UI Design for Expensify - an expense tracker
Like this project
Posted Mar 16, 2024
UI design for Expensify - an expense tracker app that helps users set a budget, track their expenses and gain clarity over their finances.
Likes
0
Views
73
Expensify - a budget focused expense tracker

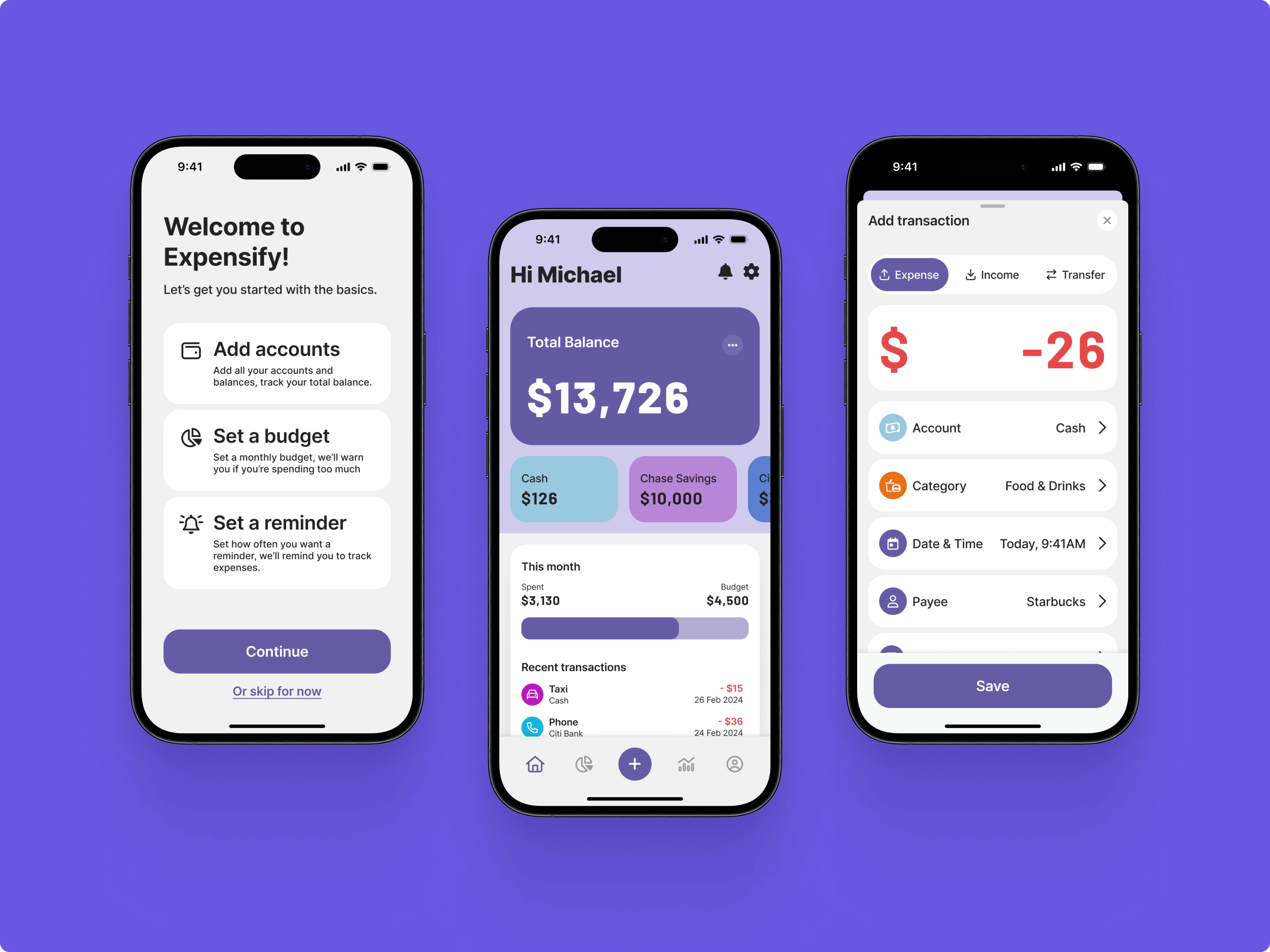
Expensify / light mode

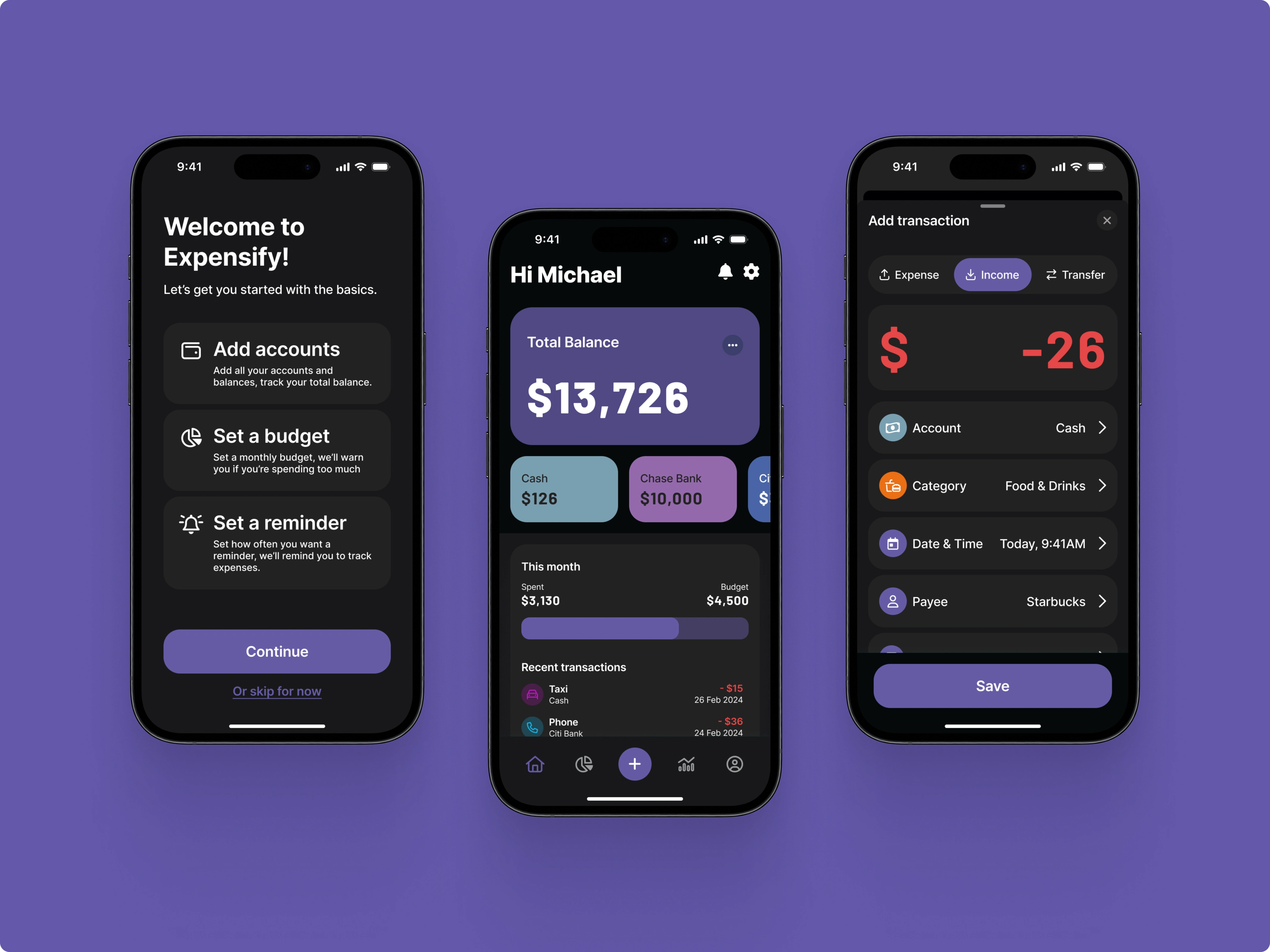
Expensify / dark mode
📝 Note: The design for Expensify was created as a part of a UI design challenge created by Rad Nolan.
