✨Sports Illustrated for Apple News
This project involved designing a visually appealing follow call-to-action (CTA) and a compact footer for Sports Illustrated Apple News publication using Figma. The follow CTA had to feature the Sports Illustrated logo, ensuring it aligned with the brand's aesthetic. The footer design had to be compact in height and include a "read more" section, providing users with easy access to additional content while maintaining a sleek and unobtrusive appearance.
CLIENT: Sports Illustrated/Apple
SERVICES: Product Design/Figma UI Design

CLIENT PROBLEM
Sports Illustrated, a leading sports media brand, aimed to enhance reader engagement and streamline navigation on its Apple News publication. The challenge was to encourage readers to follow the publication and access additional content seamlessly, without cluttering the user interface. They needed a visually appealing follow call-to-action (CTA) featuring their logo and a compact footer with a "read more" section, all designed in Figma to align with their brand's aesthetic while being functional and unobtrusive.


RESEARCH & DISCOVERY
The research phase involved analysing SI's audience and creating descriptors to understand how their readers engage with the publication. I also gathered design inspiration from various sources to identify best practices and innovative approaches.


DESIGN PROCESS
The design process began with brainstorming sessions to generate various concepts for the follow CTA and footer. I created mood boards for each UI element, focusing on visual style, color schemes, typography, and