✨Zacht Studios
ZACHT STUDIOS
This website was commissioned by Zacht Studios. Zacht Studios stands as a distinguished design agency, specialising in presentation design, visual design, web design/development, and graphic design. They needed a thorough redesign of their website that aligned with the studio's current ethos. The collaborative nature of this project involved a dynamic team of 9 members at Zacht Studios, each contributing their expertise with specific roles assigned to ensure a successful project execution.

CLIENT: Zacht Studios
SERVICES: Figma UI design & Webflow development
CLIENT PROBLEM
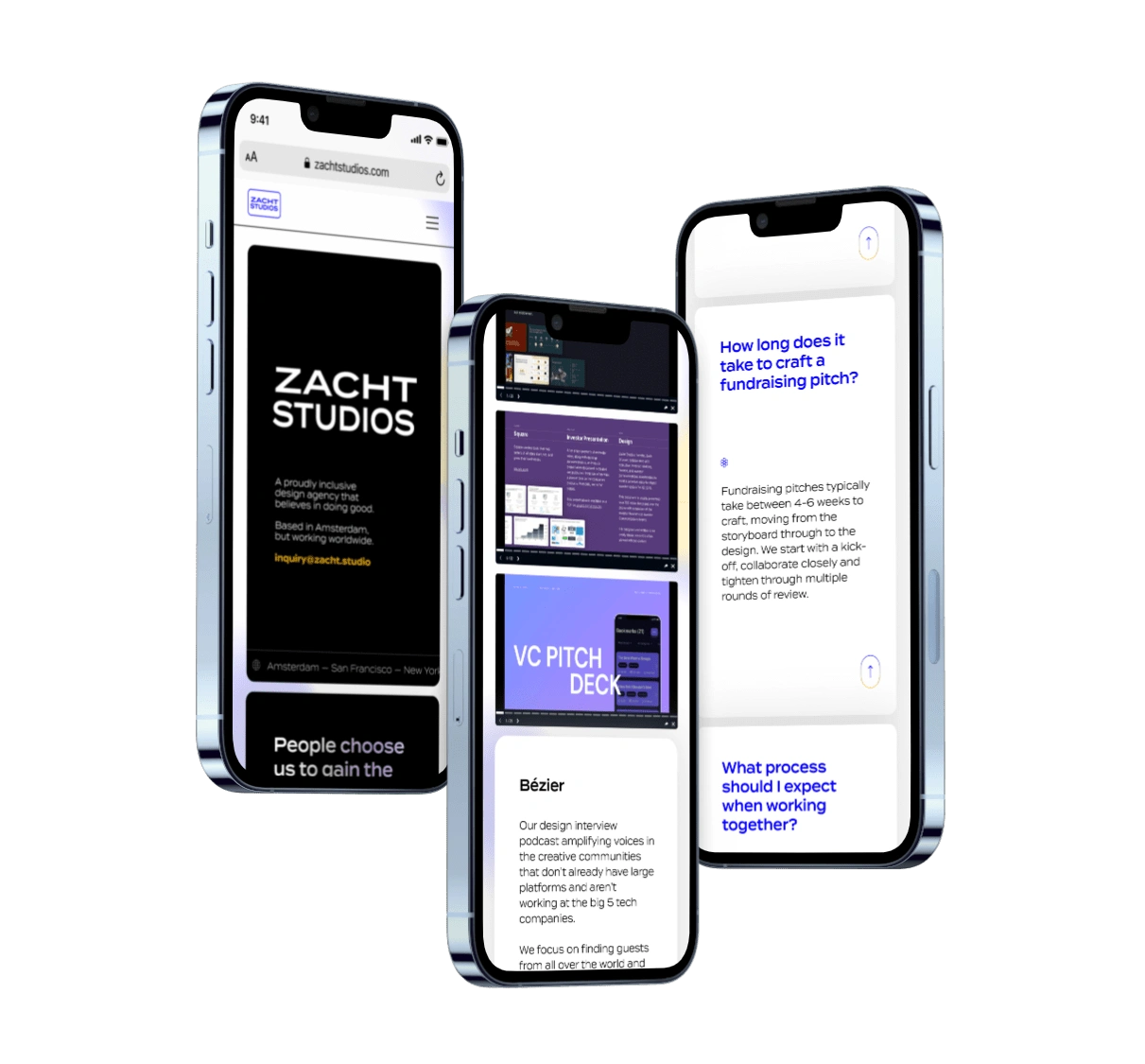
Zacht Studios' prior website faced challenges in establishing a cohesive brand identity and maintaining a consistent thematic presence. The website struggled to effectively communicate the essence of the company and its offerings. Despite being built on Webflow, noticeable issues in responsiveness across various screen sizes hindered the user experience.