Focus areas
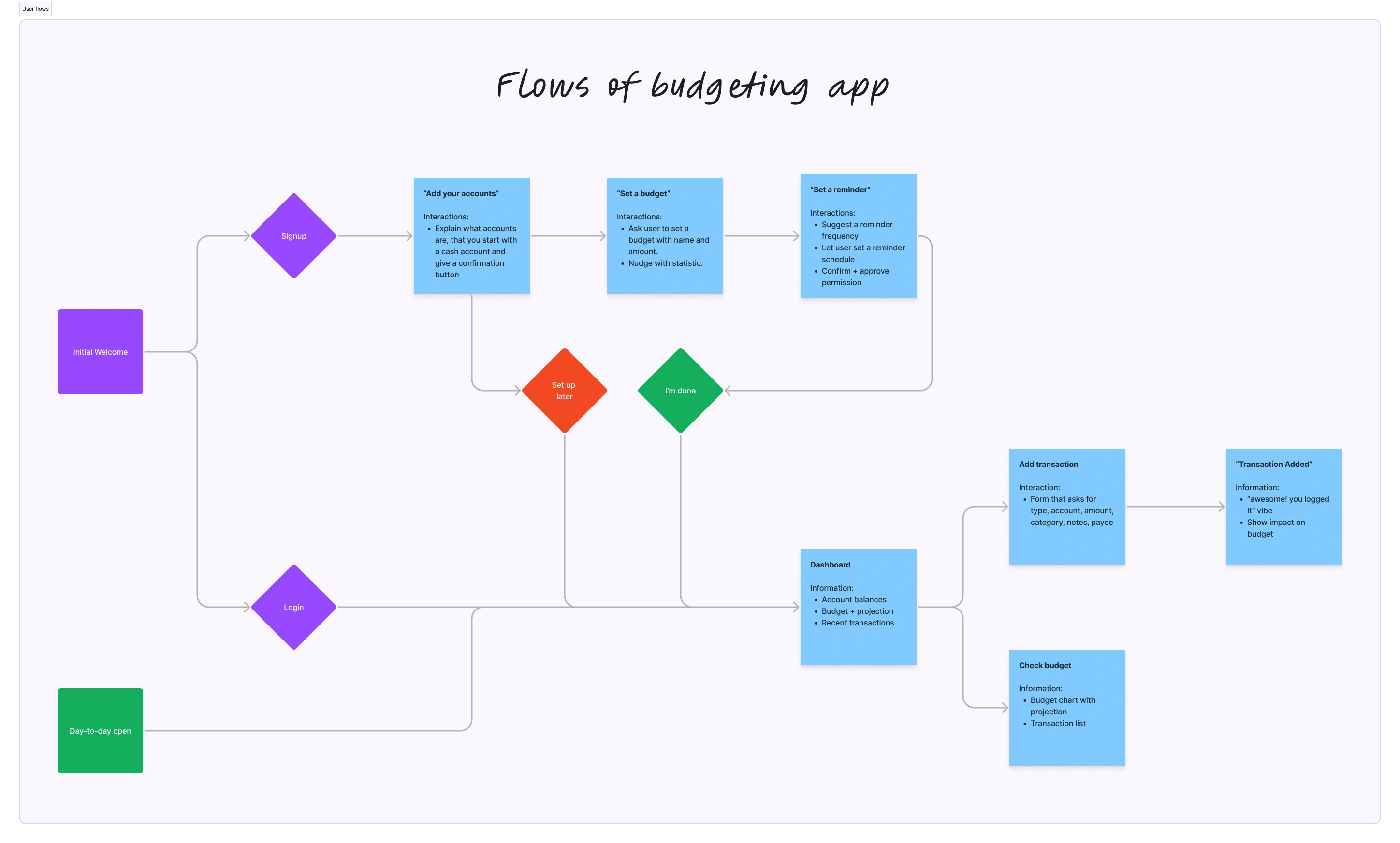
In this project, the main focus was the dashboard, onboarding flow and the add transaction flow. Below is a flow map of how these would be connected.

