Toastcoin ― Web3 Crypto Brand & Website
2
Toastcoin ― Web3 Crypto Project
Overview
Brief: Toastcoin is a new WEB3 crypto project that needed everything, from branding to a full promotional + informational website. The goal was to create a fun, inviting platform that helps users understand the project, trust the team, and feel like they’re joining a community, not just buying another coin.
Project Scope: UX/UI, Website Design, Branding, 3D Modeling, Motion Design
Problem Statement: Most crypto brands feel cold, complex, or overly corporate. They're intimidating for beginners and uninspiring for everyone else. Toastcoin wanted to flip that & build something warm, clear, and community-first. The challenge was turning a dense, technical space into an approachable, human experience, with a slice of personality.

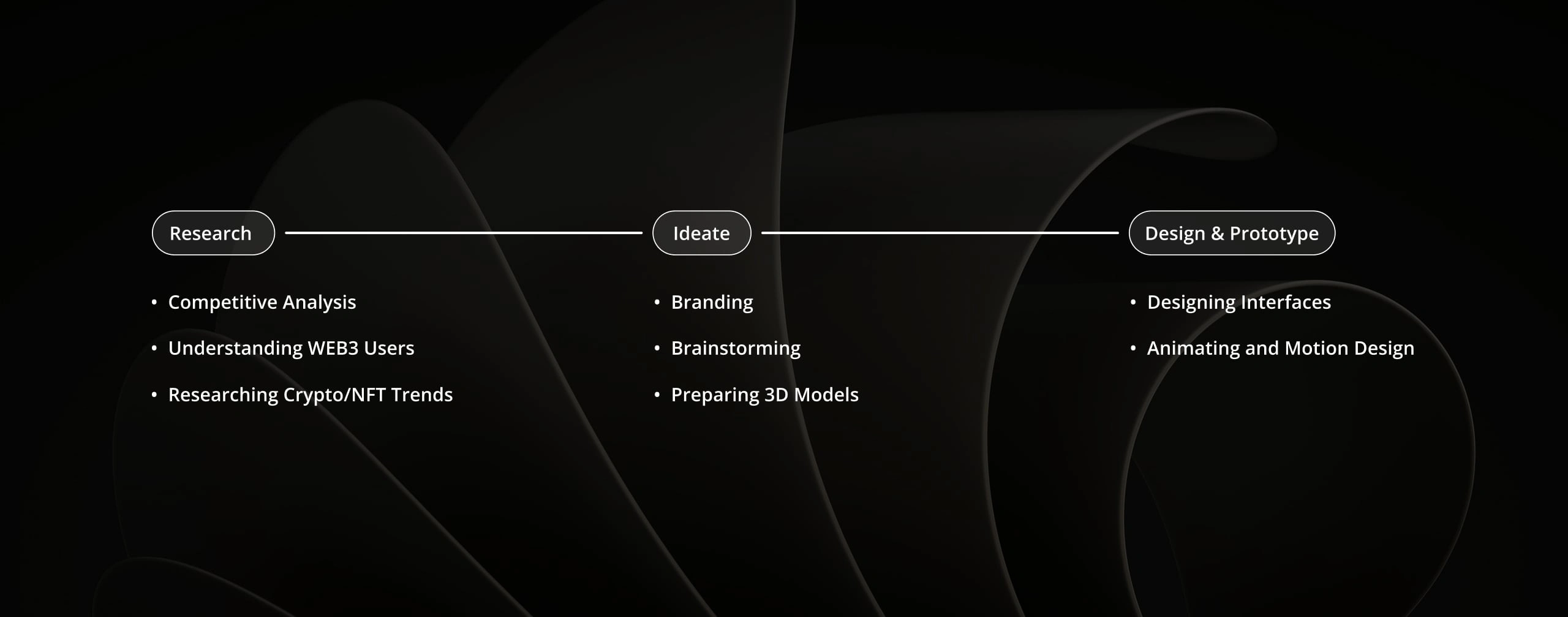
Research 🧠
Before jumping into Figma, I spent time immersing myself in the world of WEB3. I combed through popular crypto websites like PancakeSwap, Dogecoin, and Shiba Inu to better understand how they communicate with users. A few patterns stood out.

1. Information over promotion.
Successful crypto projects focus on education. Their websites act like open books—full of documentation, breakdowns, roadmaps, and explanations. Not a hard sell in sight, which makes sense in a space where trust is currency.
