Kaymakci Consulting: Web Design
Posted Jan 22, 2024
Revamping Kaymakci Consulting's online vibe with a chic redesign. Think smooth navigation, eye-catching visuals, and smart content.
0
50

Table of content
Table of content
❇️ Project Overview
About the client: Kaymakci Consulting
✨ Project Approach- Understand the problem, business goals, and technical constraints
What's the problem & why is it happening?
What were the business needs and goals?
Do we have any design constraints?
🚀 The Process
First step User Research > How did I achieve that with no budget?
What were the user's needs, goals, and pain points?
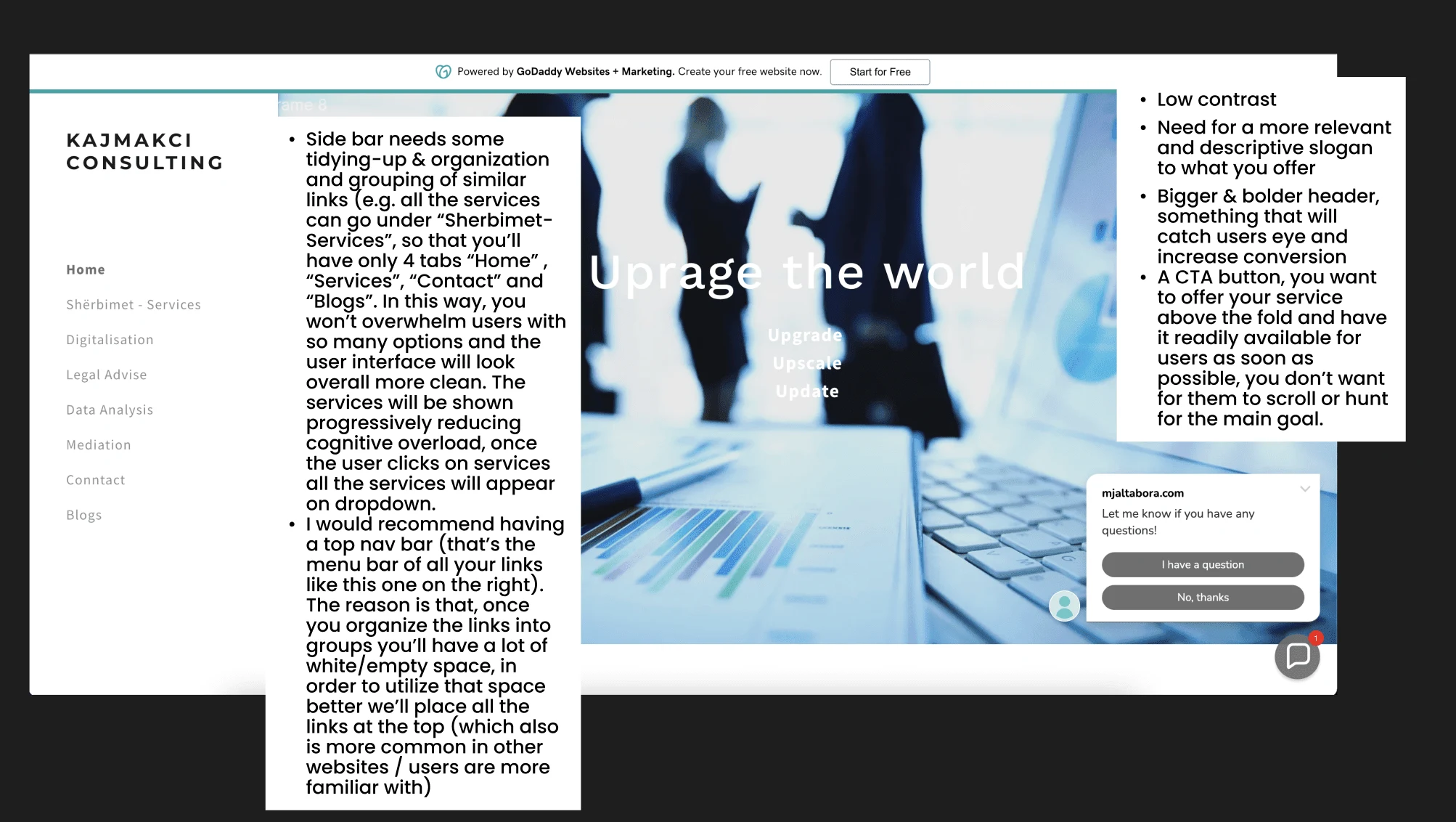
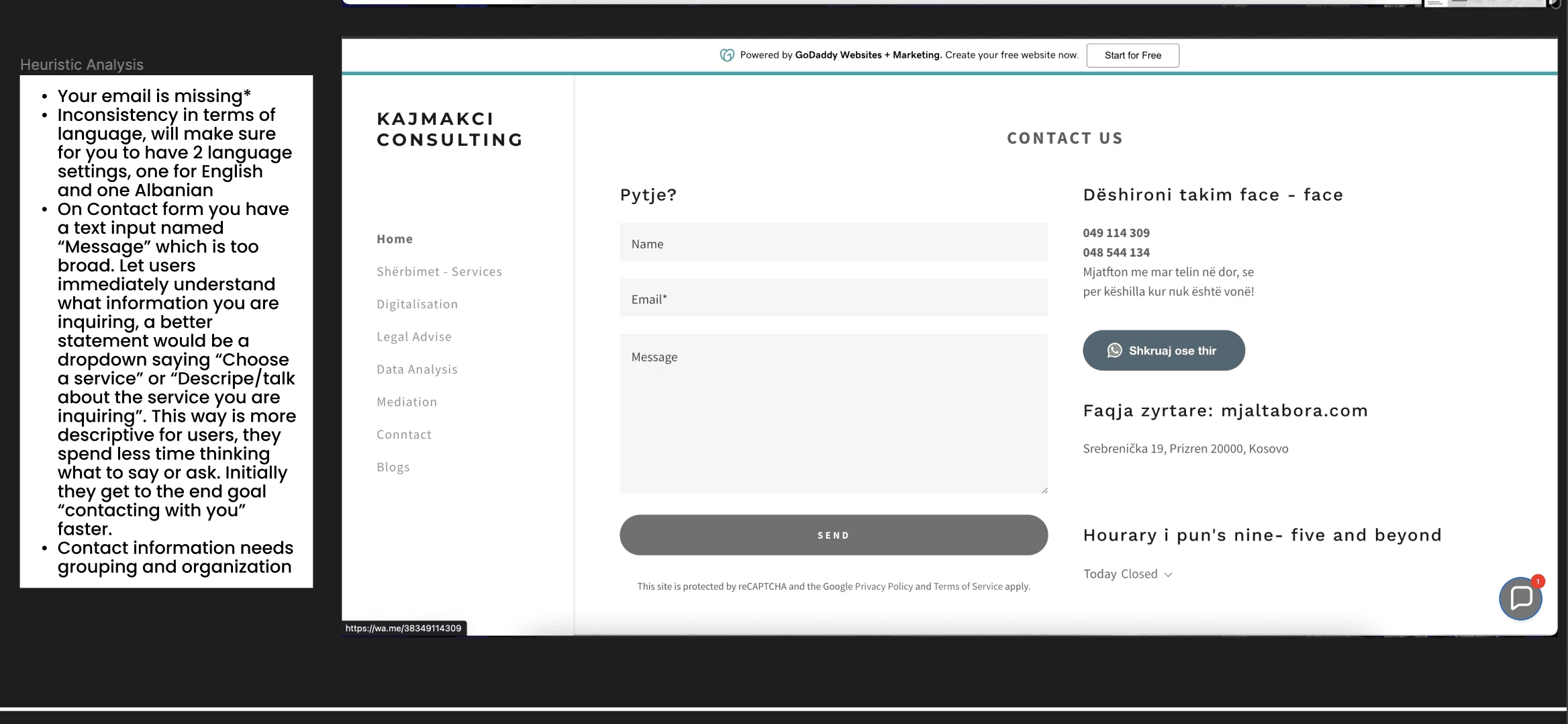
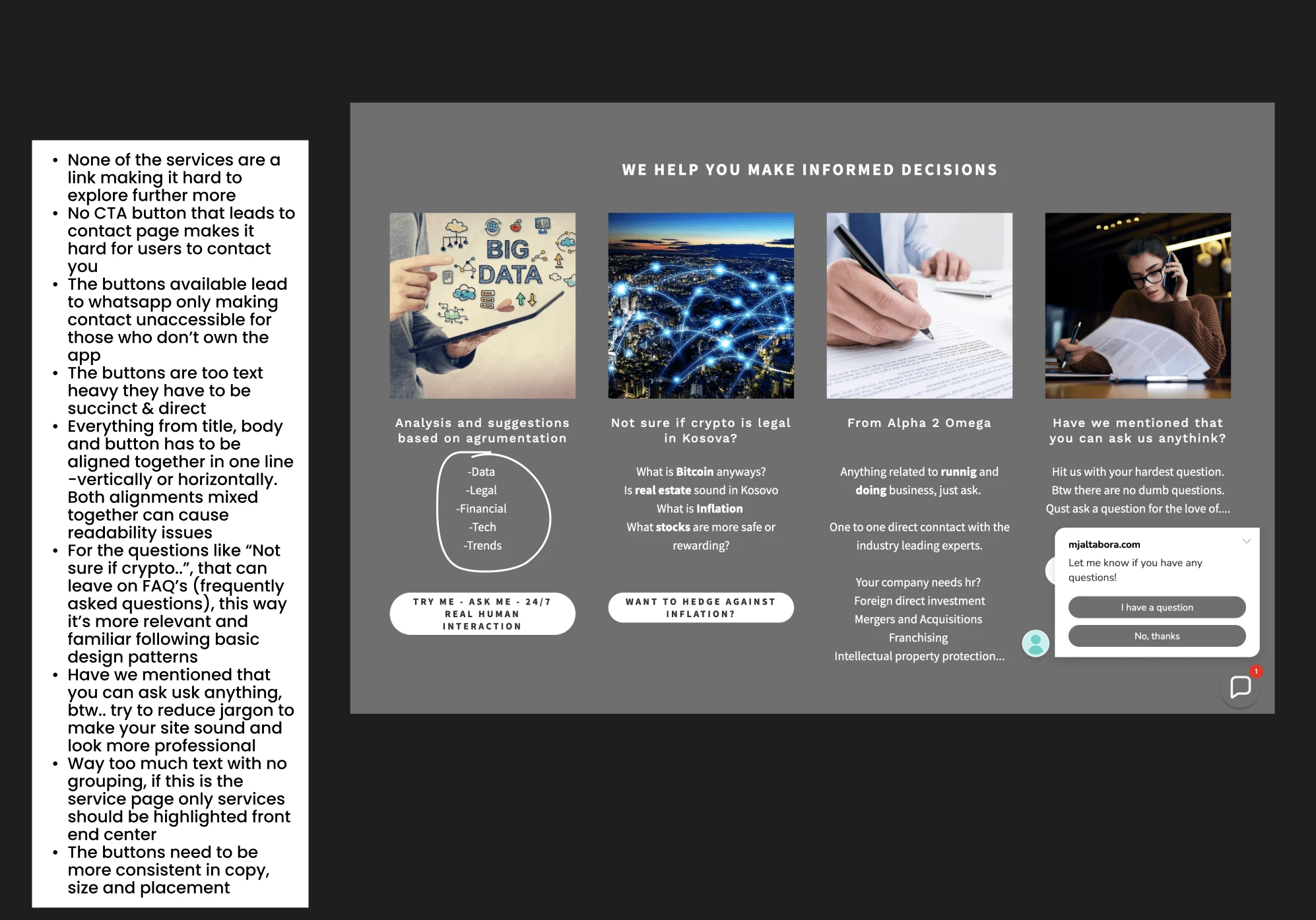
Heuristic Analysis - Summary
Next steps after heuristic analysis
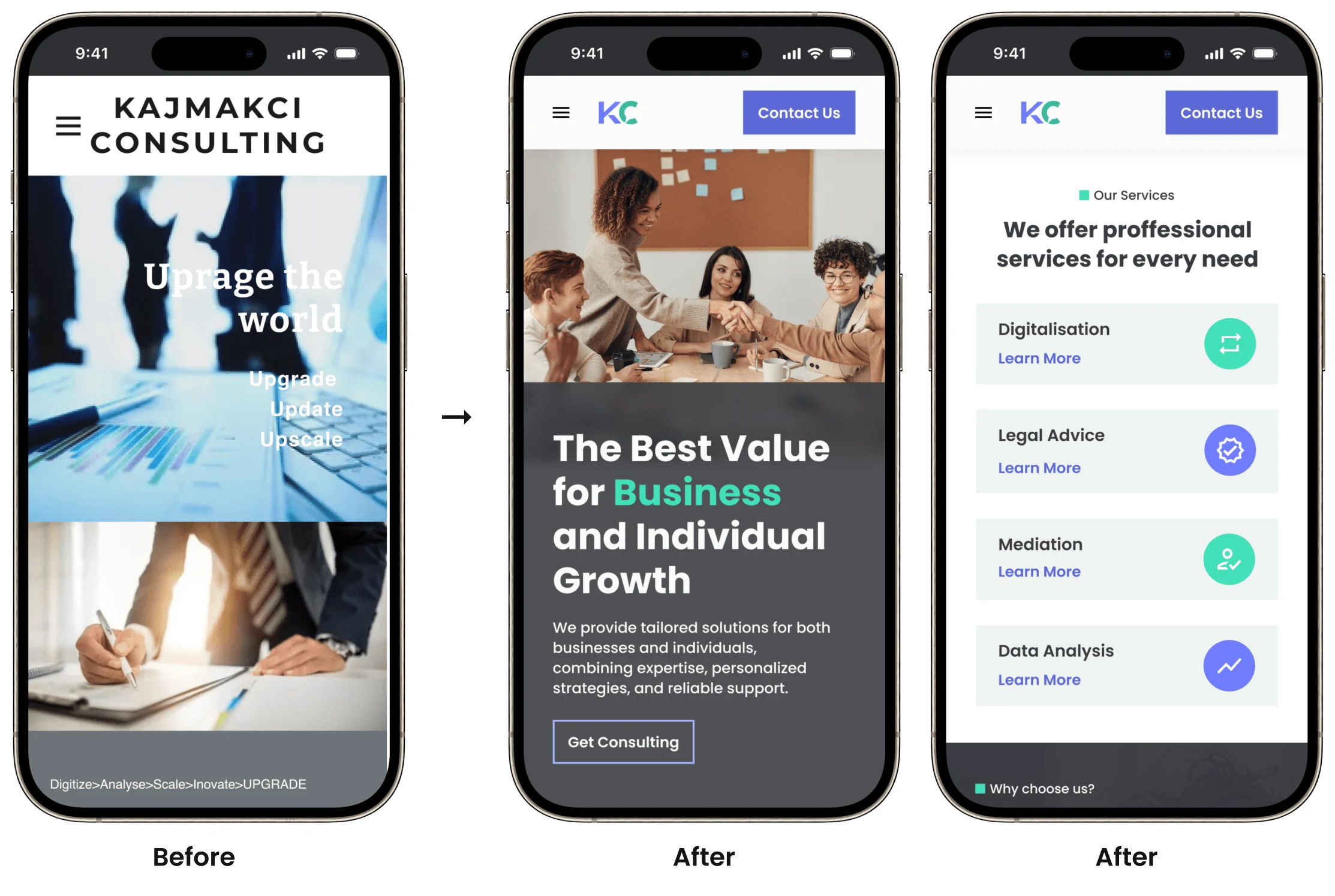
