Therapy Panda 🐼
Like this project
Posted Aug 15, 2023
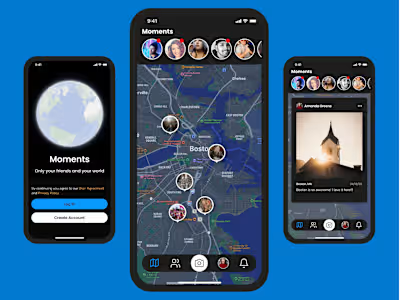
A web application for a B2C marketplace for users seeking to book therapy sessions with qualified therapists.
Likes
0
Views
14
A web application for a B2C marketplace for users seeking to book therapy sessions with qualified therapists.

Overview
Clients have a hard time booking therapy sessions with qualified therapists in their area. Valuable information such as therapists' availability, meeting options, and session cost are driving factors for users to book sessions. That's where Therapy Panda comes in; a one-stop platform that helps connect both therapists and clients to one another.
Problem
The clients main issue with its existing website was the conversion rate from users exploring the page vs reserving a therapy session with a licensed therapist.
Because of poor UI designing, users had a hard time gathering necessary information such therapists availability, meeting options and payment scheduling.
Solution
We first addressed the clients competitors; to address the similarities between one another. Next, we analyzed the clients existing website; by doing so we were able to see what worked and what didn't work.
Once we were able to gather all the information we needed we created simple yet efficient user flows. This step in particular was crucial because it laid down the foundation for which me and my team worked on. By creating efficient user flows we were able to ensure the user had no difficulty from logging in to booking a session with a therapists.
Tools
Figma
Loom
Zoom
Miro
Process
Kickoff
Competitive Analysis
Heuristic Evaluation
User Flows
Mid-Fi Wireframes
Kickoff
The client provided the team with a google drive consisting of company logos and style guides that they wanted to keep. Because they had an existing website it was easy to understand the UI elements of the website. The client's main area of focus was the conversion rates of users landing on the website and booking with a therapist.

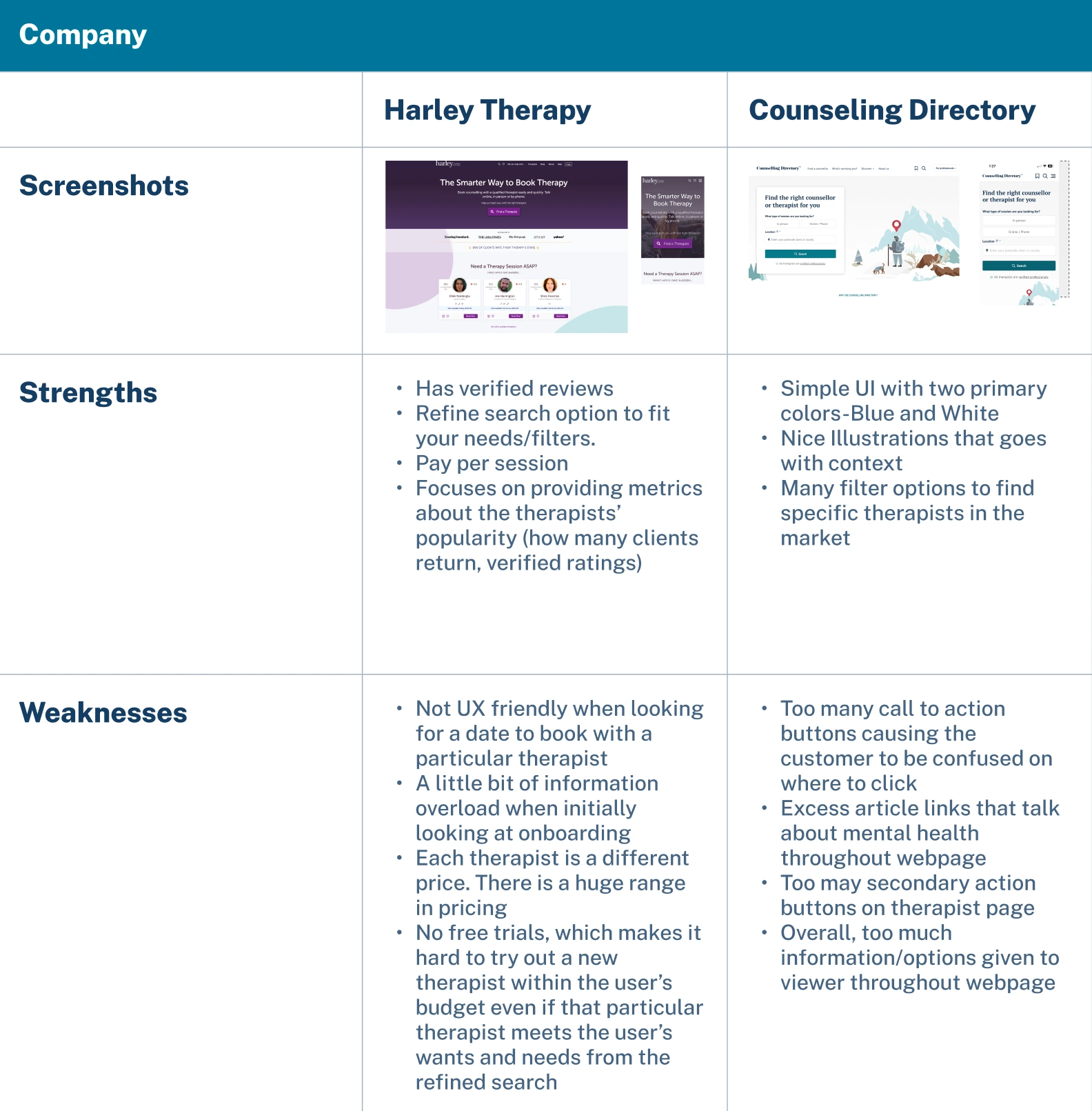
Competitive Analysis
