Room MD 👨🏻⚕️
Like this project
Posted Aug 15, 2023
A B2C Web app platform that offers housing to Medical Professionals and allows them to select properties based on where they will be doing their residency.
Likes
0
Views
25
A B2C Web app platform that offers housing to Medical Professionals and allows them to select properties based on where they will be doing their residency.
Overview
Practicing medical residency has always been at the forefront of medical professionals striving the gain the relevant on-the-job experience they need to become certified.
However, it comes with many challenges such as moving, location and. affordability. Room MD solves all these problems and more by having a platform that ensures hassle-free accommodation selection based on proximity to medical facilities, safety, and conducive study environments.
Room MD allows medical professionals to focus on their training, patient care, and personal growth, transforming their residency journey.
Problem
The client requested a redesign of their previous website to ensure it aligned more effectively with their users' requirements, as they had encountered some problematic issues that required resolution such as
Creating an account
Filtering living amenities
Viewing property Info
Booking a property
Solution
We redesigned the homepage of the website to include essential elements aimed at guiding new users through their first property booking experience such as
New account process
Property Info Section
A Search filter
A Request to Book tab
My Role
UX/UI Designer in a team of 5
Tools
Figma
Loom
Zoom
Timeline
4 Months
Process
User Testing Report
High Fidelity Screens
Prototyping
Client Handoff
Kick Off
This project was divided into 4 design teams and each design team was focused on their assigned deliverables. My deliverables for this project were User Testing, Redesigning Hi-Fi Screens, Prototyping, and finally Client Handoff.

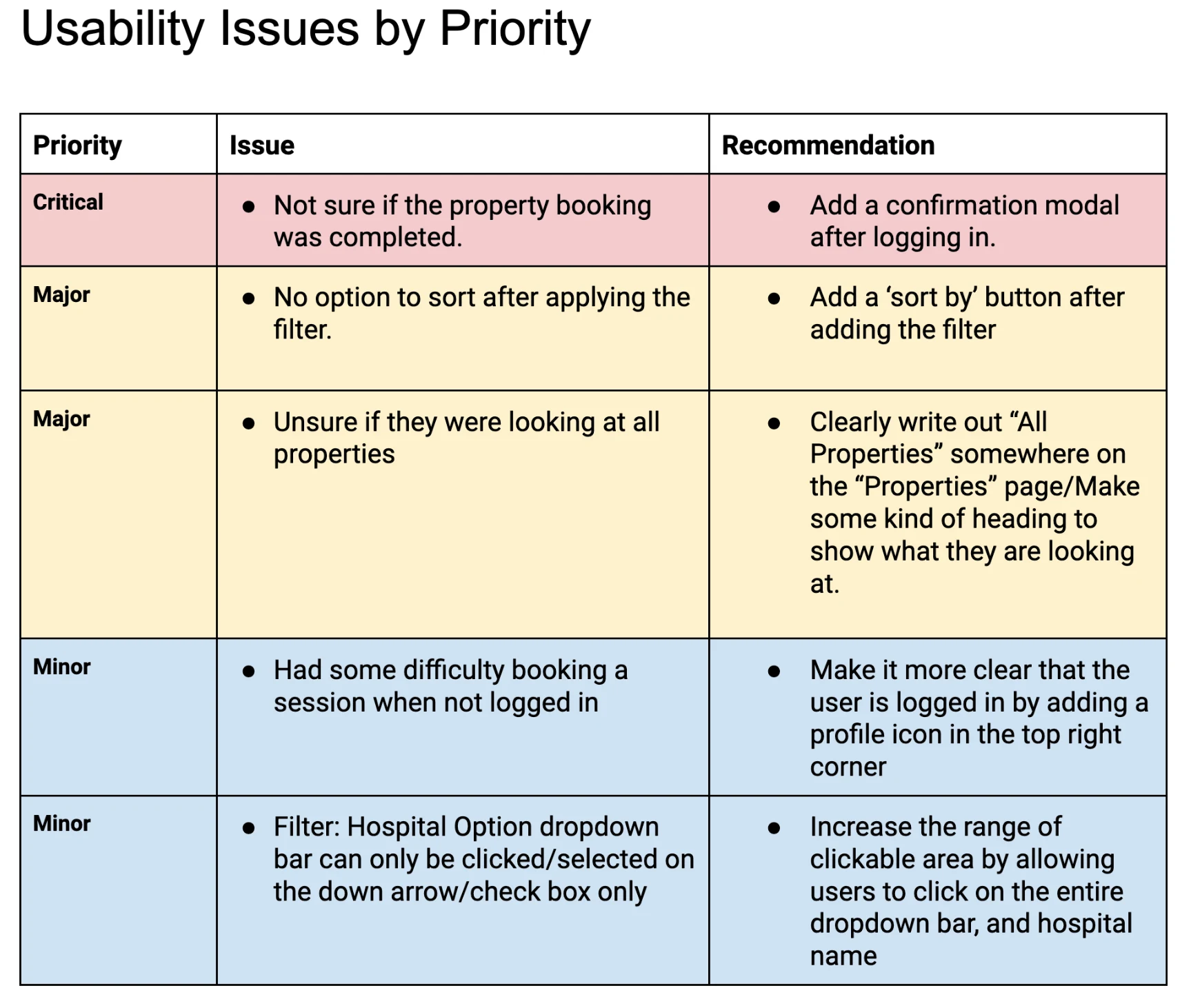
User Testing
Before redesigning the screens I needed to create a user Testing report where I can identify the digital hurdles the user was facing when interacting with the product. By doing so I was able to prioritize the issue between Critical, Major, and Minor as well as create recommendations to solve them.
