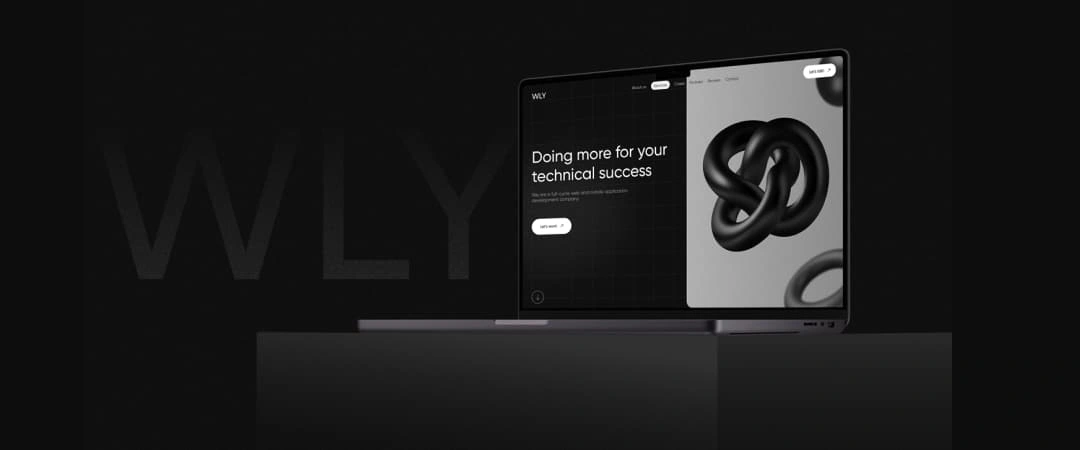
WLY - Web Page Development
Like this project
Posted Jan 22, 2025
Webflow development and custom code interactions for a full-cycle web and app dev. landing page exercise.
Likes
0
Views
6

Web design by Anastasiia Soima
Project Summary
