UX / UI Design for Appspotr’s Dynamic Data Syntax
Like this project
Posted Jan 25, 2024
Users faced a roadblock when they were using Appspotr’s custom syntax to access dynamic data - this project focused on providing a visual builder for this.
Quick links
Product Overview
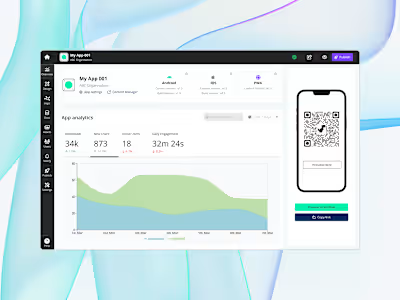
Appspotr is a no-code mobile app development platform that empowers users to effortlessly create and customize iOS and Android apps. Tailored for individuals and businesses without extensive coding knowledge, Appspotr offers pre-designed templates and easy customization options, enabling users to design and build mobile applications without traditional programming skills.

Appspotr’s UI builder & it’s syntax builder
📝 Note: To comply with confidentiality clauses in my agreement, I have omitted and obfuscated sensitive and confidential information from this case study.
The Challenge
Designing UIs was quite simple with Appspotr’s drag & drop UI builder. However, users faced the complexity of needing to utilize Appspotr’s custom syntax when accessing dynamic data(from databases, APIs, App Users, etc.) hindering the seamless design process.
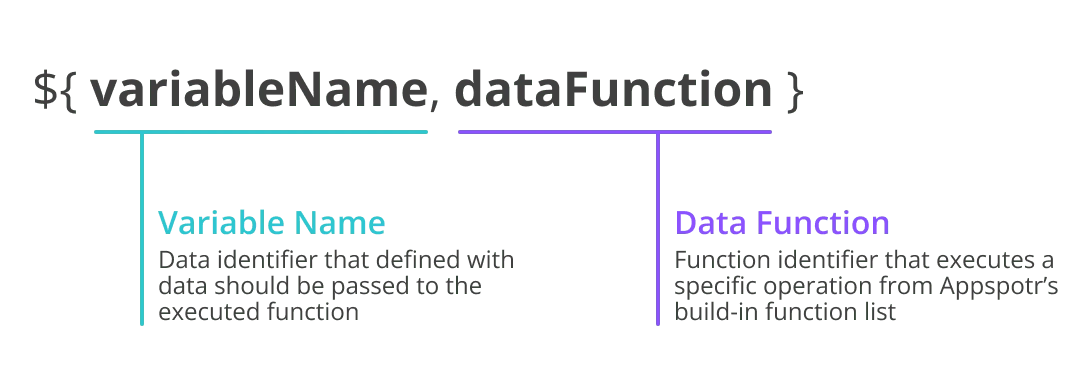
Internally at Appspotr we called this “$ syntax code”, users had to understand how this code works and write out the syntax manually

Appspotr's $syntax code format
In summary our goal with this project was to:
Enhance the user experience of accessing dynamic data by introducing an intuitive, visual interface that eliminates the roadblocks for users when accessing dynamic data on App UIs.
Users & Audience
Appspotr was in a unique position, it had it’s own app development service called Appspotr Studio. This meant that we had two main audiences for this project.
Commercial Users: Individuals and businesses with low technical knowledge, and relatively new to no-code app development.
Appspotr’s In-House App Studio Users: Professionals with higher technical knowledge, and experienced in no-code app building.
My Role
I led design efforts in this project as Appspotr’s Design Team Lead, collaborating with two other designers.
My responsibilities encompassed conducting user research, concept design, final design, and overseeing implementation together with our development team.
Design Process
Discovery & Research
We conducted multiple rounds of research with internal and external users, we aimed to pinpoint areas offering the highest value.
Since we had relatively easy access to Appspotr’s users, we conducted some user interviews to understand the challenges users faced. What we discovered could be categorized into the below 3 areas:
Users had trouble discovering what data was accessible in a given app component.
Users faced difficulty understanding how to use this data with the UI (writing $syntax code)
Users could not effectively use Appspotr’s built-in functions for data manipulation.
Concept Development
Developing concept designs, we identified that the core issue; the need to display available options, provide descriptions, and offer examples, was a common problem many products face.
With this revelation, we were able to draw inspiration from successful solutions in other products:
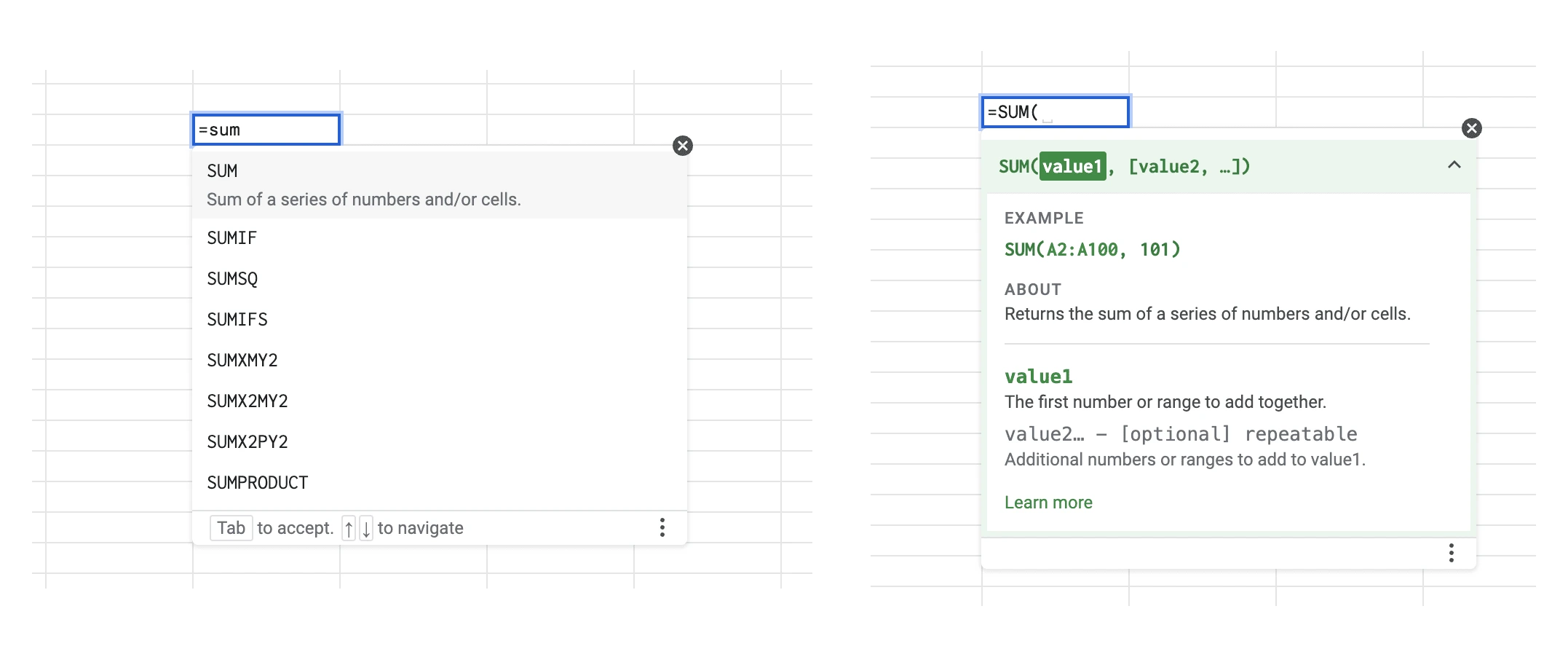
Formula builder from Google Sheets