2. Cartoony, cozy visuals.
There’s a reason many of the biggest projects lean into playful branding. It’s disarming. It makes the tech feel more human, and it sets the tone for community. Clean logos with fun mascots, soft gradients, and bubbly interfaces are everywhere—and they work.
3. Clear CTAs and easy navigation.
WEB3 users need fast access to documentation, wallets, Discord links, and buying guides. There's no room for mystery. Every second counts when someone’s deciding whether to buy into a project.
The key insight: People don’t want to feel like they’re dealing with a bank. They want to feel like they’re joining a group of like-minded individuals who are building something exciting together.

Branding 🧈
The whole brand revolves around one goal: make crypto feel approachable.
I created a soft, cartoony logomark using a toast character that serves as the project’s mascot. This character isn’t just cute, it’s a visual anchor that immediately breaks the ice. I kept the shapes round & and added expressive features to give it personality.
To balance the fun with function, I chose Sarun Pro for the logotype, a clean, structured typeface that grounds the playfulness with a touch of professionalism.

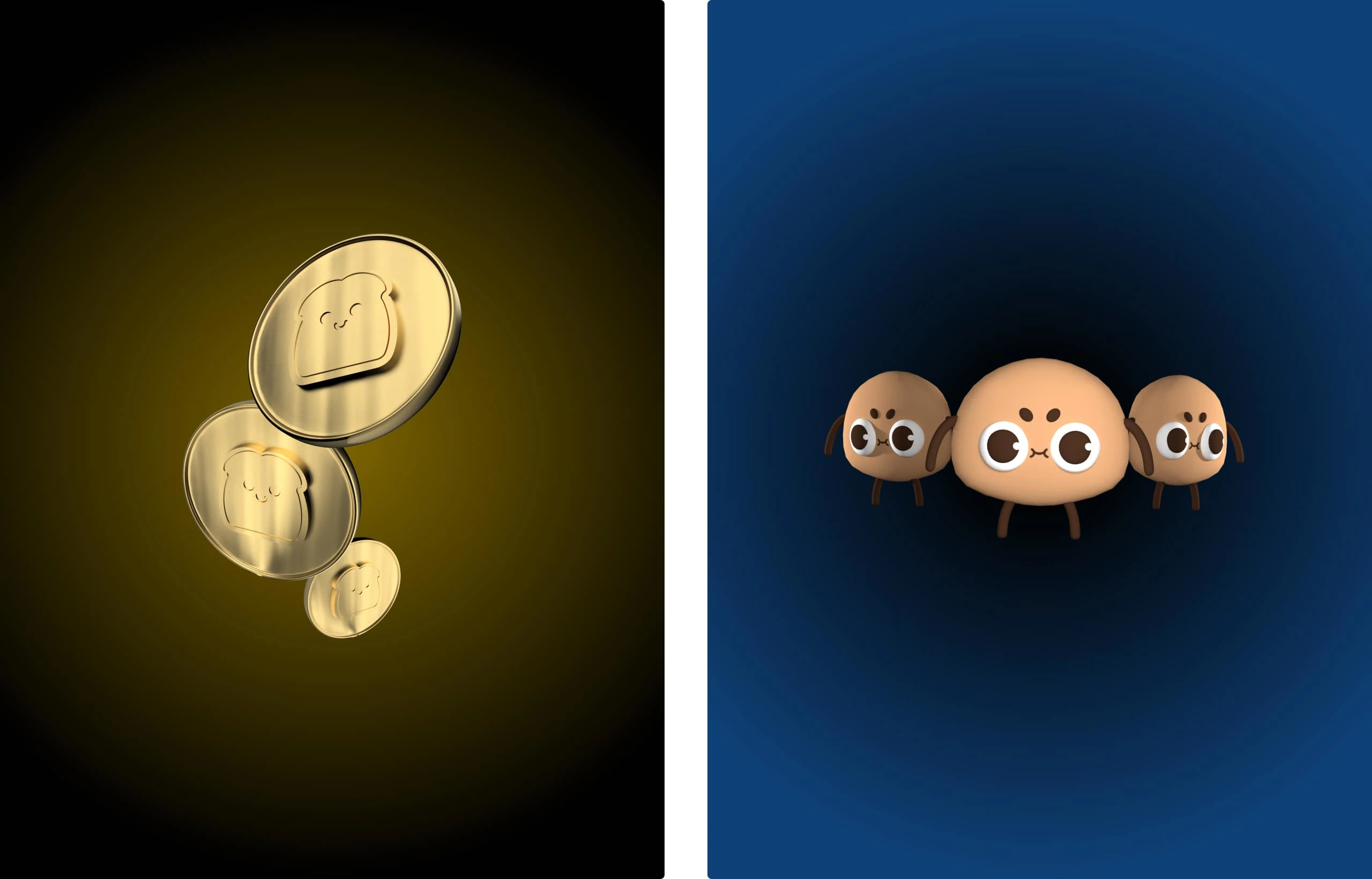
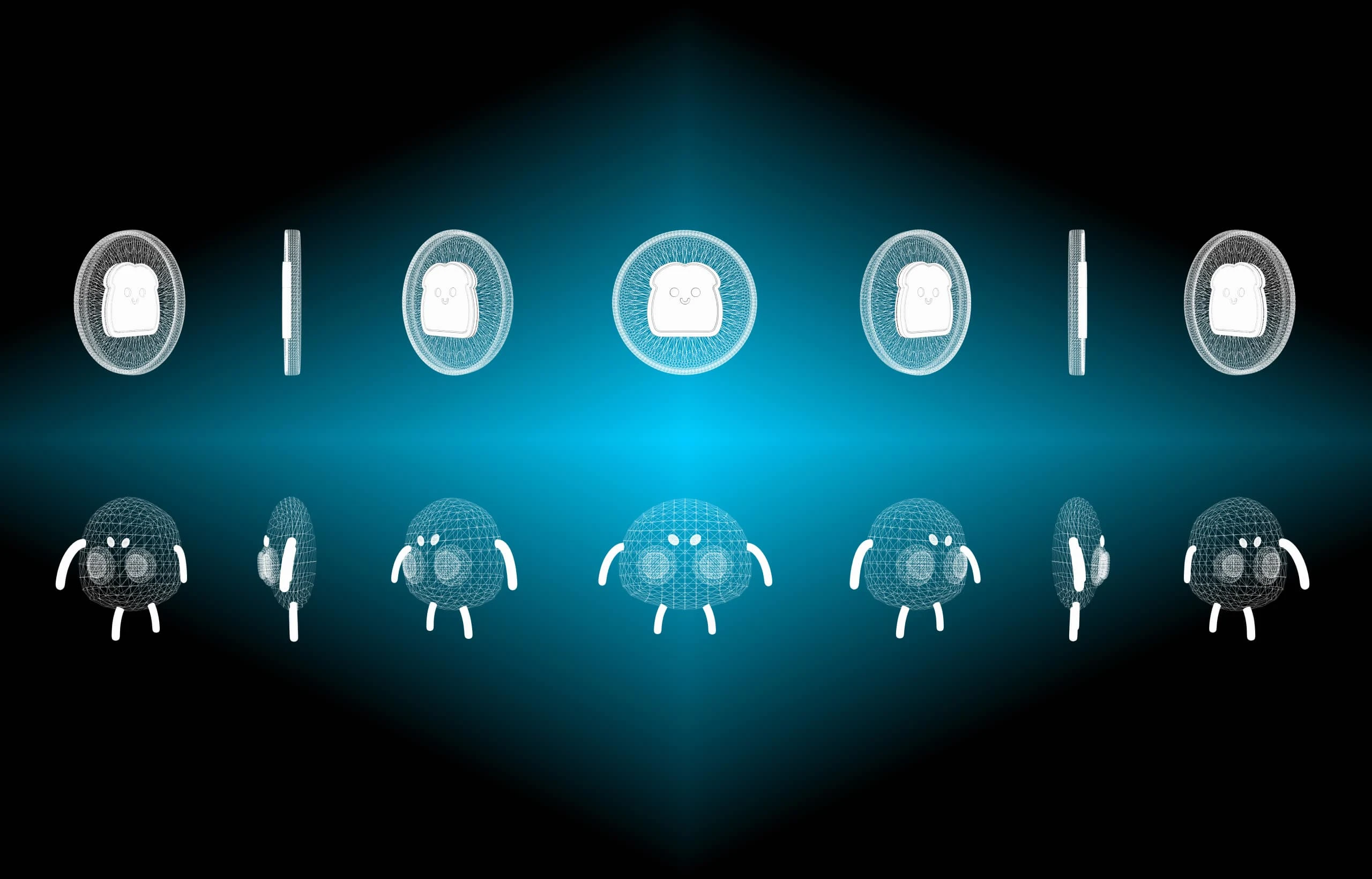
3D Models: To give Toastcoin a strong visual identity, I designed two custom 3D models that became core to the brand: the mascot and the coin itself.
