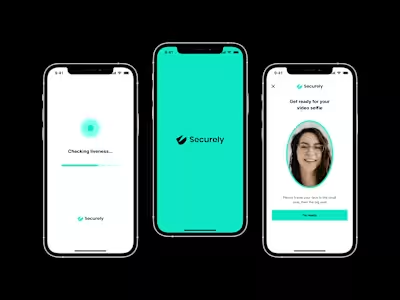
Mobile app onboarding intro screens
Like this project
Posted Nov 22, 2024
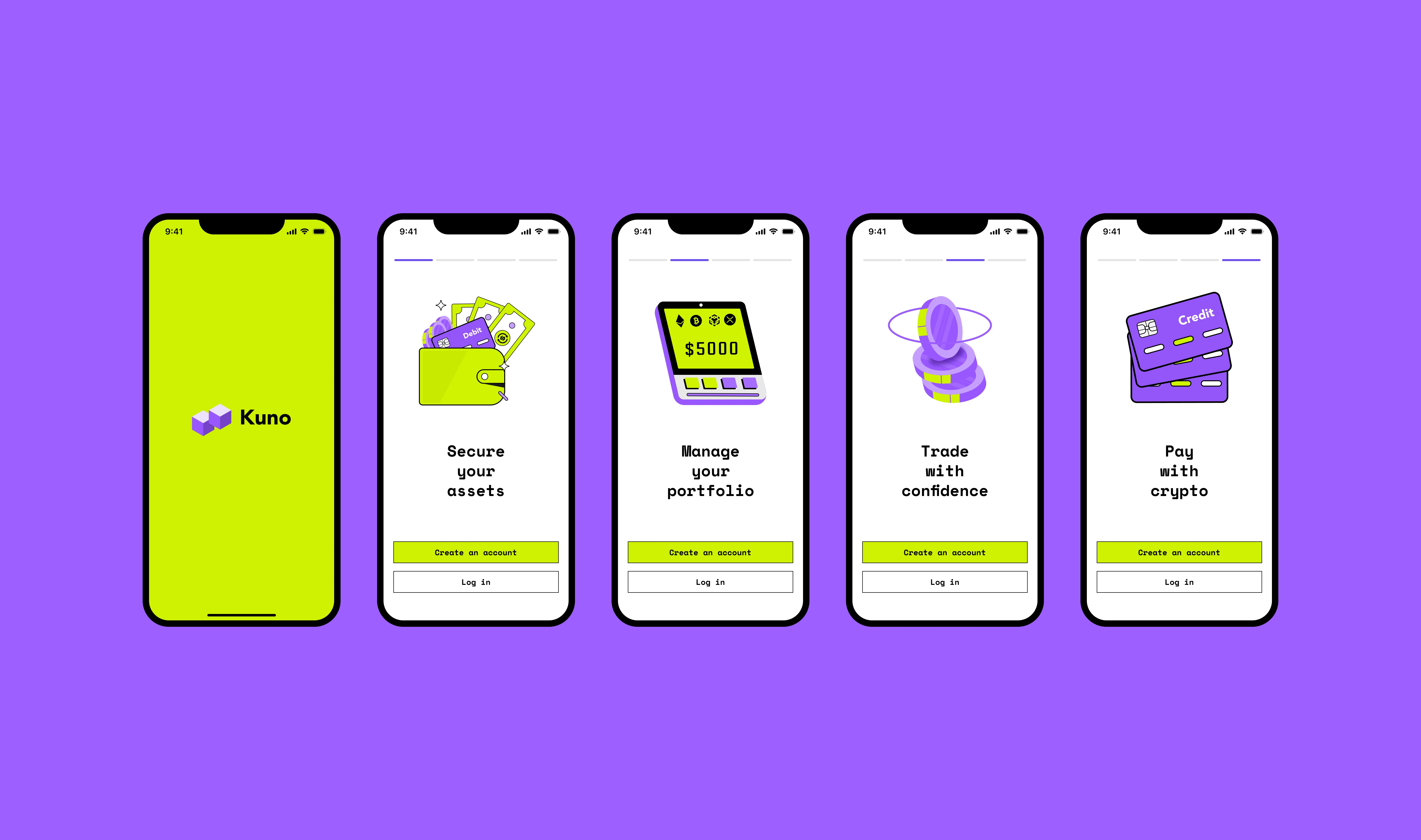
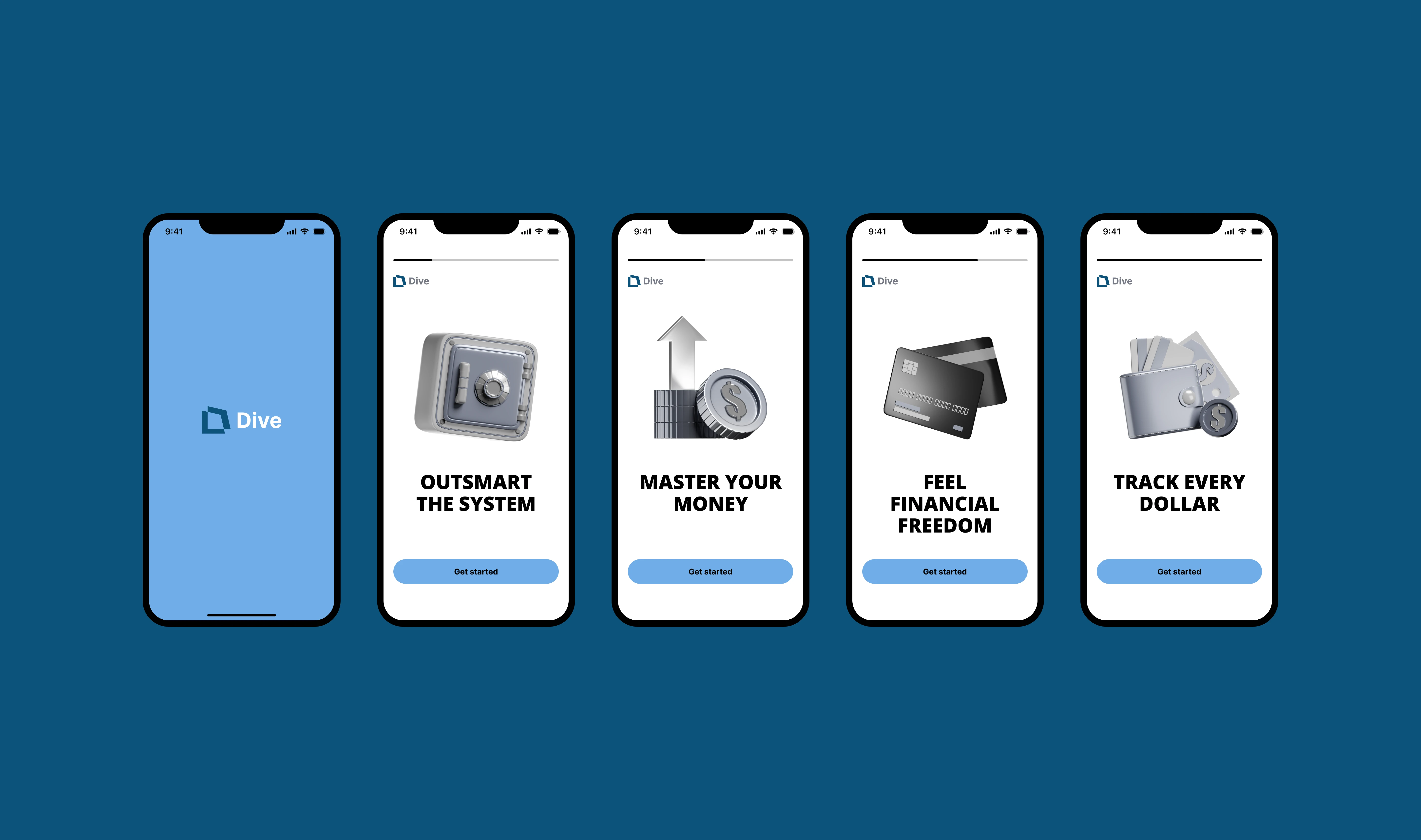
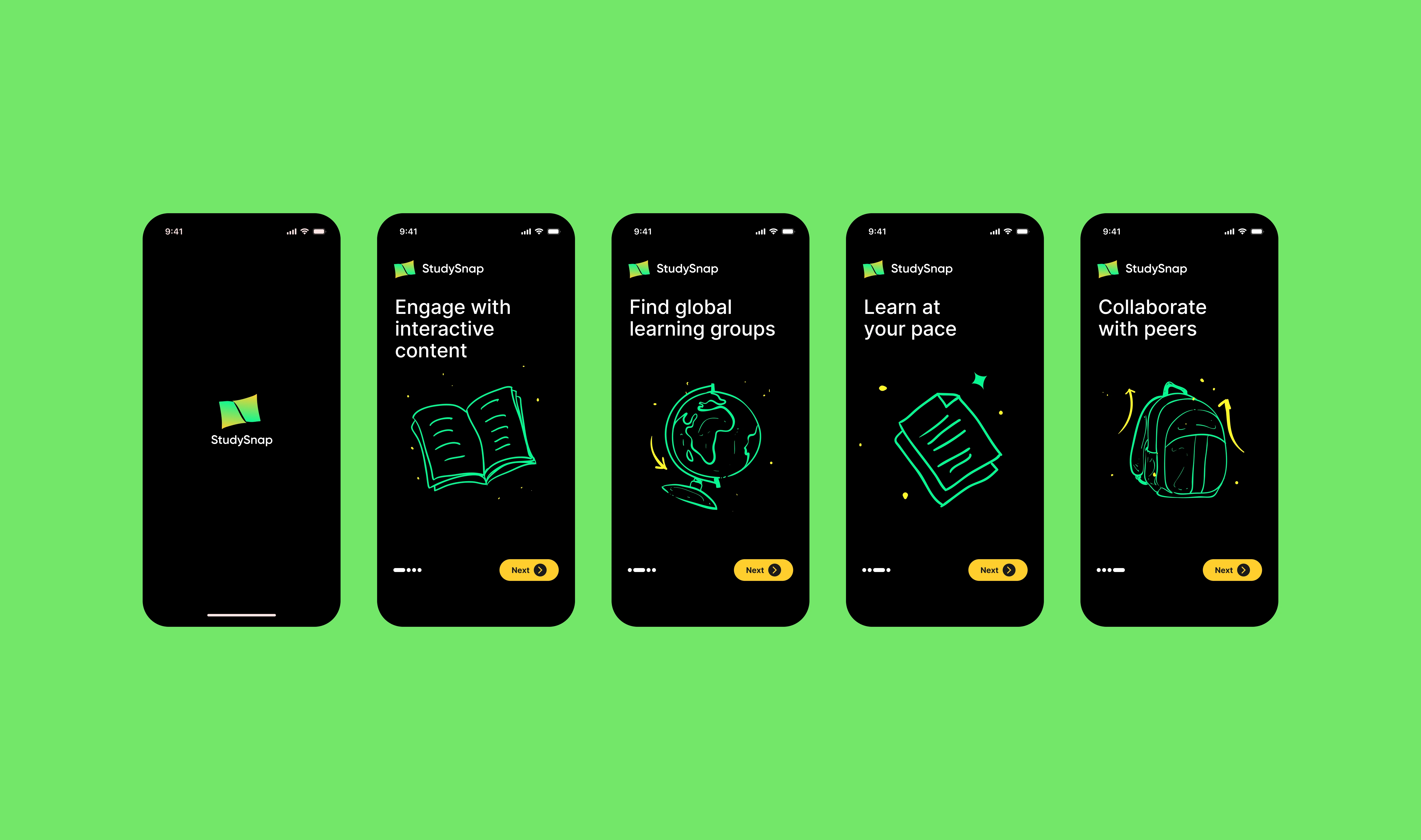
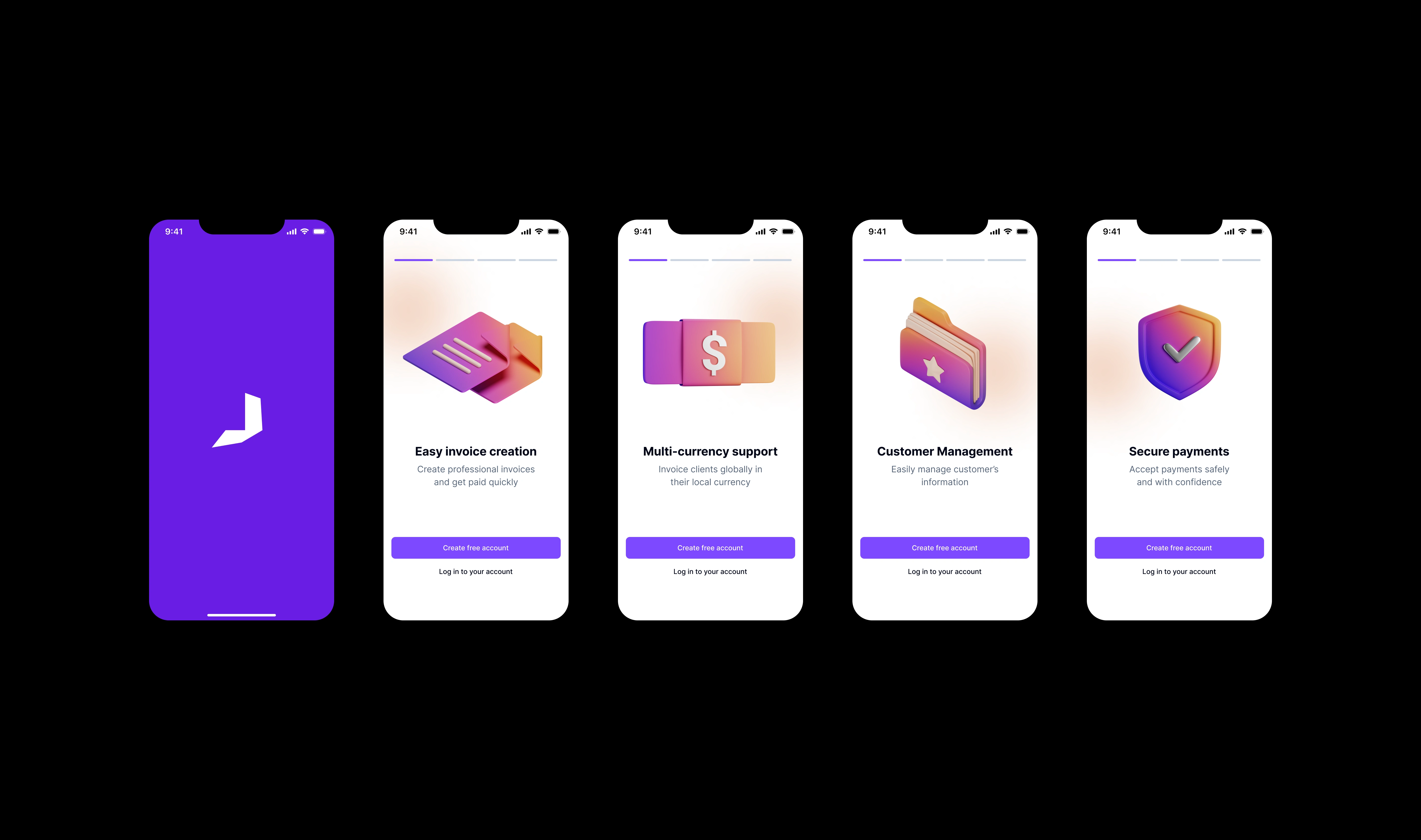
I designed 10+ customizable onboarding intro screens for mobile apps across various industries, available for free on Figma.
Link to project: Figma Community Link
Overview
The first impression of any app begins with its onboarding experience. To streamline this crucial user interaction, I designed a collection of 10+ onboarding intro screens tailored for various industries. These templates are easy to customize and serve as a quick solution for designers looking to create engaging onboarding flows.
Project Goals
Create versatile templates: Design screens that fit multiple industries, from e-commerce to health and beyond.
Simplify design process: Provide designers with ready-to-use templates, reducing the time spent crafting onboarding flows from scratch.
Ensure accessibility: Offer these templates for free with editable components, making them useful for designers at all skill levels.
Design process
1. Research and insights
I began by studying user behaviors and industry standards for onboarding experiences. Key findings that influenced the designs:
Clarity is key: Users prefer concise, visually appealing intros.
Visual storytelling: Icons and illustrations help communicate app value quickly.
Customizability: Designers need templates they can adapt to match their branding.