Formula builder on Google Sheets
When users are writing formulas in Google Sheets, they start with “=”
This input triggers a dropdown containing the available functions
When a function is selected, information related to this function is shown
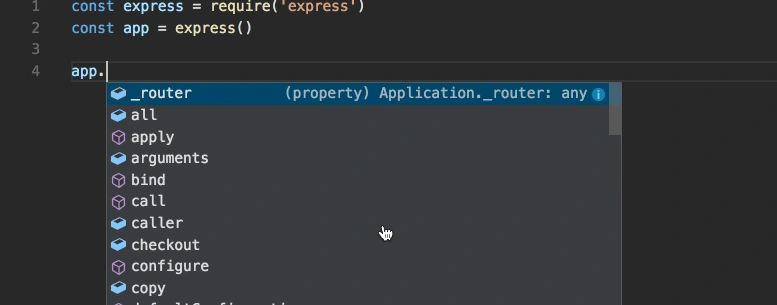
Autocomplete in VS Code

Autocomplete in VS Code
As users are writing out code in VS Code, accessible functions, data, etc is shown
Related metadata (data type, property origin, etc) is shown for the user’s reference
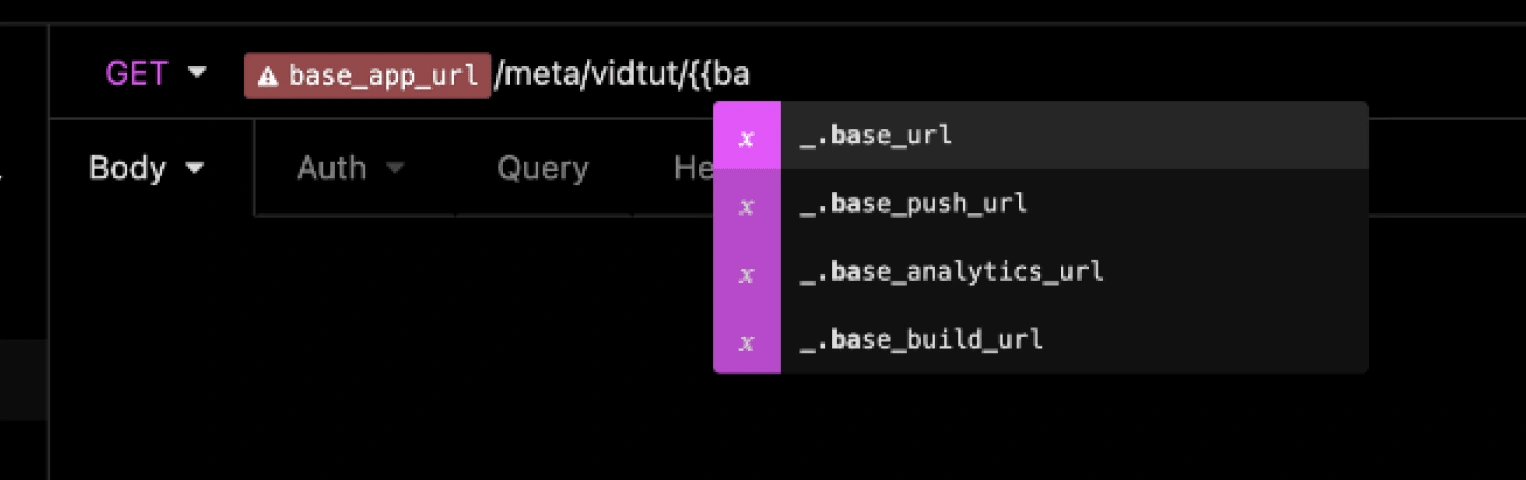
Query builder from Insomnia