Flow map for Expensify
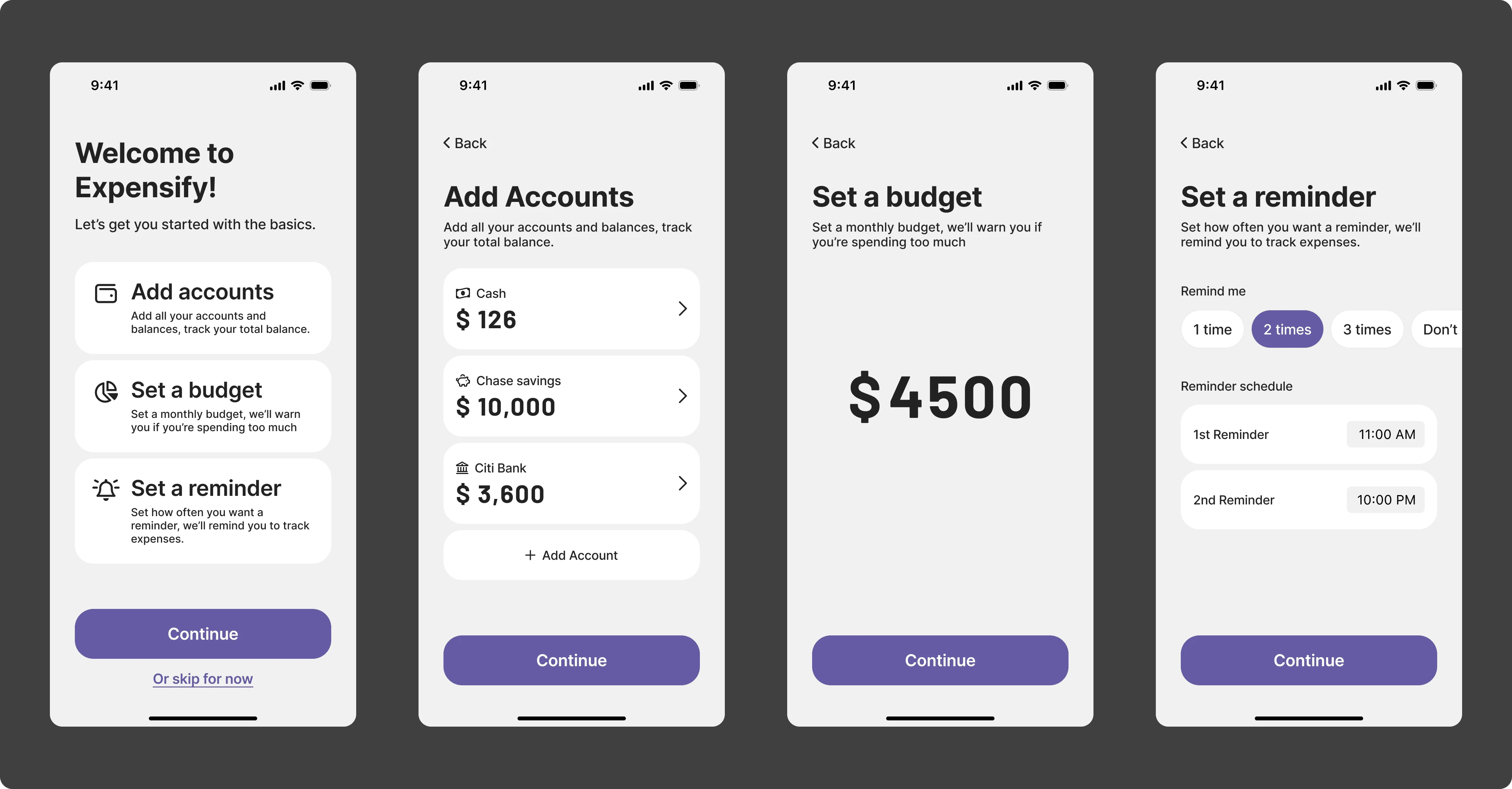
