Mobile App Design | Nukshuk Habit Tracking App
Like this project
Posted Nov 5, 2024
Nukshuk helps you monitor all the habits you want to implement and provides accountability to keep you on track.
Likes
0
Views
4
Clients

Nukshuk
About Nukshuk
An all-in-one habit tracker, Nukshuk helps you cultivate daily habits leading to long-term success. The robust yet easy-to-use app enables you to set goals, create and track daily habits, connect with friends and coaches, and share habits and progress for encouragement and accountability.
My Role
As the sole product designer, I worked alongside our product management and dev teams to solve key usability issues based on feedback from users and standard practices. I also researched user behaviors and interaction patterns, designed new features, improved the app’s visual interface and implemented feedback loops.
Additional responsibilities included: design and development of our marketing website, illustration, how-to video production, branding collateral and other assets as needed.

Project Steps
User Research
I worked with the project manager to get beta tester feedback. We used this data to make key usability updates to the app.
In addition, we developed user surveys, reaching out to both consistent users and people who had dropped off in order to analyze what we were doing well and what we could do to improve engagement and retention.
Initial Explorations
Outlining journey maps was crucial to constructing a vision for how people would interact with the application. I broke large interactions down into smaller processes that I mapped out. These studies helped inform navigation, hierarchy, wireframes and key interaction elements.
Transferring these ideas and interactive flows to screens began with rough hand-drawn wireframes, outlining screen layouts. This enabled quick iterations and internal feedback before diving in to high fidelity iterations.
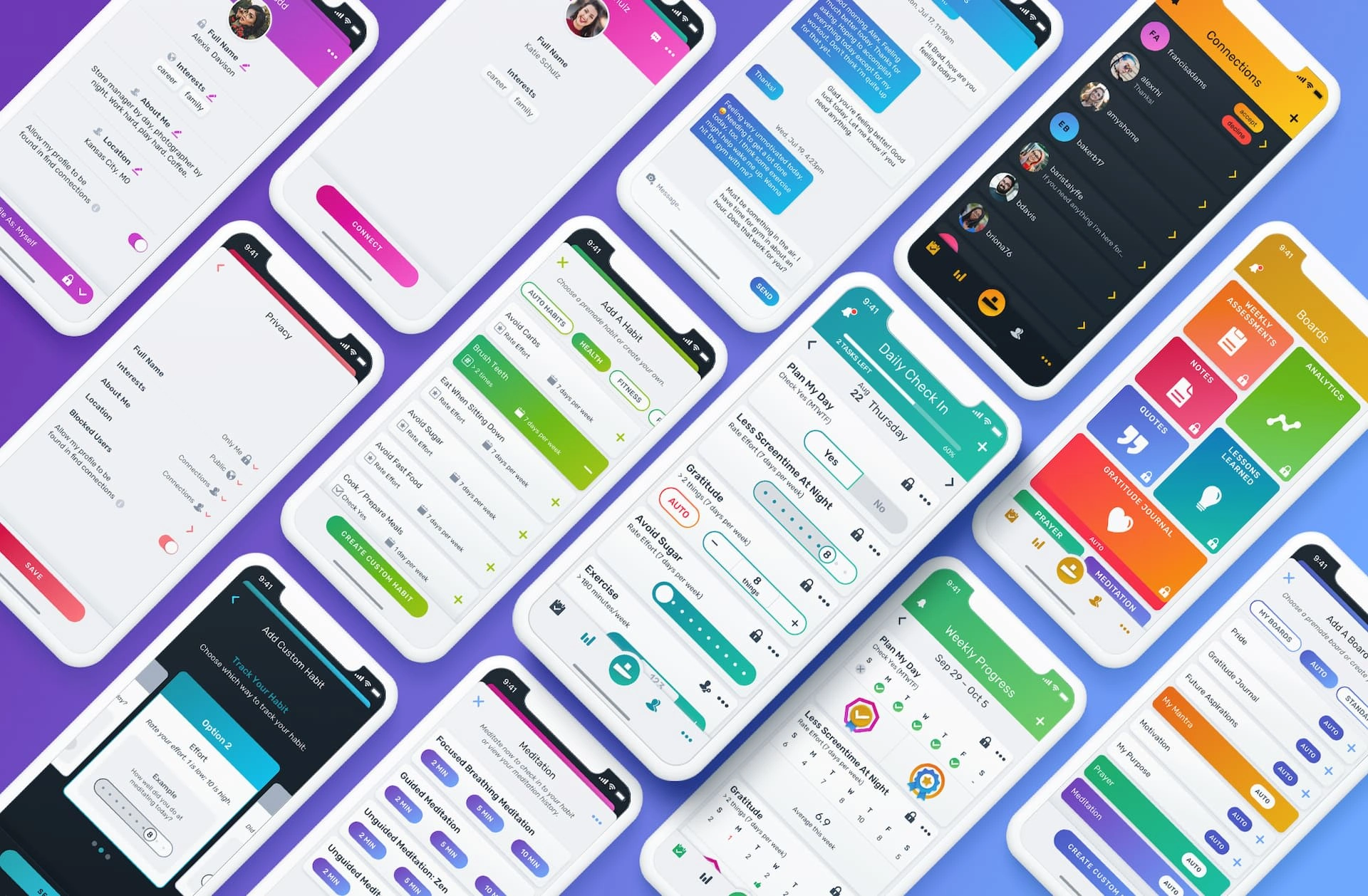
Design Iterations
I created high fidelity screens, making use of our brand and product design systems. An iterative process, screen designs underwent multiple revisions, considering user experience, development time and budget and technical constraints.
Interactive Prototyping
Figma’s prototyping features allowed me to create interactive click-throughs that allowed our team and testers to sample how update and new features would function. This enabled us to quickly detect basic usability problems and points of confusion before passing designs to dev.
Validation
Working in an agile capacity, rolling out small updates periodically allowed us to check in frequently with users to validate changes and new features. With each update and launch, we would get feedback from beta testers and app users. Alongside business goals, budget and strategy, this feedback helped inform further features and updates.
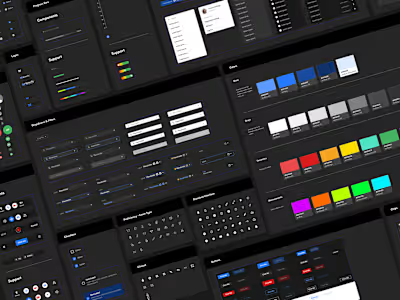
Design System
I implemented a design system for the Nukshuk app and SaaS platforms, that included color theming, a feature for paid users. Incorporating theming into the design system enabled seamless transitions, both in design and for engineering.