Query builder on Insomnia
When writing out queries on Insomnia, users are shown a dropdown with available options
There is a visual indicator showing the data types
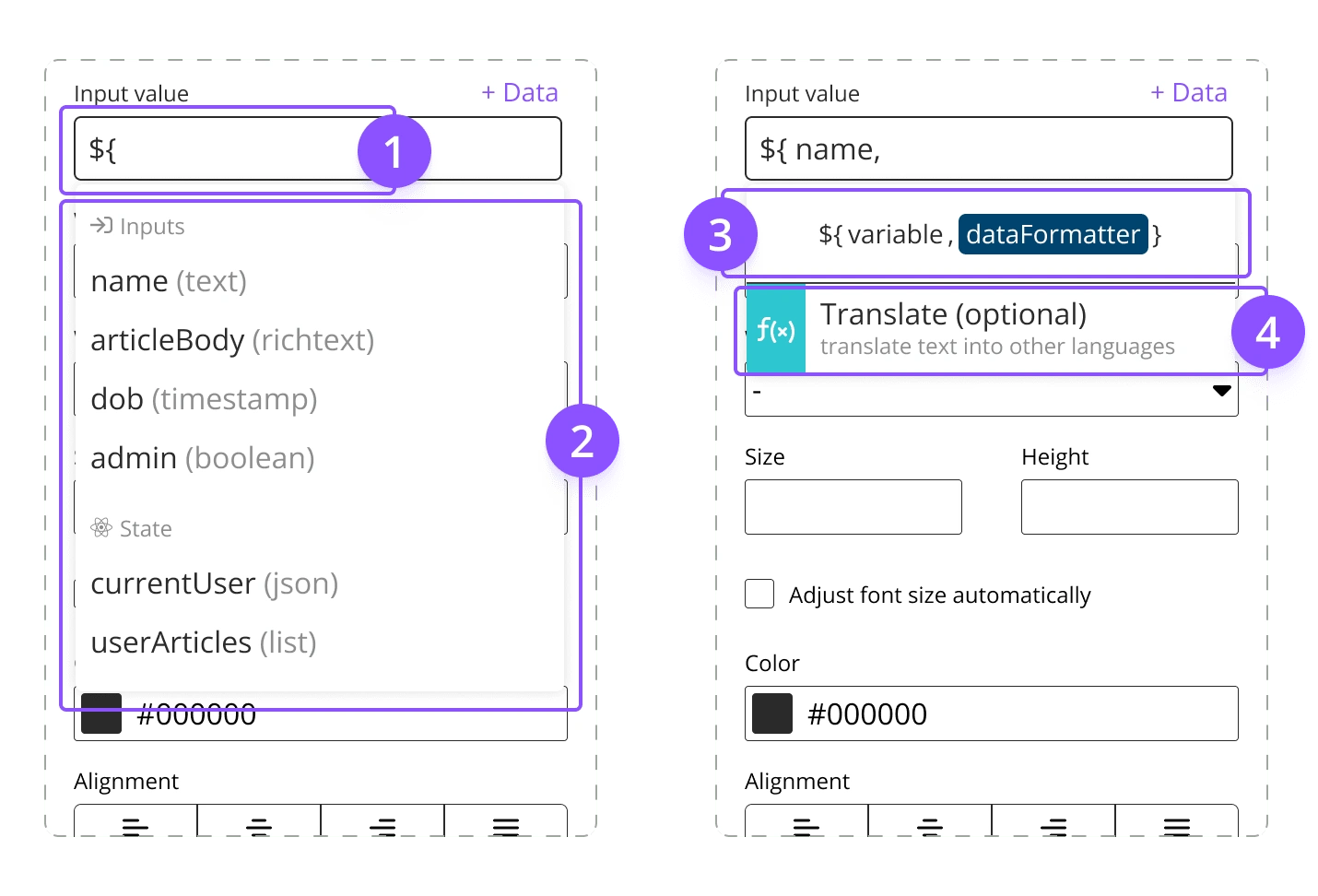
With the above design research, we were able to develop the below as our first concept design. Some points of interest in this concept are highlighted below:

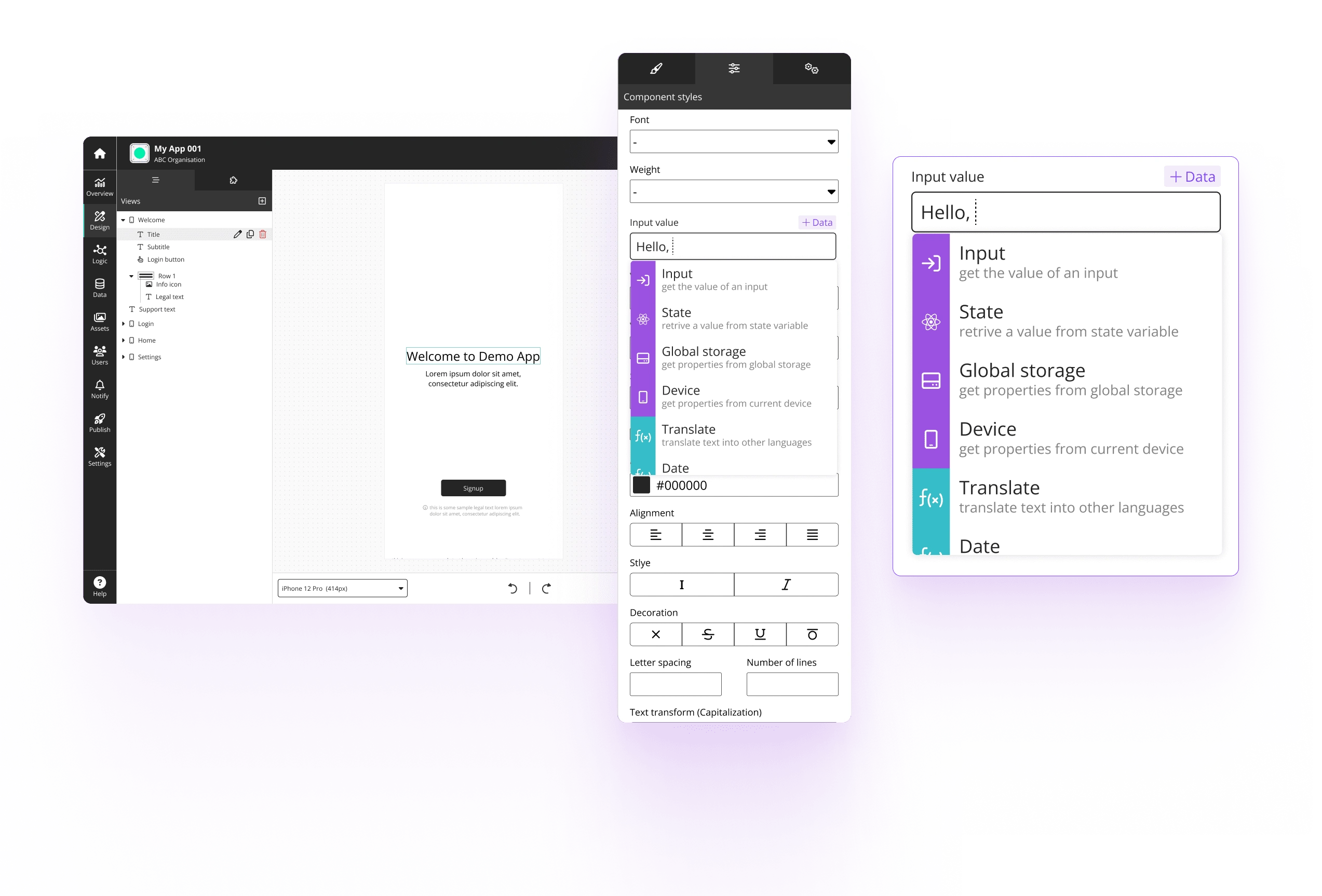
UI breakdown of syntax builder
Dropdown trigger
Data options
Syntax preview
Function descriptions
With this solution, users were able to use the syntax builder to click through the available options and access the data they need in applicable UI components