DESIGN PROCESS
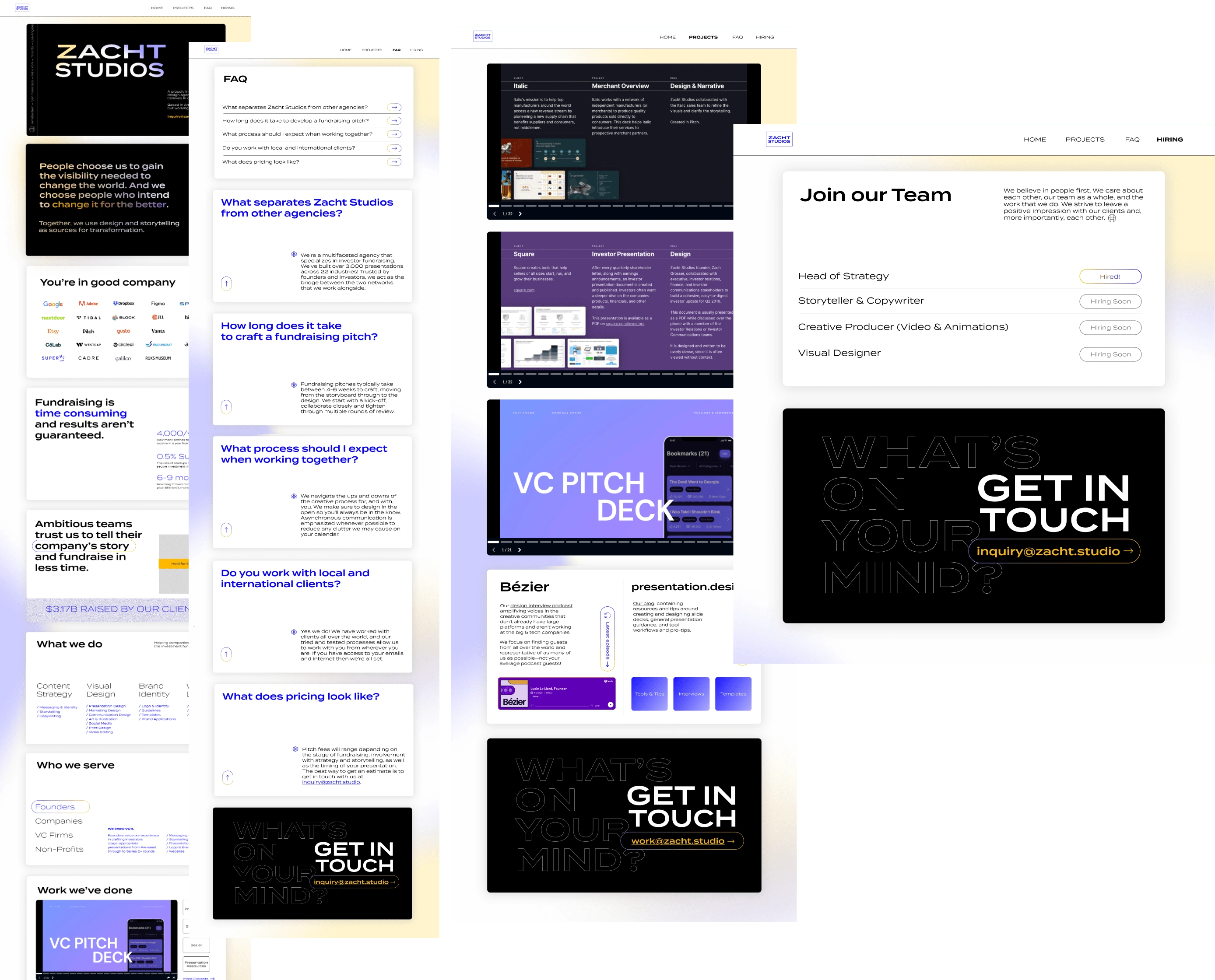
In this project, I assumed sole responsibility for the development process, tasked with translating design files from Figma into a fully functional website on Webflow. Prior to the development phase, I played an active role in the design process, providing feedback from both technical and visual perspectives on wireframes and mockups. I provided insights on elements such as the colour scheme, overall brand representation, and the diverse design choices presented by my team members. In addition, I addressed and resolved design and development disparities commonly found in projects of this nature experience.