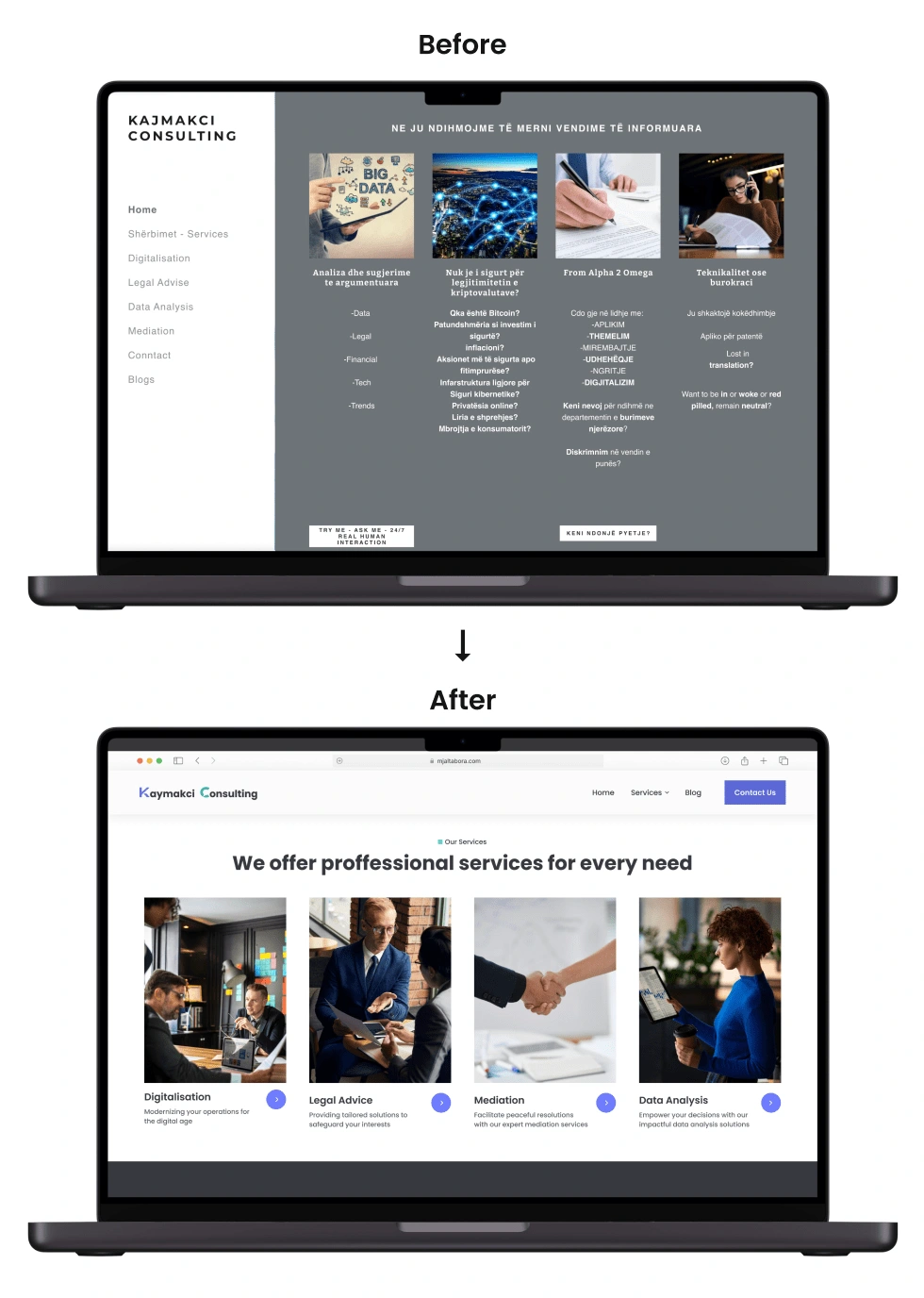
❇️ Main changes on the new redesign
Improved Navigation:
Highlighted value proposition & enhanced credibility:
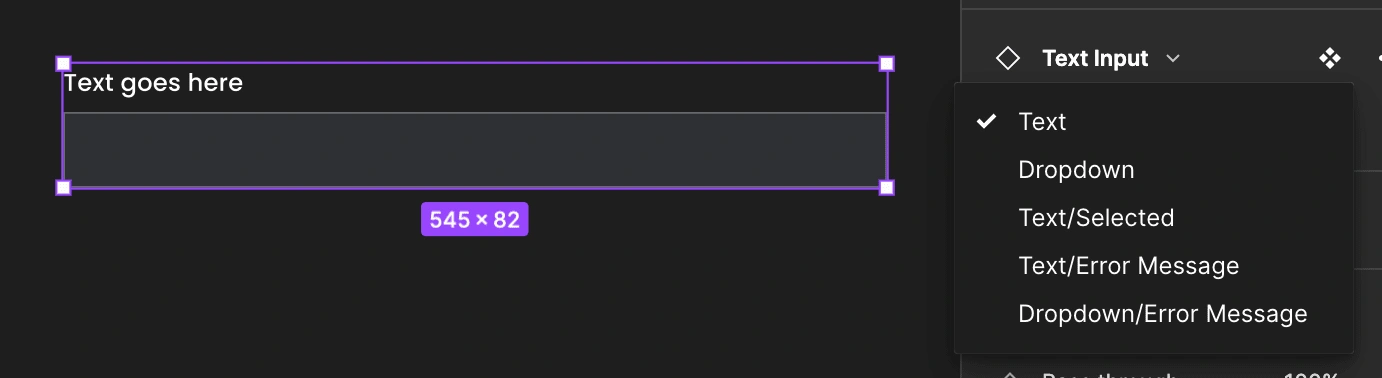
Improved consistency & accessibility of design elements:
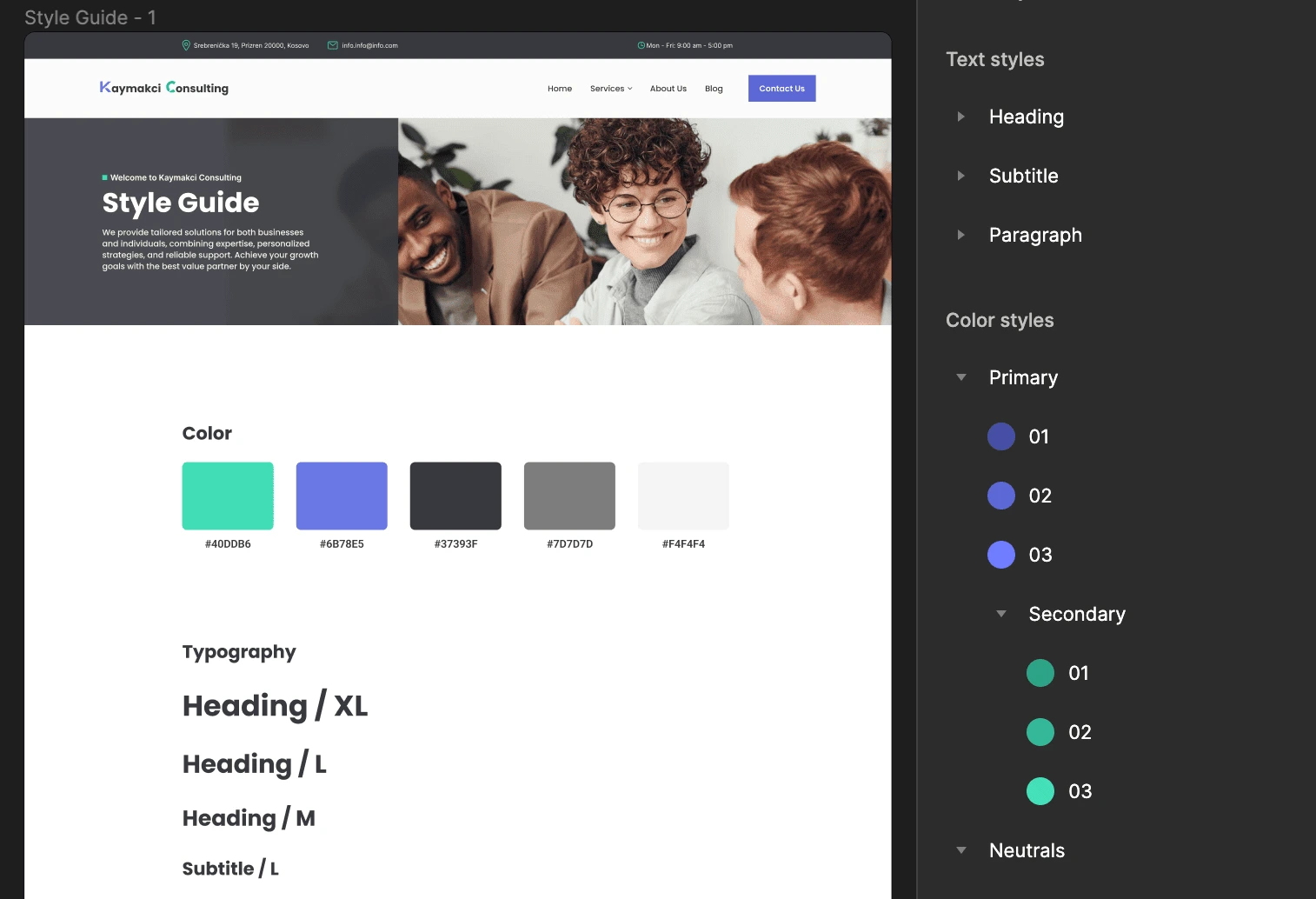
