Moments 🌍
Like this project
Posted Sep 11, 2023
A P2P SaaS platform that prioritizes a friends-only social network for sharing pictures. No linear feed, no algorithms, just a ma…
A P2P SaaS platform that prioritizes a friends-only social network for sharing pictures. No linear feed, no algorithms, just a map with your world on it.
Overview
Social media had turned into a widespread issue of unrealistic expectations and fragile connections, to the extent that maintaining meaningful relationships had become challenging, with the risk of losing them easily.
Enter Moments. By connecting with users through an invite-only approach, you can rest assured that you're forming genuine relationships while also safeguarding your privacy. This platform aims to bring back the authenticity and depth that social interactions deserve, fostering connections that truly matter.
Problem
The client asked for a revamp of their old interface to match their goal of creating a smooth and private social platform.
So, the task involved creating a user interface that focuses on nurturing genuine relationships and facilitating authentic interactions for users all the time.
Solution
To address the user's issues effectively, it was crucial to design screens that aligned with the primary objectives of the client and user satisfaction. These objectives were centered around creating...
Easy account setup
Inviting friends
Share post and location
Increasing user engagement
Tools
Figma
Loom
Zoom
Timeline
8 Months
Process
High Fidelity Screens
Prototyping
User Testing Report
Client Handoff
Discovery
Kick Off
To kickstart the project, the client provided a file with previous work and ideas that I used as a guide. My task was like putting together a puzzle – I revamped the Mid-Fi and Hi-Fi Screens, developed Prototypes, and ultimately made sure everything was set for the Client Handoff. This collaborative effort ensured that the client's vision and objectives were seamlessly integrated into the final deliverables.
Ideation
User Stories
The client provided User Stories, which greatly assisted us in gaining a user-centric perspective and identifying their challenges.
With a clear understanding of the user's needs, I proceeded to prioritize and sort the stories based on their importance, creating and identifying core values for the users.
Story #1
As a user, I want to create a profile
Story #2
As a user, I want to be able to log into my profile
Story #3
As a user, I want to be able to add friends
Story #4
As a user, I want to be able to upload photos
User Flows
After understanding the User Stories, there were four main user flows that needed to be developed.
I took on User Flow #1, which is about allowing users to create a profile and log in using their existing information. By working on this flow, I aimed to make the login experience smooth and efficient, keeping user convenience in mind and ensuring a simple and fast process.

Design
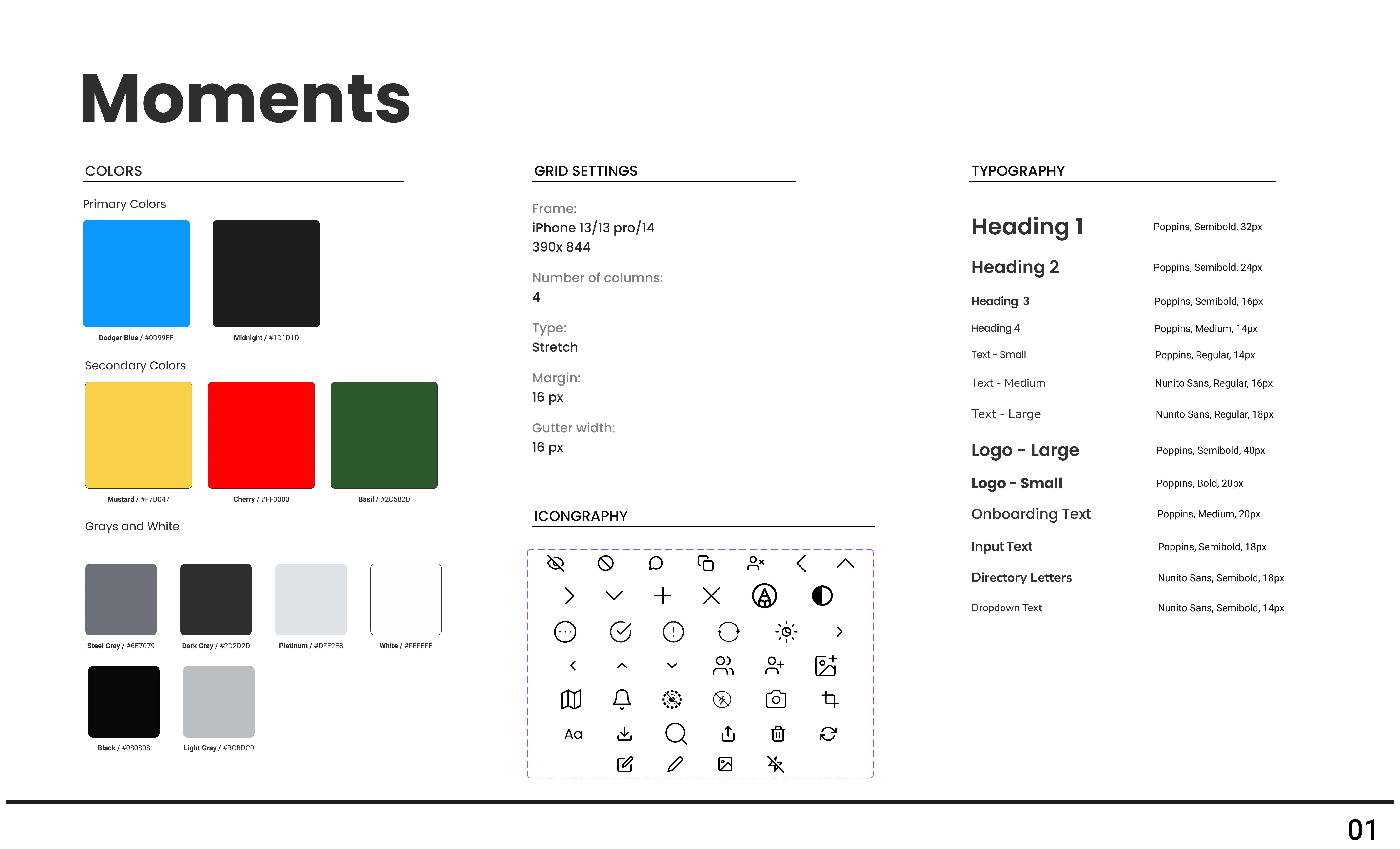
Style Guide