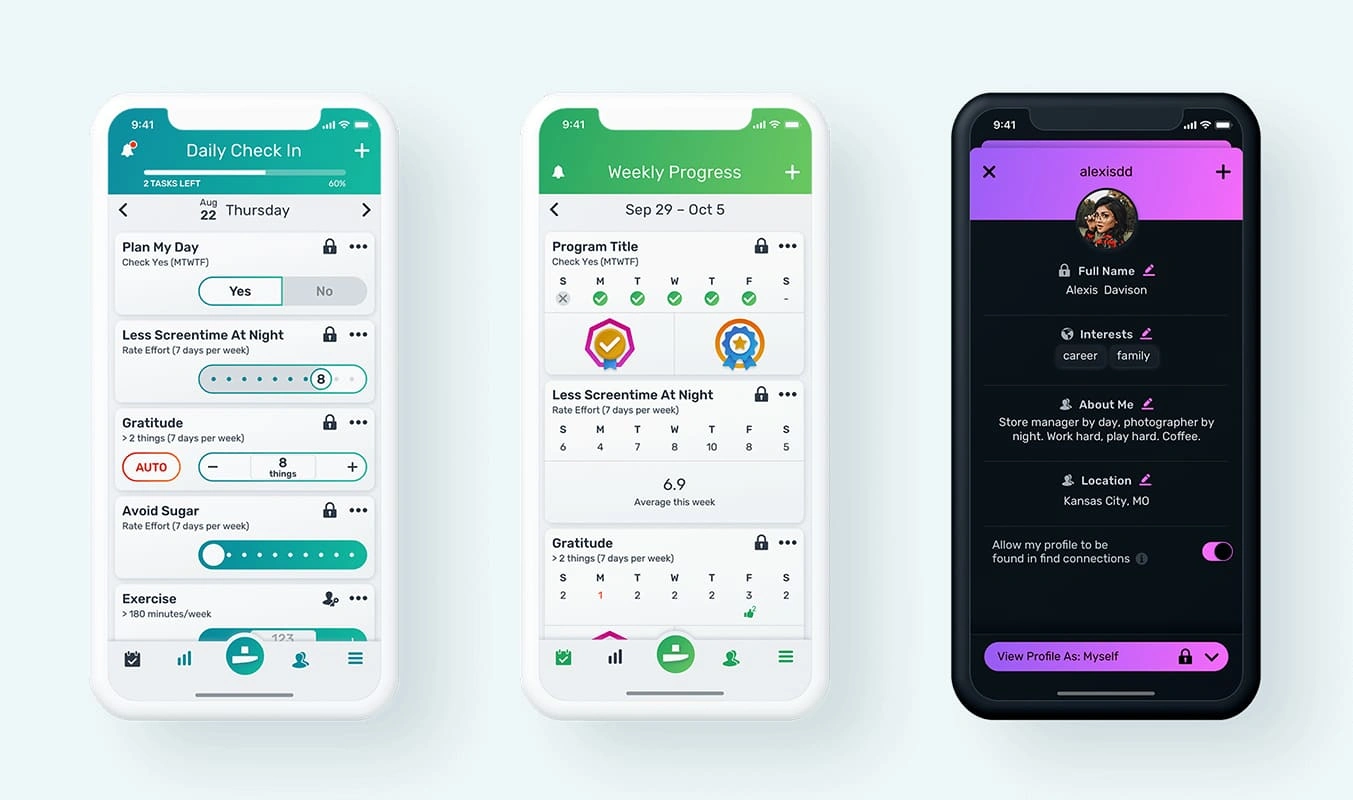
Key screens in the Nukshuk app: Daily Check In, Weekly Progress, User Profile
More Information
For a complete look into this project, please view the case study on my website.