User Stories
The client provided User Stories, which greatly assisted us in gaining a user-centric perspective and identifying their challenges.
With a clear understanding of the user's needs, I proceeded to prioritize and sort the stories based on their importance, creating and identifying core values for the users.
Story #1
As a user, I want to be able to visit the homepage
Story #2
As a user (Medical Professional), I want to be able to search for properties
Story #3
As a user (Medical Professional), I want to be able to learn more about the property
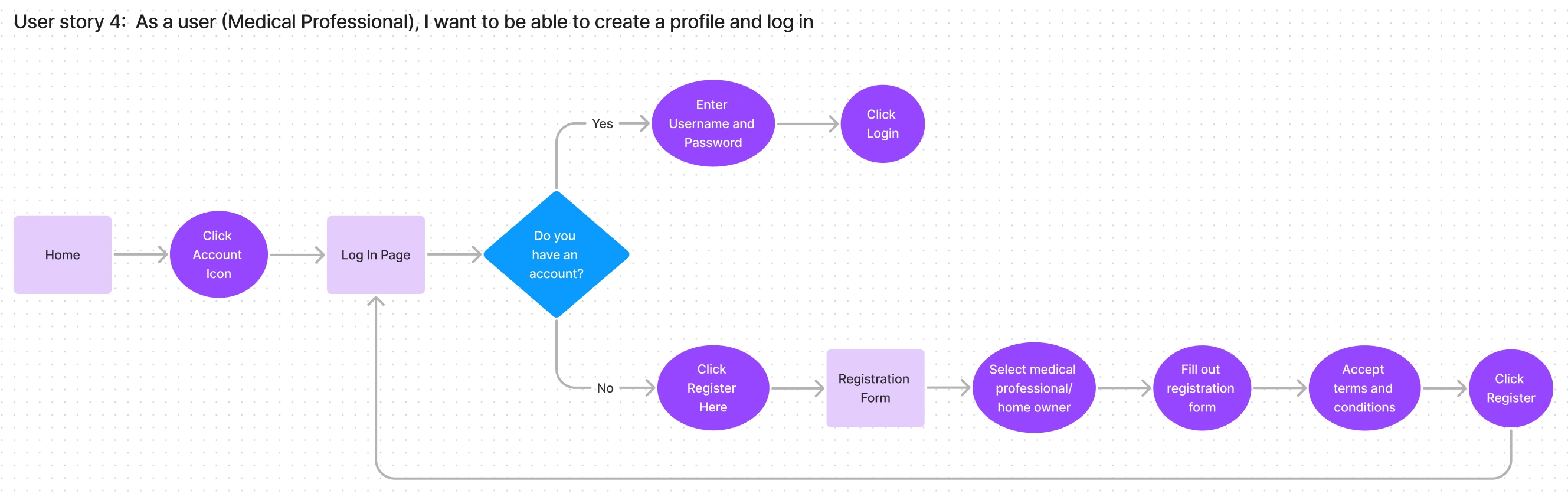
Story #4
As a user (Medical Professional), I want to be able to create a profile and log in
User Flows
Following the User Stories, There were four main user flows that need to be created.