The Toastcoin mascot is a chunky slice of toast with squishy facial features. I wanted it to feel friendly. It’s the face of the brand, used across the homepage hero section, animations, and social content.
The second model was the actual Toastcoin—a stylized 3D coin that carries subtle textures to give it a tactile, collectible quality. It adds that extra layer of depth and polish, making the project feel more real and intentional.


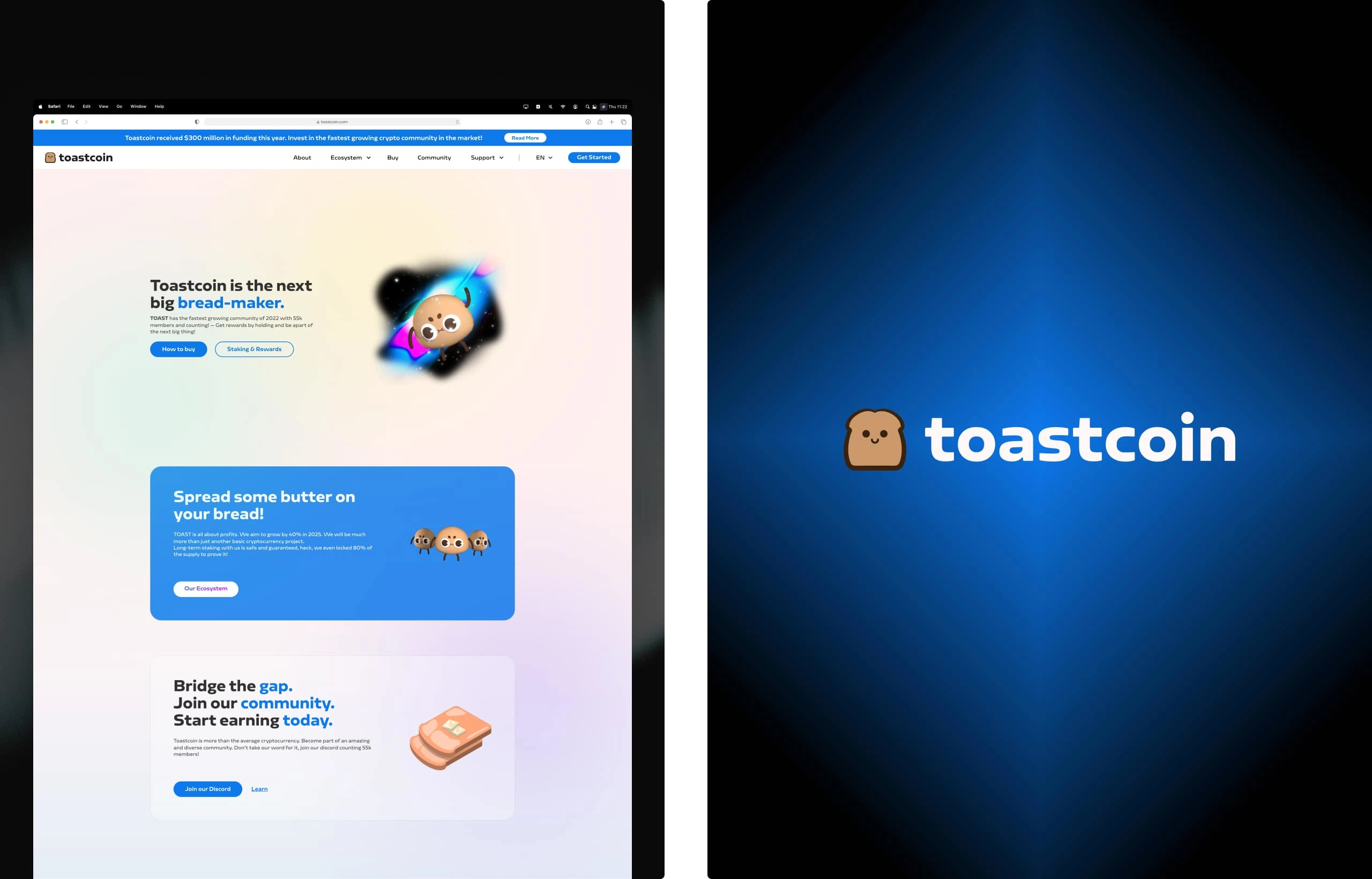
Website 💻
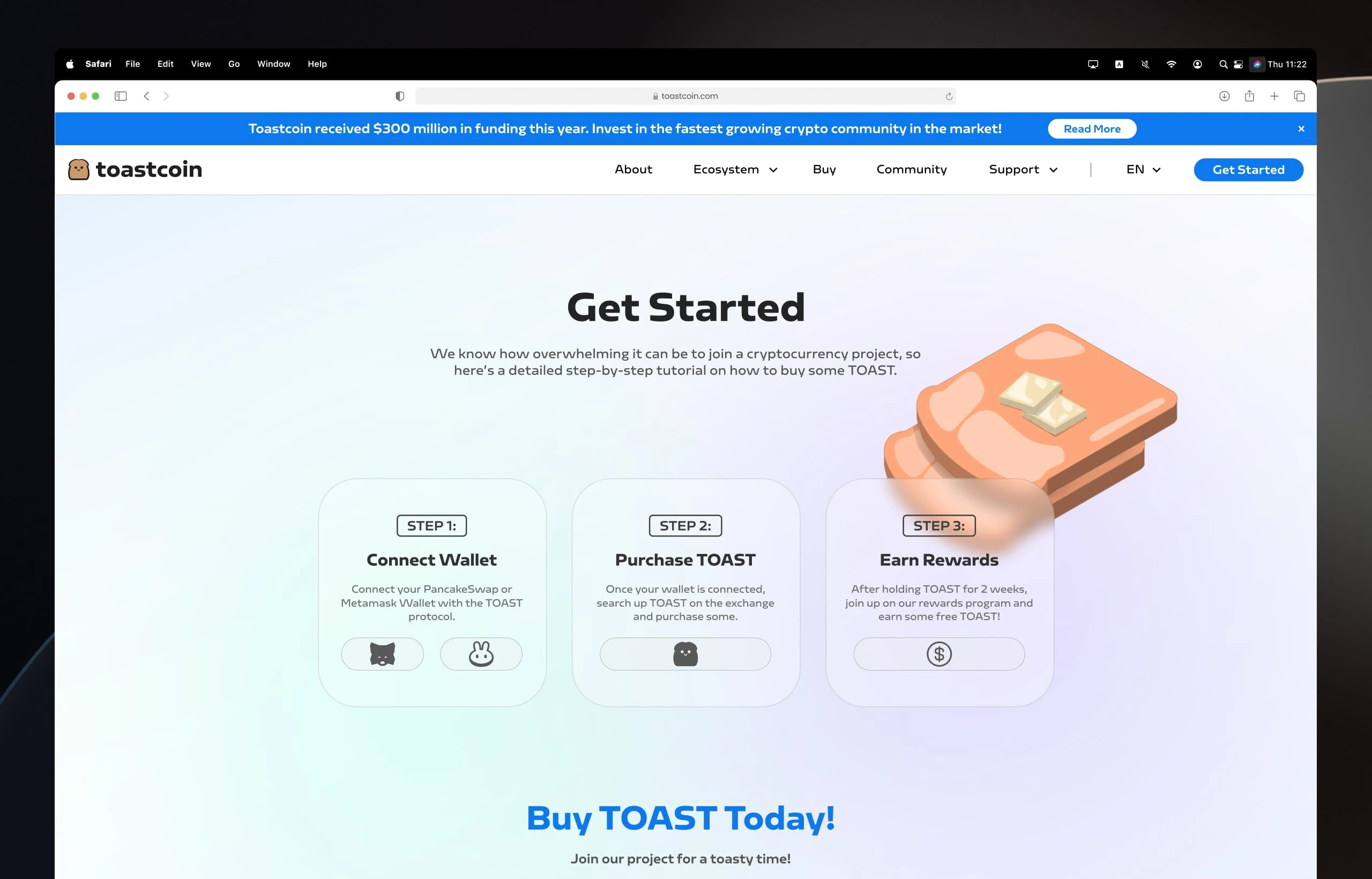
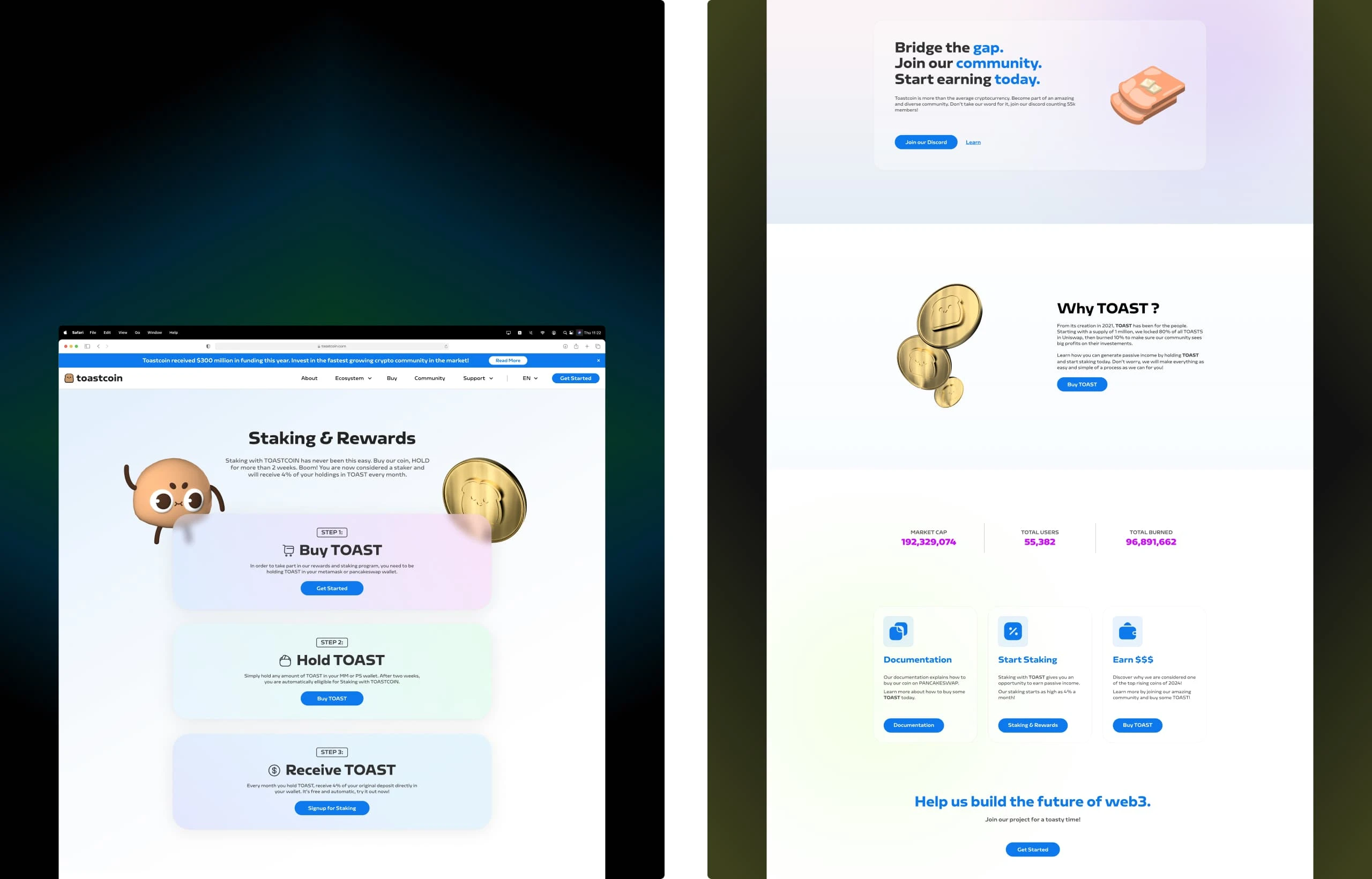
Homepage: The homepage introduces the project with an animated hero section that features the 3D Toast mascot, instantly setting the tone. Below, there's a smooth scroll through the project's mission, features, roadmap, and community callouts. Every section is visually distinct but consistent with the brand’s identity.
I designed info cards that break down technical concepts into digestible blocks, using simple language and visual metaphors. Buttons are everywhere, leading users to buy, learn, or join the Discord. The entire flow is optimized to support both seasoned crypto users and total beginners.