I conducted a competitive analysis to understand what the clients competition offered and how they differ from one another. With this analysis me and my team were able to find specific services and UI elements needed for users to navigate through without any irrelevant information being display.
Some elements the competitors used were
Simple UI
Filter Option
Review Page
Message Therapist
View Therapist Availability.

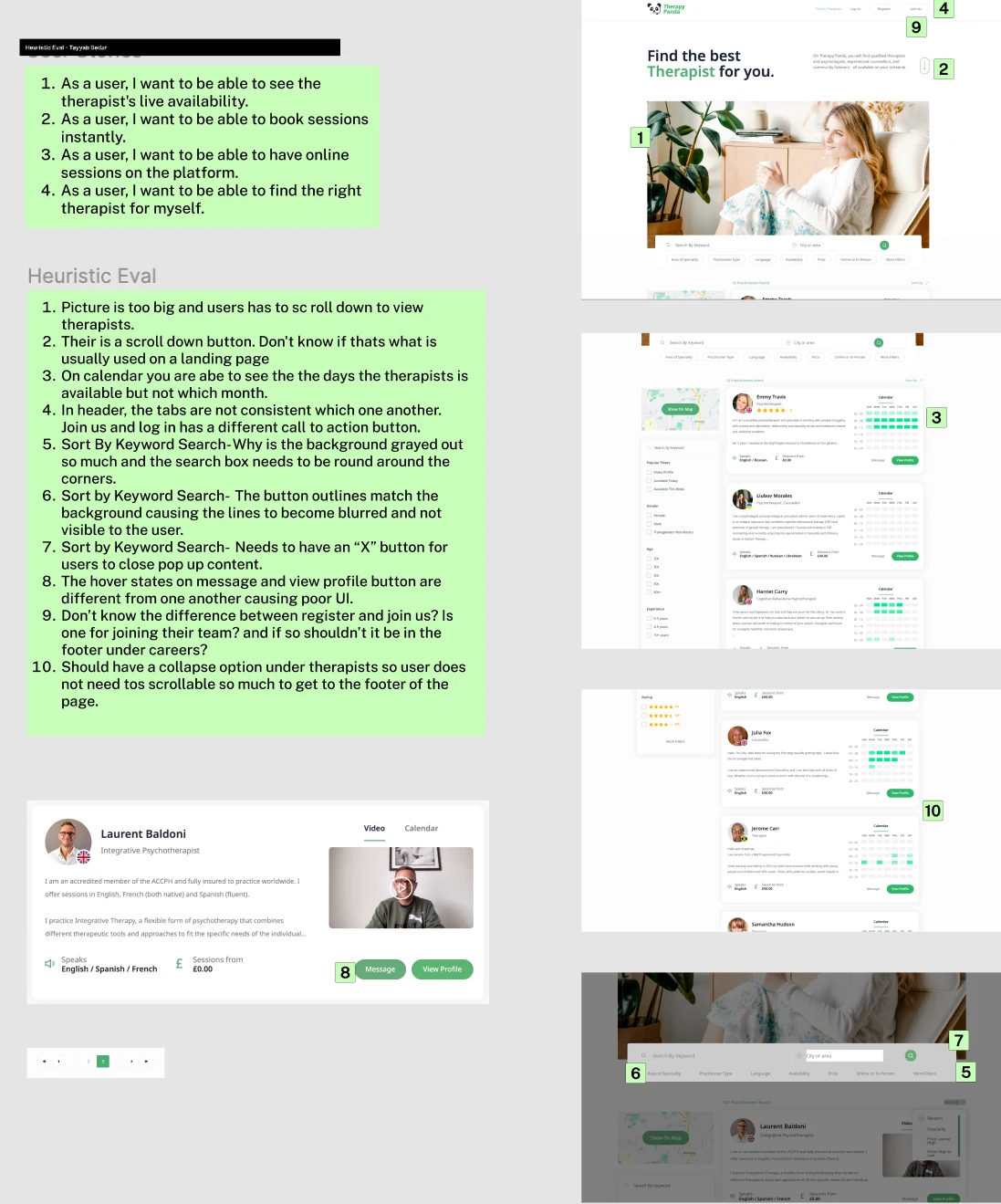
Heuristic Evaluation
After conducting a competitive analysis on the competition we took a deep look on the clients existing website and take notes on key UX elements that stood out from the rest. This allowed me to highlight major UX obstacles such as the search bar and websites calendar.
User Flows
Following the Heuristic Evaluation, I created a user flow for users to follow when booking an online session with their therapist. Because this follow has two main iterations Default and Email Link option; those were the ones I focused on.
1.) Default option allows users to sign in and view their home page information.
2.) The second option allowed users to join a specific session via an email link.