I tackled User Flow #4 which allows the user to create a profile a profile and are able to log in using their existing information. By concentrating on this flow, I ensured a seamless and efficient login experience, prioritizing simplicity and speed for the users.


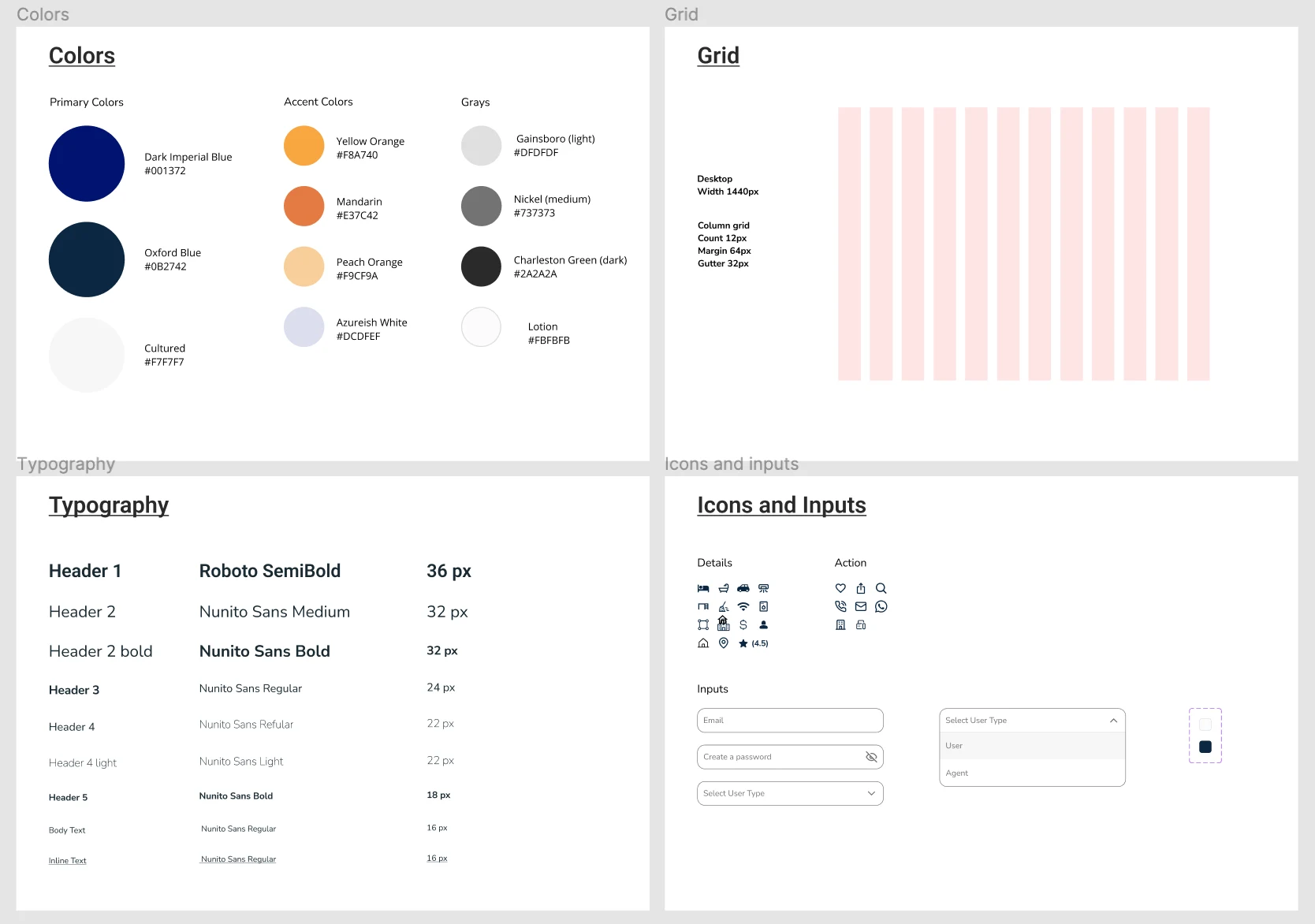
Style Guide
In addition to user flows, I was provided with the project's style guide, which proved invaluable as it established a cohesive design theme to maintain consistency and uphold brand identity.

Mid-Fi Screens
I used Mid-Fi Wireframes as a blueprint for my designs to be based around. Doing so ensured that each element was relevant and was given the respective space it needed for users to be aware of certain information and call-to-action buttons.