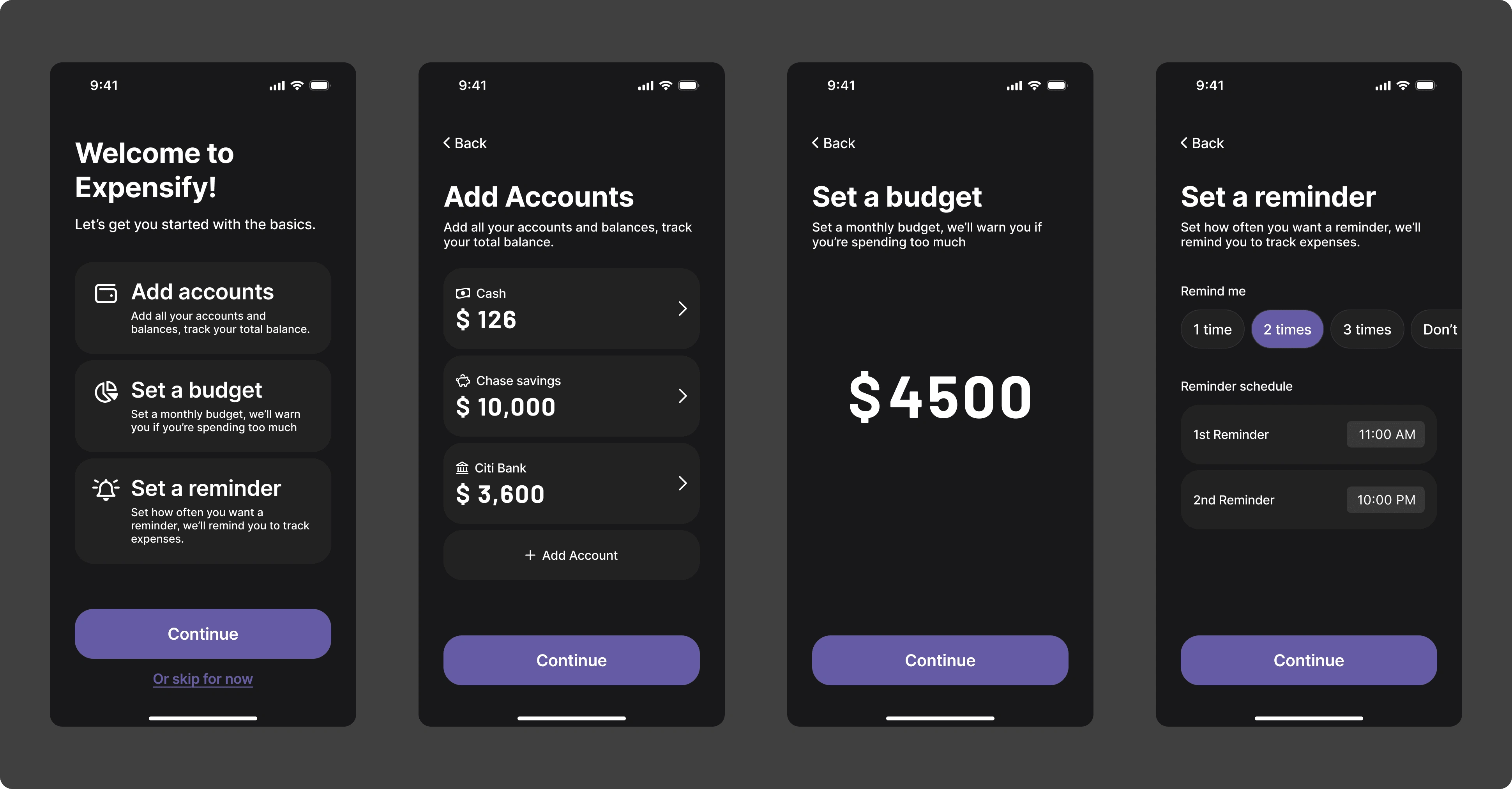
Onboarding

Onboarding flow / light mode