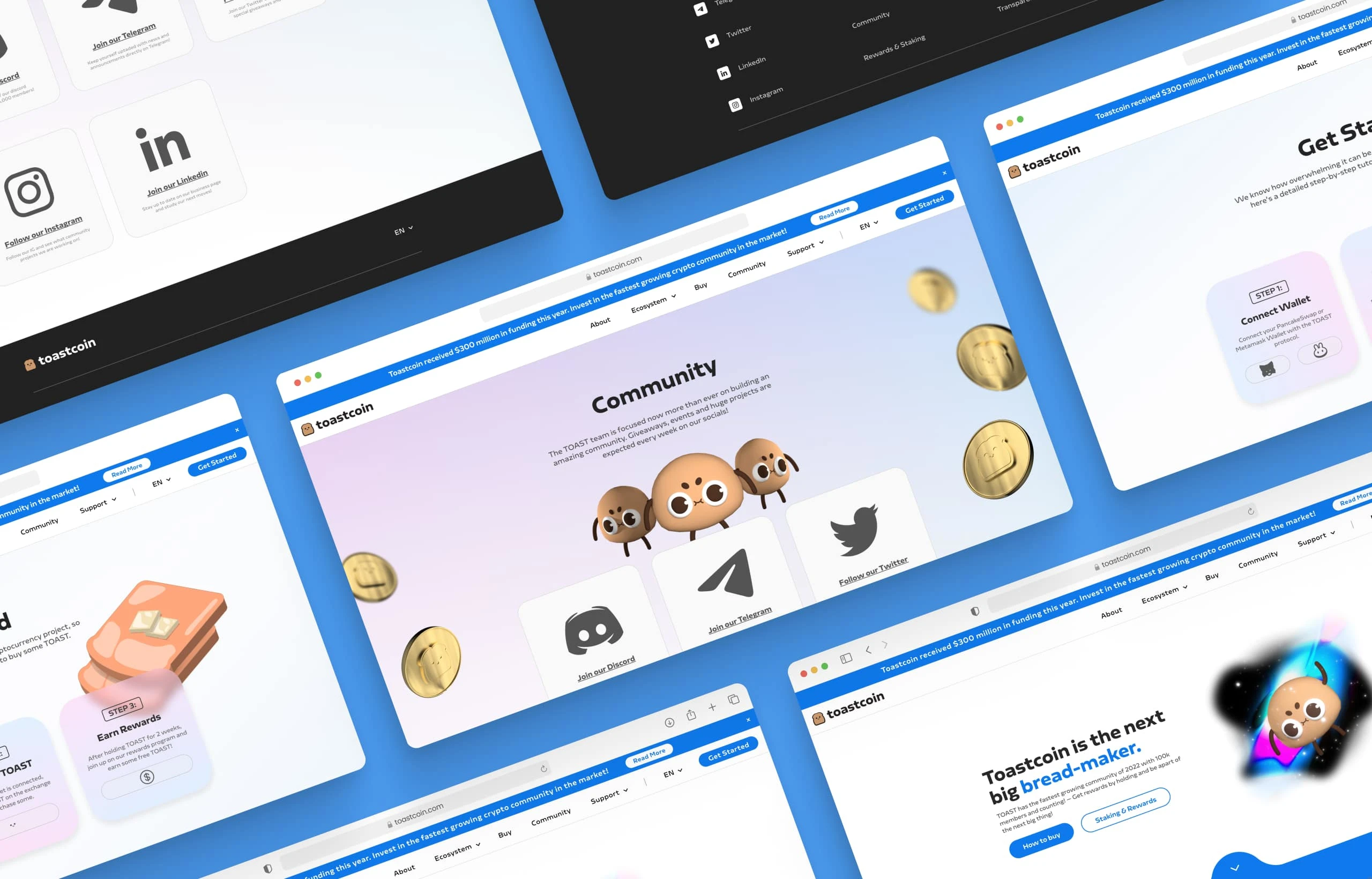
The website includes a few key pages designed to guide users.
Get Started: This page walks newcomers through the process of buying Toastcoin with MetaMask. Clear steps, no complicated jargon, just a smooth intro to the project.