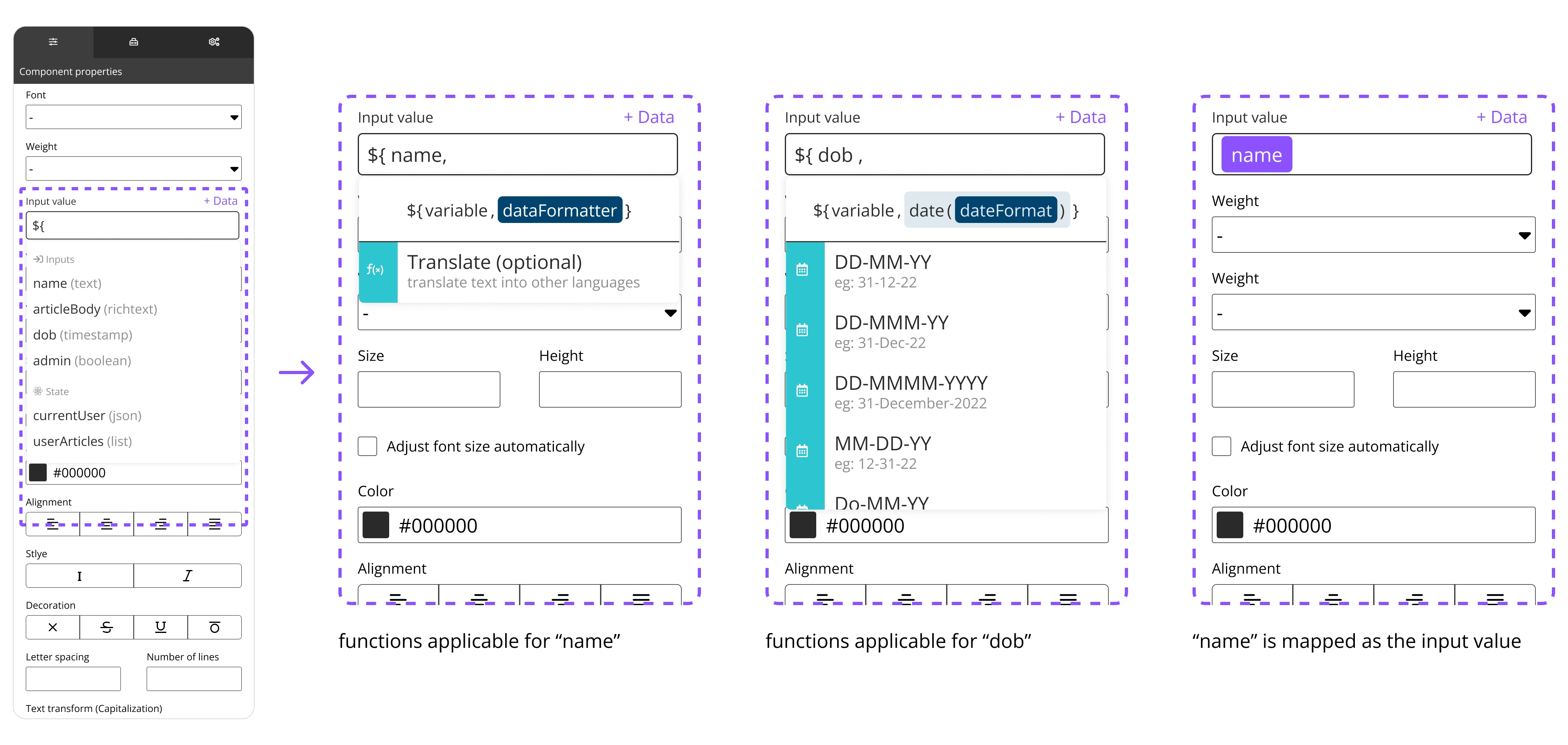
Steps and variations of the syntax builder
Iteration & Polish
With the concept design we conducted a technical feasibility study, we were informed we only needed minor changes for a seamless integration into the existing system.
With further feedback from users and our QA team, some final tweaks were done to the design:
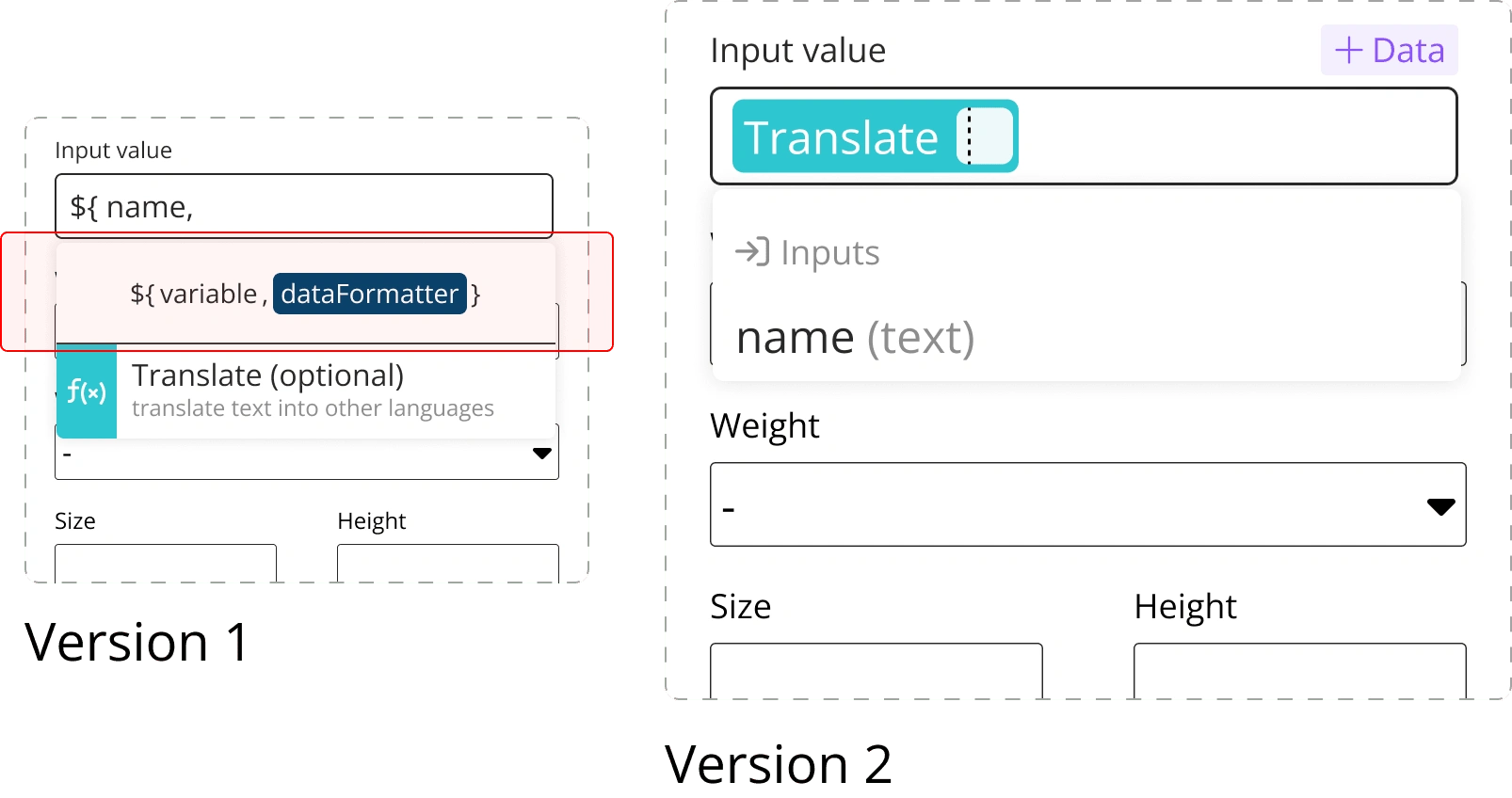
Reordered the syntax structure