3. Designing the screens
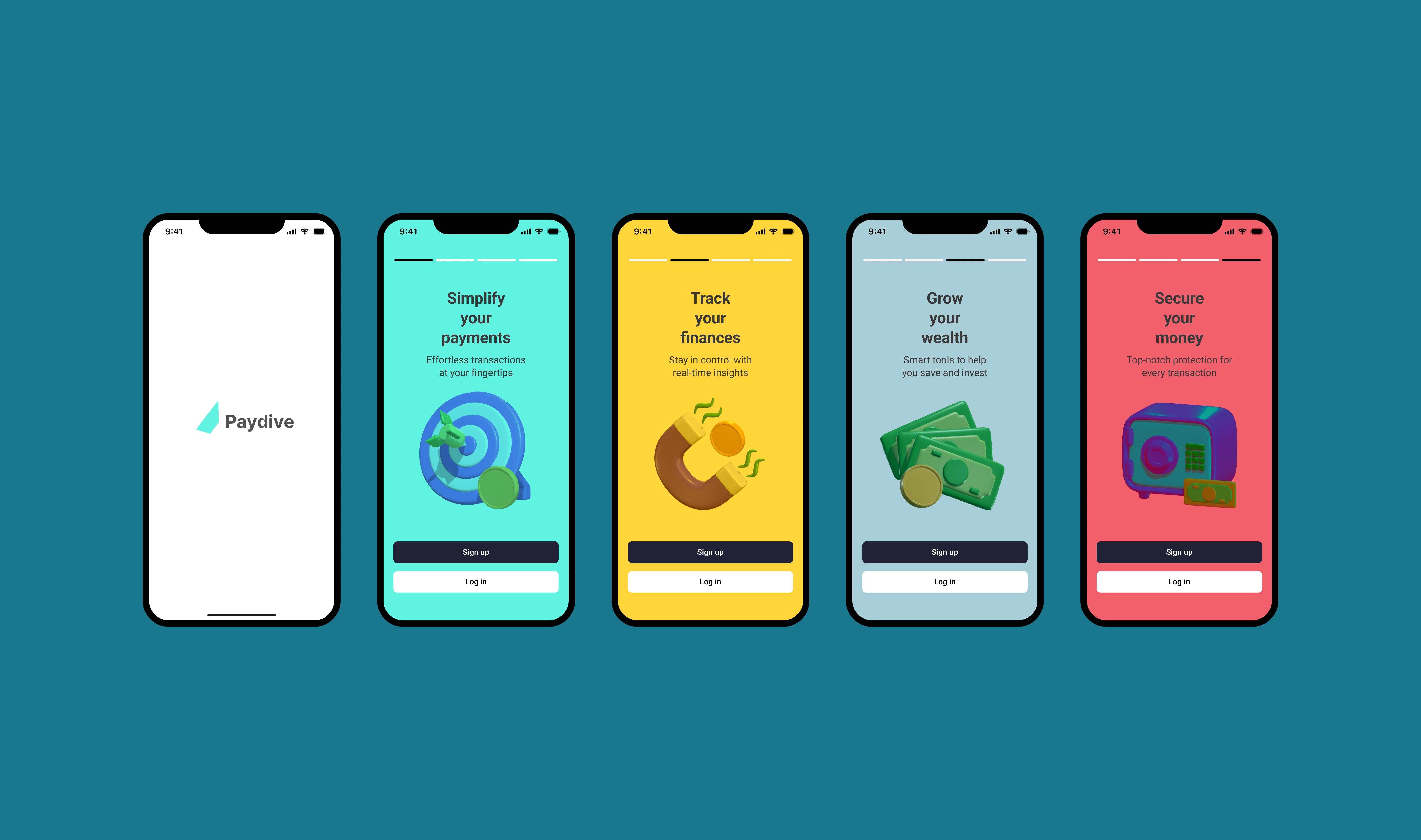
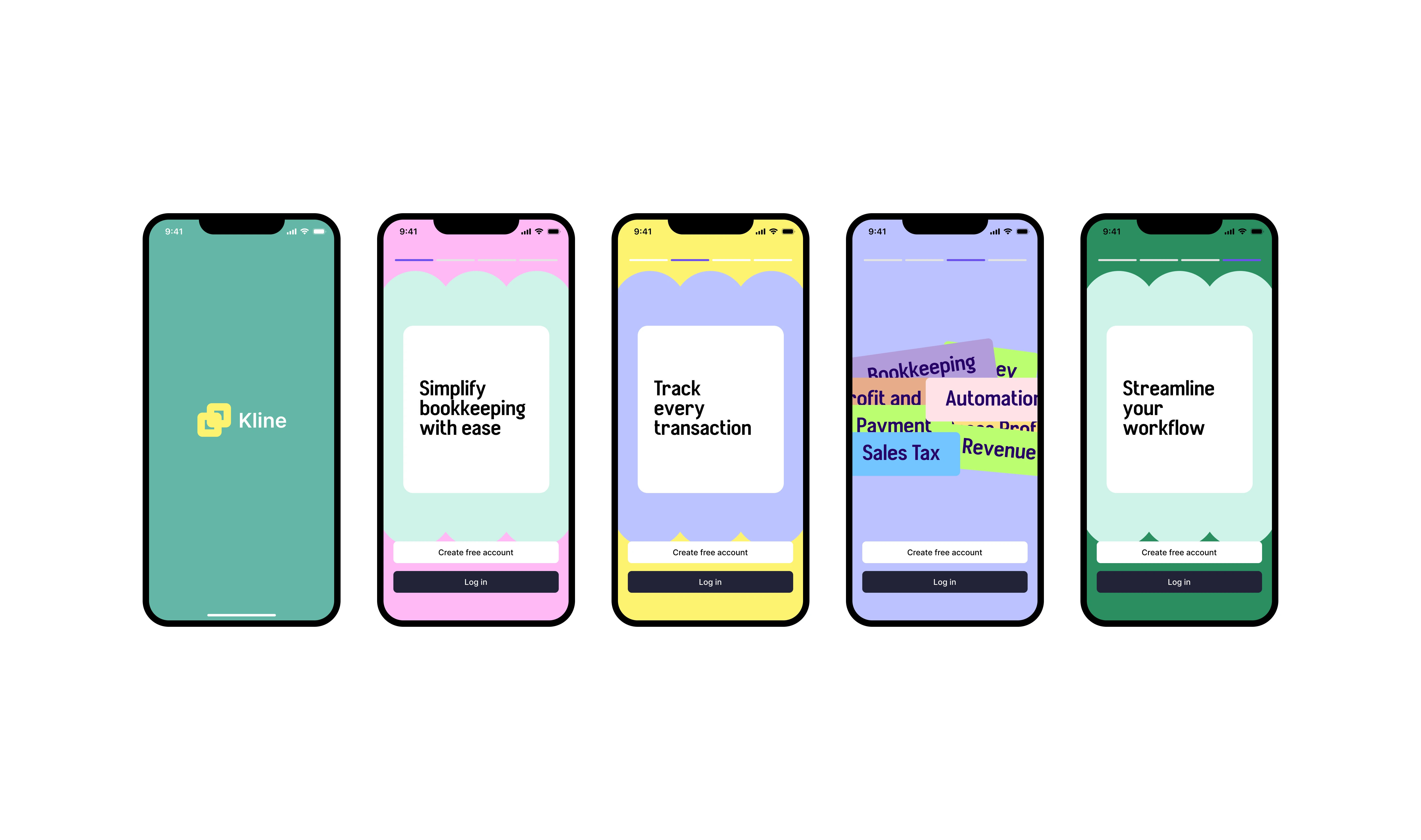