overall aesthetics that would align with Sports Illustrated’s branding. These mood boards served as a foundation for developing cohesive and visually appealing designs.

Ebb Strategic low-fidelity wireframes


WIREFRAMES
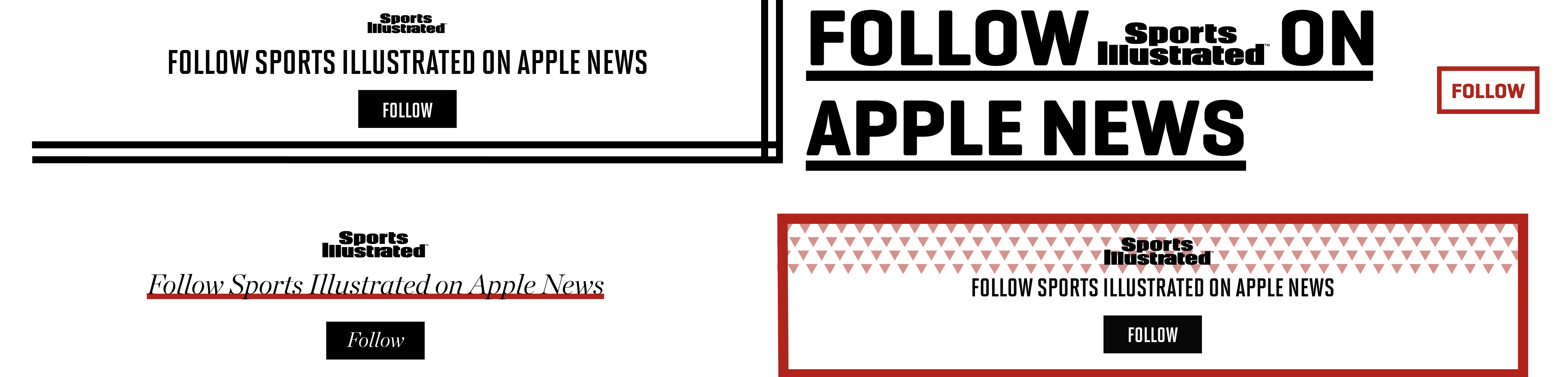
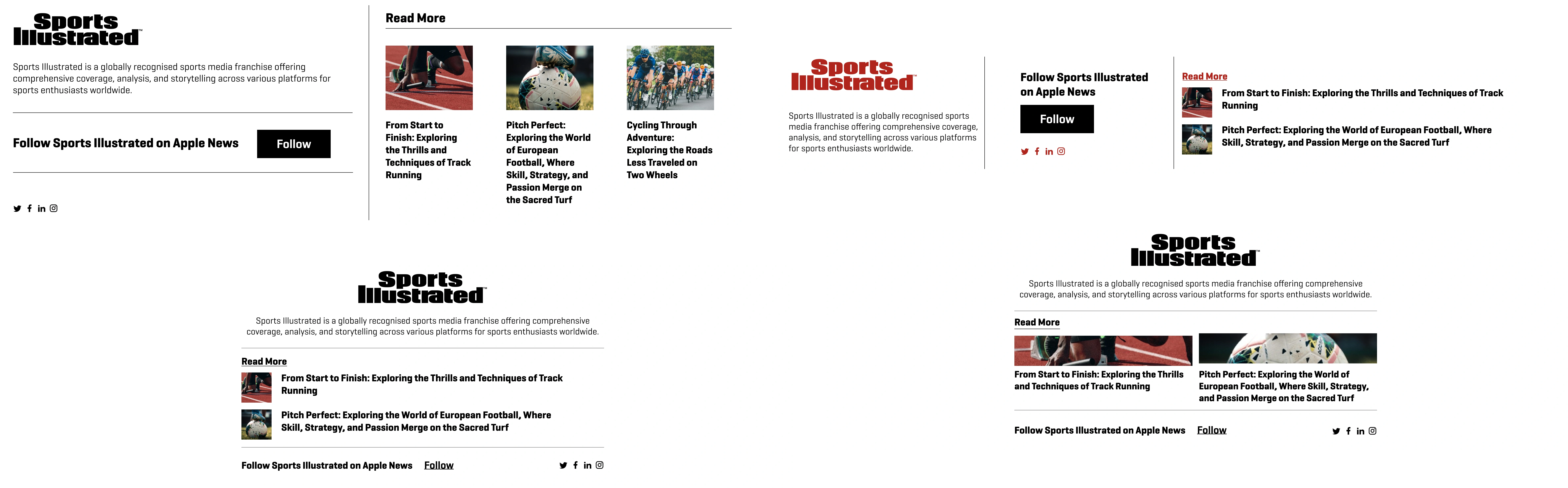
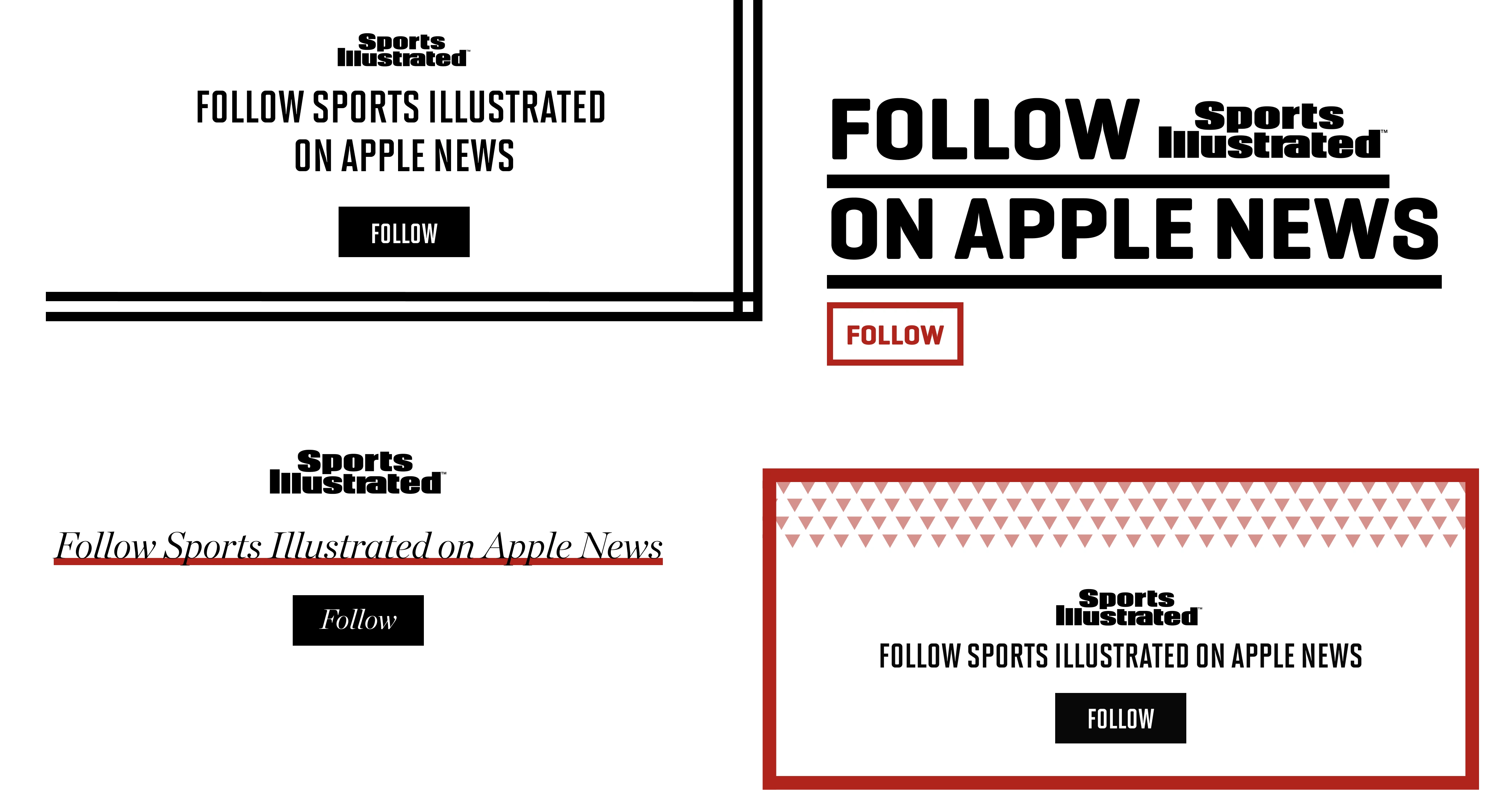
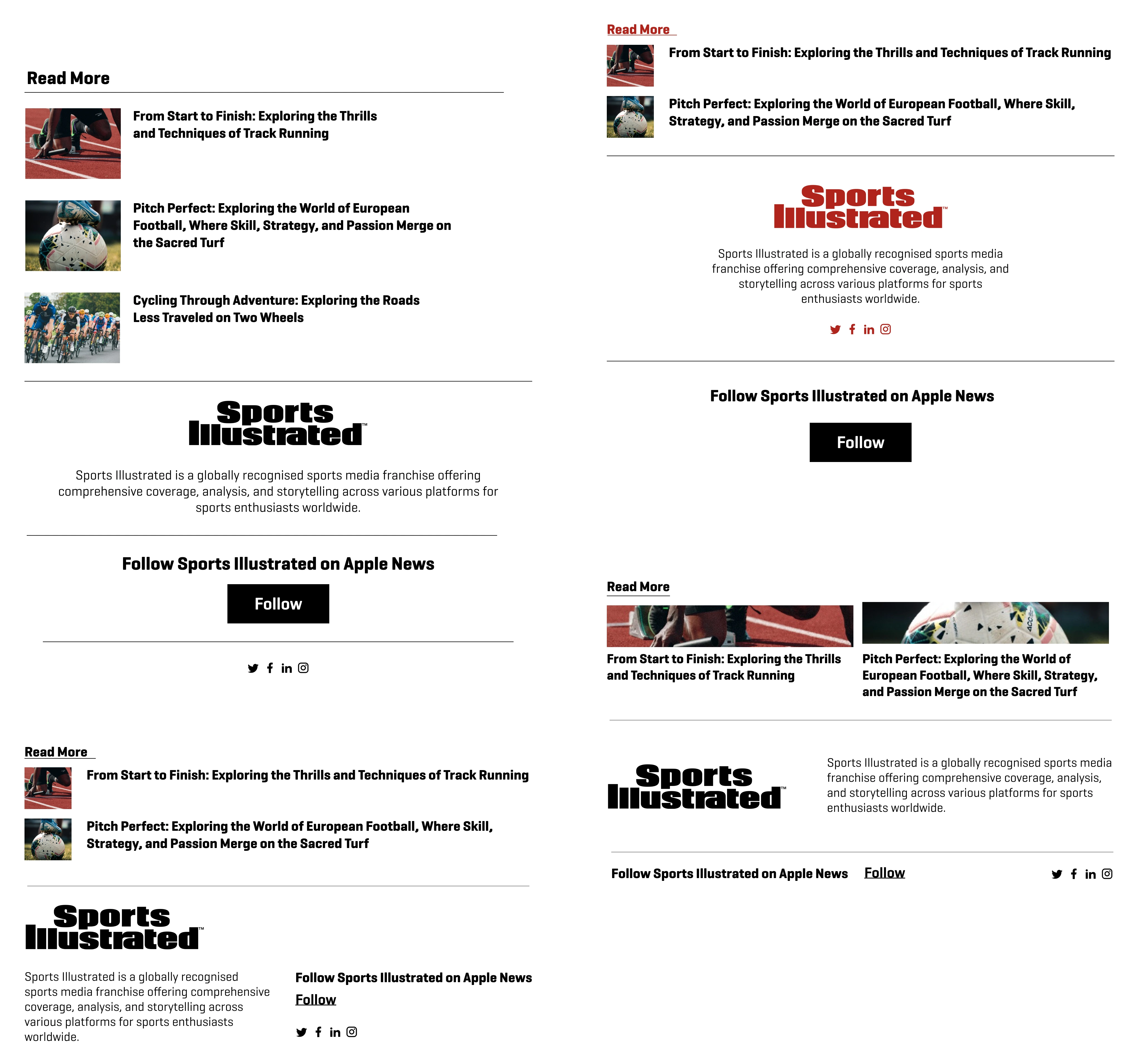
In the wireframing stage, I focused on creating clear and concise structures for both the follow CTA and footer as separate UI components. I designed wireframes for each element, outlining the placement of the Sports Illustrated logo, the follow button, and the "read more" section. Key considerations included visual hierarchy, alignment, and spacing to ensure that both elements were unobtrusive yet effective.