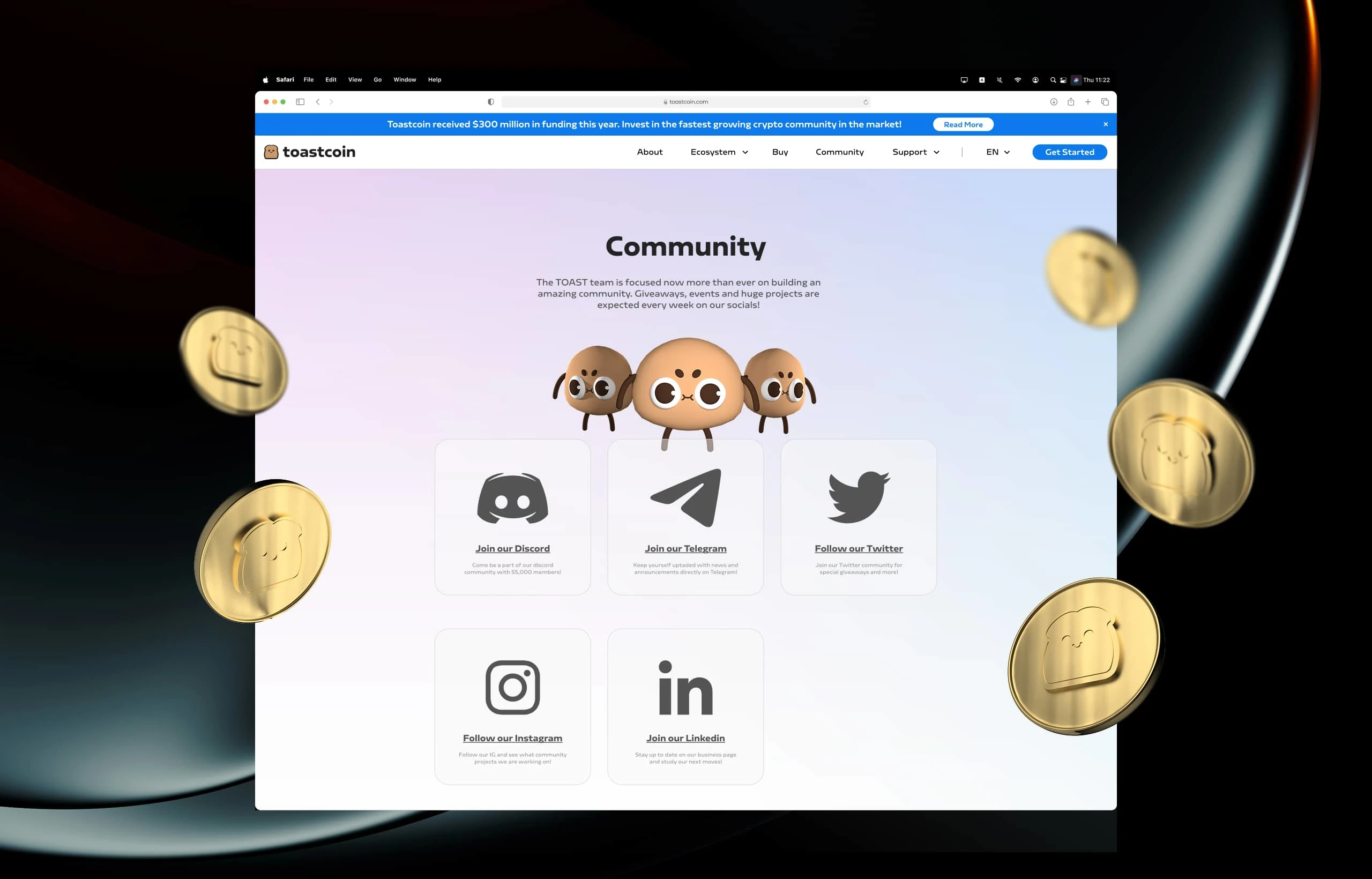
Community: It brings out the heart of Toastcoin, inviting users to join the conversation on Discord, Telegram, and socials. It’s designed to feel like you're entering a space full of real people, not just charts and coins.
Staking & Rewards: Lays out the benefits of holding Toastcoin in a simple, transparent way. With clear breakdowns, friendly visuals, and zero gatekeeping.



Conclusion
After carefully researching the crypto space, I came to the conclusion that we needed more than just a crypto brand, we needed a space where users feel welcomed, informed, and part of something bigger.
From research to 3D modeling to interface design, every piece of this project was crafted to make the experience fun, clear, human & community-based.
Final thoughts: All-in-all, I had so much fun building a crypto brand. It was my first venture into the web3 world and it definitely inspired me to do more projects in the space.
What if every crypto brand felt as human as the communities they’re trying to build?

Thank you for going through this case study!
If you like this project and would like to talk about how i could help you transform your digital presence, book a discovery call with me:
Like this project
2
Posted Apr 12, 2025
Creating a WEB3 Cryptocurrency project and promotional/informational website from scratch called Toastcoin.