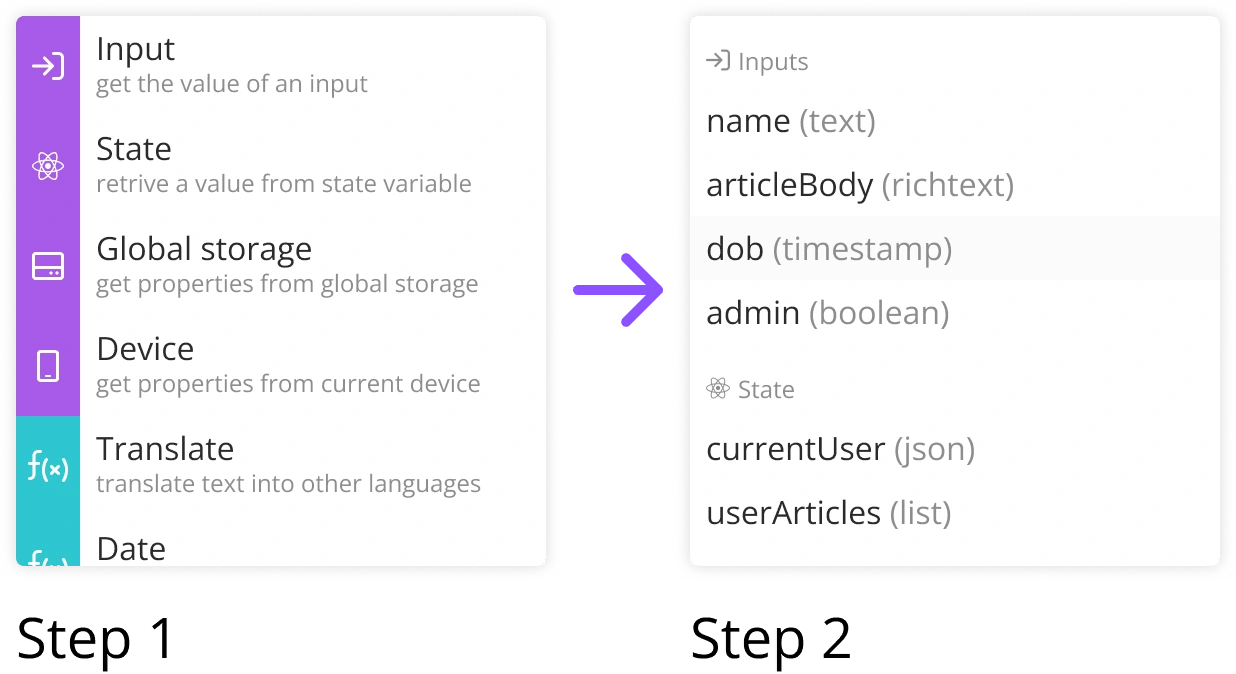
Syntax builder dropdown steps 1 & 2
Users reported that picking the variable first and picking which function to pass it to second was confusing.
Our research also revealed that changing this order followed the industry standard
Separated data and data manipulation