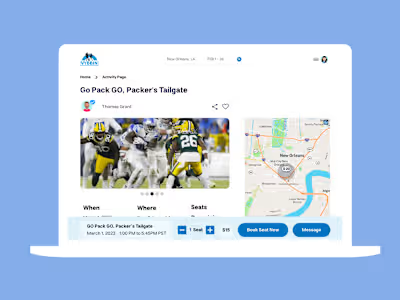
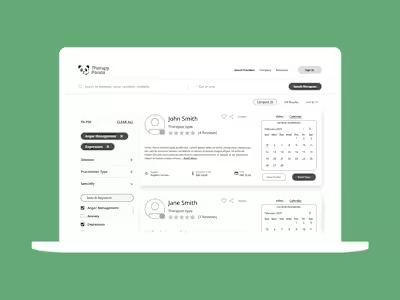
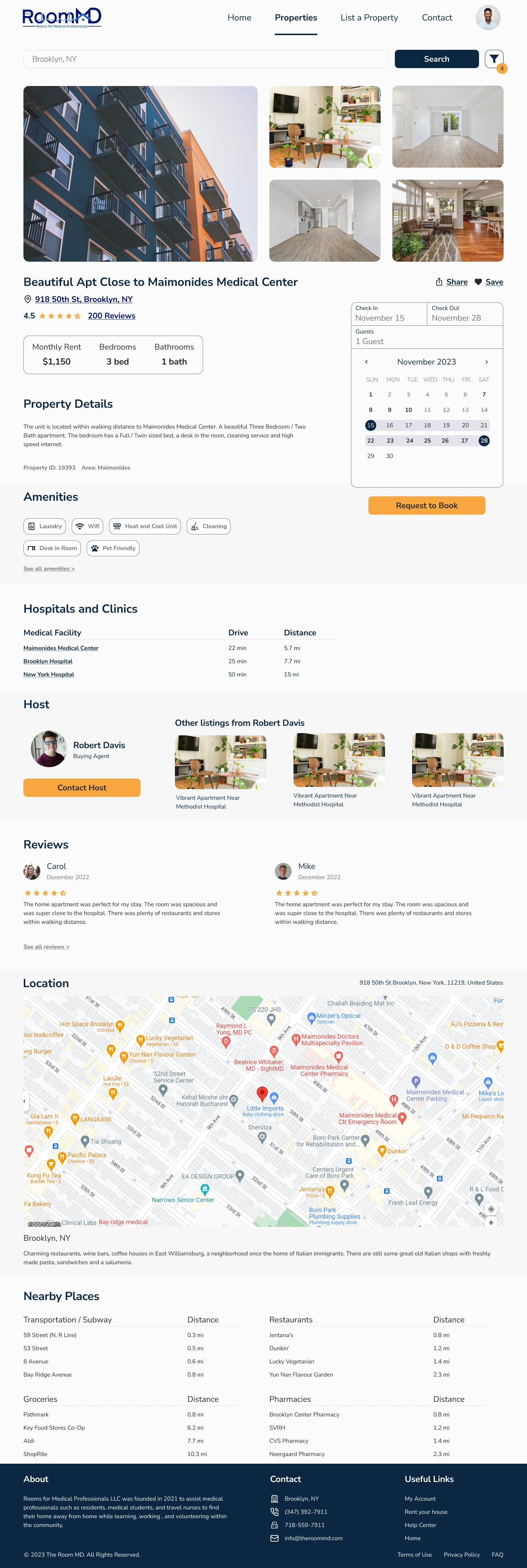
Hi-Fi Screens
After receiving the User Testing reports and identifying the issues, I proceeded to develop Hi-Fi screens. To maintain the integrity of the company's existing layout while enhancing the user experience, I saved the Hi-Fi screens for the latter stages of the project. This strategic organization resulted in a higher quality outcome.
Prototype
I developed a prototype that established links between tabs like Book Now, Properties, and User Profile, ensuring that clicking on them directly leads users to the respective pages. Using this approach provided a holistic understanding of the interconnectedness of all screens and facilitated effective usability testing.
