How can I evaluate a freelance Webflow developer's portfolio on Contra?
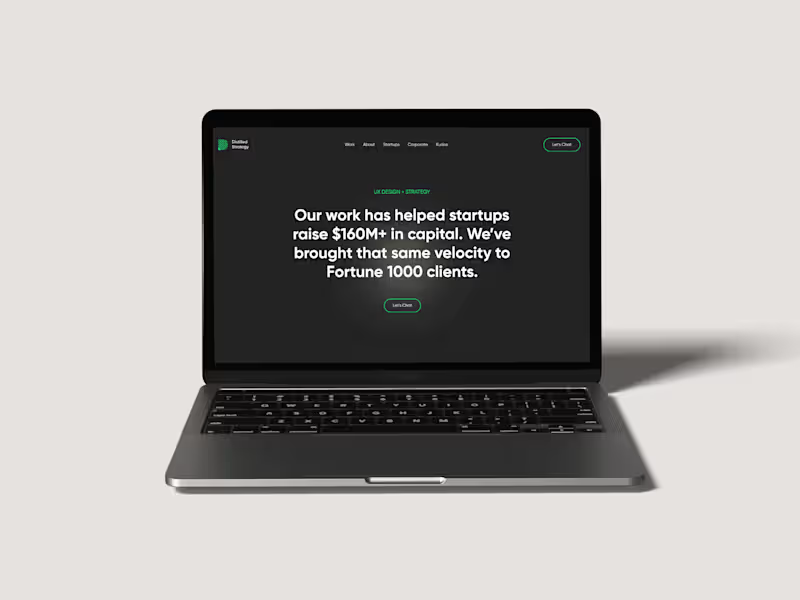
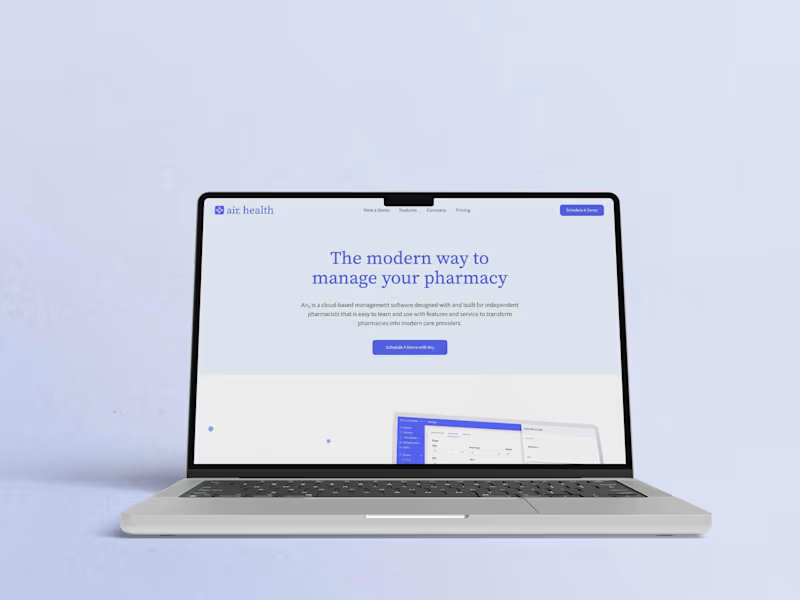
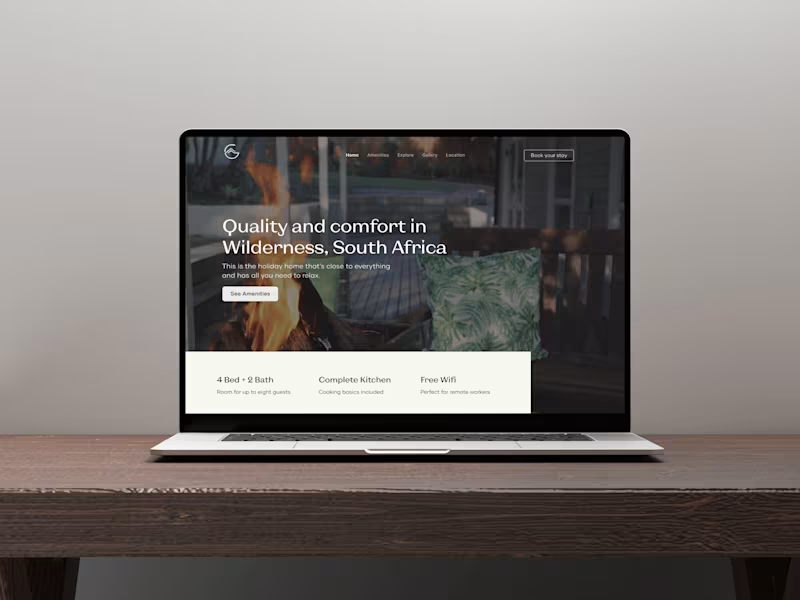
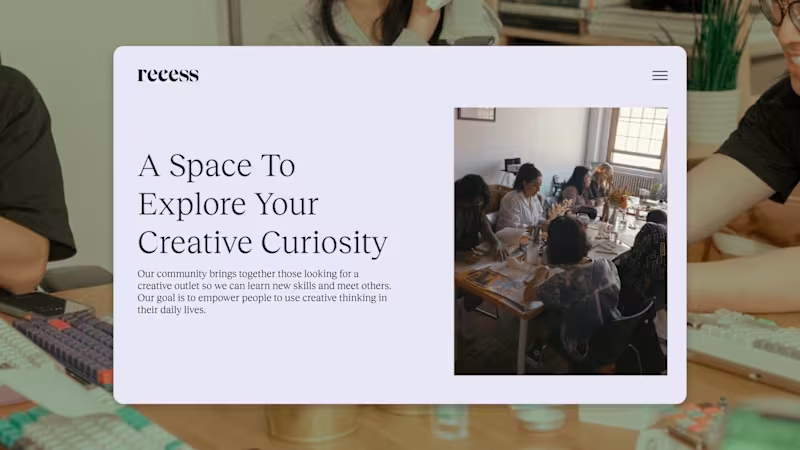
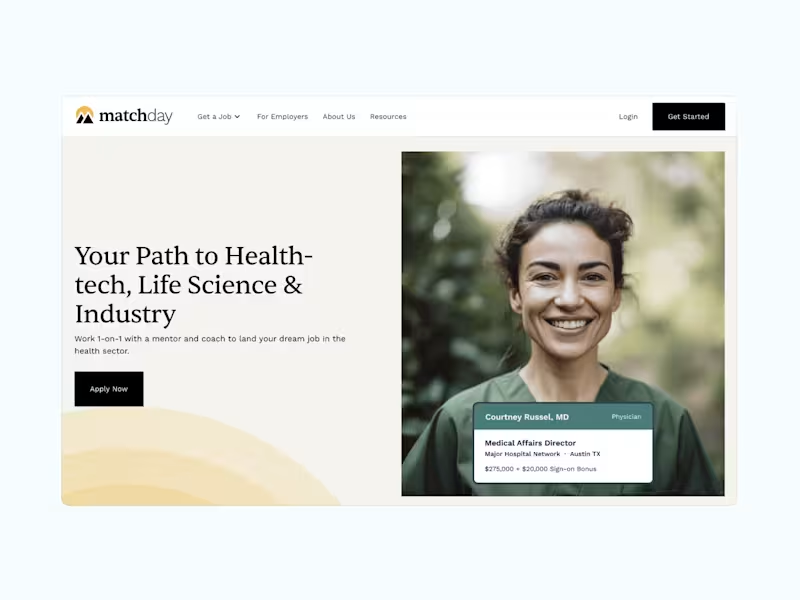
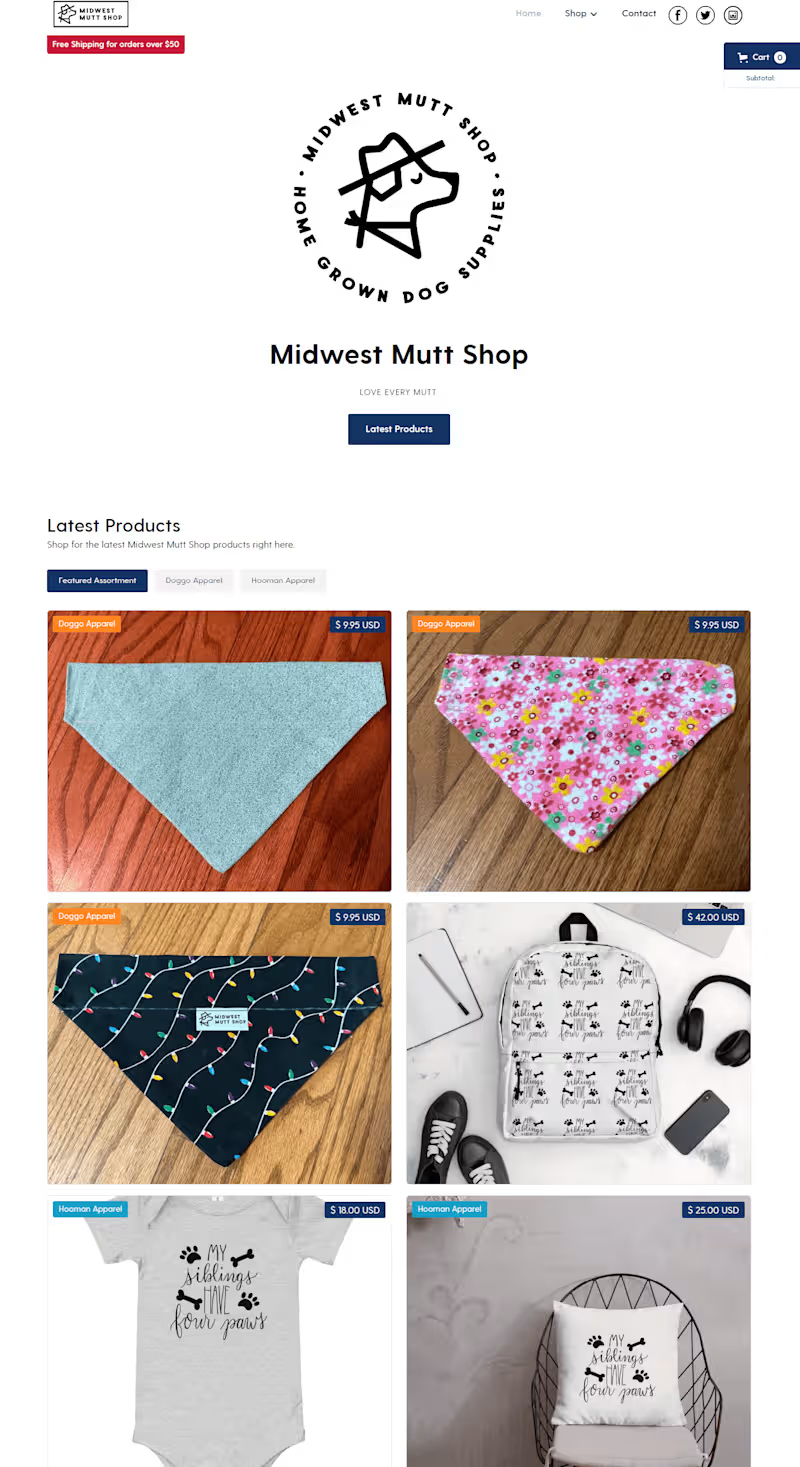
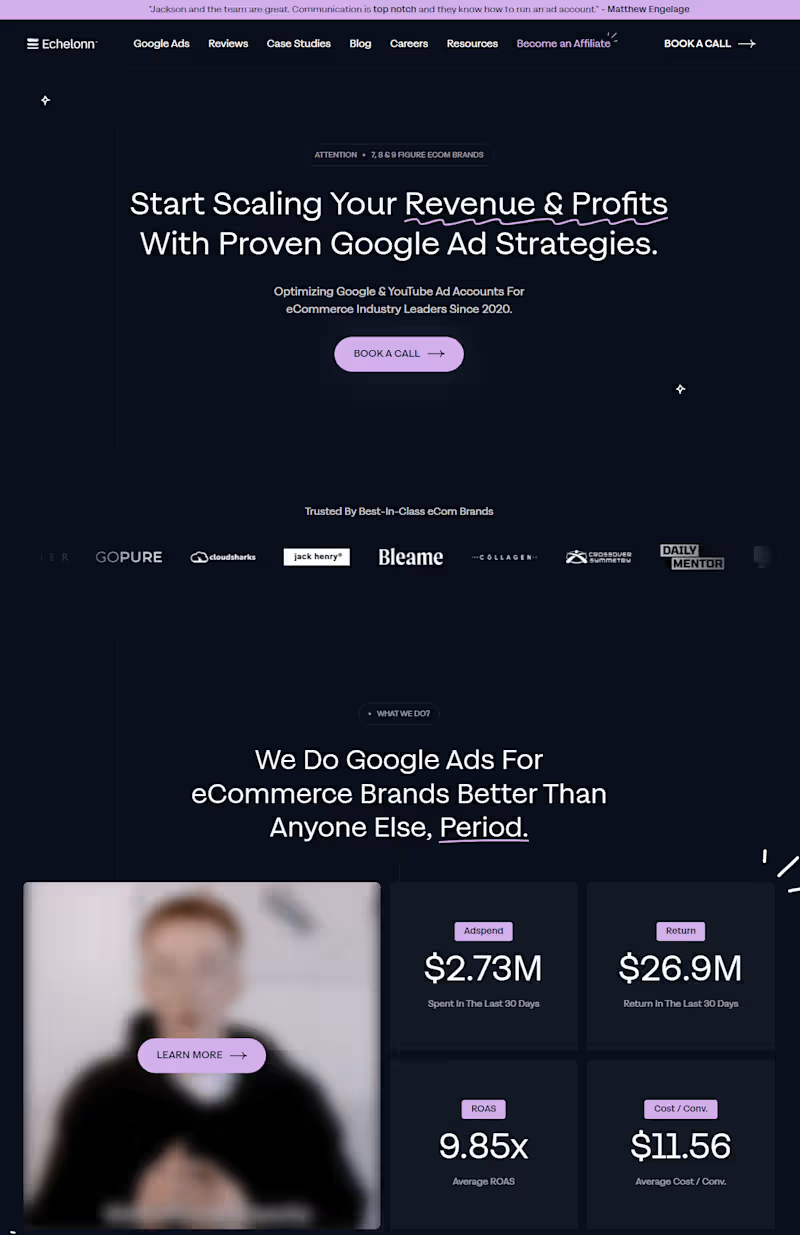
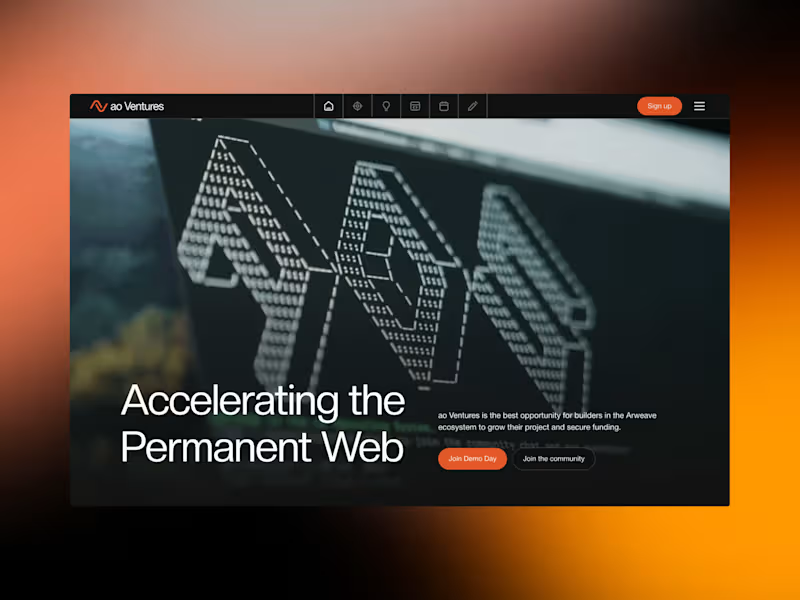
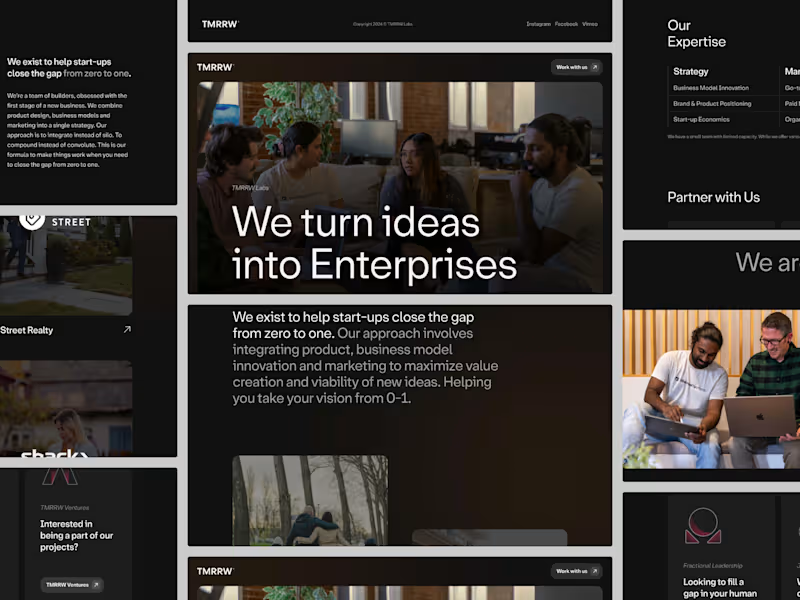
When evaluating a Webflow developer's portfolio on Contra, look for a diverse set of projects that showcase their skills in design, responsiveness, and user experience. Pay attention to how well they utilize Webflow's features, such as CMS integration and animations. Additionally, check for user reviews and ratings from previous clients to gauge their reliability and quality of work.
What should be included in the project agreement with a Webflow developer on Contra?
A project agreement with a Webflow developer on Contra should include a clear scope of work, timelines, and milestones. Additionally, it is important to outline specific deliverables, such as the number of pages, design assets, and functionality requirements. Agree on communication guidelines and the review process for feedback to ensure a smooth collaboration.
How can I ensure a smooth onboarding process for a Webflow project on Contra?
To ensure a smooth onboarding process, provide the Webflow developer with all necessary information, such as brand guidelines, content, and access to any existing web accounts. Use Contra's communication tools to set expectations and clarify roles and responsibilities. Establish a timeline for regular check-ins and updates to keep the project on track.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.