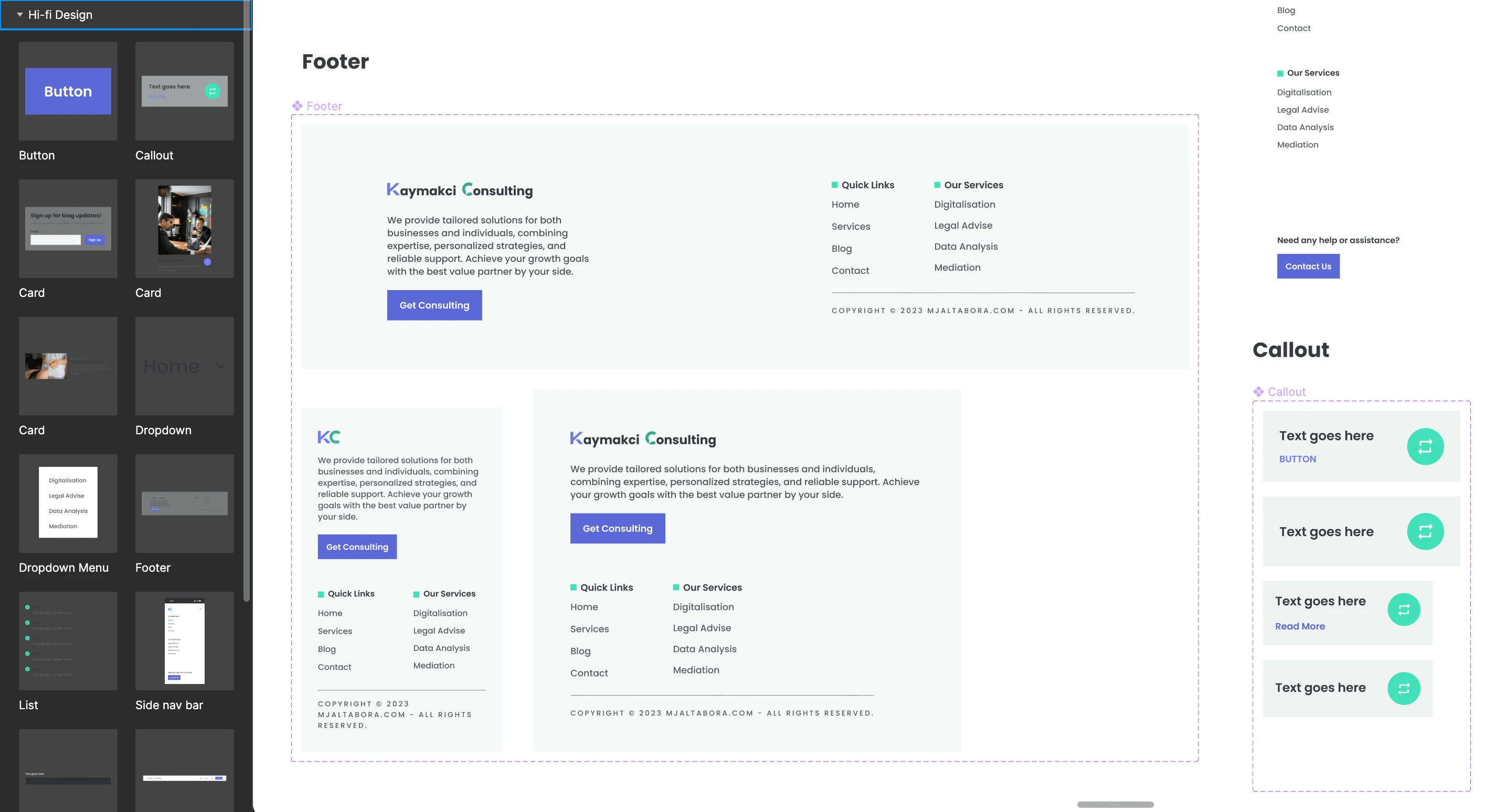
👩🎨 Branding & Style guide
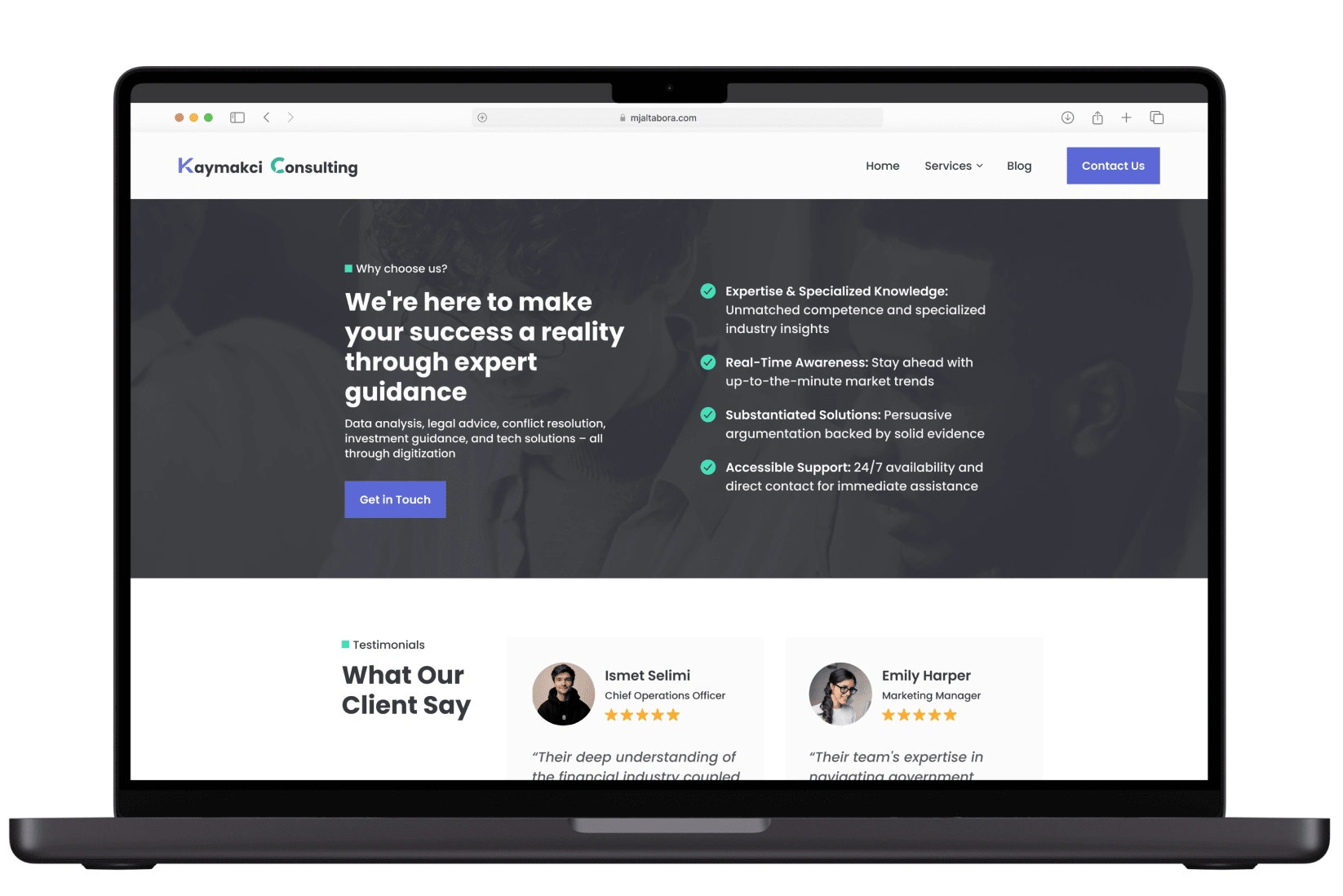
📸 Project Mockups
❇️ Project Outcomes
❇️ Project Status
✴️ Project Takeaways
🤩 Impressed? Want me to build a website for you?
📊 Stats for a similar project
✦ Timeline: ~1-4 weeks
✦ Budget: $2,000+
✦ Number of components: 30+
✦ Deliverables: Research, Full Responsive Web , Branding / Design System & Logo
💖 Click to book a service here or book a 15 min call with me here 💖
❇️ Project Overview
About the client: Kaymakci Consulting
✨ Project Approach- Understand the problem, business goals, and technical constraints
What's the problem & why is it happening?
What were the business needs and goals?

Do we have any design constraints?
🚀 The Process
First step User Research > How did I achieve that with no budget?
What were the user's needs, goals, and pain points?
Heuristic Analysis - Summary



Next steps after heuristic analysis
❇️ Main changes on the new redesign

Improved Navigation:

Highlighted value proposition & enhanced credibility:

Improved consistency & accessibility of design elements:
👩🎨 Branding & Style guide



📸 Project Mockups