Client Handoff

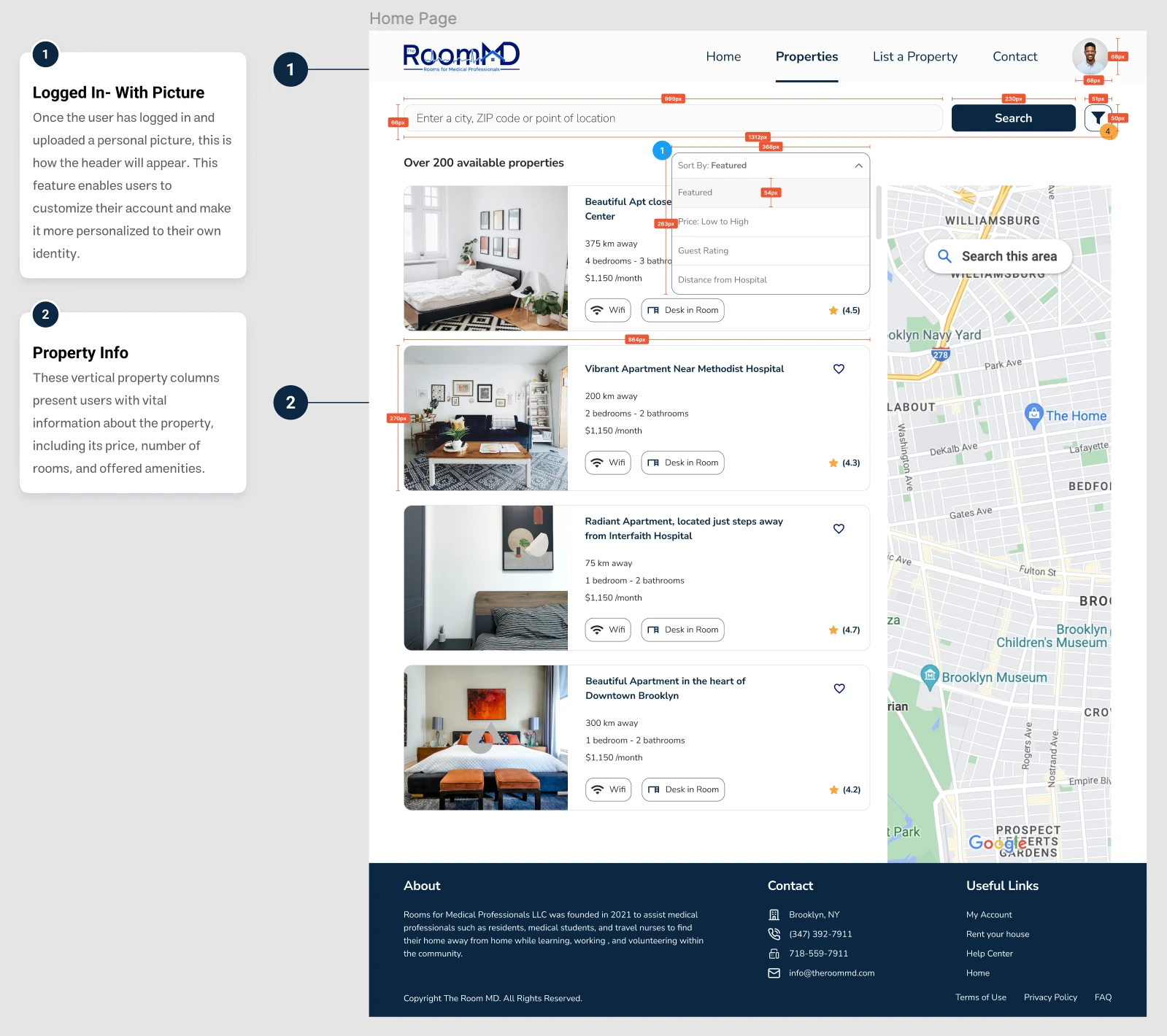
Measurements + Annotations
I documented the Px measurements between each element and provided annotations for each section of the screen. This approach enhances clarity by explaining the rationale behind the elements, streamlining collaboration between developers and designers, and resulting in a superior end product that contributes to higher user satisfaction.
Thoughts 🤔
The project attained success through my ability to effectively meet the needs of both the client and users in a cohesive manner. Additionally, by promoting efficient collaboration with team members, we achieved seamless progress in an organized and effective fashion.
Skills 🧠
My User Testing was honed in this project by Identifying User Issues and finding ways for them to overcome them. Additionally, my prototyping skills played a pivotal role in bringing the project to life, as they ensured a seamless flow between each screen.
Experience 🗣
I made a significant impact on this project by prioritizing the user's journey and effectively communicating with the team in an agile work environment.