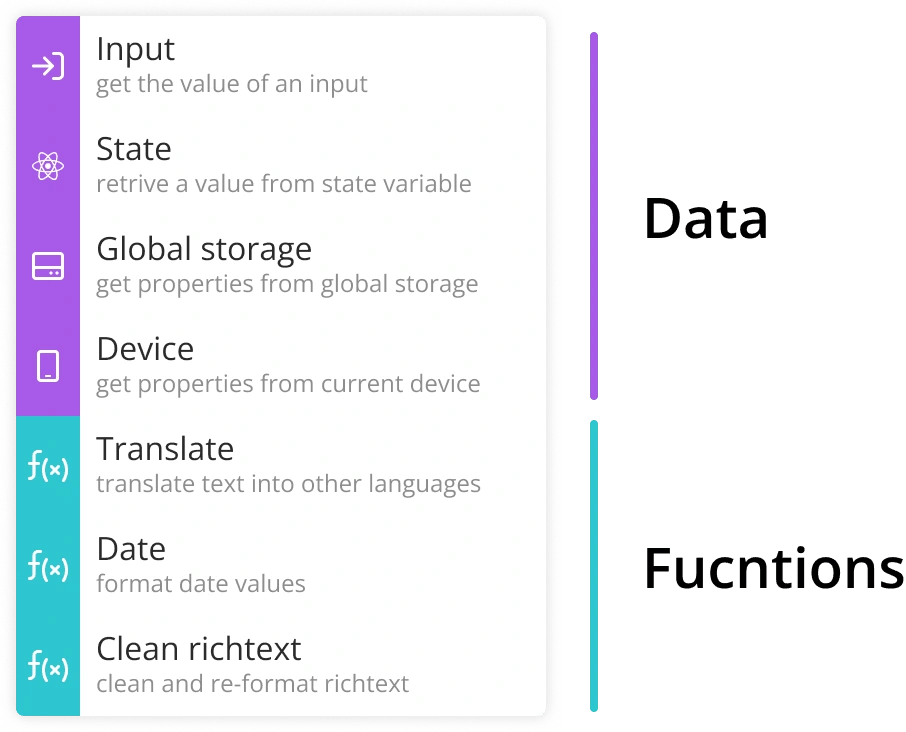
Separated sections for data and functions
Once we changed the feature to pick the function first, we decided the separate out data manipulation from accessing data in an as-in format
This was highlighted to users with the coloured blocks in front of the options
Added data & function types to the tags

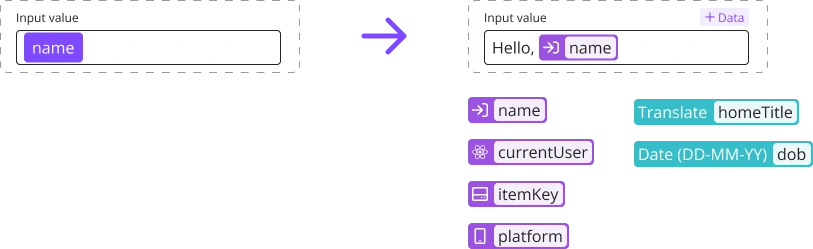
Input field UI and data tag variations
Users pointed out they needed to identify the data types that are already linked.
When accessing data directly, users are now shown where the data is originating from using an icon (input, state, global storage and device)
Removed syntax preview and unsupported legacy functions

