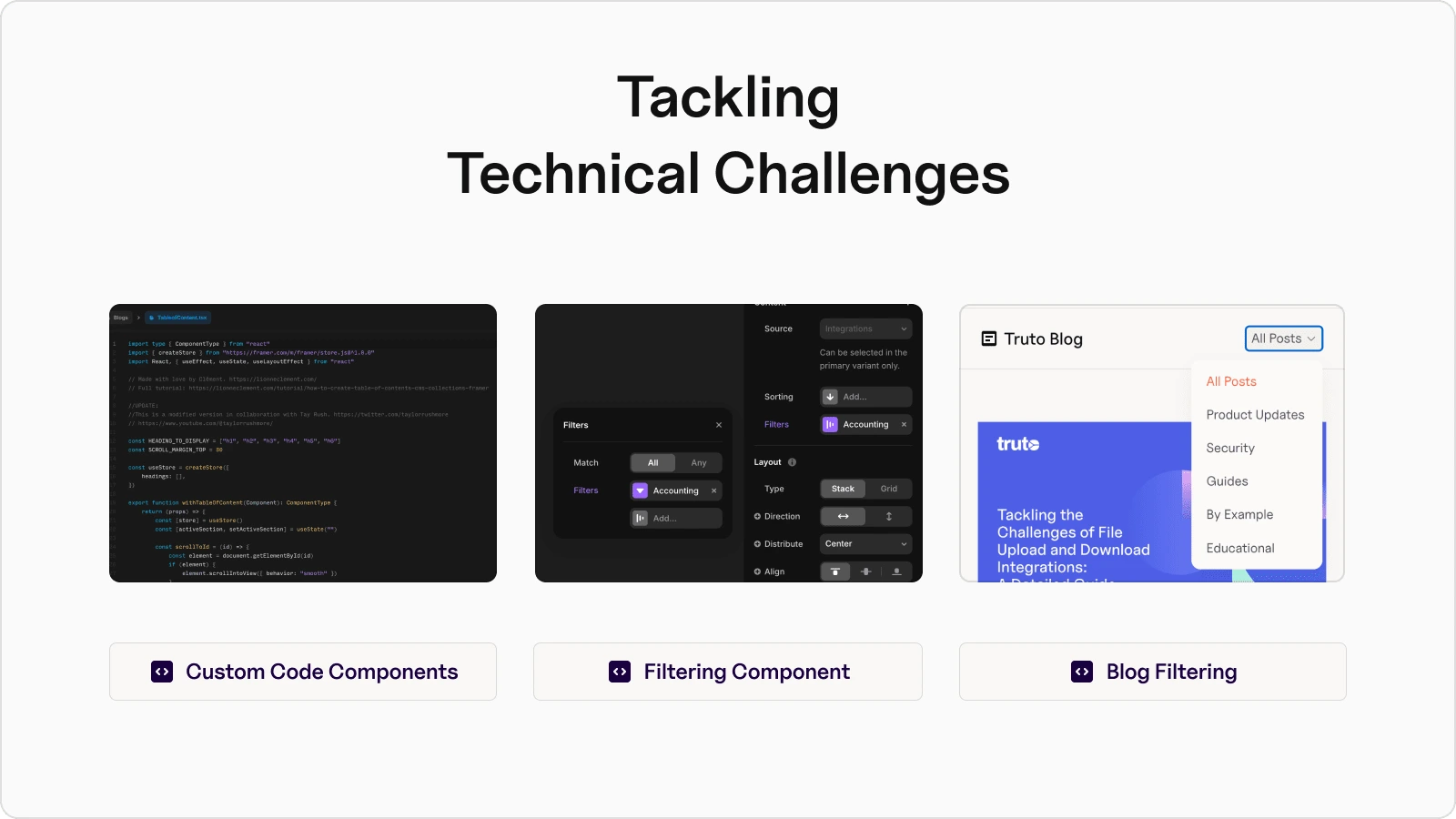
Technical Challenges and Solutions
Several technical challenges were encountered:
Filtering Component for Integration Categories: Developed a custom filtering component to allow users to sort integrations by category.
Blog Filtering: Implemented a filtering mechanism to enhance user experience in navigating blog content.
Custom Code Components: Built components for interactions not available by default, such as a back button for blog detail pages and a table of contents for lengthy blogs.

Performance Optimization
To ensure optimal performance:
Image Optimization: Compressed images to reduce loading times.
Reusable Components: Designed flexible components for reuse across the site.
Proper Tagging and Alt Text: Ensured all sections were appropriately tagged, and images had descriptive alt text for accessibility.
Lazy Loading: Added custom scripts to defer loading of off-screen images.
Internal Linking: Created a strong network of pages by backlinking related content.
Interactive Elements
Interactive components were incorporated to enhance user engagement:
Integrations Index with Search: Allowed users to quickly find specific integrations.
Pricing Page Slider: Implemented a slider for users to view pricing tiers.
Blog Filter Dropdown: Enabled users to filter blog posts by categories.
These elements improved navigation and provided an interactive experience, aligning with Truto's commitment to user-centric design.
Blog Filtering
Pricing Slider
Outcomes and Reflections
The project was completed swiftly, leading to overall client satisfaction. Feedback from founders highlighted the site's intuitive design and appreciated the comprehensive revamp. The experience underscored the importance of problem-solving within Framer, reinforcing the belief that most envisioned features can be achieved with creativity.
Conclusion
The development of truto.one exemplifies a successful collaboration between design and development, leveraging Framer's capabilities to create a dynamic, user-friendly platform that effectively communicates Truto's offerings.