Ebb Strategic low-fidelity wireframes

Ebb Strategic low-fidelity wireframes



Recognising that the publication is for Apple News, I also designed the wireframes to be compatible with iPhone and iPad interfaces. This involved creating responsive designs that adapt seamlessly to different screen sizes and orientations. I ensured that the UI components were intuitive and accessible on smaller iPhone screens to enhance the user experience.


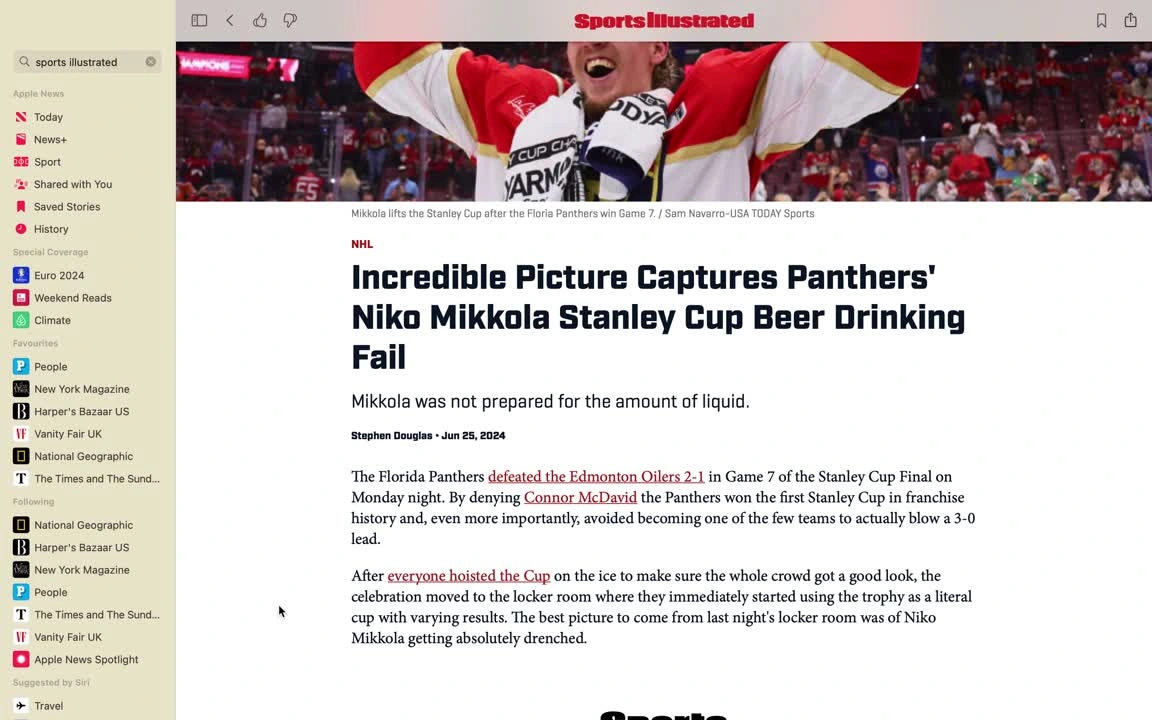