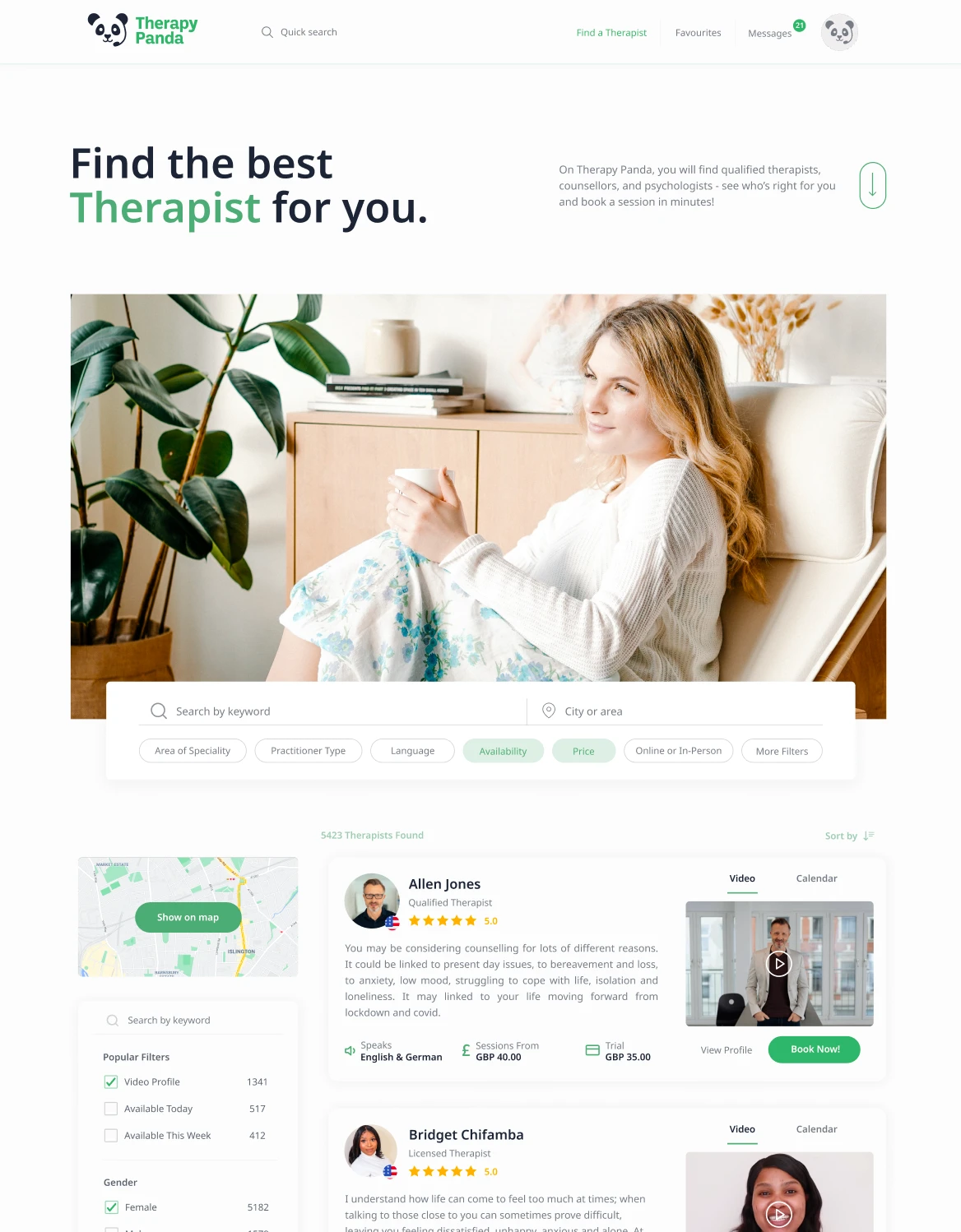
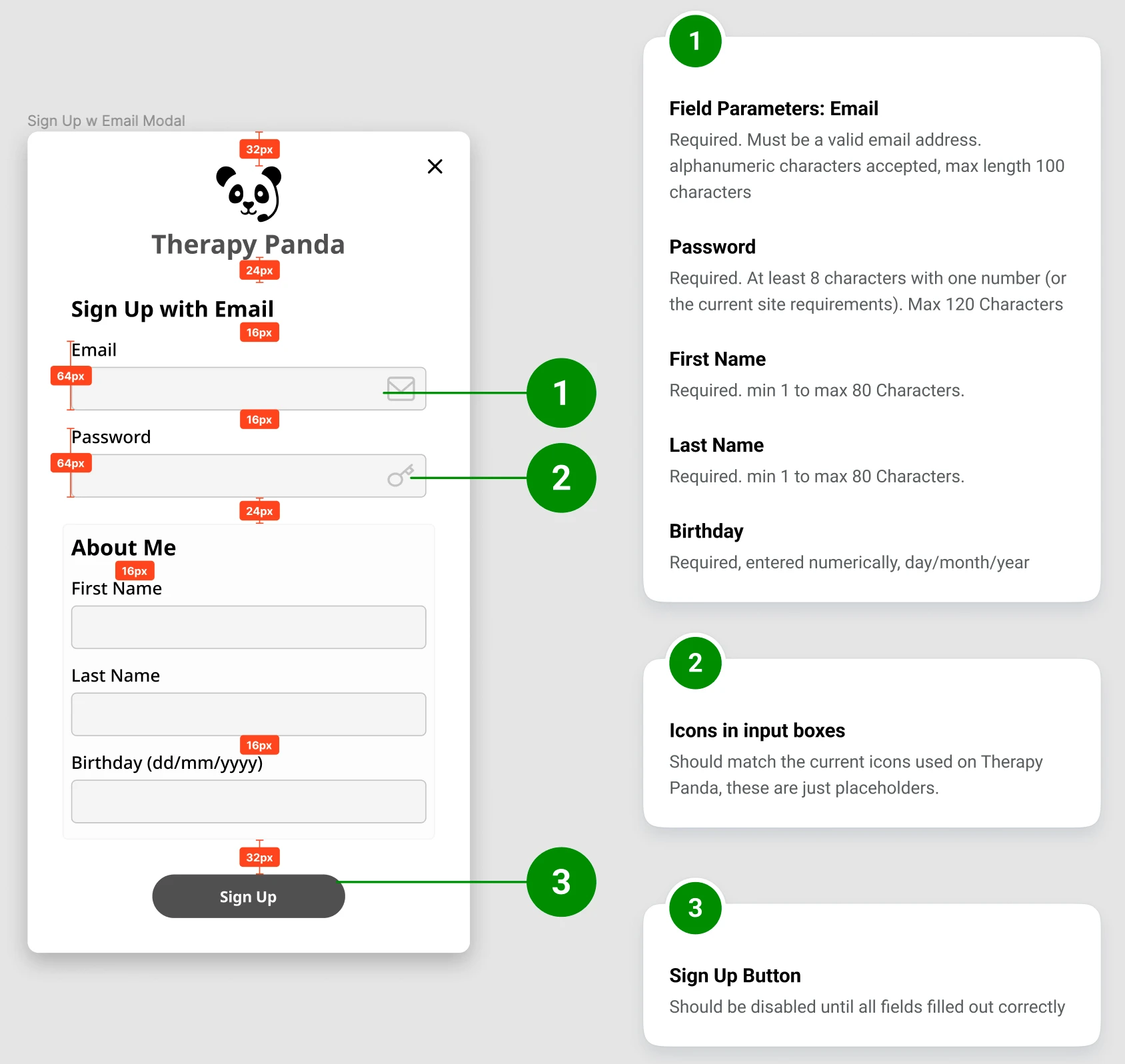
Mid-Fi Wireframes
Using Figma, I created Mid-Fi Wireframes to translate what the user will experience when navigating through the website. Designing these wireframes reassured me on which UX/UI elements were needed to ensure a smooth process for the user. The wireframes also gave us a clear understanding on how much space each elements would take such as CTA buttons, images and text boxes.
Client Handoff

I displayed the Px measurements between each element and annotated each section of the screen. By doing so, informs the reasoning behind the elements and if the client to chooses to move forward (Develop Hi-Fi Screens) they can do so freely.
Reflection
Thoughts 🤔
I created a strong foundation by organizing the layers panel and creating master components to ensure consistency throughout the project. The quality of the outcome of the project was also enhanced by my ability to foster strong communication with my team.
Skills 🧠
I strengthened my skills by researching competitors, building master components, and creating detailed wireframes for my team to use.
Experience 🗣
I had a strong contribution to this project such as creating simple and concise user flows to designing my screens with the user's end goal in mind.