New syntax builder without the preview
Initially, we added this to show the real syntax that is being written by this builder.
However, the majority of the users actually found this to be confusing and as it did not provide additional value we decided to remove it altogether.
Along with this, we removed some unsupported legacy functions.
With these changes we were able to finalized the design for this feature. Below are some screen shots from different UI scenarios
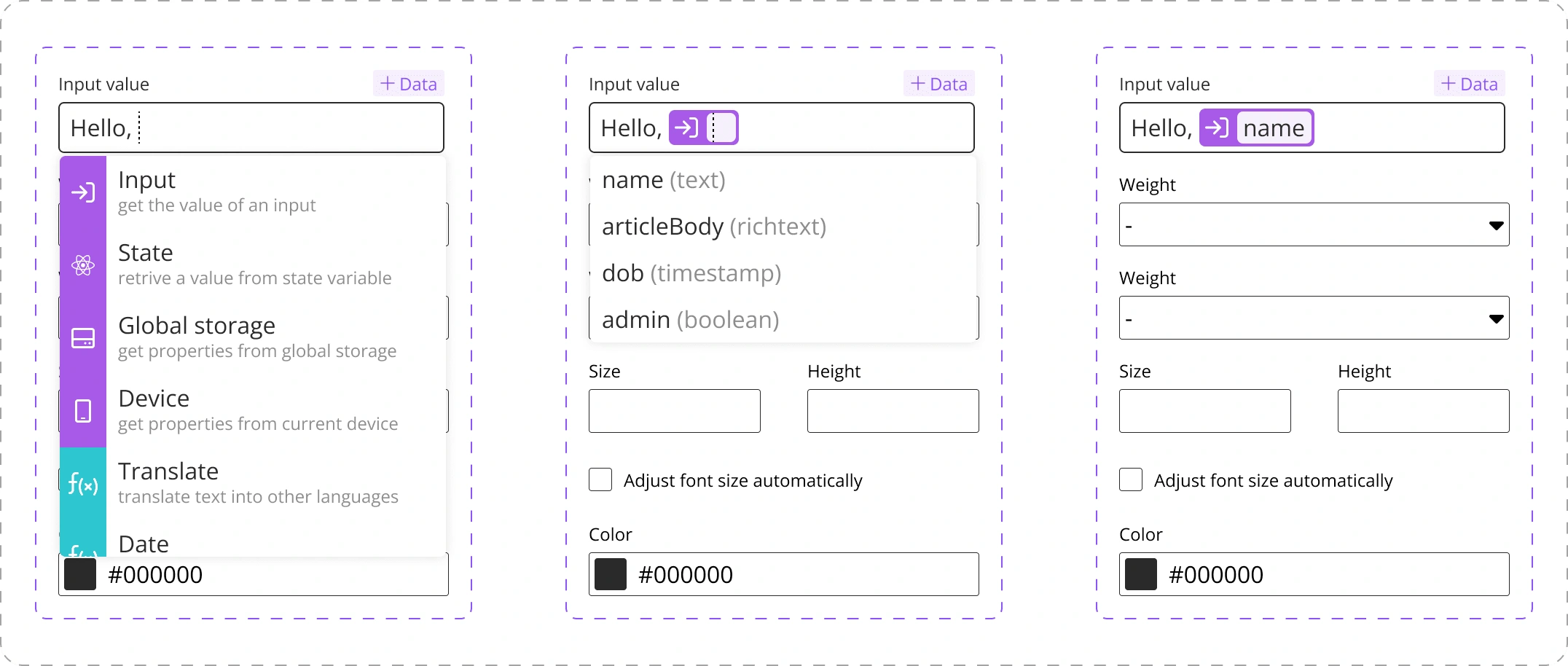
Accessing the variable “name” from UI Inputs

Accessing input variables
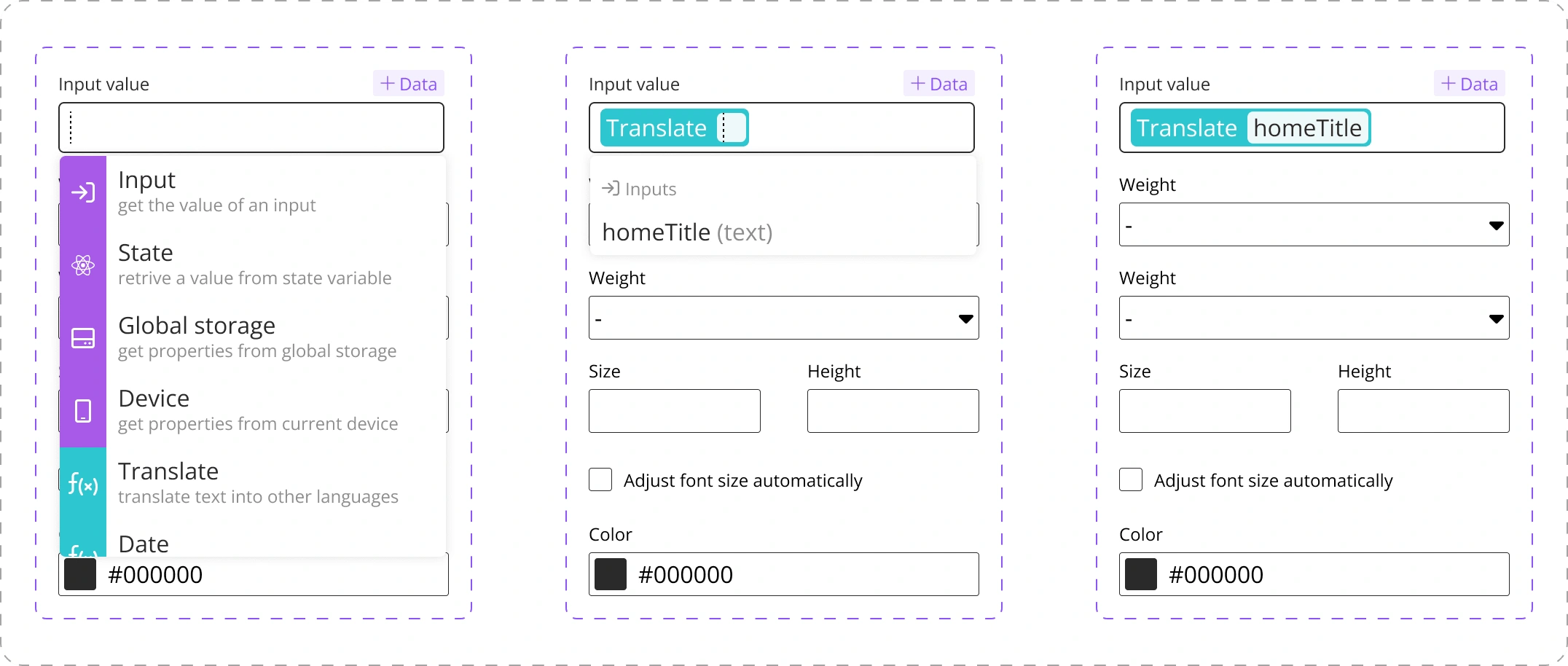
Translating the Input variable “homeTitle” using the translate function