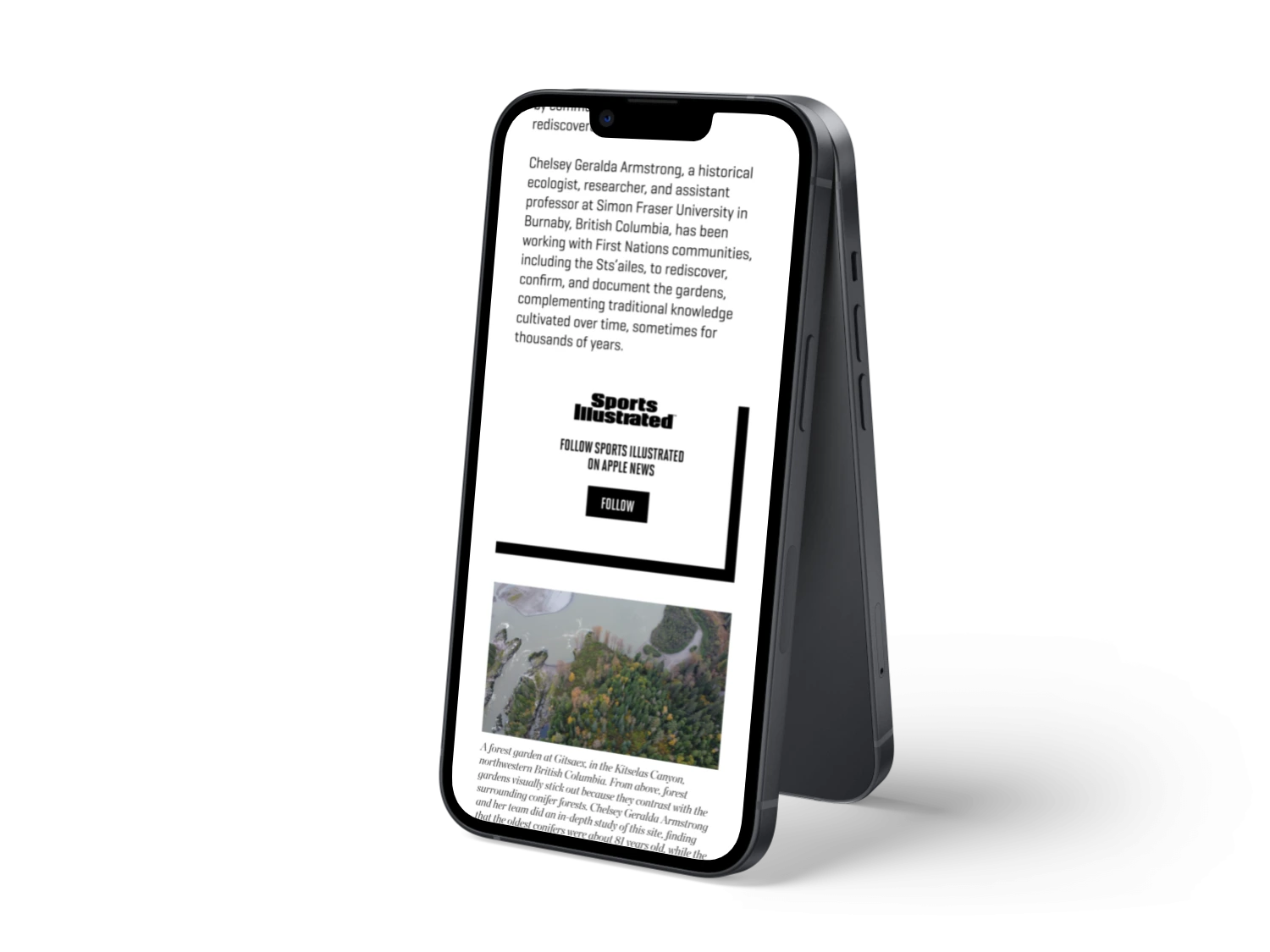
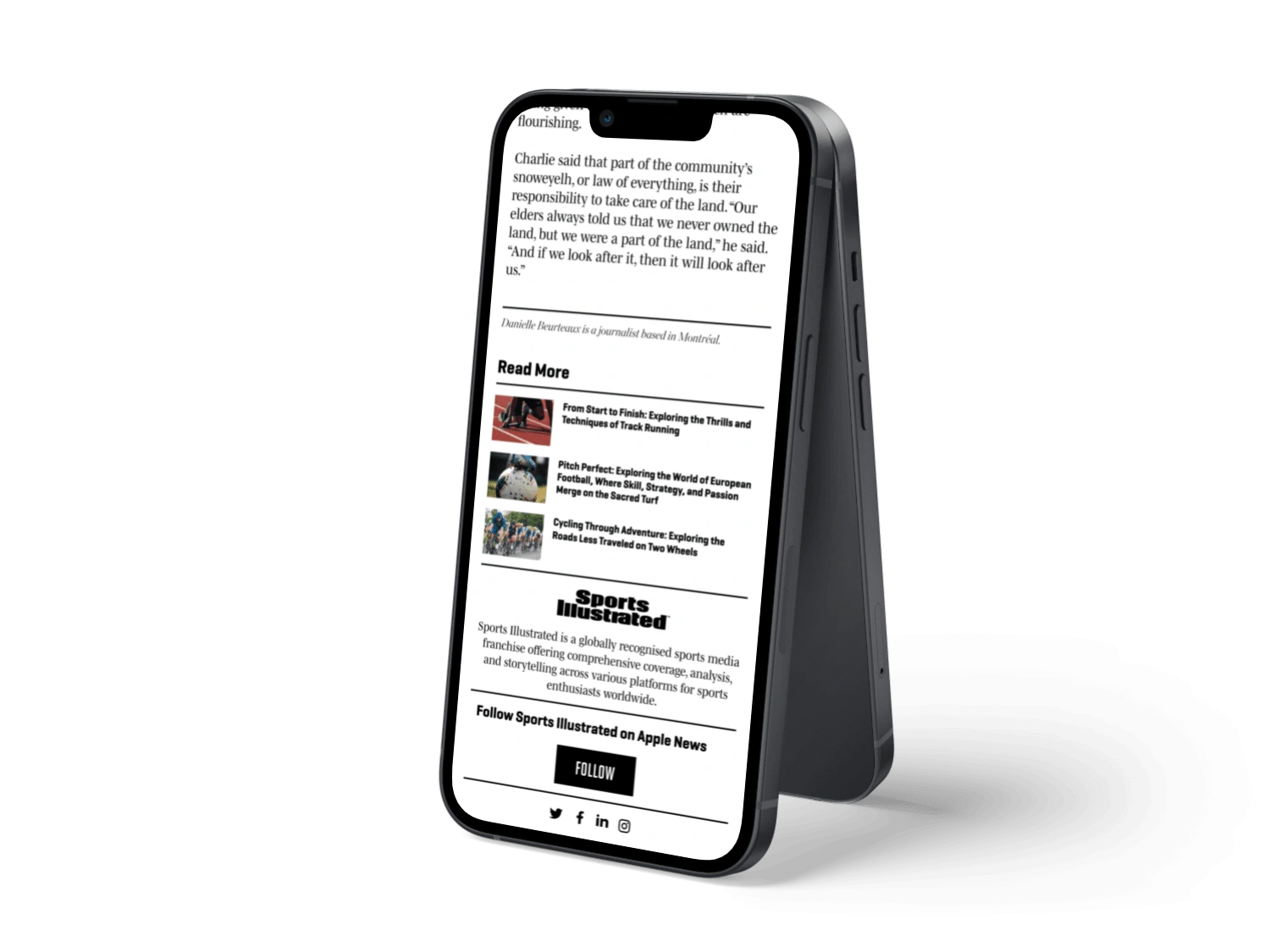
SITUATED WITHIN APPLE NEWS ARTICLES


CONCLUSION
By following a user-centred design process, I successfully developed a streamlined follow CTA and a compact footer for Sports Illustrated's Apple News publication. The final designs integrated the Sports Illustrated logo prominently and offered a seamless user experience, encouraging readers to follow the publication and explore additional content. This project addressed the client’s need to enhance reader engagement and streamline navigation while maintaining a sleek and unobtrusive appearance. The thorough research, iterative design, and detailed wireframes ensured that the final solution was both aesthetically pleasing and highly functional, demonstrating the value of a comprehensive design approach in solving user engagement challenges
Like this project
Posted Jul 8, 2024
Design solutions for Sports Illustrated's Apple News publication, featuring a visually appealing follow CTA footer.