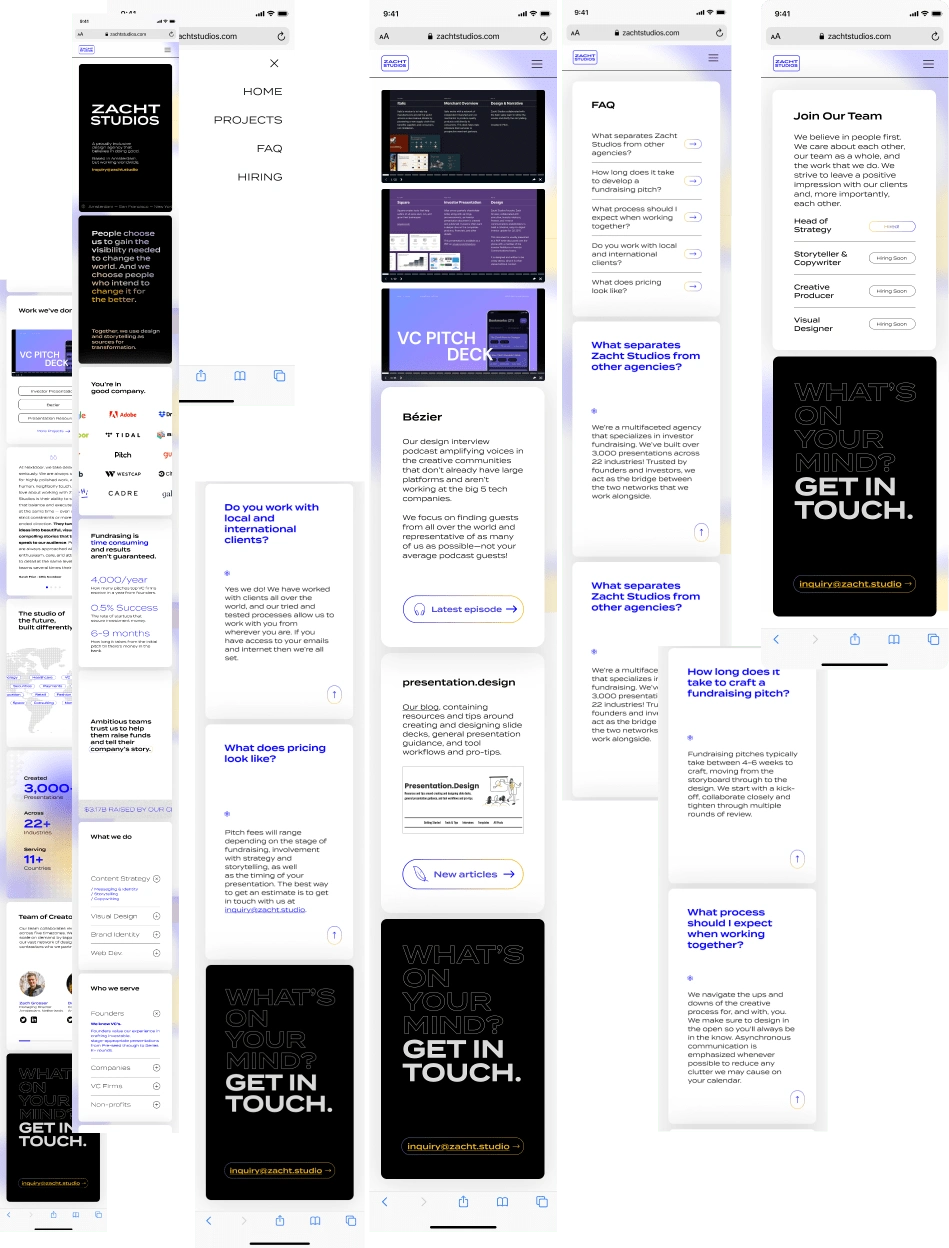
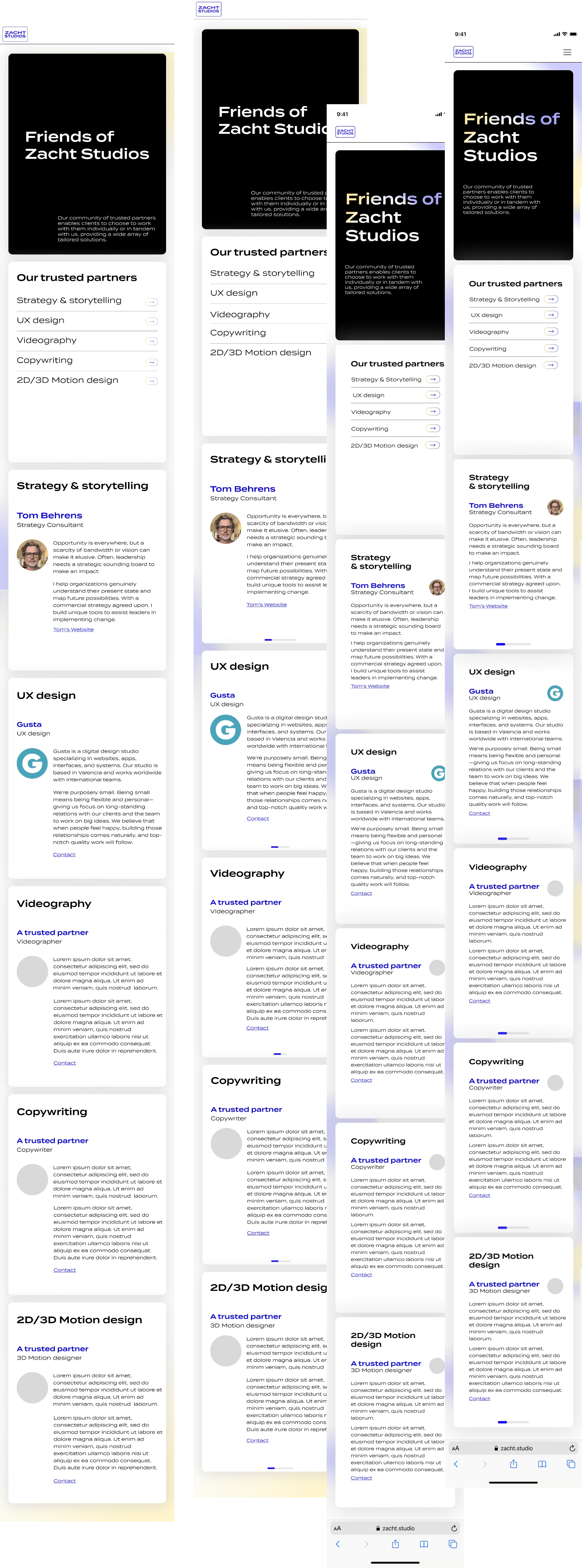
An important focal point during the development stage was achieving seamless responsiveness across various devices. This presented some challenges, given the intricacies of the wireframes. As the development progressed, I worked with the team to iterate on designs that ensured compatibility with smaller screen sizes and specific breakpoints, especially for mobile landscape and mobile portrait views.