Alongside the user flows, I received the project's style guide, which played a crucial role by establishing a unified design theme. This ensured the maintenance of consistency and the preservation of brand identity.

Mid-Fi Screens
I adopted Mid-Fi Wireframes as the foundational framework for my designs. This approach guaranteed the alignment of each element with its intended purpose and allotted the necessary space for users to readily perceive essential information and call-to-action buttons.
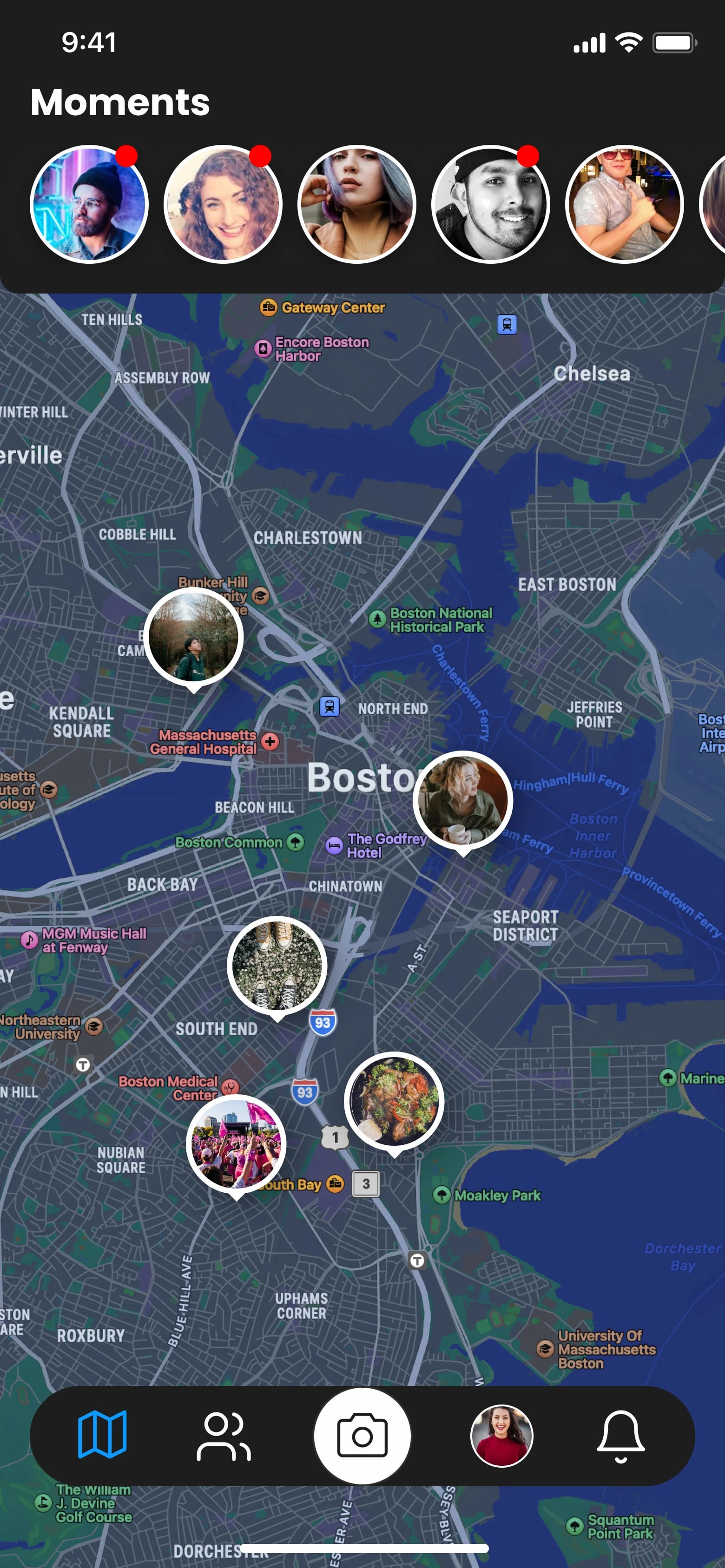
Hi-Fi Screens
After receiving the User Testing reports and identifying the issues, I proceeded to develop Hi-Fi screens. To maintain the integrity of the company's existing layout while enhancing the user experience, I saved the Hi-Fi screens for the latter stages of the project. This strategic organization resulted in a higher quality outcome.

Prototype
I created a prototype that established interlinks between buttons such as Create Account, Invite Friends, and Post Picture. This design ensured that clicking on these buttons seamlessly directed users to their corresponding screens. Adopting this approach offered a comprehensive view of Hi-Fi screens and streamlined the process of conducting effective usability testing.
User Testing
Prior to revamping the interfaces, I had to compile a user testing analysis. This allowed me to pinpoint the challenges users encountered while engaging with the product digitally. This process enabled me to classify issues into Critical, Major, and Minor categories and create recommendations for their resolution.