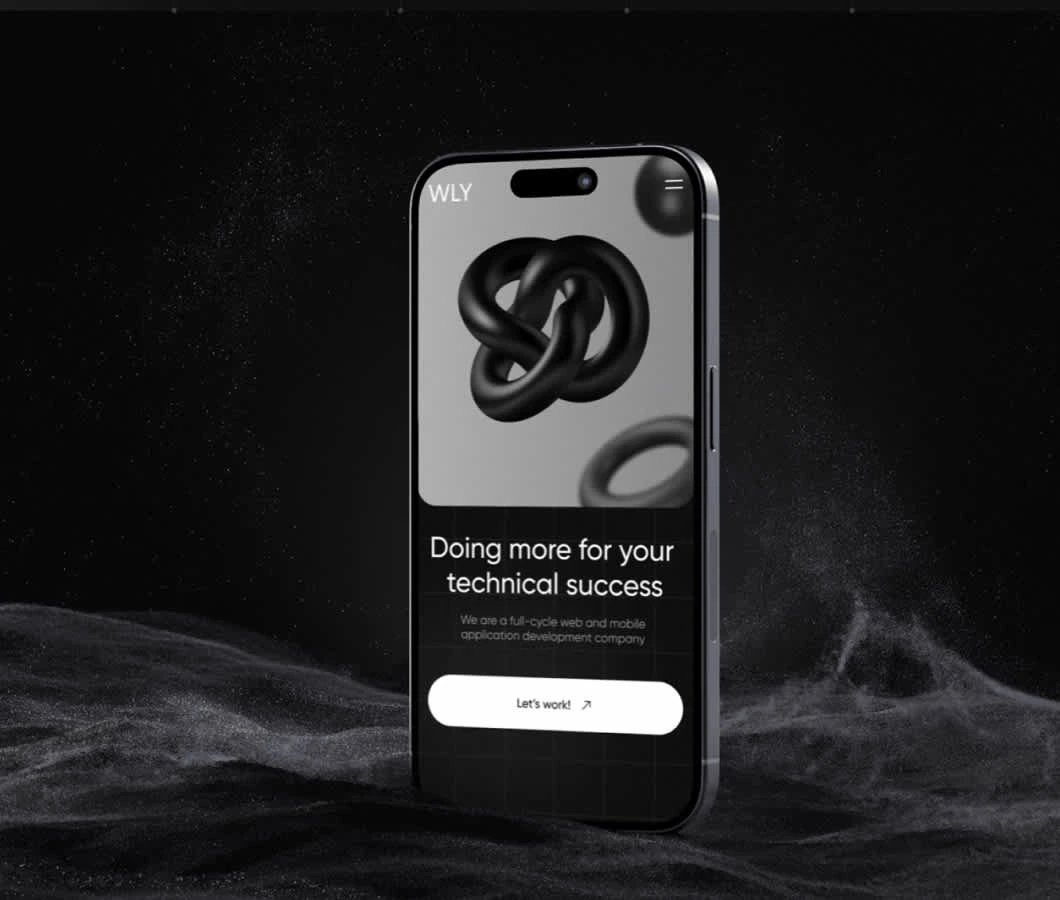
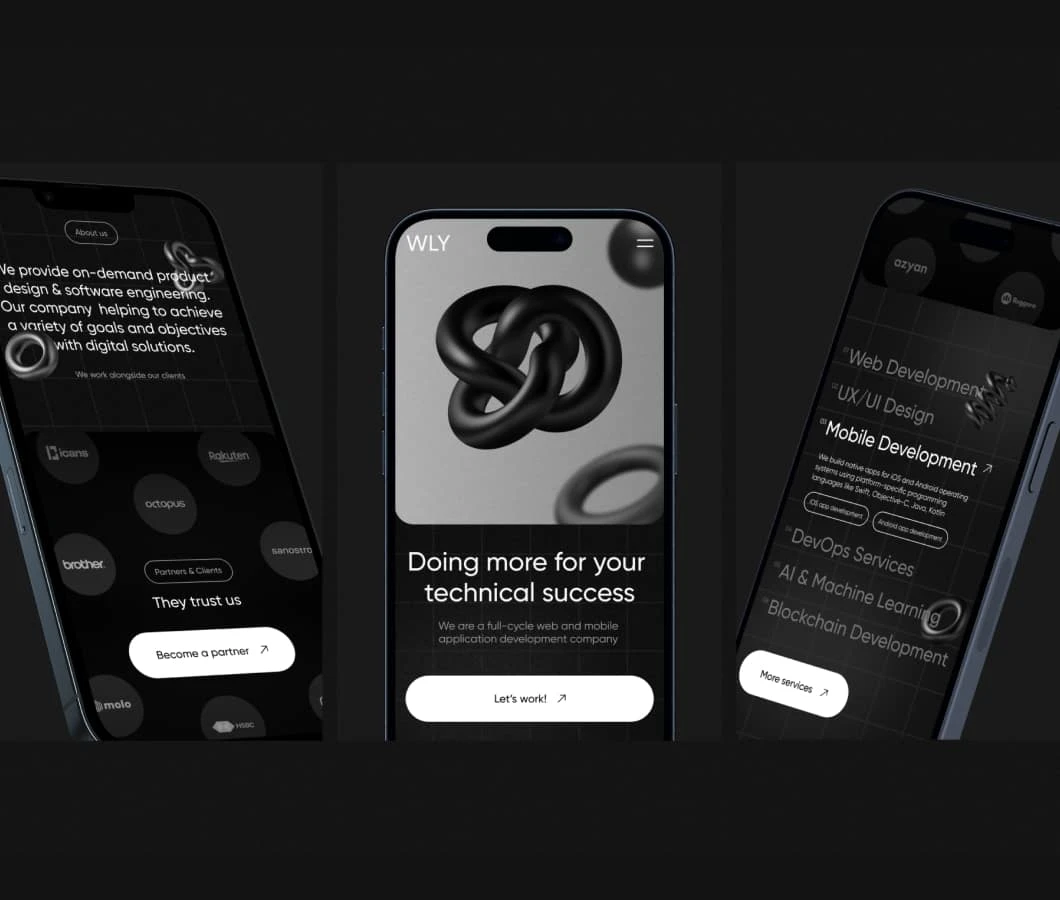
WLY was a design and development exercise for designer Anastasiia Soima and I. The darkmode design is a modern and striking visualization befitting an innovative full-cycle web and mobile application development company such as WLY.