IMPLEMENTATION & TESTING
Following the development phase, our attention shifted to rigorous testing. Zach, the founder of Zacht Studios, assumed the role of a client encountering the final website for the first time. After two comprehensive testing stages, Zach and I worked on optimising the mobile landscape, portrait viewports and overall user experience. We paid close attention to elements that needed meticulous alignment adjustments across all screen sizes in the website's 16:9 slide-deck format.

CLIENT PROBLEM 2.0
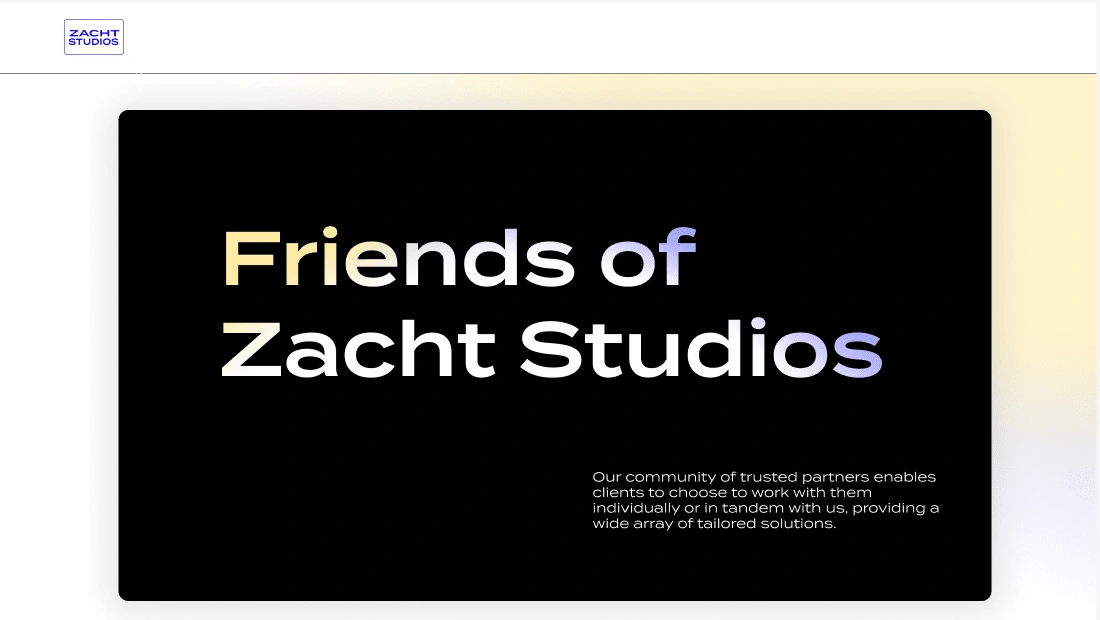
After the successful completion and launch of the initial project, I was tasked with the creation of an additional page for Zacht Studios several months later. The purpose of this new webpage was to spotlight Zacht Studios' partners, providing a dedicated platform for these collaborators to showcase their work and expertise. The overarching goal was to foster connections between clients and the Zacht Studios partner network.