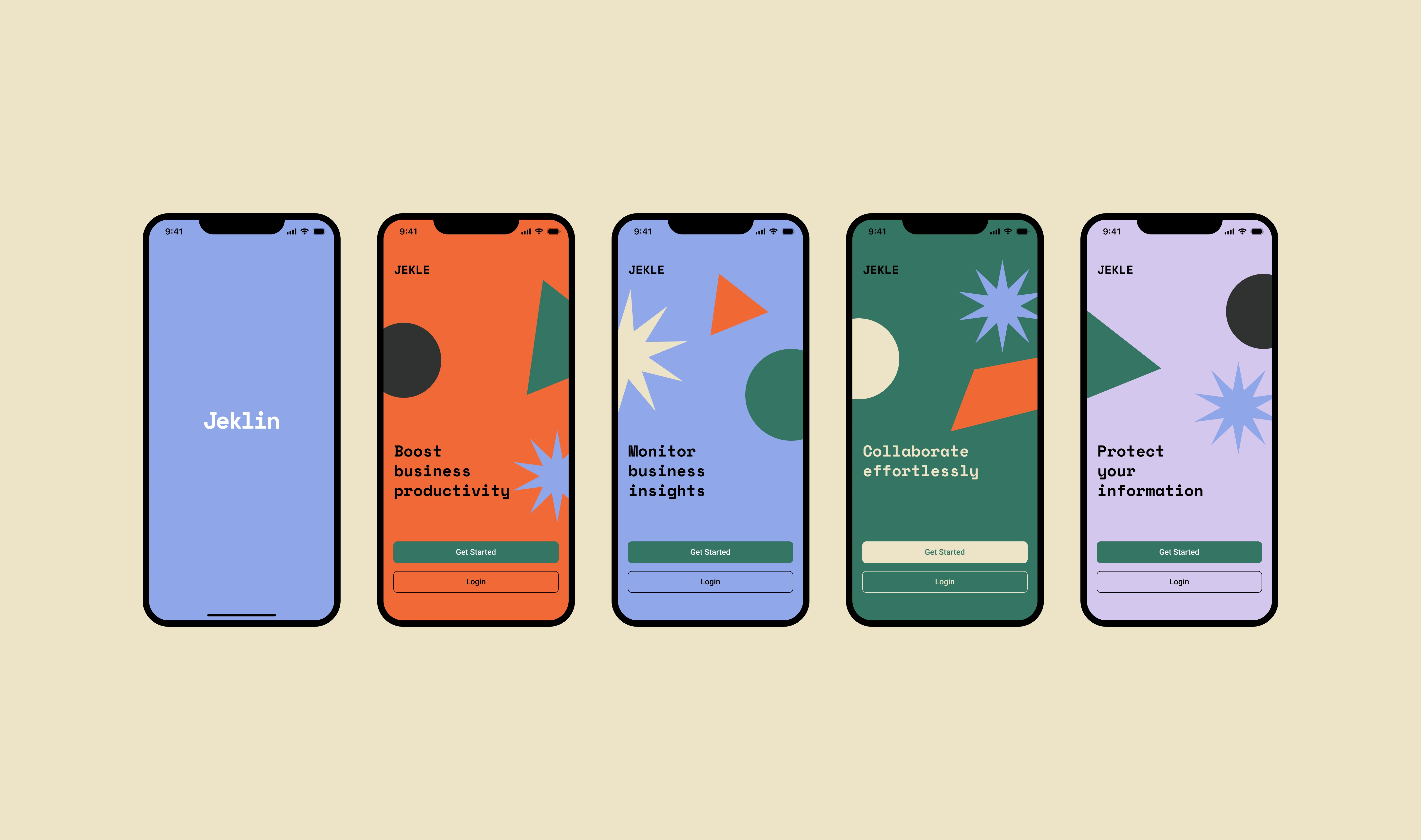
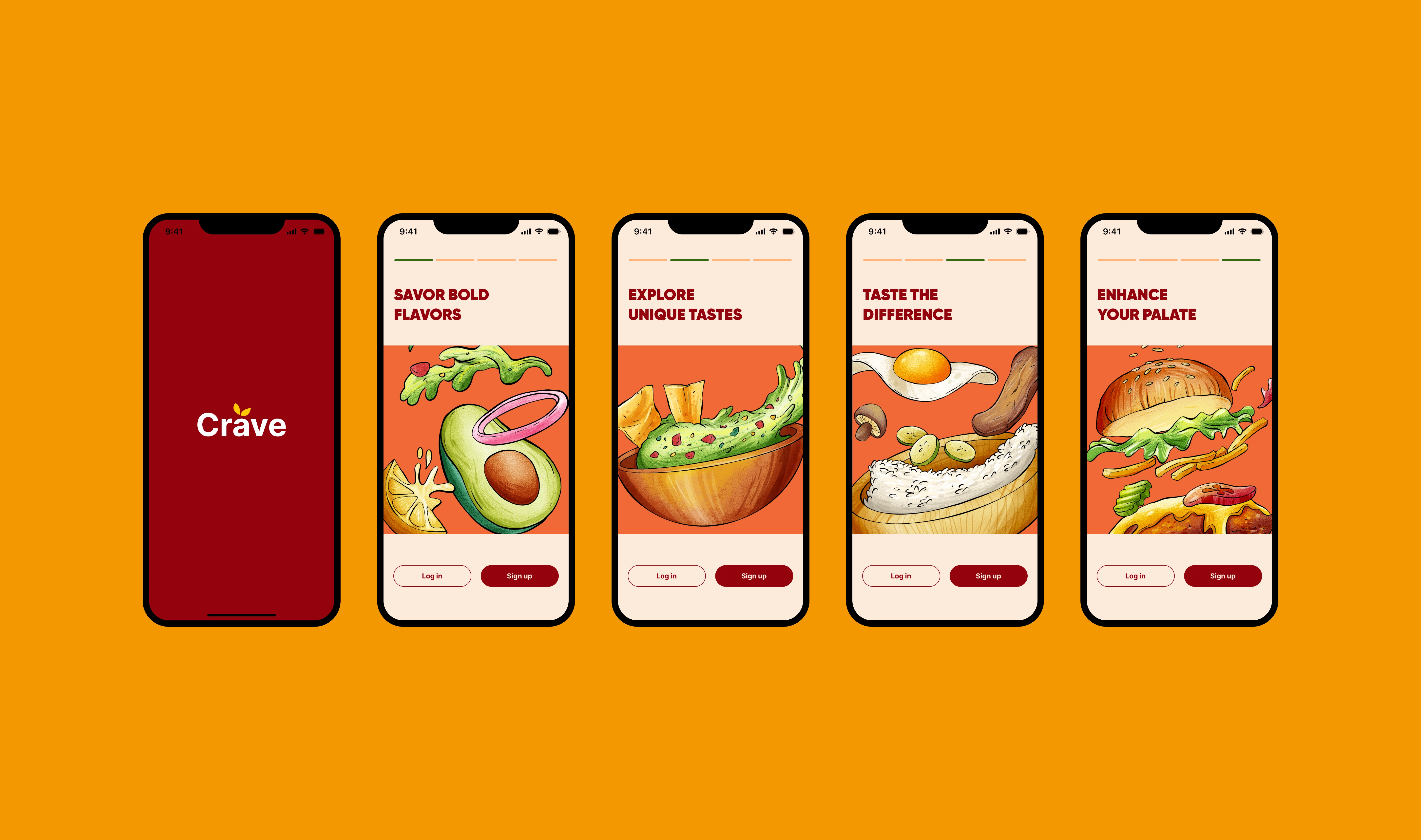
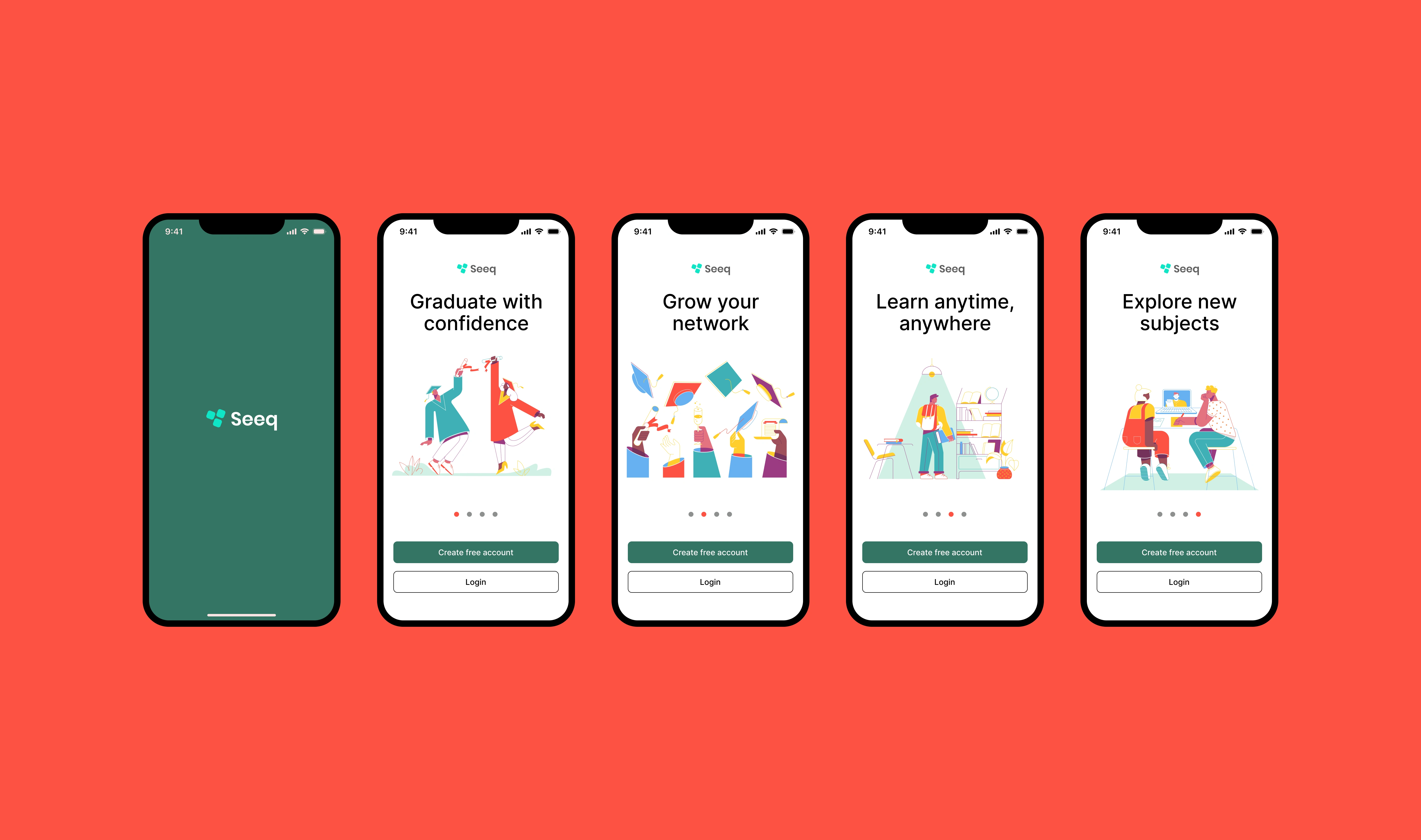
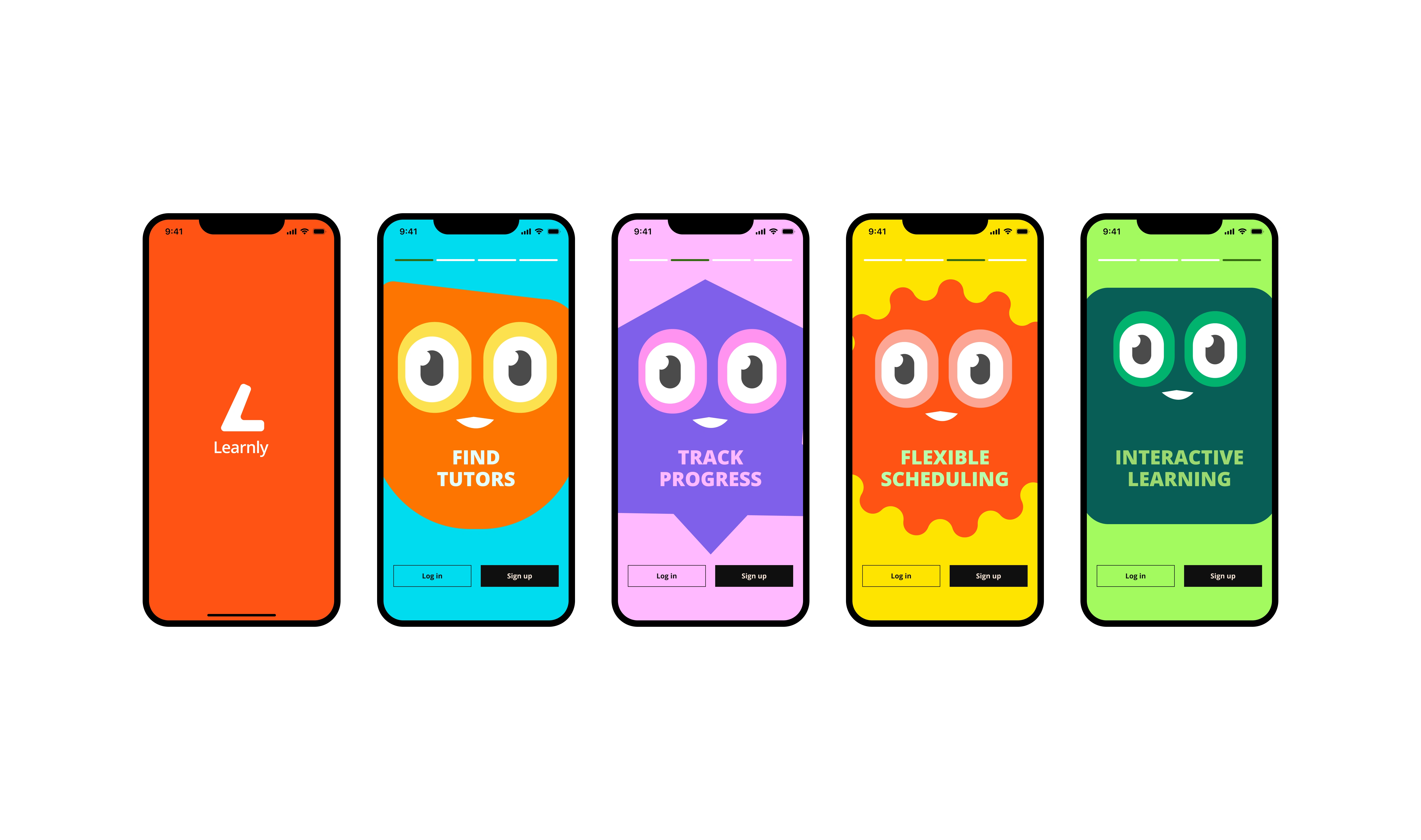
The final screens include:
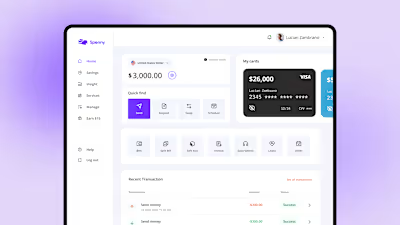
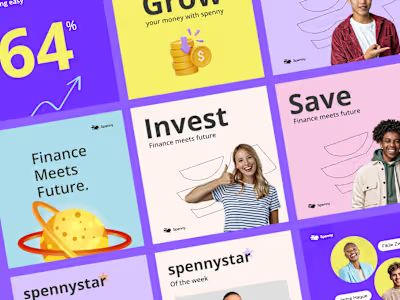
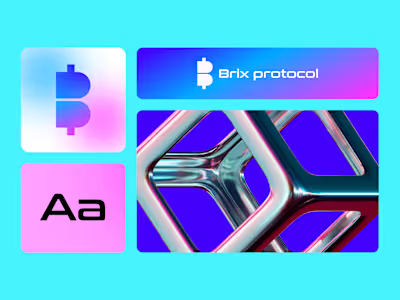
Illustration-driven layouts: Using eye-catching visuals to convey the app’s story.