Translating input text
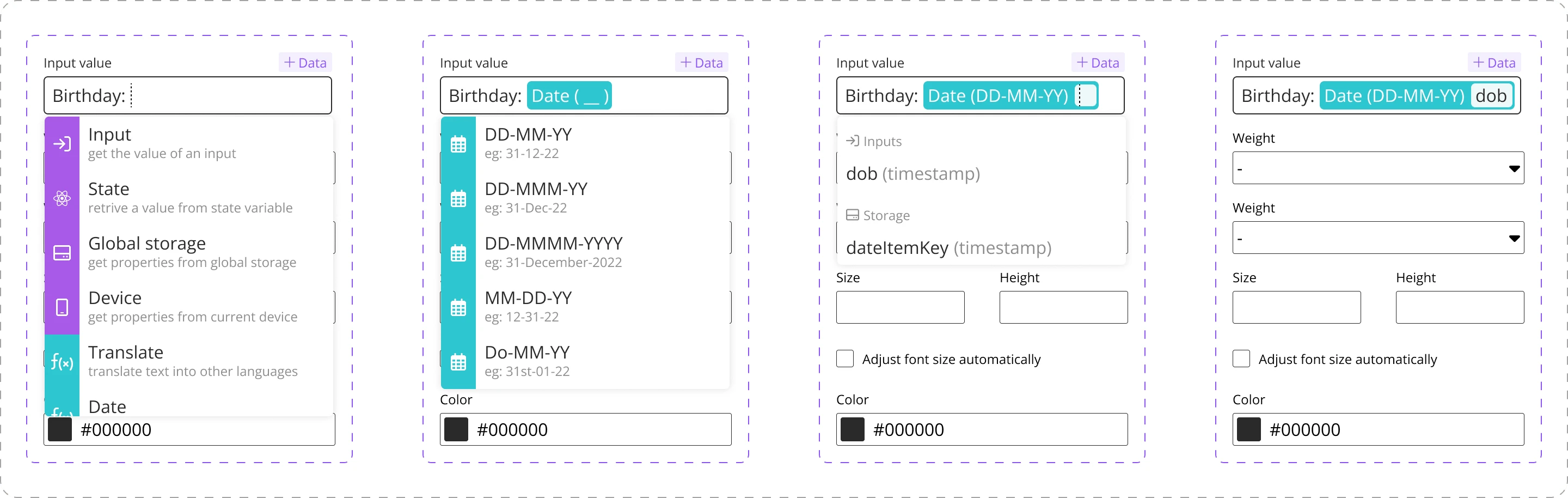
Formatting the Input variable “dob” into “DD-MM-YY” format using the date function

Formatting dates
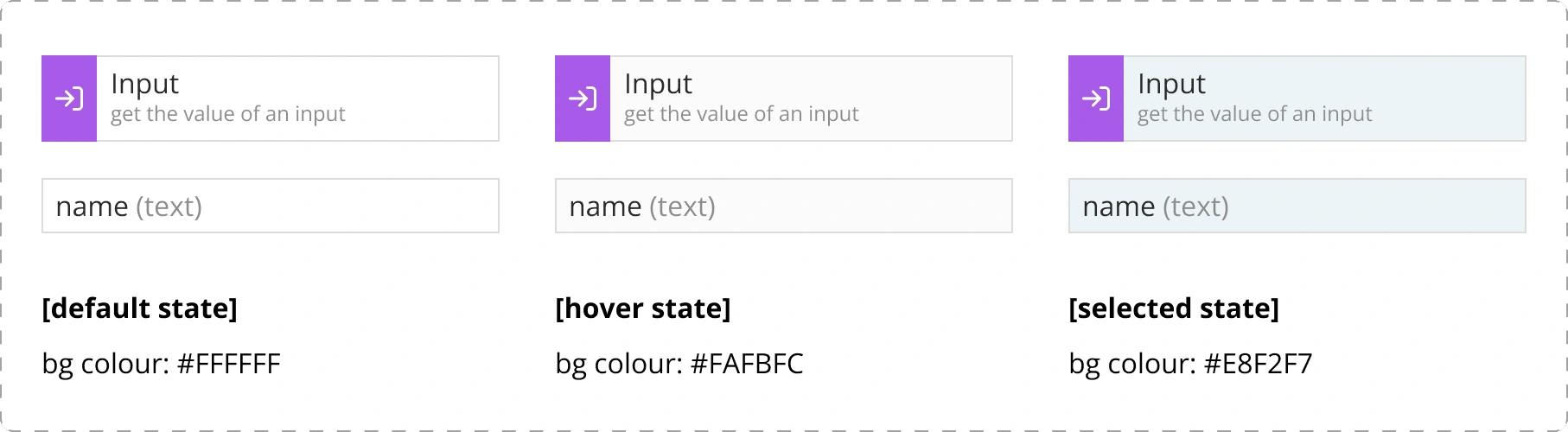
Dropdown option UI states:

UI states for dropdown list options
Launch and Final Notes
Implementation
Once the design if finalized and handed over, I oversaw the implementation with the development team, and collaborated with QA to ensure a flawless implementation.
Our post-launch user tests validated and confirmed a successful launch. The feature achieved high adoption rates and received positive feedback.
Looking Forward
Looking ahead we wanted to improve this feature further and add some learning resources around it. Some ideas we added on to our our roadmap include:
Adding support for more types of dynamic data
Providing in-depth user guides on Appspotr’s documentation
Adding the feature into Appspotr’s onboarding process
This project not only addressed a crucial challenge for users but set the stage for continuous improvement, reinforcing Appspotr's commitment to user-centric design and innovation.