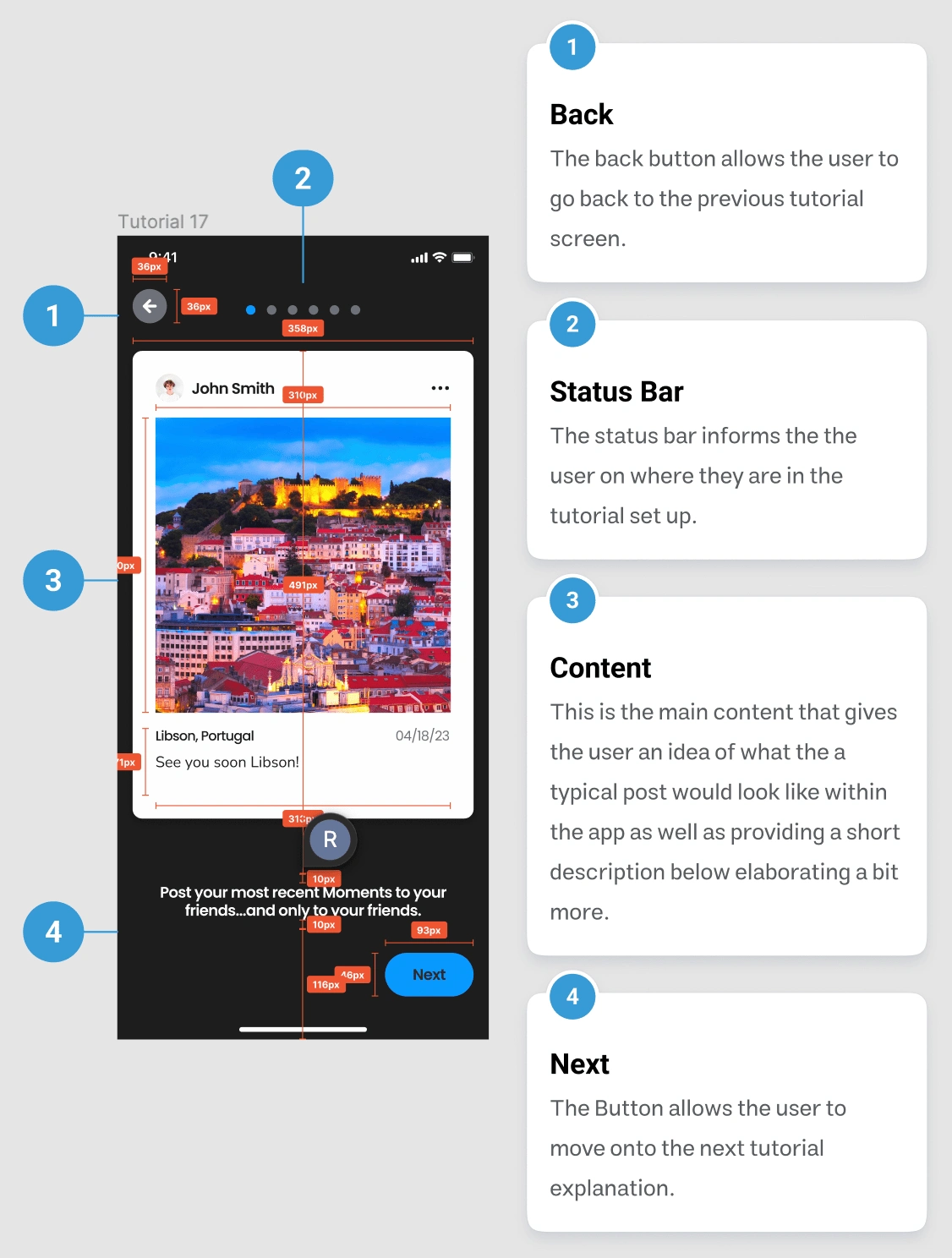
Measurements + Annotations
I documented the Px measurements between each element and provided annotations for each section of the screen. This approach enhances clarity by explaining the rationale behind the elements, streamlining collaboration between developers and designers, and resulting in a superior end product that contributes to higher user satisfaction.

Reflection
Thoughts 🤔
This project achieved its triumph as I skillfully translated the client's concepts into reality, employing a tried-and-true design process that ensured the project's seamless evolution. Additionally, I kept the client informed at every stage of the design process.
Skills 🧠
This project sharpened my communication abilities through consistent transparency with the client, and notably, by remaining adaptable to the client's requirements during the project's progression.
I made a significant impact on this project by enhancing the optimization of the user's journey. This harmonious approach, deeply rooted in a user-centric perspective and proficient collaboration, played a vital role in attaining the project's favorable outcomes.