Onboarding / dark mode
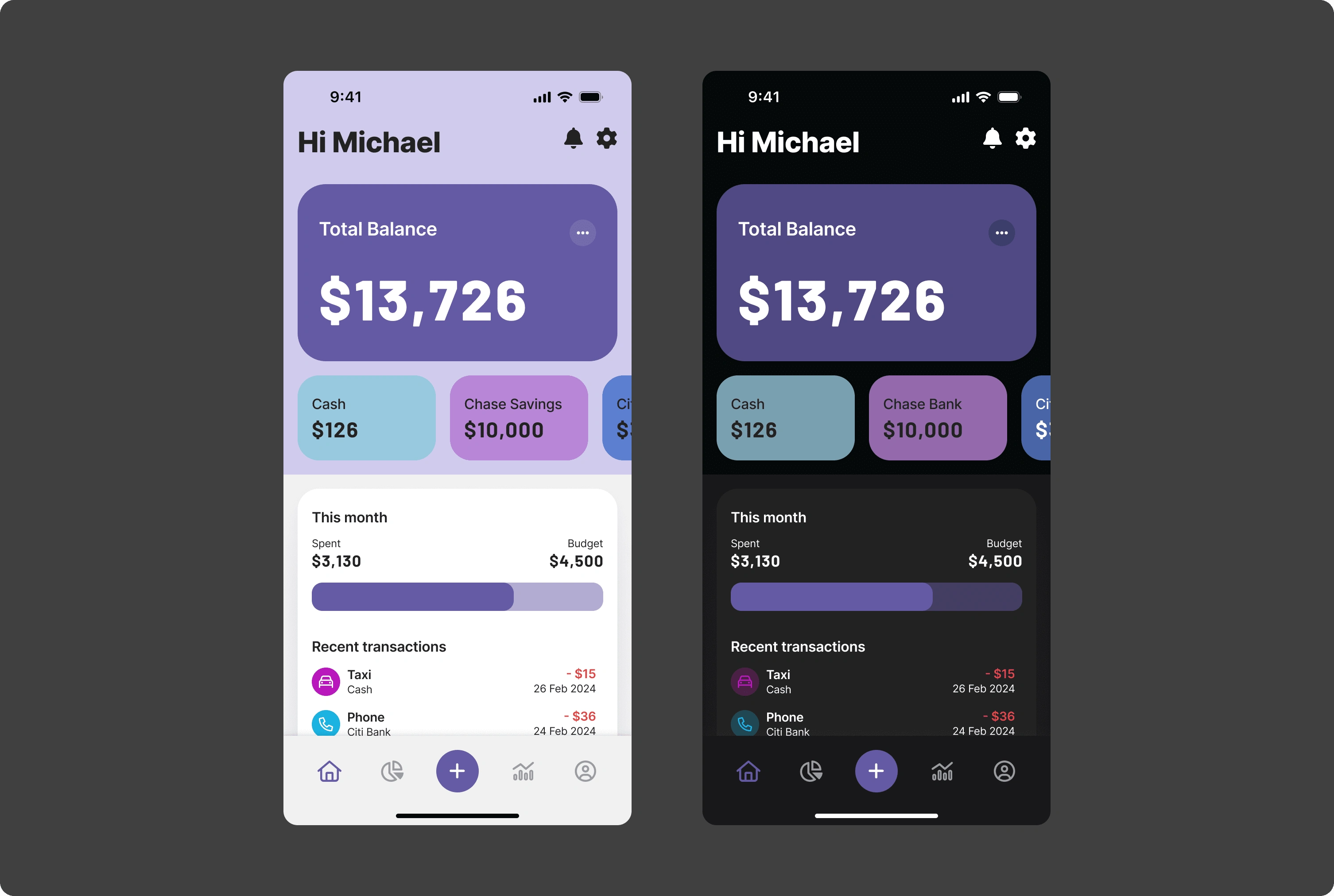
Dashboard

Dashboard