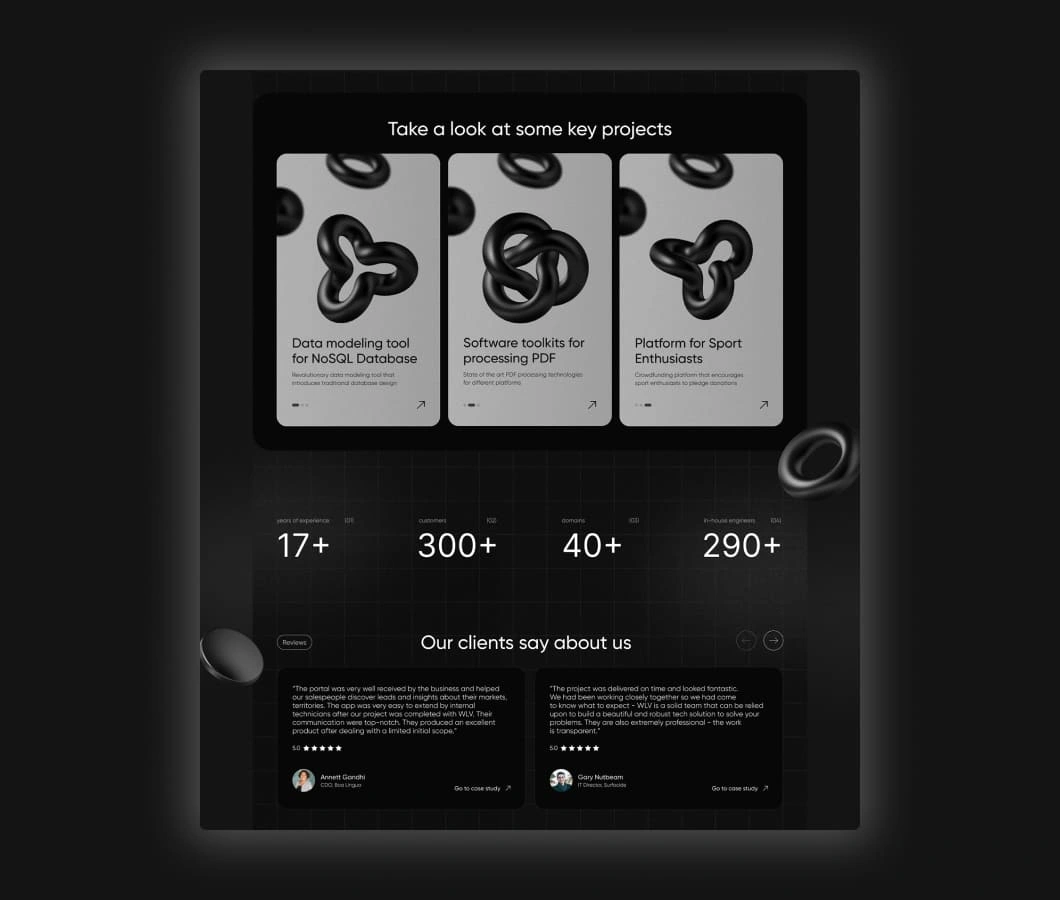
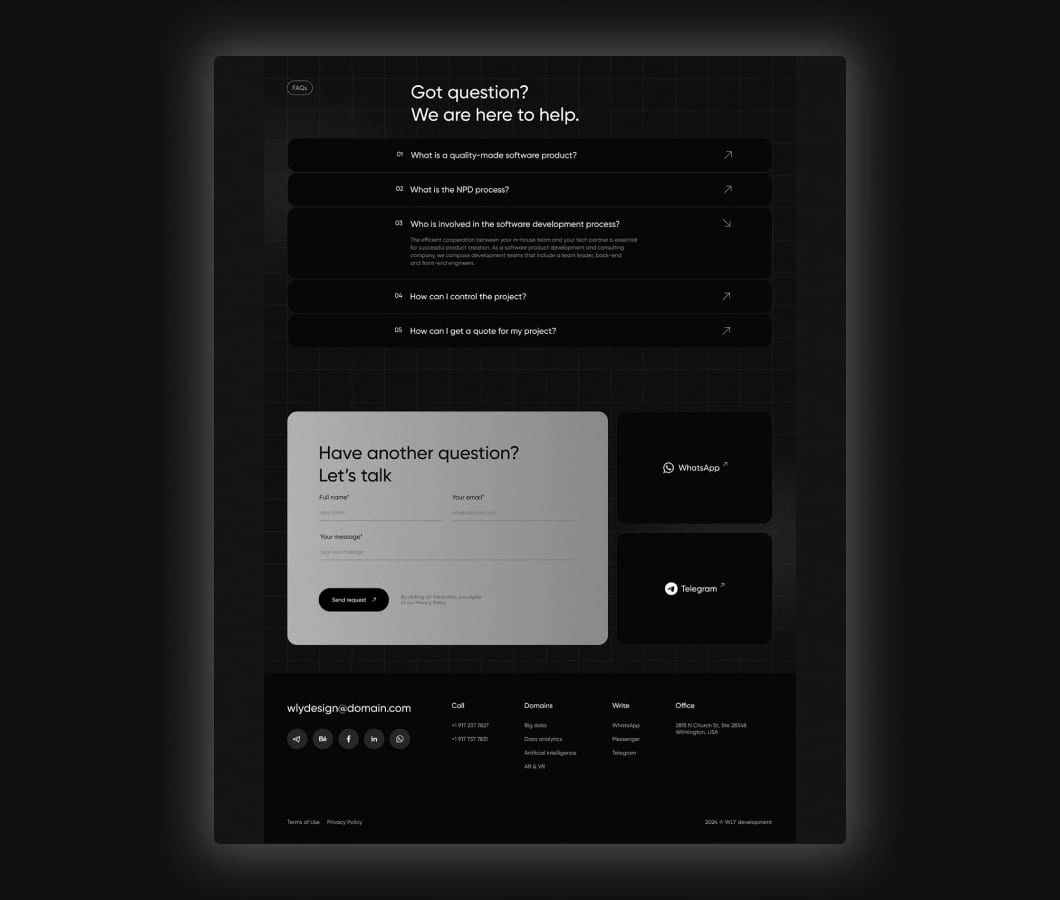
The design features layouts that while unique, don’t distract the user from the key information and calls-to-action. It is further enhanced by catchy scroll animations and fun magnet hover effects on the buttons and shapes.
Features
Hover animations on buttons, links, and graphics powered by GSAP
Custom coded swiper.js slider for the CMS-powered slider layout
GSAP-powered load-in animation
Scroll effects animated with GSAP and IX2
Count-up animation on stats numbers with JavaScript
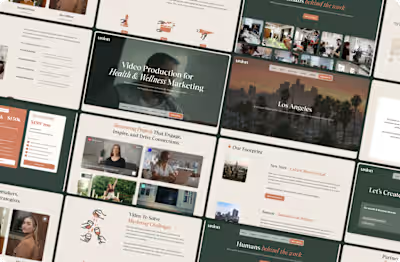
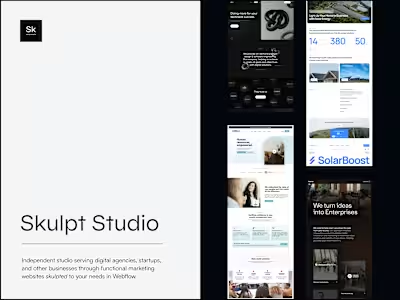
Snapshots