Designs Ops & Design System | Butterfly Network
Like this project
Posted Nov 5, 2024
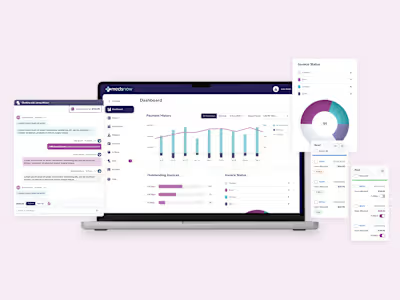
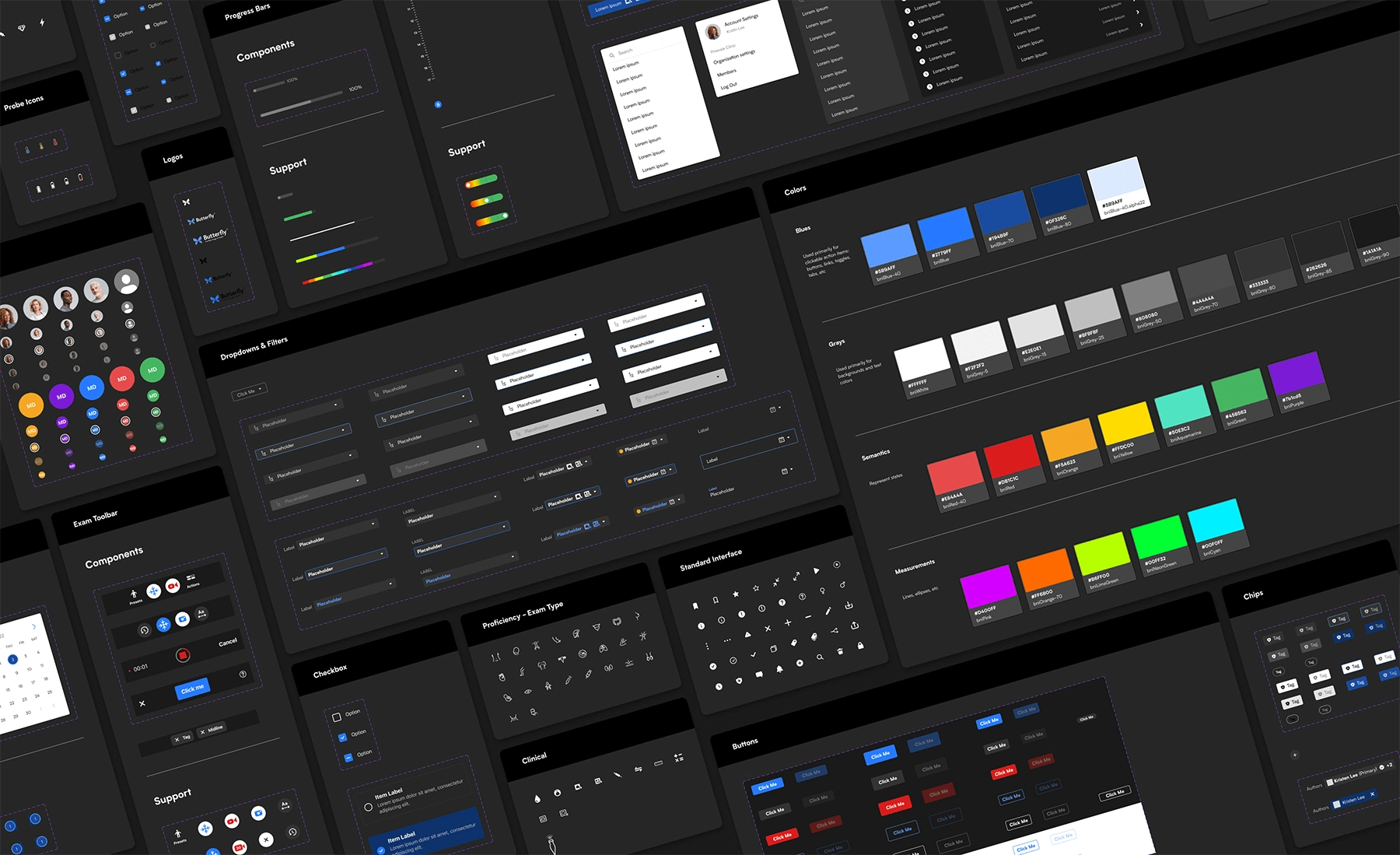
Atomic Health created a unified Figma library, consolidating components across all of Butterfly’s digital platforms.
Likes
0
Views
15
Clients

Butterfly Network
About Butterfly Network
Butterfly Network is transforming patient assessment and streamlining the diagnostic process through handheld point-of-care ultrasound technology. While the company highly values quality design, their lack of a unified design system and component library led to increased load on designers, longer design timelines and inconsistencies across Butterfly’s product ecosystem.

My Contribution
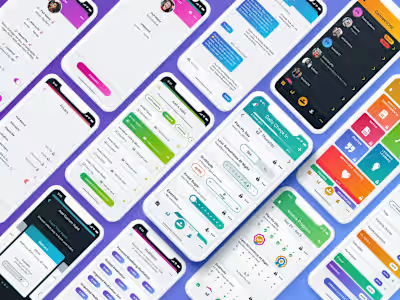
I created an extensive and scalable component library from Butterfly’s range of digital products, guided decision-making for duplicate components, implemented component usage documentation and led discussions about design system governance. In addition to standard library styles and components such as colors, effects, icons, buttons, forms, tags and more, this far-reaching undertaking also captured custom elements specific to Butterfly’s technology, unlocking their capacity to scale and design on greatly shortened timelines.
Process
Taking Inventory
Beginning with the Butterfly enterprise platform, our team conducted a full scale audit and “scrubbed” all styles and components found in the products. We made a spreadsheet of every Butterfly Figma file as well as each page contained in those files.
Component Scrubbing
Marking our progress in the spreadsheet along the way, we slowly went through each Figma file, copying every last element – typography, colors, shadows, icons, buttons, tables, cards, forms, etc. – and pasting them into an organized inventory file. Styles got pasted to one page; illustrations, icons and photos to another; buttons on another; form elements on another… Elements in this inventory file were arranged in columns by source project and file, enabling us to reference the context in which the component was found if necessary.
Populating a Library
Going column by column in the inventory file, I added each element to a new design library. As we came across duplicate components with varying styles, we documented these variations to discuss for governance.
Testing
After the first few months of progress on the design library, we published a Beta version for the design team to begin using in their work. Not only did this enable them to move faster right away, it also opened up communication between us and the people actively using the library. They were able to provide feedback about how they were using the components, what worked well and what could be improved. Based on their contributions, we made library updates to further streamline Butterfly’s design process.
Learn More
For a comprehensive look at this design system project, view the case study in my personal portfolio.