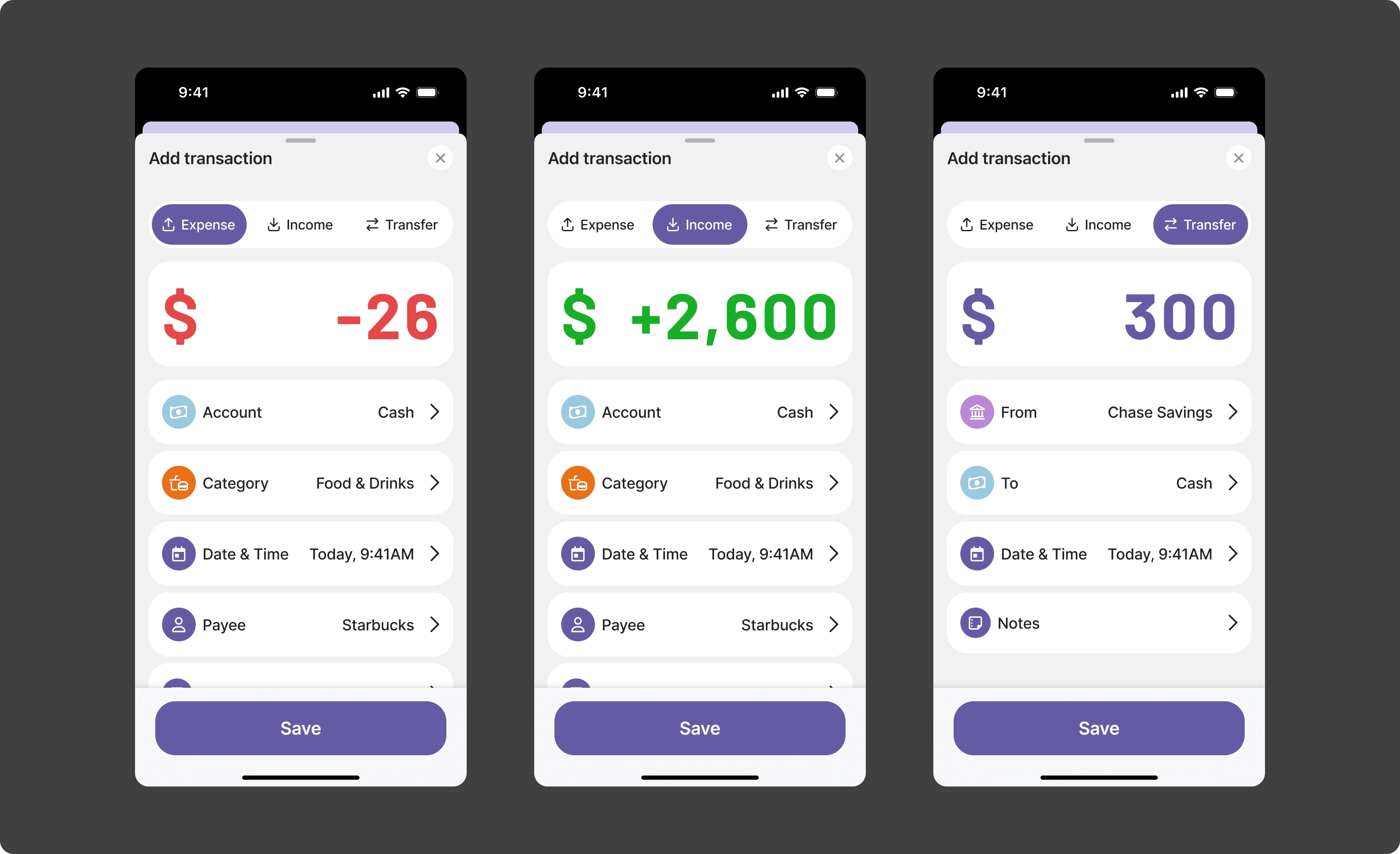
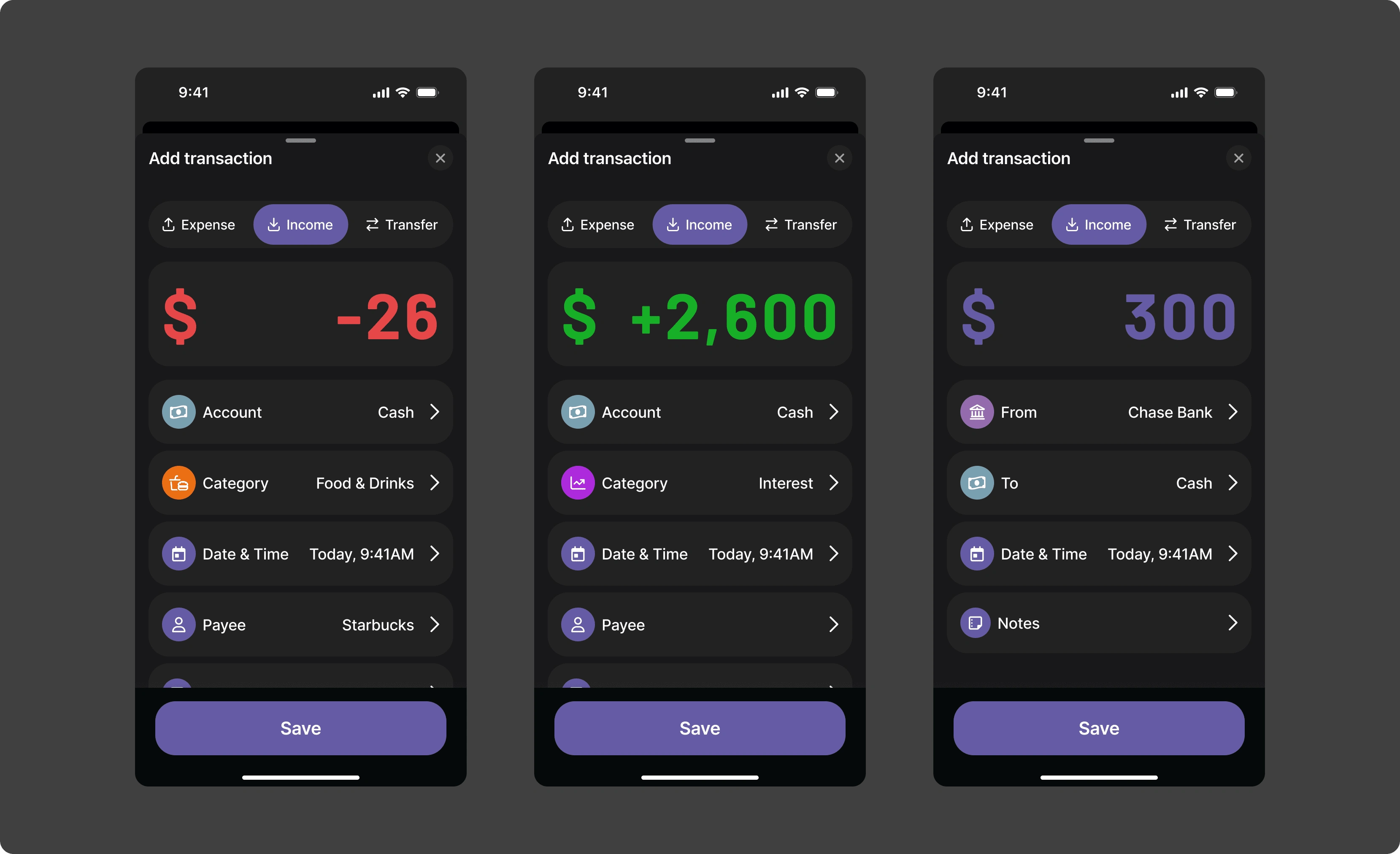
Add transaction

Add transaction / light mode

Add transaction / dark mode