How do I define my project needs before hiring a low-code/no-code developer?
Start by listing all the features you want. Think about what your software should do and what problems it should solve. Write down the main goals you want to achieve. This helps the low-code/no-code developer understand what you need.
What should I include in my project brief for a low-code/no-code developer?
Include project goals, expected outcomes, and specific features you need. Mention the tools you're interested in, like AppGyver or Bubble. Provide examples of existing apps or websites for inspiration. This gives the developer a clear picture of your vision.
How can I assess the skill level of a low-code/no-code developer during the hiring process?
Look at the developer’s past projects and see if they align with your needs. Focus on their experience with the tools you're interested in, like Bubble or OutSystems. You can also ask for a small sample project to evaluate their skills. This helps ensure they're a good match for your project.
What is the best way to agree on deliverables with a low-code/no-code developer?
Discuss and list all the tasks and features you need. Make sure both you and the developer understand the expectations. Set clear deadlines for each deliverable. This keeps the project on track and ensures everyone is on the same page.
How should I communicate my project timeline to a low-code/no-code developer?
Decide on the major milestones and deadlines for your project. Share these with the developer and see if they feel the timeline is doable. Keep the communication open for adjustments if needed. This helps avoid surprises and keeps the project on schedule.
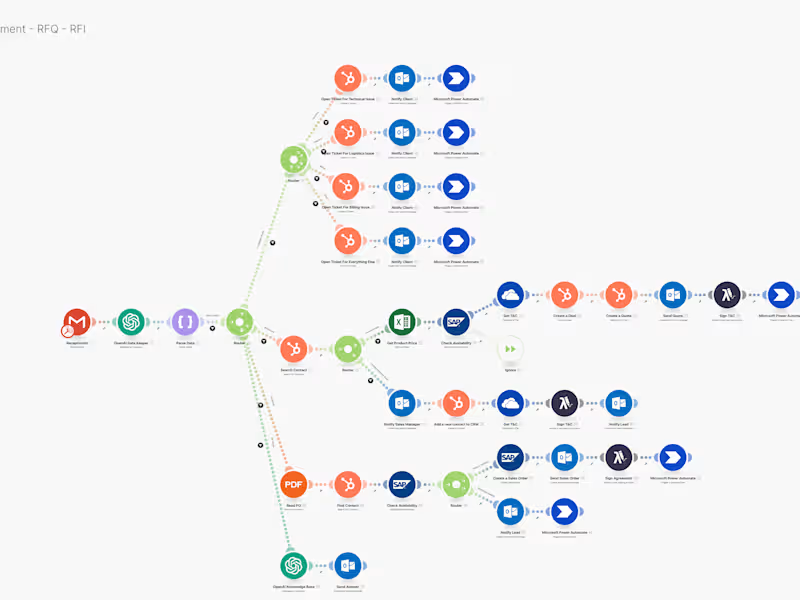
What tools should I use to manage the work of a low-code/no-code developer?
Use project management tools like Trello or Asana to organize tasks. These tools let you track progress and communicate easily. Regular updates can help you see how the project is going. This ensures everything stays on track.
How do I set up a payment schedule for a low-code/no-code developer?
Agree on milestones linked to payments. For example, pay after certain features are completed. This way, the developer gets paid as they deliver parts of the project. It’s fair for both parties and helps track progress.
What is the best way to handle feedback with a low-code/no-code developer?
Provide feedback regularly and clearly. Be honest about what you like and what needs changes. Make sure the developer feels comfortable sharing their input too. This makes for a healthier working relationship and better final product.
How can I ensure ongoing support after my project with a low-code/no-code developer ends?
Discuss potential support needs before the project ends. You can set up a separate agreement for post-project support. This can include updates or bug fixes if needed. It ensures you have the help you need later on.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.