Minimal text: Delivering a message quickly without overwhelming the user.
Customizable fonts and graphics: Ensuring designers can align the screens with their app’s branding.






Key features
Industry adaptability: Screens are designed to fit apps in fintech, health, e-commerce, and more.
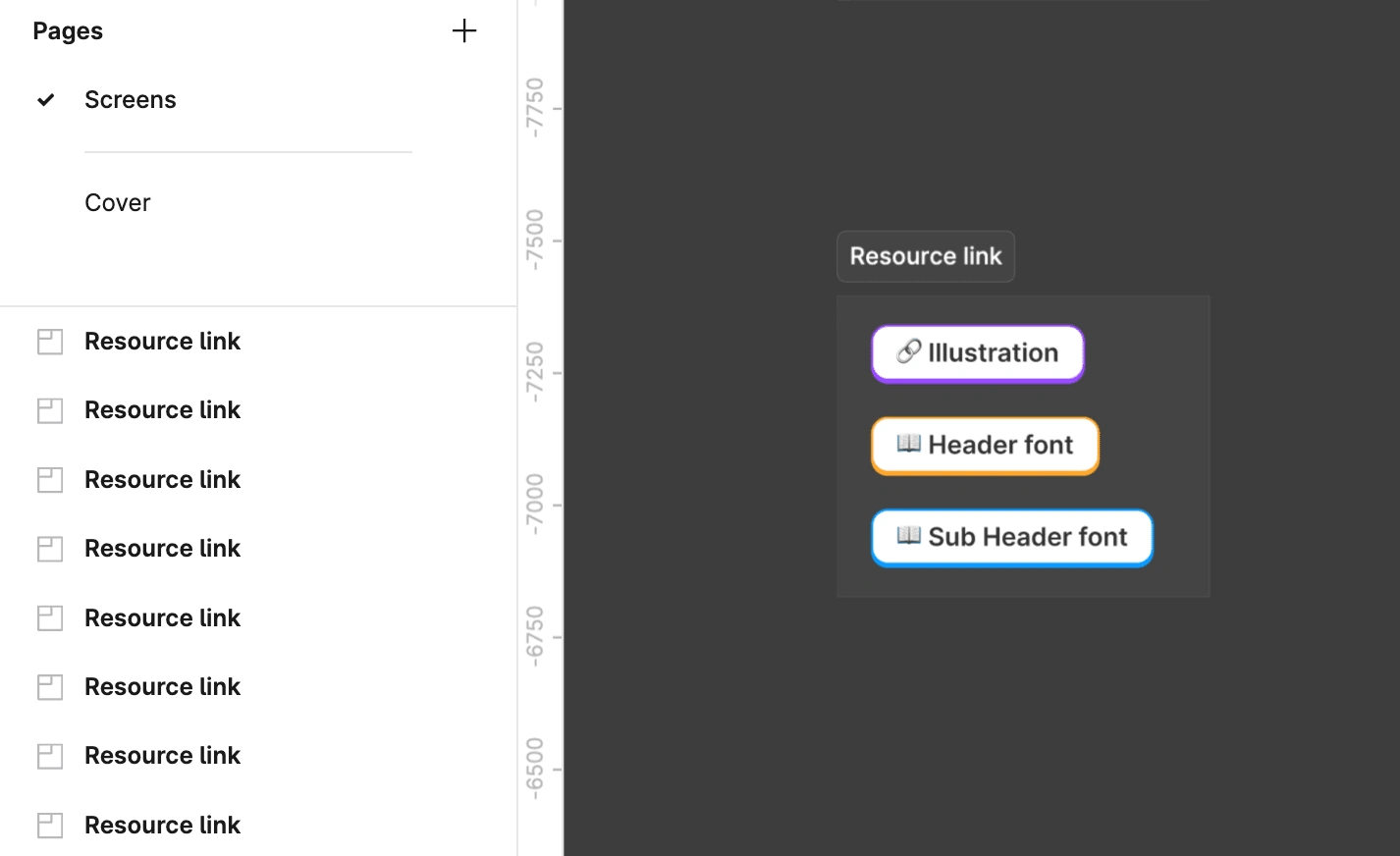
Built-in customization: Each screen comes with links to free fonts and illustrations for effortless personalization.

3. User-centric design: Easy-to-follow layouts ensure a seamless user experience.


Challenges and solutions
Challenge: Designing templates flexible enough for multiple industries.
Solution: Focused on universal layouts and themes with customizable details.
Challenge: Maintaining a balance between aesthetics and functionality.
Solution: Conducted tests to ensure visuals complemented usability.


Results and community impact
Widespread use: These screens have been adopted across various industries to accelerate onboarding designs.
2. Positive feedback: Designers appreciate the clean layout and ease of customization.
3. Time savings: The plug-and-play nature of the templates has helped designers focus on strategy rather than execution.
Explore the templates
Access these free, editable onboarding intro screens on Figma: Figma Community Link
Start designing onboarding experiences that leave a lasting impression!