DESIGN PROCESS 2.0
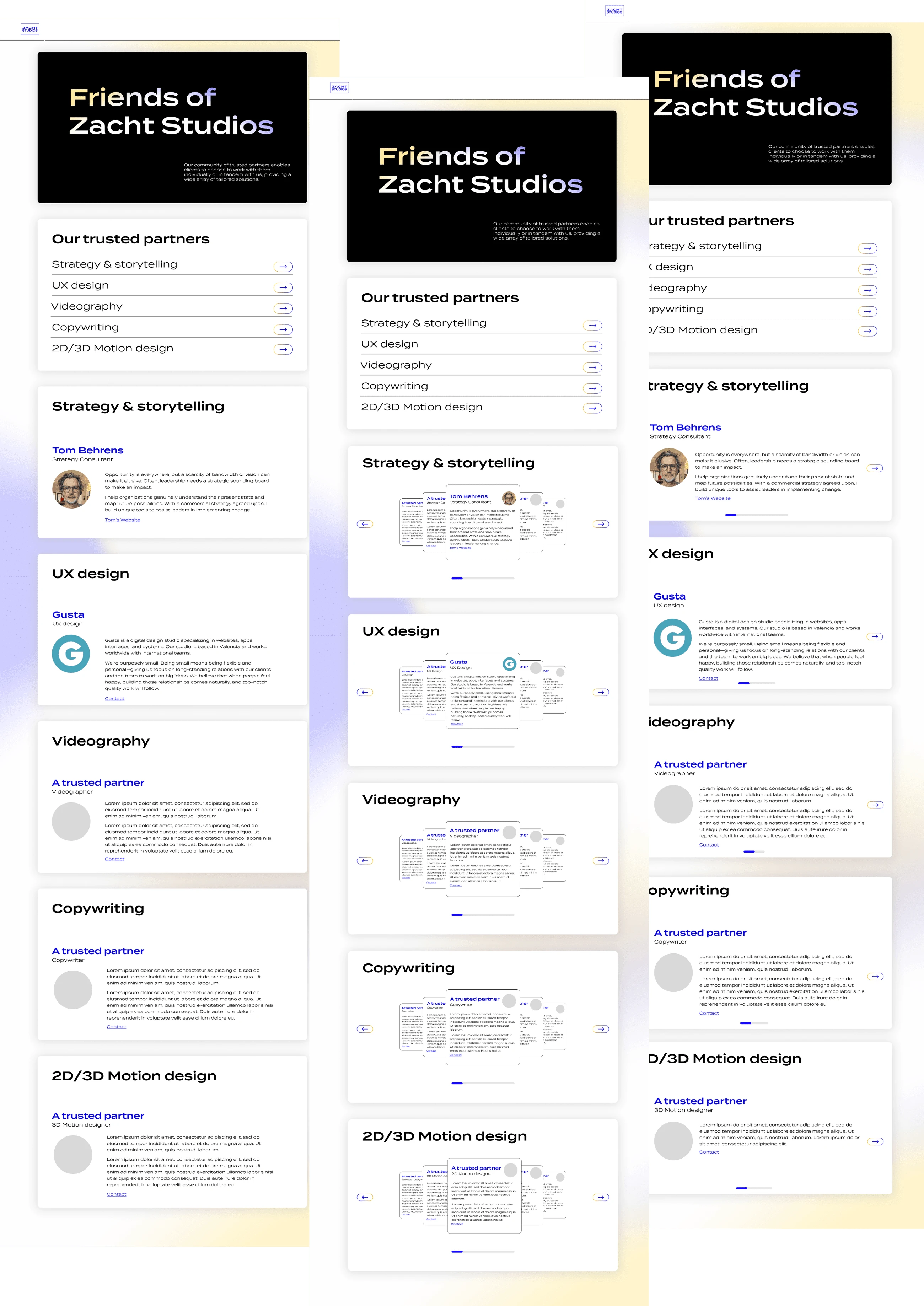
I started the design stage by building wireframes in Figma, using the design & brand foundations established during the first half of the project. I presented several iterations for the wireframes to the team, with a keen focus on optimising the user experience and maintaining responsiveness. I iterated on many variations of each section of the page to show how areas with different content densities could be shown.


DEVELOPMENT PROCESS 2.0
After presenting many design options to the team, incorporating their feedback and making the necessary refinements, I moved onto the development stage. This stage was quite straightforward as I followed the same format and direction as I previously did within the first half of Zacht Studios website project. This ensured consistency and coherence with the overall design language established for the Zacht Studios website.


CONCLUSION
During this project, I learned the importance of developing and maintaining the frontend of web applications as well as the importance of responsive web design, honing in on my skills in both Figma and Webflow.
This project refined my expertise in these platforms and also deepened my understanding of user-centric design and the dynamic landscape of web development. I found myself diving deeper into the intricacies of Figma, translating intricate design concepts into Webflow's platform.
View Live Site ⬇️
Like this project
Posted Sep 23, 2023
I worked with Zacht Studios for a complete website overhaul, aligning it with their fresh branding direction.
Likes
0
Views
19